Гаманець Міллера
Цей спосіб названій на честь Г.А. Міллера, який досліджував короткотривалу пам'ять, перевіряючи висновки, зроблені до нього його колегою Г. Еббінгаузом.
Еббінгауз намагався вияснити, скільки інформації може запам'ятати людина без всяких спеціальних прийомів. Виявилося що об’єм пам’яті обмежений семи цифрами, семи буквами або назвами семи предметів.
Напиклад, якщо необхідно протягом короткого часу зберегти інформацію, що включає більше семи елементів, мозок майже несвідомо групує цю інформацію таким чином, щоб число запам'ятовуючих елементів не перевищувало гранично допустимого. Наприклад, номер банківського рахунку 30 637 402 710, що складається з одинадцяти елементів, буде, швидше за все, запам'ятовуватися як 30 63 740 27 10, тобто як п'ять числових елементів, або вісім слів (тридцять, шістдесят, три, сім сотень, сорок , двадцять, сім, десять).
Це "магічне число" сім, яке слугує в свою чергу своєрідною міркою пам’яті, і було перевірено Міллером, який показав, що пам’ять дійсно в середньому не може зберігати більше семи елементів; в залежності від складності елементів це число може коливатися в межах від п’яти до дев’яти.
Використовуючи принцип гаманця Міллера в дизайні інтерфейсів, слід групувати елементи GUI (кнопки на панелях інструментів, пункти меню, закладки, опції на цих закладках і т.д.) з врахування цього правила - не більше семи в групі, в крайньому випадку - дев’яти. Дійсно, довгий ряд кнопок на панелі інструментів зазвичай сприймається набагато гірше, ніж ті ж самі кнопки, зібрані за функціональною ознакою в групи та розмежовані роздільником. Багато дослідників радять знижувати максимально допустиму кількість елементів у групі до п'яти, з огляду на перевантаженість сучасних GUI інформацією.
Групування передбачає розміщення елементів, що мають між собою функціональний взаємозв'язок, в одній компактній групі. Традиційно для групування використовуються спеціальні блоки групування, що виділяються на екрані рельєфними лініями. Проте останнім часом в деяких дослідженнях зазначається, що більш оптимальним є використання пропусків вільного місця і заголовків, виділених шрифтом (особливо це стосується діалогів, перевантажених різними елементами, тому що додаткові рельєфні лінії в ряді випадків ускладнюють загальну візуальну картину).
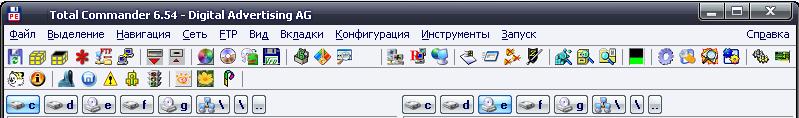
Подивіться, наприклад, на головне вікно програми Total Comannder "Podarok Edition": 42 кнопоки на верхній панелі, між якими нема ні одного роз’єднувача, сприймається набагато гірше чим тоді коли б вони були розбиті на групи.

Отже, принцип гаманця Міллера каже про сім плюс-мінус два елемента.
Але якщо поглянути на програми, інтерфейс яких вдосконалюється роками (той же Microsoft Word), то можна помітити, що число об’єктів (пунктів меню, кнопок на панелях інструментів) в групах доходить до шести-семи дуже рідко, а в основному елементи згруповані по три-чотири об’єкта.
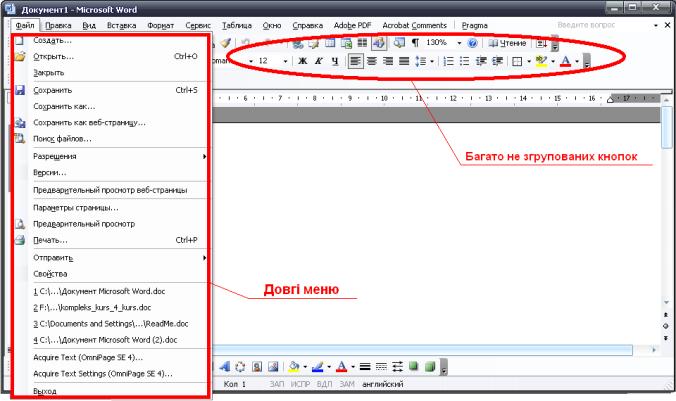
Microsoft Word 2003 має дуже довгі випадаючі меню, а також багато кнопок не розділених на групи, що може легко заплутаты недосвідченого користувача.

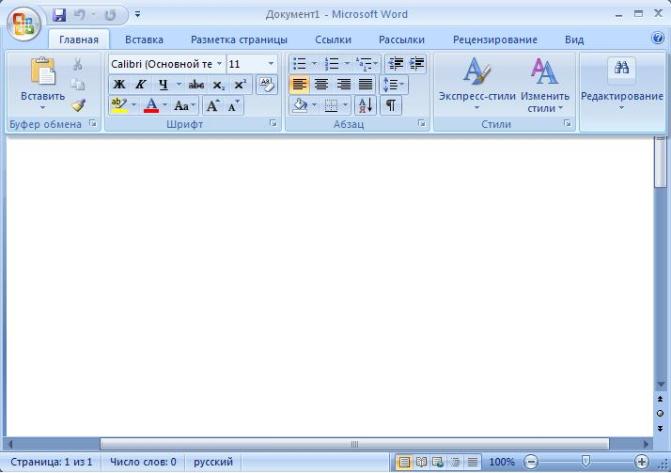
Але якщо ми поглянемо на новішу версію Microsoft Word 2007, то ми бачимо що елементи розбиті на групи, що дозволяє легше орієнтуватися в роботі.

Такі невеликі групи об’єктів найбільш добре сприймаються поглядом користувача, вже трохи втомленого складними інтерфейсами сучасних програм. Я думаю, при проектуванні інтерфейсів програм, верхню межу гаманця Міллера - сім-дев'ять елементів - потрібно використовувати дуже обережно, намагаючись обмежуватися групами, що мають максимум п’ять об’єктів.
Приклад
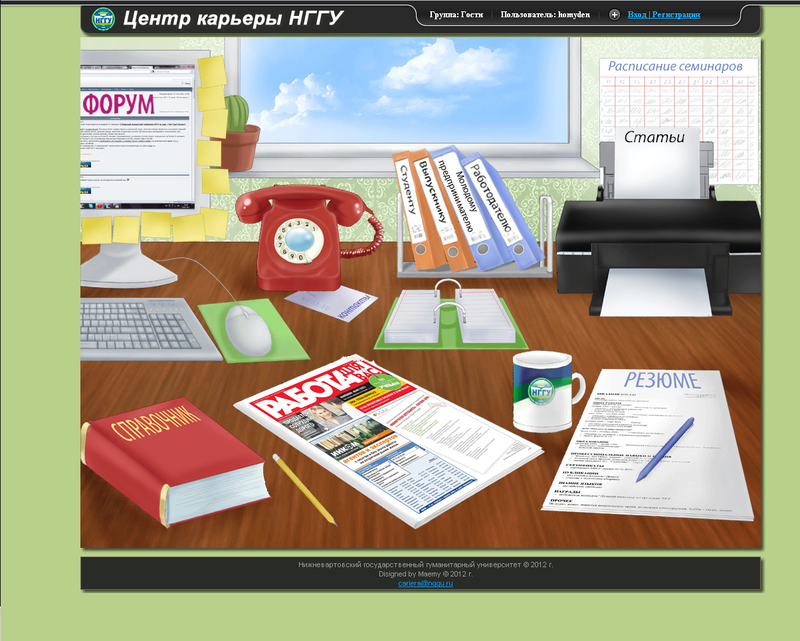
Рис. 1 Спроектований макет титульної веб-сторінки.
В ході проектування основні елементи управління були виконані у вигляді образів (рис. 1), які служать для ідентифікації цих елементів (тематичні розділи). Активізація цих елементів призводить до переходу у відповідний розділ.
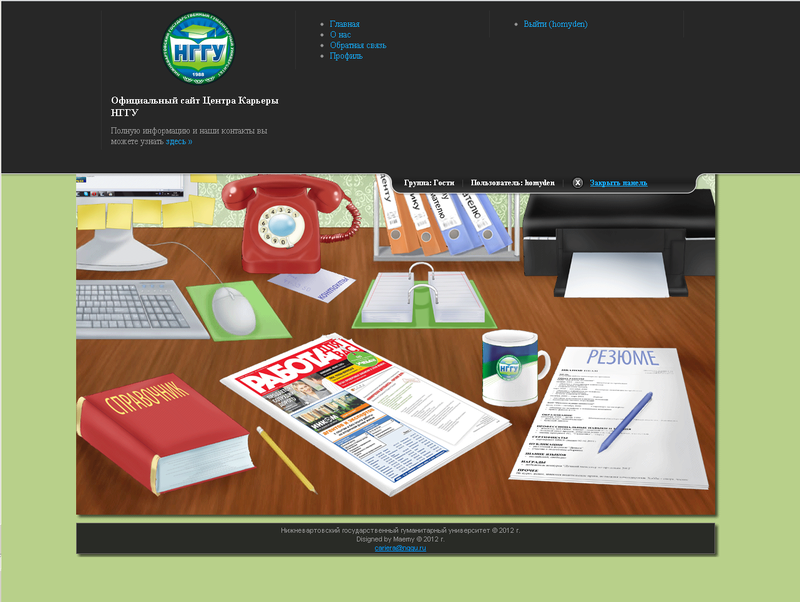
Рис. 2 Вид прихованої панелі з додатковою інформацією. Елементи керування, які не входять до складу основної інформації, але є невід'ємною частиною веб-інтерфейсу (розділи: «профіль», «реєстрація», «вхід», «зворотний зв'язок»), було вирішено винести в окремий блок (рис. 2). Доступ до такого блока здійснюється користувачем при натисненні на особливу кнопку («вхід / реєстрація» в заритому вигляді, «закрити панель» у відкритому). У згорнутому варіанті, даний блок не відволікає користувача від роботи з веб-інтерфейсом. Також були створені допоміжні елементи інтерфейсу, такі як «спливаючі підказки» (з'являються при підведенні курсору до цікавого об'єкту), службовці додатковим засобом навчання інтерфейсу.
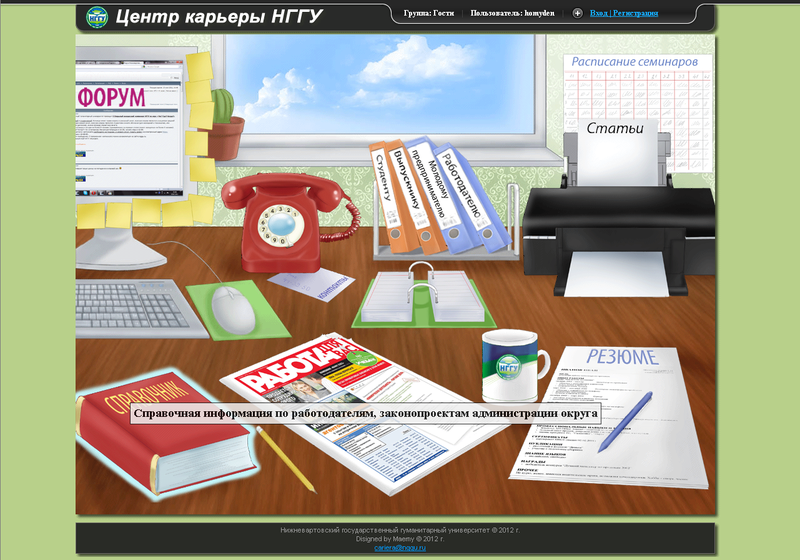
Рис.3 Приклад роботи «спливаючої підказки».
Висновок
Підводячи підсумок з цієї теми можна сказати, що при проектуванні інтерфейсу число елементів (об'єктів) на ньому не повинно перевищувати семи, так як мозок людини не може сприйняти більше (виключенням є до 9 елементів, дивлячись від їх складності). Все буде залежити від того, яким чином ви будите групувати ці об'єкти.