Відмінності між версіями «Лабораторнi JavaScript»
м |
|||
| Рядок 10: | Рядок 10: | ||
---- | ---- | ||
| − | [[Файл: | + | [[Файл:Kalkulator priklad.png|right|180px]] |
=== J2 === | === J2 === | ||
1. Розробити калькулятор (здається в аудиторії викладачу) | 1. Розробити калькулятор (здається в аудиторії викладачу) | ||
| − | |||
| − | |||
* На '''трійку''' звичайний калькулятор, що виконує лише 4 дії(+,-,*,/) | * На '''трійку''' звичайний калькулятор, що виконує лише 4 дії(+,-,*,/) | ||
| − | 2. Знайти | + | * На '''четвірку''' звичайний, без кнопок BackSpace, MS, MR, MC, M+ |
| + | * На '''п'ятірку''' звичайний (на мал.), + реалізувати обрахунок при послідовому введенні | ||
| + | |||
| + | 2. Знайти: | ||
| + | * Довідник для класу '''Math''', та хоча б прочитати його! =) | ||
| + | * Що таке '''DOM 2''' (Document Object Model), та які браузери його підтримують. | ||
---- | ---- | ||
=== J3 === | === J3 === | ||
| − | 1. | + | 1. Створити гру '''"Піймай метелика"''':при переміщенні курсора по екрану, метелик (ним може бути будь-яка картинка) тікає в іншу частину заданої області екрана. |
| − | * ''' | + | |
| + | Задача "спіймати" метелика натиснувши на його зображення. Необхідно вести рахунок "кількість вдалих спроб". Після кліку по метелику він повинен знову тікати. | ||
| + | |||
| + | Реалізувати можливість вибору картинки (метелик, фотографія, м'яч, тощо) у вікні браузера. Рахунок вдалих спроб вести окремо для кожної картинки. | ||
| + | * На '''5''': реалізувати роботу вищевказаної умови використовуючи масив (javascript array) | ||
| − | 2. Створити | + | 2. Створити блоки, такі що при натисненні на посилання (замість кнопки) будуть виїжджати зліва на право. Після другого натискання - заїжджати назад. |
| + | * На '''трійку''' реалізувати для 1 блоку. | ||
| + | * На '''четвірку''' реалізувати для 3х однакових блоків, які виїжджають та заїжджають "сходинками" | ||
| + | * На '''п'ятірку''' здійснити реалізацію для 3х блоків "сходинками" за допомогою однієї функції | ||
---- | ---- | ||
Версія за 16:23, 2 березня 2015
Завдання JavaScript
J1
- Історія розвитку JavaScript .
- Версії JavaScript.
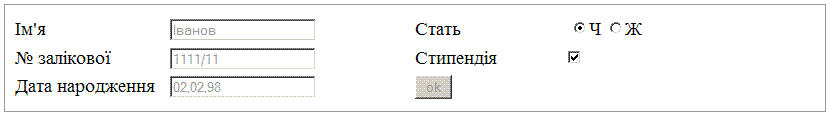
- Елементи форм в HTML. Створити форму за прикладом
J2
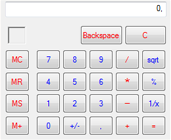
1. Розробити калькулятор (здається в аудиторії викладачу)
- На трійку звичайний калькулятор, що виконує лише 4 дії(+,-,*,/)
- На четвірку звичайний, без кнопок BackSpace, MS, MR, MC, M+
- На п'ятірку звичайний (на мал.), + реалізувати обрахунок при послідовому введенні
2. Знайти:
- Довідник для класу Math, та хоча б прочитати його! =)
- Що таке DOM 2 (Document Object Model), та які браузери його підтримують.
J3
1. Створити гру "Піймай метелика":при переміщенні курсора по екрану, метелик (ним може бути будь-яка картинка) тікає в іншу частину заданої області екрана.
Задача "спіймати" метелика натиснувши на його зображення. Необхідно вести рахунок "кількість вдалих спроб". Після кліку по метелику він повинен знову тікати.
Реалізувати можливість вибору картинки (метелик, фотографія, м'яч, тощо) у вікні браузера. Рахунок вдалих спроб вести окремо для кожної картинки.
- На 5: реалізувати роботу вищевказаної умови використовуючи масив (javascript array)
2. Створити блоки, такі що при натисненні на посилання (замість кнопки) будуть виїжджати зліва на право. Після другого натискання - заїжджати назад.
- На трійку реалізувати для 1 блоку.
- На четвірку реалізувати для 3х однакових блоків, які виїжджають та заїжджають "сходинками"
- На п'ятірку здійснити реалізацію для 3х блоків "сходинками" за допомогою однієї функції
J4
1. Універсальна перевірка правильності введення адреси електронної пошти(якщо менша 100 символів-невірна).
2. Створити форму з полями та перевірити правильність їх заповнення(вивести повідомлення про помилку):
- Ім'я
- Дата народження
- Серія та номер паспорта
-на 5: необхідно вказати деталізацію та місце помилки( наприклад 'Помилка:"не вірно введено серію паспорта"' і т.д.)
Завдання Joomla
J5
- Встановити та налаштувати CMS Joomla.
- Створити сайт школи(або ж тематика довільна.
- Створити нове наповнення сайту(10 статтей на відповідну тему). Робота з контентом, меню(3-4 катеорії).
J6
1. Встановити на Joomla безкоштовні шаблони yoo_master(викачати можна з сайту YooTheme) та gantry (викачати можна з сайту RocketTheme).
2. Для кожного з них вміти виконувати будь-які зміни інтерфейсу (зміни фону, колір та шрифт в назві статті, будь-які корективи в зовнішньому вигляді)