ЛР№2-3 / Графічні формати / Обробка зображень та мультимедіа
Тема: Графічні формати
Мета: Вивчення форматів графічних файлів
Завдання:
- Вивчити формат bmp. Розробити коротку специфікацію формату.
- Вивчити формат jpg. Розробити коротку специфікацію формату.
- Вивчити формат gif. Розробити коротку специфікацію формату.
- Вивчити формат png. Розробити коротку специфікацію формату.
- Вивчити один векторний формат (на Ваш вибір). Розробити коротку специфікацію формату.
- Зберегти в розглянутих форматах, файл нестисненого фото. Зробити таблицю порівняння форматів.
Зміст
Формат BMP (.bmp .dib .rle)
BMP (Bitmap) — bitmap-формат або DIB (англ. device independent bitmap) - формат файлу зображень растрової графіки, в якому зображення зберігається у вигляді двовимірного масиву пікселів. Запам'ятовує одно і багатокольорові (RGB) ілюстрації. BMP-формат використовується в операційній системи Windows та OS/2.
Формат файлу BMP здатний зберігати 2D цифрові зображення довільної ширини, висоти та роздільної здатності, як монохромні так і кольорові, різної глибини кольору, і, необов'язково, зі стисненням данних, альфа-каналом та керуванням кольору.
Структура файлу:
BMP-файл складається з чотирьох частин:
- Заголовок файлу (BITMAPFILEHEADER)
- Заголовок зображення (BITMAPINFOHEADER, може бути відсутнім). BITMAPV4HEADER (Win95, NT4.0) BITMAPV5HEADER (Win98/Me, 2000/XP)
- Палітра (може бути відсутнім)
- Саме зображення
| Назва структури | Розмір | Призначення | Коментар |
|---|---|---|---|
| Заголовок Bitmap-файлу | 14 байт | Зберігання основної інформації про зображення bitmap-файлу | Не потрібен після завантаження файлу в пам'ять |
| DIB заголовок | Фіксований розмір | Для зберігання детальної інформація про зображення; визначення формату пікселя | Одразу після заголовку |
| Додаткові бітові маски (Extra bit masks) | 12 або 16 байт | Визначення формату пікселя | Присутній лише якщо DIB-заголовок є BITMAPINFOHEADER`ом та метод стиснення заданий як BI_BITFIELDS чи BI_ALPHABITFIELDS |
| Таблиця кольорів | Динамічний розмір | Визначення кольорів що використовуються у зображенні (Pixel array) | Обов'язкові якщо глибини кольору зображення ≤ 8 біт |
| Gap1 | Динамічний розмір | Вирівнювання структури | Артефакти зміщення файлу в масив точок в заголовку зображення |
| Масив точок (Pixel array) | Динамічний розмір | Визначення фактичних значеннь пікселів | Формат пікселя визначається DIB-заголовком або додатковою бітовлю маскалою (Extra bit masks). розмір кожного рядка у масиві пікселів кратний 4 байтам |
| Gap2 | Динамічний розмір | Вирівнювання структури | Артефакти після зміщення профілю даних ICC у DIB-заголовку |
| Профіль кольору ICC | Динамічний розмір | Визначення профілю кольору для управління кольором | Може також містити шлях до зовнішнього файлу, який містить профіль кольору. Коли завантажений в пам'ять як "не упакований dib", він розташований між таблицею кольорів і Gap1. |
Таблиця перекладена Олійником Владиславом;
BMP з глибиною 16 і 24 біт/піксель не мають таблиць кольорів; в цих файлах значення пікселів растрового масива безпосередньо характеризують значення кольорів RGB.
Формат JPG (.jpg .jpeg .jfif)
JPEG (Joint Photographic Experts Group) — растровий формат збереження графічної інформації, що використовує стиснення з втратами. Алгоритм JPEG дозволяє стискати зображення як з втратами, так і без втрат (режим стиснення lossless JPEG). Підтримуються зображення з лінійним розміром не більше 65535 × 65535 пікселів. Процес стиснення зображення JPEG досить складний і часто для досягнення прийнятної продуктивності вимагає спеціальної апаратури.
- Зображення розбивається на квадратні блоки 8*8 пікселів.
- Проводиться стиснення кожного блоку окремо за три кроки.
- За допомогою формули дискретного косинусоїдального перетворення Фур'є (DCT) проводиться перетворення блоку 8х8 з інформацією про пікселі в матрицю 8x8 амплітудних значень, що відображають різні частоти (швидкості зміни кольору) в зображенні.
- Значення матриці амплітуд діляться на значення матриці квантування, яка зміщена так, щоб відфільтрувати амплітуди, які мають незначний вплив на загальний вигляд зображення.
- Квантованими матриця амплітуд стискається з використанням алгоритму стиснення без втрат.
Формат GIF (.gif)
GIF (від англ. Graphics Interchange Format — «формат обміну зображеннями») — 8-бітний растровий графічний формат, що використовує до 256 чітких кольорів із 24-бітного діапазону RGB. Формат було розроблено компанією CompuServe у 1987 році
Формат GIF підтримує анімаційні зображення, вони являють собою послідовність з кількох статичних кадрів, а також інформацію про те, скільки часу кожен кадр повинен бути показаний на екрані. Анімацію можна зробити циклічною. (англ. loop), тоді слідом за останнім кадром почнеться відтворення першого кадру.
Характеристики анімації:
- Число повторів анімації - від 1 до 65535, а також нескінченно.
- Час показу одного кадру анімації - від 1/100 секунди до 655 секунд.
- Число кадрів анімації - необмежено.
Прозорість в GIF-анімації може використовуватись для того, щоб не зберігати черговий кадр повністю, а лише зміни наступного кадру відносно попереднього.
Недокументованою, але підтримуваною можливістю анімованого GIF, є можливість використання більше ніж 256 кольорів. Це досягається завдяки тому, що кожен кадр може містити свою палітру, відмінну від палітри інших кадрів.
Формат PNG - not GIF!(.png)
PNG (Portable Network Graphics) — растровий формат збереження графічної інформації, що використовує стиснення без втрат. PNG був створений для заміни формату GIF, який не потребує ліцензії для використання. PNG файл або потік даних складається з 8-байтового розпізнавального підпису, за яким слідують 3 або більше незалежних блоків даних, що відповідають певній структурі. Кожен блок має своє власне визначення внутрішнього формату. Вони читаються по черзі, від початку до кінця файлу або потоку даних. Переваги формату
- Повноцінна підтримка alpha-transparency – прозорості.
- Якісний алгоритм стиснення без втрати якості.
- Можливість черезрядкової розгортки
- на відміну від GIF одночасно і по вертикалі, і по горизонталі.
- Вбудована гамма-корекція. Дає можливість прикріпити до зображення налаштування його відображення, щоб на різних моніторах зображення відображалось так само, як і у автора.
PNG-файл починається з 8-байтового підписи:
| Значення | Призначення |
|---|---|
89
|
Має набір спеціальніх бітів, щоб зменшити ймовірність того, що текстовий файл може бути помилково інтерпретовано як PNG або навпаки. |
50 4E 47
|
У ASCII кодуванні, букви PNG, щоб легко ідентифікувати формат, якщо зображення відкрито в текстовому редакторі. |
0D 0A
|
Кінець рядка у DOS-стилі, щоб виявляти закінчення рядків на DOS-Unix системах. |
1A
|
Байт, який зупиняє відображення файлу під DOS, якщо був прочитаний end-of-file символ. |
0A
|
Кінець рядка у Unix-стилі, щоб виявляти закінчення рядків на Unix-DOS системах. |
Формат SVG (.svg)
Scalable Vector Graphics (скорочено SVG) (з англ. масштабована векторна графіка) — специфікація мови розмітки, що базується на XML та формат файлів для двовимірної векторної графіки, як статичної, так і анімованої та інтерактивної. SVG може бути виключно декларативним, або містити описи сценаріїв. Зображення можуть містити зовнішні посилання шляхом застосування простих XLink-ів. Ця специфікація є відкритим стандартом, розробленим робочою групою англ. SVG Working Group організації World Wide Web Consortium. Переваги формату:
- Текстовий формат — файли SVG можна читати і редагувати за допомогою звичайних текстових редакторів.
- Масштабованість — SVG є векторним форматом. Існує можливість збільшити будь-яку частину зображення SVG без втрати якості.
- Широко доступне використання растрової графіки в SVG документах. Є можливість вставляти елементи із зображеннями у форматах PNG, GIF або JPG.
- Текст в графіці SVG є текстом, а не зображенням, тому його можна виділяти і копіювати, він індексуються пошуковими машинами, не потрібно створювати додаткові метафайли для пошукових серверів.
- Анімація реалізована в SVG за допомогою мови SMIL (Synchronized Multimedia Integration Language), розробленої також консорціумом W3C. Підтримуються скриптові мови на основі специфікації ECMAScript.
- SVG — відкритий стандарт. На відміну від деяких інших форматів, SVG не є чиєюсь власністю.
- SVG документи легко інтегруються з HTML і XHTML документами. (зовнішні SVG підключаються через тег <embed>)
- Сумісність з CSS;
Структура SVG документу:
Перший рядок — стандартний заголовок XML, оголошення (XML declaration), який вказує версію XML (version) (зазвичай "1.0") і кодування символів (encoding) (бажано використовувати Юнікод кодування UTF-8 або UTF-16, але інші так само допустимі, наприклад, Windows-1251 і KOI-8):
<?xml version="1.0" encoding="UTF-8"?>
У другому і третьому рядках повинен розташовуватися заголовок DOCTYPE, що визначає тип документа (Document Type Definitions) DTD:
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
На жаль, в деяких випадках при застосування Mozilla Firefox з вбудованим переглядачем SVG, зміст оголошення DOCTYPE може бути джерелом помилок. Є рекомендації не використовувати декларацію DOCTYPE в SVG версій 1.0 і 1.1. Натомість рекомендовано включати атрибут baseProfile в кореневий елемент <svg> із значенням «full». Якщо з якихось причин декларація DOCTYPE в документі необхідна, рекомендовано використовувати порожню декларацію, як в прикладі.
<!DOCTYPE svg [ <! -- ваші дані --> ]>
У четвертому рядку, розміщується кореневий елемент документа з вказівкою простору імен SVG
<svg version = "1.1"
baseProfile="full"
xmlns = "http://www.w3.org/2000/svg"
xmlns:xlink = "http://www.w3.org/1999/xlink"
xmlns:ev = "http://www.w3.org/2001/xml-events"
height = "100%" width = "100%">
</svg>
Далі йде решта тексту документа, вкладена в кореневий елемент, де власне розташовуються елементи, що описують зміст кодованої сцени. Завершується документ завжди закриттям кореневого тега </svg>.
Порівняння форматів
| Формат | Підтримка прозорості | Макс. число біт/піксель | Макс. число кольорів | Макс. розмір зображення, піксель |
|---|---|---|---|---|
| BMP | Не підтримує | 24 | 16 777 216 | 65 535 x 65 535 |
| JPEG | Не підтримує | 24 | 16 777 216 | 65 535 x 65 535 |
| GIF | Підтримує | 8 | 256 | 65 535 x 65 535 |
| PNG | Підтримує | 48 | 281 474 976 710 656 | 2 147 483 647 x 2 147 483 647 |
| SVG | Підтримує |
Практична частина:
Розміри:
- Зображення 1280*720px
- На порівнянні розглянуто частину зображення 200*200px
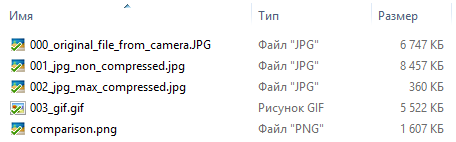
Оригінал:
*Preview зменшений
Додатково:
Дані оригіналу фотографії:
- Розміри: 4608*3456px;
- Роздільна здатність: 300dpi;
- Глибина кольору: 24.
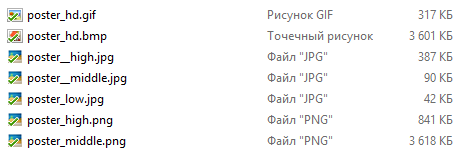
Нище представлений фрагмент 692*692px збережений у декількох форматах із різними налаштуваннями компресії.
(692px - ширина вибраного сегменту на оригіналі)