Відмінності між версіями «Кропивка Лабораторна робота №3»
7704061 (обговорення • внесок) (→Порівняльна таблиця) |
7704061 (обговорення • внесок) (→Формат JPG) |
||
| (не показано 24 проміжні версії 3 учасників) | |||
| Рядок 1: | Рядок 1: | ||
==Формат BMP== | ==Формат BMP== | ||
| − | BMP (скорочено від BitMaP) - це "рідний" формат растрової графіки для Windows, оскільки він найближче відповідає внутрішньому формату Windows, в якому ця система зберігає свої растрові масиви. | + | [[Файл:Bitmap.png|110px||left|]] |
| − | <br> У заголовку файлу записана інформація про зображення - розмір файлу, ширина і висота малюнка, глибина пікселів, кількість | + | BMP (скорочено від BitMaP) - це формат файлу зображень растрової графіки, в якому зображення зберігається у вигляді двовимірного масиву пікселів.Також це "рідний" формат растрової графіки для Windows, оскільки він найближче відповідає внутрішньому формату Windows, в якому ця система зберігає свої растрові масиви. |
| − | <br> Файли BMP підтримують кілька різних глибин кольору - від чорно-білого зображення (1 біт) до Deep color (64 біт). Реалізована підтримка часткової прозорості різної | + | <br><br><br> У заголовку файлу записана інформація про зображення - розмір файлу, ширина і висота малюнка, глибина пікселів, кількість кольорів. Після заголовка може слідувати палітра. Далі йде безпосередньо набір даних про пікселі, який ідентифікує положення кожного пікселя і його колір. |
| + | <br> Файли BMP підтримують кілька різних глибин кольору - від чорно-білого зображення (1 біт) до Deep color (64 біт). Реалізована підтримка часткової прозорості різної бітності. Перевагою формату є той факт, що зображення зберігається без втрат якості. Однак, чим більше геометричні розміри BMP-зображення і глибина кольору, тим більше розмір файлу. | ||
<br> Наприклад, розмір звичайної фотографії з глибиною кольору 24 біт може легко досягти 15 МБ і більше. Тому сфера цілеспрямованого застосування формату обмежена. В основному, він використовується для великих монохромних зображень - піктограм, схем, креслень - там, де дуже важлива точна передача деталей. | <br> Наприклад, розмір звичайної фотографії з глибиною кольору 24 біт може легко досягти 15 МБ і більше. Тому сфера цілеспрямованого застосування формату обмежена. В основному, він використовується для великих монохромних зображень - піктограм, схем, креслень - там, де дуже важлива точна передача деталей. | ||
==Формат JPG== | ==Формат JPG== | ||
| − | JPG - найпопулярніший на сьогоднішній день формат зображень, розроблений компанією Joint Photographic Experts Group (JPEG). Завдяки хорошій | + | [[Файл:94e.jpg|170px||right|]] |
| − | <br> | + | JPG - найпопулярніший на сьогоднішній день формат зображень, розроблений компанією Joint Photographic Experts Group (JPEG). Завдяки хорошій ступені стиснення і підтримкі кольору в 24 біт, файли з розширенням JPG використовуються практично у всіх цифрових фотоапаратах і камерах. |
| + | <br><br> '''Особливості:''' | ||
| + | <br> Гнучка оптимізація розміру графічного файлу за допомогою компресії (стиснення) - головна перевага формату JPG, яке одночасно є його недоліком. При стисненні відбувається зниження якості зображення через втрату даних. | ||
| + | Ступінь стиснення (або якості зображення), як правило, регулюється при збереженні. Наприклад, в програмі Adobe Photoshop в режимі «Зберегти для Web» ступінь стиснення регулюється в числовому діапазоні від 0 до 100, при цьому різницю в якості зображення можна спостерігати безпосередньо у вікні режиму збереження. | ||
| + | В процесі JPG-компресії піксельна сітка зображення ділиться на блоки 8 × 8 px, кожен піксель в блоці приймає певні значення кольору в залежності від встановленого ступеня стиснення. Саме тому при невизначеній ступені стиснення спотворення зображення можуть бути занадто явними. | ||
| + | <br><br> | ||
==Формат GIF== | ==Формат GIF== | ||
| − | GIF формат | + | [[Файл:603c.gif|200px||right|]] |
| − | <br> | + | GIF ( Graphics Interchange Format - формат обміну графікою ) - растровий графічний формат, багато в чому поступається іншим популярним в інтернеті форматам. GIF досі застосовується завдяки підтримці анімації. |
| + | <br> Формується за допомогою спеціалізованих графічних редакторів, може нести в собі кілька растрових зображень в певній послідовності. Формат GIF має поширення в сфері створення банерів, а також графічної оболонки відео-контенту. | ||
| + | <br><br> '''Особливості стиснення''' | ||
| + | <br> Формат GIF використовує алгоритм стиснення без втрат, який по ефективності поступається стисненню в форматі PNG: файли на виході важать більше, ніж в інших растрових форматах. Це невигідно виділяє даний графічний формат з ряду інших. | ||
| + | <br><br> '''Оптимізація розміру GIF''' | ||
| + | <br> Кожен кадр GIF-анімації є окремим зображенням, і з ростом числа кадрів розмір файлу сильно збільшується. | ||
| + | <br> Зменшити розмір GIF-файлу можна за допомогою зменшення кількості індексованих кольорів в палітрі. | ||
| + | <br> GIF-зображення можуть використовувати не більше 256 кольорів в палітрі (глибина кольору 8 біт), що є другим «каменем в город» даного формату. Проте, впливати на підсумковий розмір файлу можна за допомогою зменшення і без того сильно обмеженої кількості кольорів. | ||
| + | <br> | ||
==Формат PNG== | ==Формат PNG== | ||
| − | PNG | + | [[Файл:Linux.ic46198.png|160px||right|]] |
| − | <br> Формат був розроблений для заміни GIF , який, крім своїх недоліків, до 2004 мав обмеження для використання у вільному програмному забезпеченні. Новий формат PNG вирішив ці проблеми. Зокрема, в ньому реалізована підтримка 8-бітного альфа-каналу і підтримка кольору до 48 біт. У той час як в GIF-форматі можлива тільки повна прозорість і колірна палітра обмежена всього 256 | + | PNG ( Portable Network Graphics - портативна мережева графіка) - популярний в інтернеті растровий графічний формат файлів, що застосовує технологію стиснення без втрат і підтримує напівпрозорість (альфа-канал). |
| + | <br> Формат був розроблений для заміни GIF , який, крім своїх недоліків, до 2004 мав обмеження для використання у вільному програмному забезпеченні. Новий формат PNG вирішив ці проблеми. Зокрема, в ньому реалізована підтримка 8-бітного альфа-каналу і підтримка кольору до 48 біт. У той час як в GIF-форматі можлива тільки повна прозорість і колірна палітра обмежена всього 256 кольорами (8 біт). | ||
| + | <br><br> '''Алгоритм стиснення PNG''' | ||
| + | <br> Головною відмінною рисою формату PNG є стиснення без втрат даних: в залежності від компресора (програми яка стискає) можна зменшити «вагу» зображення в певній мірі. | ||
| + | <br> На відміну від формату JPG, ступінь стиснення PNG-файлів не регулюється і повністю залежить від встановлених алгоритмів програми, за допомогою якої зберігається картинка. | ||
| + | <br> | ||
==Векторний формат SVG== | ==Векторний формат SVG== | ||
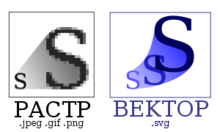
| + | [[Файл:300px-Bitmap VS SVG ru.svg.png|220px||left|]] | ||
SVG - XML мова розмітки на основі векторної графіки. По суті це текстовий файл, який є відкритим веб-стандартом для опису двовимірних векторних зображень без втрати якості при масштабуванні. Також підтримує інтерактивність і анімацію. Розробляється з 1999 року і використовується для того, щоб описати за допомогою мови програмування графічні елементи сайту. | SVG - XML мова розмітки на основі векторної графіки. По суті це текстовий файл, який є відкритим веб-стандартом для опису двовимірних векторних зображень без втрати якості при масштабуванні. Також підтримує інтерактивність і анімацію. Розробляється з 1999 року і використовується для того, щоб описати за допомогою мови програмування графічні елементи сайту. | ||
*Акронім: Scalable Vector Graphics. | *Акронім: Scalable Vector Graphics. | ||
*Тип зображення: векторний. | *Тип зображення: векторний. | ||
*Тип стиснення: зазвичай не стискається, але може бути стиснутий без втрат. | *Тип стиснення: зазвичай не стискається, але може бути стиснутий без втрат. | ||
| + | <br> | ||
'''Особливості формату svg:''' | '''Особливості формату svg:''' | ||
*розмір SVG-файлу не залежить від розміру або кольору. На вагу впливає складність точок і ліній, з яких складається зображення; | *розмір SVG-файлу не залежить від розміру або кольору. На вагу впливає складність точок і ліній, з яких складається зображення; | ||
| Рядок 29: | Рядок 50: | ||
==Таблиця порівняння форматів== | ==Таблиця порівняння форматів== | ||
| − | + | [[Файл:L 3or88.png|350px|thumb|left|Використане зображення]] | |
{| class="wikitable" width="100%" | {| class="wikitable" width="100%" | ||
|- | |- | ||
! !! BMP !! JPG !! GIF !! PNG !! SVG | ! !! BMP !! JPG !! GIF !! PNG !! SVG | ||
|- | |- | ||
| − | | Приклади || [https://drive.google.com/file/d/1b5T1Ms1p8pgxhnM4xU59MmMh20V8bC7m/view?usp=sharing BMP] || [https://drive.google.com/file/d/17Iv2v8Z1zldWOaG7qZvEiv47cdsz4zwP/view?usp=sharing JPG] || [https://drive.google.com/file/d/ | + | | Приклади || [https://drive.google.com/file/d/1b5T1Ms1p8pgxhnM4xU59MmMh20V8bC7m/view?usp=sharing BMP] || [https://drive.google.com/file/d/17Iv2v8Z1zldWOaG7qZvEiv47cdsz4zwP/view?usp=sharing JPG] || [https://drive.google.com/file/d/17C4bTQcthXr4qwQNBD0bXJEk63FT2aqX/view?usp=sharing GIF_1] [https://drive.google.com/file/d/1ztF5d67P3Zf_OtsrDzDnb-eMWbhAWj30/view?usp=sharing GIF_2] || [https://drive.google.com/file/d/12_uvn2YxDHHuzYn0JAmbziItaGLkVADZ/view?usp=sharing PNG] || [https://drive.google.com/file/d/1jFCMlZd3mz_ybxAoxn460lM7pTHZiTkR/view?usp=sharing SVG] |
|- | |- | ||
| − | | Розмір || 7, | + | | Розмір || 7,50 МБ || 184 КБ || 883 КБ / 592 КБ || 1,16 МБ || 1,29 Мб |
|- | |- | ||
| − | | Стиснення (втрата якості) || відсутня || з втратами || відсутня || відсутня || відсутня | + | | Стиснення (втрата якості) || відсутня || з втратами || відсутня / з втратами || відсутня || відсутня |
|- | |- | ||
| Кольори || Змінна величина || може відображати більше 16 млн кольорів || не більше 256 кольорів|| 16 мільйонів + прозорість || 16 мільйонів + прозорість | | Кольори || Змінна величина || може відображати більше 16 млн кольорів || не більше 256 кольорів|| 16 мільйонів + прозорість || 16 мільйонів + прозорість | ||
Поточна версія на 08:50, 26 квітня 2021
Зміст
Формат BMP
BMP (скорочено від BitMaP) - це формат файлу зображень растрової графіки, в якому зображення зберігається у вигляді двовимірного масиву пікселів.Також це "рідний" формат растрової графіки для Windows, оскільки він найближче відповідає внутрішньому формату Windows, в якому ця система зберігає свої растрові масиви.
У заголовку файлу записана інформація про зображення - розмір файлу, ширина і висота малюнка, глибина пікселів, кількість кольорів. Після заголовка може слідувати палітра. Далі йде безпосередньо набір даних про пікселі, який ідентифікує положення кожного пікселя і його колір.
Файли BMP підтримують кілька різних глибин кольору - від чорно-білого зображення (1 біт) до Deep color (64 біт). Реалізована підтримка часткової прозорості різної бітності. Перевагою формату є той факт, що зображення зберігається без втрат якості. Однак, чим більше геометричні розміри BMP-зображення і глибина кольору, тим більше розмір файлу.
Наприклад, розмір звичайної фотографії з глибиною кольору 24 біт може легко досягти 15 МБ і більше. Тому сфера цілеспрямованого застосування формату обмежена. В основному, він використовується для великих монохромних зображень - піктограм, схем, креслень - там, де дуже важлива точна передача деталей.
Формат JPG
JPG - найпопулярніший на сьогоднішній день формат зображень, розроблений компанією Joint Photographic Experts Group (JPEG). Завдяки хорошій ступені стиснення і підтримкі кольору в 24 біт, файли з розширенням JPG використовуються практично у всіх цифрових фотоапаратах і камерах.
Особливості:
Гнучка оптимізація розміру графічного файлу за допомогою компресії (стиснення) - головна перевага формату JPG, яке одночасно є його недоліком. При стисненні відбувається зниження якості зображення через втрату даних.
Ступінь стиснення (або якості зображення), як правило, регулюється при збереженні. Наприклад, в програмі Adobe Photoshop в режимі «Зберегти для Web» ступінь стиснення регулюється в числовому діапазоні від 0 до 100, при цьому різницю в якості зображення можна спостерігати безпосередньо у вікні режиму збереження.
В процесі JPG-компресії піксельна сітка зображення ділиться на блоки 8 × 8 px, кожен піксель в блоці приймає певні значення кольору в залежності від встановленого ступеня стиснення. Саме тому при невизначеній ступені стиснення спотворення зображення можуть бути занадто явними.
Формат GIF
GIF ( Graphics Interchange Format - формат обміну графікою ) - растровий графічний формат, багато в чому поступається іншим популярним в інтернеті форматам. GIF досі застосовується завдяки підтримці анімації.
Формується за допомогою спеціалізованих графічних редакторів, може нести в собі кілька растрових зображень в певній послідовності. Формат GIF має поширення в сфері створення банерів, а також графічної оболонки відео-контенту.
Особливості стиснення
Формат GIF використовує алгоритм стиснення без втрат, який по ефективності поступається стисненню в форматі PNG: файли на виході важать більше, ніж в інших растрових форматах. Це невигідно виділяє даний графічний формат з ряду інших.
Оптимізація розміру GIF
Кожен кадр GIF-анімації є окремим зображенням, і з ростом числа кадрів розмір файлу сильно збільшується.
Зменшити розмір GIF-файлу можна за допомогою зменшення кількості індексованих кольорів в палітрі.
GIF-зображення можуть використовувати не більше 256 кольорів в палітрі (глибина кольору 8 біт), що є другим «каменем в город» даного формату. Проте, впливати на підсумковий розмір файлу можна за допомогою зменшення і без того сильно обмеженої кількості кольорів.
Формат PNG
PNG ( Portable Network Graphics - портативна мережева графіка) - популярний в інтернеті растровий графічний формат файлів, що застосовує технологію стиснення без втрат і підтримує напівпрозорість (альфа-канал).
Формат був розроблений для заміни GIF , який, крім своїх недоліків, до 2004 мав обмеження для використання у вільному програмному забезпеченні. Новий формат PNG вирішив ці проблеми. Зокрема, в ньому реалізована підтримка 8-бітного альфа-каналу і підтримка кольору до 48 біт. У той час як в GIF-форматі можлива тільки повна прозорість і колірна палітра обмежена всього 256 кольорами (8 біт).
Алгоритм стиснення PNG
Головною відмінною рисою формату PNG є стиснення без втрат даних: в залежності від компресора (програми яка стискає) можна зменшити «вагу» зображення в певній мірі.
На відміну від формату JPG, ступінь стиснення PNG-файлів не регулюється і повністю залежить від встановлених алгоритмів програми, за допомогою якої зберігається картинка.
Векторний формат SVG
SVG - XML мова розмітки на основі векторної графіки. По суті це текстовий файл, який є відкритим веб-стандартом для опису двовимірних векторних зображень без втрати якості при масштабуванні. Також підтримує інтерактивність і анімацію. Розробляється з 1999 року і використовується для того, щоб описати за допомогою мови програмування графічні елементи сайту.
- Акронім: Scalable Vector Graphics.
- Тип зображення: векторний.
- Тип стиснення: зазвичай не стискається, але може бути стиснутий без втрат.
Особливості формату svg:
- розмір SVG-файлу не залежить від розміру або кольору. На вагу впливає складність точок і ліній, з яких складається зображення;
- під час зміни масштабу зображення не втрачає інформацію, тому замінює собою кілька варіантів растрових файлів для різних дозволів екрану;
- підходить для друку та індексації пошуковими системами;
- може бути вбудований в html-код сайту, а значить, кешируєтся разом з ним і завантажується швидше, ніж зображення в .png або .jpeg.
Таблиця порівняння форматів
| BMP | JPG | GIF | PNG | SVG | |
|---|---|---|---|---|---|
| Приклади | BMP | JPG | GIF_1 GIF_2 | PNG | SVG |
| Розмір | 7,50 МБ | 184 КБ | 883 КБ / 592 КБ | 1,16 МБ | 1,29 Мб |
| Стиснення (втрата якості) | відсутня | з втратами | відсутня / з втратами | відсутня | відсутня |
| Кольори | Змінна величина | може відображати більше 16 млн кольорів | не більше 256 кольорів | 16 мільйонів + прозорість | 16 мільйонів + прозорість |
| Використання | Точна передача деталей | Публікація в інтернеті фотографій і зображень з текстом | Анимація та зберігання стислих без втрати даних зображень у форматі до 256 кольорів | Зображення з градацією прозорості | Відображення логотипів, іконок, карт, прапорів, графіків і іншої графіки |