Відмінності між версіями «Принцип групування»
Dez (обговорення • внесок) |
|||
| (не показані 5 проміжних версій ще одного учасника) | |||
| Рядок 3: | Рядок 3: | ||
Згідно цьому правилу, екран програми повинен бути розділений на блоки елементів для яких можна навіть зробити заголовки. | Згідно цьому правилу, екран програми повинен бути розділений на блоки елементів для яких можна навіть зробити заголовки. | ||
При чому це групування повинно бути осмисленим: як розташування елементів в групах, так і розрташування самих груп повинно бути продуманим. | При чому це групування повинно бути осмисленим: як розташування елементів в групах, так і розрташування самих груп повинно бути продуманим. | ||
| + | |||
| + | Інтерфейс програми, в якому групи елементів розділені, освоюється | ||
| + | користувачем значно швидше звичайного, особливо це помітно в об’ємних інтерфейсах які мають багато елементів управління (рис 1). | ||
| + | |||
| + | |||
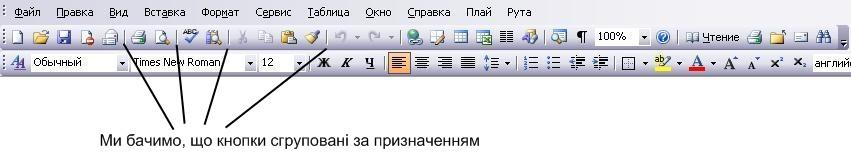
| + | <center>[[Image:Групування_ворд.JPG]]</center> | ||
| + | <center>Рис.1 Об'ємний інтерфейс з групуванням.</center> | ||
| + | |||
Принципів реалізації цього прикладу дуже багато: як у принципі [[Гаманець Міллера]] пункти меню, панелі інструментів, а також згруповані по призначенню флажки та перемикачі, за допомогою яких можна налаштувати роботу програми в діалогових вікнах таких як Налаштування, Настройка и т.д. | Принципів реалізації цього прикладу дуже багато: як у принципі [[Гаманець Міллера]] пункти меню, панелі інструментів, а також згруповані по призначенню флажки та перемикачі, за допомогою яких можна налаштувати роботу програми в діалогових вікнах таких як Налаштування, Настройка и т.д. | ||
| + | Застосування принципу | ||
| + | *Однотипні фунцкії об'єднувати в окремі групи, відокремлені візуальним роздільником. | ||
| + | *Схожі дії, що виконуються програмою, об'єднувати в пункти меню. | ||
| + | *Групувати подібні інструменти у відповідні панелі інструментів | ||
| + | |||
| + | Існує три основних способи для розділення елементів інтерфейсу на групи: | ||
| + | #Між групами можна помістити порожній елемент (роздільник) який може представляти собою рельєфну лінію (рис 2) або пропуск вільного місця, | ||
| + | #Кожну групу поміщувати в окремий розділ з заголовком (рис 3). | ||
| + | #Розміщувати окремі групи в різних рівнях ієрархії. | ||
| + | |||
| + | |||
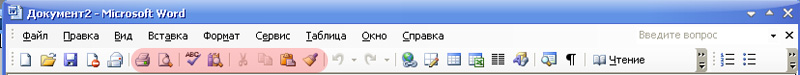
| + | <center>[[Image:M_GR1.jpg ]]</center> | ||
| + | <center>Рис.2 Інтерфейс з розділенням елементів на групи за допомогою рельєфних ліній </center> | ||
| − | |||
| − | [[Image: | + | <center>[[Image:M_GR2.jpg ]]</center> |
| + | <center>Рис.3 Інтерфейс з розділенням елементів на групи за допомогою створення окремих розділів </center> | ||
| Рядок 15: | Рядок 36: | ||
---- | ---- | ||
| + | [[Візуальні_атрибути_інформації%2C_що_відображається | Візуальні атрибути інформації, що відображається]] | ||
---- | ---- | ||
[[category:РІС]] | [[category:РІС]] | ||
Поточна версія на 17:09, 8 грудня 2012
Принцип групування
Згідно цьому правилу, екран програми повинен бути розділений на блоки елементів для яких можна навіть зробити заголовки. При чому це групування повинно бути осмисленим: як розташування елементів в групах, так і розрташування самих груп повинно бути продуманим.
Інтерфейс програми, в якому групи елементів розділені, освоюється користувачем значно швидше звичайного, особливо це помітно в об’ємних інтерфейсах які мають багато елементів управління (рис 1).

Принципів реалізації цього прикладу дуже багато: як у принципі Гаманець Міллера пункти меню, панелі інструментів, а також згруповані по призначенню флажки та перемикачі, за допомогою яких можна налаштувати роботу програми в діалогових вікнах таких як Налаштування, Настройка и т.д.
Застосування принципу
- Однотипні фунцкії об'єднувати в окремі групи, відокремлені візуальним роздільником.
- Схожі дії, що виконуються програмою, об'єднувати в пункти меню.
- Групувати подібні інструменти у відповідні панелі інструментів
Існує три основних способи для розділення елементів інтерфейсу на групи:
- Між групами можна помістити порожній елемент (роздільник) який може представляти собою рельєфну лінію (рис 2) або пропуск вільного місця,
- Кожну групу поміщувати в окремий розділ з заголовком (рис 3).
- Розміщувати окремі групи в різних рівнях ієрархії.


Див. також
Візуальні атрибути інформації, що відображається
