Відмінності між версіями «Конспект урока№5 Ковалевой Евгении»
| (не показані 18 проміжних версій 3 учасників) | |||
| Рядок 1: | Рядок 1: | ||
Конспект уроку на тему:"Створення власної веб-сторінки." | Конспект уроку на тему:"Створення власної веб-сторінки." | ||
| − | + | Примітка: | |
| − | |||
| − | + | '''Де стоїть значок ++++, то відкриваючий тег PRE''' | |
| − | |||
| − | + | Підготувала: Студентка 44 – групи: Ковальва Євгенія | |
| + | |||
| + | Мета: | ||
| + | |||
| + | перевірка і оцінювання навичок та вмінь учнів з теми "Створення власної веб-сторінки.", розвивати в учнів пам'ять, увагу,мислення, кругозір; виховувати інтерес до предмету, самостійність та дисциплінованість. | ||
| − | урок-лаборторна | + | Тип уроку: урок-лаборторна |
| − | Хід уроку | + | ''' Хід уроку''' |
1)актуалізація опорних знань | 1)актуалізація опорних знань | ||
| − | 2)викладення матеріалу | + | 2)викладення матеріалу (робота з абзацами, форматування тексту, списки нум та маркер) |
3)перевірка і оцінювання навичок та вмінь | 3)перевірка і оцінювання навичок та вмінь | ||
| Рядок 23: | Рядок 25: | ||
| − | 1)актуалізація | + | 1)актуалізація опорних знань |
| Рядок 42: | Рядок 44: | ||
чи інший елемент, клацнувши на якому мишею, відкривають деякий інший | чи інший елемент, клацнувши на якому мишею, відкривають деякий інший | ||
| − | текстовий, звуковий чи відеофайл). | + | текстовий, звуковий чи відеофайл).''' |
| − | + | ||
5.Що можна розмістити на Web-сторінці? | 5.Що можна розмістити на Web-сторінці? | ||
| + | |||
| + | 6. Які параметри може мати тег BODY? | ||
| + | |||
| + | 7.Які теги позначають товстий, курсивний і підкреслений шрифт? | ||
| + | |||
| + | 8. Які теги призначені для вирівнювання елементів на веб-сторінці? | ||
| + | |||
| + | |||
| Рядок 69: | Рядок 78: | ||
(абзаци), по-друге, - якось нудно виглядає. Крім того, є такі строгі | (абзаци), по-друге, - якось нудно виглядає. Крім того, є такі строгі | ||
| − | броузери, які взагалі не відобразять цей текст, якщо не побачать в нім | + | броузери, які взагалі не '''відобразять''' цей текст, якщо не побачать в '''нім''' |
| − | підтвердження того, що він написаний на мові HTML (мові гіпертекстової | + | підтвердження того, що він написаний на мові HTML '''(мові гіпертекстової |
| − | розмітки, на якій і пишуться веб-сторінки). Розширення .html такий | + | розмітки, на якій і пишуться веб-сторінки).''' Розширення .html такий |
броузер може порахувати недостатнім підтвердженням, тому доведеться | броузер може порахувати недостатнім підтвердженням, тому доведеться | ||
| Рядок 91: | Рядок 100: | ||
</HTML> | </HTML> | ||
| − | Слова, увязнені, в кутові дужки є службовими словами мови HTML. Їх | + | '''Слова, '''увязнені''', в кутові дужки є службовими словами мови HTML. Їх |
| − | прийнято називати | + | прийнято називати тегами (tags).''' ''Зауваження'' Теги ніколи не відображаються при |
прогляданні сторінки - вони служать для управління оформленням. | прогляданні сторінки - вони служать для управління оформленням. | ||
| − | Існують різні транскрипції слова browser, що означає просто програму | + | '''Існують різні транскрипції слова browser, що означає просто програму |
проглядання веб-страніп. Деякі пишуть “броузер”, а інші - “браузер”. Ми | проглядання веб-страніп. Деякі пишуть “броузер”, а інші - “браузер”. Ми | ||
| − | дотримуватимемося другого варіанту. | + | дотримуватимемося другого варіанту.''' |
Тег <HTML>, який ви бачите в першому рядку, означає, що наш текст дійсно | Тег <HTML>, який ви бачите в першому рядку, означає, що наш текст дійсно | ||
| Рядок 135: | Рядок 144: | ||
Наприклад, наступний код буде відображений в броузере так, як показано | Наприклад, наступний код буде відображений в броузере так, як показано | ||
| − | [[Image: | + | [[Image:10000000.jpg]] |
Мал. 1.3. Проста сторіночка: текст і заголовок | Мал. 1.3. Проста сторіночка: текст і заголовок | ||
| Рядок 165: | Рядок 174: | ||
Звернете увагу на те, що в заголовку вікна броузера також з'явилися | Звернете увагу на те, що в заголовку вікна броузера також з'явилися | ||
| − | слова “Домашня сторінка | + | слова “Домашня сторінка П.І.П.”. Це відбулося тому, що в |
розділі заголовка <HEAD> ми помістили цей текст між тегамі <TITLE> і | розділі заголовка <HEAD> ми помістили цей текст між тегамі <TITLE> і | ||
| Рядок 179: | Рядок 188: | ||
розбиттям на рядки, яке було в редакторові Блокнот, потрібно укласти | розбиттям на рядки, яке було в редакторові Блокнот, потрібно укласти | ||
| − | його між тегами | + | його між тегами ++++ и </PRE>: |
<HTML> | <HTML> | ||
| Рядок 191: | Рядок 200: | ||
<BODY> | <BODY> | ||
| − | + | ++++ | |
Домашня сторінка П.І.П | Домашня сторінка П.І.П | ||
| Рядок 206: | Рядок 215: | ||
Результат показаний на мал. 1.4. Вже краще, чи не так? Проте є два | Результат показаний на мал. 1.4. Вже краще, чи не так? Проте є два | ||
| − | моменти, із-за яких ми не радили б без крайньої необхідності вживати тег | + | моменти, із-за яких ми не радили б без крайньої необхідності вживати тег ++++ . |
По-перше, як видно з малюнка, текст тепер відображається так | По-перше, як видно з малюнка, текст тепер відображається так | ||
| Рядок 218: | Рядок 227: | ||
| − | Мал. 1.4. Сторіночка, що відформатувала за допомогою тега | + | Мал. 1.4. Сторіночка, що відформатувала за допомогою тега ++++ |
| − | ув'язнений між тегамі | + | ув'язнений між тегамі ++++ і </PRE>, саме так. По-друге (і це головне), |
в тому, що броузер ігнорує розбиття тексту на рядки, є свій глибокий | в тому, що броузер ігнорує розбиття тексту на рядки, є свій глибокий | ||
| Рядок 226: | Рядок 235: | ||
сенс. Наприклад, написаний рядок може не поміститися у вікні перегляду, | сенс. Наприклад, написаний рядок може не поміститися у вікні перегляду, | ||
| − | і тоді, якби не було тега | + | і тоді, якби не було тега ++++, броузер автоматично переніс би її |
частину на наступний рядок, щоб користувачеві було зручно читати важ | частину на наступний рядок, щоб користувачеві було зручно читати важ | ||
| − | текст. Тег | + | текст. Тег ++++ не дозволяє цього зробити, і якщо рядок “вилізе” за |
межі вікна перегляду, то для її читання доведеться скористатися | межі вікна перегляду, то для її читання доведеться скористатися | ||
| Рядок 236: | Рядок 245: | ||
горизонтальною смугою прокрутки, що незручно і зазвичай дратує. Іншими | горизонтальною смугою прокрутки, що незручно і зазвичай дратує. Іншими | ||
| − | словами, якщо ви використовуєте тег | + | словами, якщо ви використовуєте тег ++++, вам доведеться спеціально |
піклуватися про довжину рядків, а це скрутно, оскільки ніхто заздалегідь | піклуватися про довжину рядків, а це скрутно, оскільки ніхто заздалегідь | ||
| − | не знає, який розмір вікна броузера буде у користувача. Без тега | + | не знає, який розмір вікна броузера буде у користувача. Без тега ++++ |
броузер поклопочеться про зручність перегляду сам (це буде | броузер поклопочеться про зручність перегляду сам (це буде | ||
| Рядок 258: | Рядок 267: | ||
собі. От як зберегти наше форматування тексту без використання тега | собі. От як зберегти наше форматування тексту без використання тега | ||
| − | + | ++++ | |
<HTML> | <HTML> | ||
| Рядок 304: | Рядок 313: | ||
| − | + | [[Image:10000005.jpg]] | |
мал. 1.5. Сторіночка з простим | мал. 1.5. Сторіночка з простим | ||
| Рядок 310: | Рядок 319: | ||
| − | + | [[Image:10000006.jpg]] | |
Мал. 1.6. Та ж сторіночка у форматуванням тексту вузькому вікні броузера | Мал. 1.6. Та ж сторіночка у форматуванням тексту вузькому вікні броузера | ||
| Рядок 338: | Рядок 347: | ||
| − | 3)- | + | 3)Створити власну веб-сторінку в,якій буде коротко відображатись інформація про вашу родину. |
| − | + | ||
| − | + | ||
| Рядок 348: | Рядок 355: | ||
| + | '''Вимоги: | ||
| − | |||
| − | |||
-середній та достатній рівень рівень: | -середній та достатній рівень рівень: | ||
вміти давати відповіді | вміти давати відповіді | ||
на запитання та вміти створювати веб-сторінку на тему, | на запитання та вміти створювати веб-сторінку на тему, | ||
що задає учитель | що задає учитель | ||
| + | |||
-високий рівень: | -високий рівень: | ||
| − | створювати власну веб-сторінку на довільну тему | + | створювати власну веб-сторінку на довільну тему з малюнком.Давати відповіді на запитання''' |
| + | Д/З Доробити лаб.роботу. | ||
| − | -- | + | --[[User:Ковалева Евгения|Ковалева Евгения]] 00:09, 15 октября 2008 (EEST) |
Поточна версія на 17:46, 23 жовтня 2008
Конспект уроку на тему:"Створення власної веб-сторінки."
Примітка:
Де стоїть значок ++++, то відкриваючий тег PRE
Підготувала: Студентка 44 – групи: Ковальва Євгенія
Мета:
перевірка і оцінювання навичок та вмінь учнів з теми "Створення власної веб-сторінки.", розвивати в учнів пам'ять, увагу,мислення, кругозір; виховувати інтерес до предмету, самостійність та дисциплінованість.
Тип уроку: урок-лаборторна
Хід уроку
1)актуалізація опорних знань
2)викладення матеріалу (робота з абзацами, форматування тексту, списки нум та маркер)
3)перевірка і оцінювання навичок та вмінь
1)актуалізація опорних знань
1.Що таке тег?
2.Скільки атрибутів може мати тег?(1 і більше).
3.Яке призначення браузерів?(Для доступу до новин та їх надсилання
користувач повинен мати прямий контакт із сервером новин і відповідне,
програмне забезпечення: Опера ,Інтернет Експлорер).
4.Що таке гіпертекстове посилання?(Гіпертекстове посилання — це
підкреслений і виокремлений іншим кольором текст у документі, картинка
чи інший елемент, клацнувши на якому мишею, відкривають деякий інший
текстовий, звуковий чи відеофайл). 5.Що можна розмістити на Web-сторінці?
6. Які параметри може мати тег BODY?
7.Які теги позначають товстий, курсивний і підкреслений шрифт?
8. Які теги призначені для вирівнювання елементів на веб-сторінці?
2)Блокнот (Пуск > Програми > Стандартні > Блокнот) і напишіть:
Домашня сторінка П.І.П.
П.І.П - РОБИТЬ ВЛАСНУ СТОРІНКУ.
Тепер збережете цей файл з розширенням імені .html .
Мал. 1.2. Простій текст, завантажений в броузер
Теги HTML
Користувач побачить цю сторіночку так, як показано на мал. 1.2. Це вже
щось, хоч і не дуже привабливо: по-перше, зникло форматування тексту
(абзаци), по-друге, - якось нудно виглядає. Крім того, є такі строгі
броузери, які взагалі не відобразять цей текст, якщо не побачать в нім
підтвердження того, що він написаний на мові HTML (мові гіпертекстової
розмітки, на якій і пишуться веб-сторінки). Розширення .html такий
броузер може порахувати недостатнім підтвердженням, тому доведеться
написати декілька додаткових рядків:
<HTML>
<BODY>
Домашня сторінка П.І.П.
П.І.П - РОБИТЬ ВЛАСНУ СТОРІНКУ.
</BODY>
</HTML>
Слова, увязнені, в кутові дужки є службовими словами мови HTML. Їх
прийнято називати тегами (tags). Зауваження Теги ніколи не відображаються при
прогляданні сторінки - вони служать для управління оформленням.
Існують різні транскрипції слова browser, що означає просто програму
проглядання веб-страніп. Деякі пишуть “броузер”, а інші - “браузер”. Ми
дотримуватимемося другого варіанту.
Тег <HTML>, який ви бачите в першому рядку, означає, що наш текст дійсно
написаний на мові HTML. Більшість тегов мови HTML - парні. Вони
обов'язково вимагає присутності закриваючого тега. Наприклад, в даному
прикладі в першому рядку стоїть той, що відкриває тег <HTML>, а в
останній - що закриває тег </HTML>. Все, що розташоване між ними,
вважається .HTML-документом.
У мові HTML абсолютно не має значення, рядковими або прописними буквами
записані теги. Можна написати </HTML> або <html> - для броузера це одне
і те ж. Проте прийнято писати теги HTML прописними буквами, щоб вони
краще виділялися на тлі основного тексту.
У розглянутому прикладі ви бачите ще один тег - <BODY> . Все, що
розташоване між ним і його закриваючим тегом ( </BODY> ), вважається
“тілом” документа і відображається на екрані. HTML, -документы, крім
“тіла”, зазвичай містять ще і заголовок, в якому поміщена різна службова
інформація. Заголовок розташовується між тегамі <HEAD> і </HEAD> .
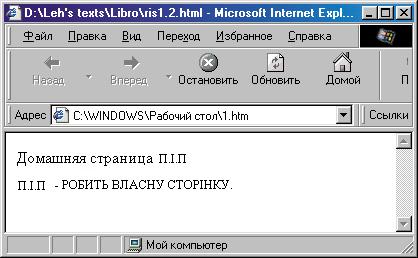
Наприклад, наступний код буде відображений в броузере так, як показано
Мал. 1.3. Проста сторіночка: текст і заголовок
<HTML>
<HEAD>
<ТIТLЕ> Домашня сторінка П.І.П. </TITLE>
</HEAD>
<BODY>
Домашня сторінка П.І.П.
П.І.П - РОБИТЬ ВЛАСНУ СТОРІНКУ.
</BODY>
</HTML>
Звернете увагу на те, що в заголовку вікна броузера також з'явилися
слова “Домашня сторінка П.І.П.”. Це відбулося тому, що в
розділі заголовка <HEAD> ми помістили цей текст між тегамі <TITLE> і
</TITLE>
Тепер пригадаємо про те, що при відображенні в броузере наш текст
втратив форматування. Це відбулося тому, що броузер ігнорує переклад
рядка. Проте якщо ви все ж таки хочете бачити свій текст з таким же
розбиттям на рядки, яке було в редакторові Блокнот, потрібно укласти
його між тегами ++++ и </PRE>:
<HTML>
<HEAD>
<ТIТLЕ>Домашня сторінка П.І.П</ТIТLЕ>
</HEAD>
<BODY>
++++
Домашня сторінка П.І.П
П.І.П - РОБИТЬ ВЛАСНУ СТОРІНКУ.
</PRE>
</BODY>
</HTML>
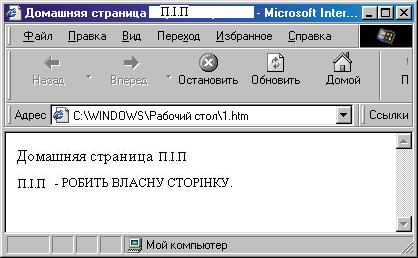
Результат показаний на мал. 1.4. Вже краще, чи не так? Проте є два
моменти, із-за яких ми не радили б без крайньої необхідності вживати тег ++++ .
По-перше, як видно з малюнка, текст тепер відображається так
званим моноширінним шрифтом, схожим на шрифт машинки, що пише. Більшість
броузеров відображають текст
Мал. 1.4. Сторіночка, що відформатувала за допомогою тега ++++
ув'язнений між тегамі ++++ і </PRE>, саме так. По-друге (і це головне),
в тому, що броузер ігнорує розбиття тексту на рядки, є свій глибокий
сенс. Наприклад, написаний рядок може не поміститися у вікні перегляду,
і тоді, якби не було тега ++++, броузер автоматично переніс би її
частину на наступний рядок, щоб користувачеві було зручно читати важ
текст. Тег ++++ не дозволяє цього зробити, і якщо рядок “вилізе” за
межі вікна перегляду, то для її читання доведеться скористатися
горизонтальною смугою прокрутки, що незручно і зазвичай дратує. Іншими
словами, якщо ви використовуєте тег ++++, вам доведеться спеціально
піклуватися про довжину рядків, а це скрутно, оскільки ніхто заздалегідь
не знає, який розмір вікна броузера буде у користувача. Без тега ++++
броузер поклопочеться про зручність перегляду сам (це буде
проілюстровано далі на мал. 1.6).
Для форматування тексту існує безліч спеціальних тегов. Зараз розглянемо
найпростіший з них - тег
. У тому місці, де він стоїть,
відбувається примусовий перехід на новий рядок. (Причому в початковому
записі можна продовжувати текст на цьому ж рядку - це не має значення.)
Тег
не має того, що закриває парного тега, він уживається сам по
собі. От як зберегти наше форматування тексту без використання тега
++++
<HTML>
<HEAD>
<ТIТLЕ>Домашня сторінка</TITLE>
</HEAD>
<BODY>
Домашня сторінка П.І.П.
П.І.П - РОБИТЬ ВЛАСНУ СТОРІНКУ.
</BODY>
</HTML>
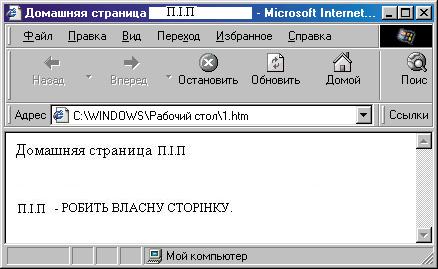
Результат показаний на мал. 1.5. Як бачите, форматування тексту
збережене, шрифт залишився пропорційним і не перетворився на
моноширінний, а крім того, якщо користувач чого-небудь проглядатиме
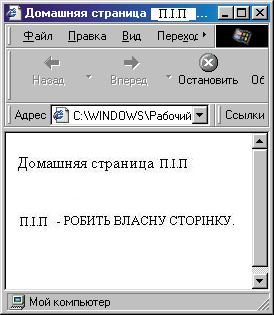
сторіночку в дуже вузькому вікні, він все одно побачить важ текст (мал.
1.6).
І, нарешті, ще одна деталь: іноді броузери або інші програми обробки
вимагають, щоб на початку HTML-документа обов'язково стояв службовий тег
<!DOCTYPE>, у атрибутах якого повинна бути вказана версія мови і деяка
інша інформація. Отже в коректному вигляді наша сторіночка виглядатиме
от так:
 мал. 1.5. Сторіночка з простим
мал. 1.5. Сторіночка з простим
 Мал. 1.6. Та ж сторіночка у форматуванням тексту вузькому вікні броузера
Мал. 1.6. Та ж сторіночка у форматуванням тексту вузькому вікні броузера
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<ТIТLЕ>Домашня сторінка П.І.П.</TITLE>
</HEAD>
<BODY>
Домашня сторінка П.І.П.
П.І.П - РОБИТЬ ВЛАСНУ СТОРІНКУ.
</BODY>
</HTML>
3)Створити власну веб-сторінку в,якій буде коротко відображатись інформація про вашу родину.
Вимоги:
-середній та достатній рівень рівень: вміти давати відповіді на запитання та вміти створювати веб-сторінку на тему, що задає учитель
-високий рівень: створювати власну веб-сторінку на довільну тему з малюнком.Давати відповіді на запитання Д/З Доробити лаб.роботу.
--Ковалева Евгения 00:09, 15 октября 2008 (EEST)