Конспект уроку №5 Свинаренка Олександра
Конспект уроку на тему:
"Створення власної веб-сторінки. Розміщення тексту в таблицях."
Підготував: Студент 44 – групи: Свинаренко Олександр
Шановний читач, цей конспект доцільніше прочитати в режимі "ПРАВИТЬ", за браком часу я не зміг коректно відобразити текст!!!
Мета:
перевірка і оцінювання навичок та вмінь учнів з теми
"створення та редагування веб-сторінки та таблиць у веб-сторінці".
Тип уроку:
урок-лаборторна
Хід уроку
1)перевірка домашнього завдання
2)актуалізація матеріалу, що вивчався
3)узагальнення теми, мети, завдань уроку
4)перевірка і оцінювання навичок та вмінь
5)підведення підсумків уроку
1)-----(не знаю що задано було додому)-------
2)актуалізація (припускаю що матеріал вивчений):
1.Поняття Web-сторінки, гіпертексту.
2.Особливості адресації у WWW. URL (Uniform Resource Locator).
3.Що таке тег? Яка різниця між відкриваючим і закриваючим?
4.Основні вимоги до Web-сторінок.
5.Що потрібно для створення Web-сторінки?
6.Що можна розмістити на Web-сторінці?
7.Вбудовані малюнки. Вимоги до форматів малюнків.
3)Перелік необхідних знань та вмінь:
знати основні поняття з даної теми вміти відповісти
на запитання з даного конспекту та вміти створювати власну веб-сторінку з текстом різого
форматування та малюнками (7,8,9 балів), вміти створювати необширні таблиці з урахуванням
вимог щодо створення Web-сторінки (10,11,12 балів).
Стислий теоретичний матеріал (порядок виконання чи інструкція)
1. Відкрити редактор Notepad (Блокнот).
2. Для створення HTML-документу створити файл такого змісту:
<HTML>
<HEAD>
<TITLE> Моя сторінка в Інтернет </TITLE>
</HEAD>
<BODY>
Зміст сторінки
</BODY>
</HTML>
Віднайти теги початку і закінчення HTML документу,
початку і закінчення заголовку та тексту документу.
3.Застосувати тегу <hx></hx> заголовку документу
(де х- тип заголовку, число від 1 до 6). Після змін файл
набуває такого вигляду:
<HTML>
<HEAD>
<TITLE>
Моя сторінка в Інтернет
</TITLE>
</HEAD>
<BODY>
Зміст сторінки
</BODY>
</HTML>
4. Застосувати теги
,
,
для зміни шрифта тексту змісту документу відповідно на
жирний, курсивний та підкреслення.
Після внесених змін текст може набути, наприклад, такого вигляду:
<HTML>
<HEAD>
<TITLE>
Моя сторінка в Інтернет
</TITLE>
</HEAD>
<BODY>
Зміст цього рядка написаний жирним шрифтом
Зміст цього рядка написаний курсивом
Зміст цього рядка написаний підкресленим шрифтом
</BODY>
</HTML>
таблиці:
(я вважаю що таблиці дещо складніше сприймаються, тому матеріал даю обширніше)
Будь-яка таблиця визначається в HTML за допомогою тегаЯкщо ви напишете що-небудь ніби
то, швидше за все, результат вас розчарує: броузер відобразить просто звичайний текст.
Річ у тому, що мало створити таблицю,
треба в ній ще створити хоч би один рядок, а в рядку хоч би один осередок.
Рядки таблиці створюються за допомогою тегазакриваючого тега.
Проте, написавши:
| Это уже таблица? |
ми отримаємо той же результат, що і раніше (принаймні, в більшості броузеров).
У чому ж справа? А річ у тому,
що за умовчанням таблиці зазвичай відображаються без рамки.
Якщо ми хочемо, щоб наша таблиця з одного осередку
мала рамку, ми повинні явно задати її ширину, встановивши атрибут BORDER=,
наприклад, от так:
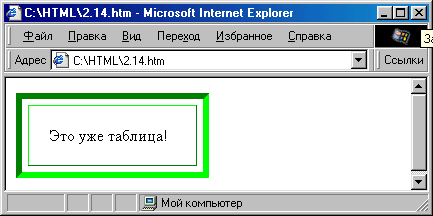
| Это уже таблица! |
Ось тепер це вже на щось схоже (мал. 2.1 3 ). До речі,
досить цікаво розглянути рамку, встановивши що-небудь
ніби BORDER="30".
Основні атрибути таблиці
Як бачите, наша таблиця вийшла рівно такої ширини, яка нуж- ная,
щоб вміщати написану нами фразу, і ні на
піксел більше. За допомогою атрибуту WIDTH= можна встановлювати будь-яку
бажану ширину таблиці. Наприклад, якщо ми напишемо
| Это уже таблица! |
Результат показаний на мал. 2.1 5 . Зрозуміло,
в звичайних ситуаціях величину CELLPADDING= встановлюють
приблизно рівною 3-5 крапок, щоб просто небагато відступити від краю осередку.
Мал. 2.1 5. Застосування атрибуту CELLPADDING=
Крім того, є ще атрибут CELLSPACING=, який задає відстань між осередками таблиці.
В даному випадку ми можемо
побачити дію цього атрибуту із зміни відстані між межами наший єдиного осередку
і рамкою таблиці. Для краси
зробимо при цьому товщину табличної рамки трохи більше:
| Это уже таблица! |
Результат представлений на мал. 2.1 6.
Мал. 2.1 6 . Застосування атрибуту CELLSPACING=
До речі, рамка таблиці абсолютно не зобов'язана бути сіркою,
принаймні в броузере Internet Explorer (версії 3 і вище).
Для цього служить атрибут BORDERCOLOR=, якому можна дати як значення
будь-який доступний колір. Проте,
якщо вставити в наш приклад що-небудь ніби BORDERCOLOR="green" і порівняти
результат з попереднім, то він,
швидше за все, вам не сподобається:
у попередньому випадку таблична рамка зліва і зверху виводилася світлішим
відтінком, ніж знизу і справа, за рахунок чого виникало враження “опуклості”.
А зараз вся рамка стала
одноколірною - зеленою - і виглядає набагато “нудніше”.
То ж справедливо і для рамки осередку (яка була,
навпаки, “увігнути”).
Тому замість одного атрибуту BORDERCOLOR= ми рекомендуємо вживати два:
BORDERCOLORLIGHT= і BORDERCOLORDARK=,
задаючі колір, відповідно, світлої і темної сторін рамки.
Правда, ці атрибути підтримуються тільки броузером
Internet Explorer.
| Это уже таблица! |
Результат показаний на мал. 2.1.7. До речі, при перегляді на екрані
комп'ютера звернете увагу на те, що lime і
green - в принципі відповідне, але не саме краще поєднання значень даних атрибутів.
Для додання природності
табличній рамці корисно небагато поекспериментувати з відтінками квітів.
Мал. 2.1 7 . Фарбування рамки таблиці
Колір фону таблиці можна задати за допомогою атрибуту BGCOLOR=.
Він може відрізнятися від кольору загального
фону всієї сторінки, визначеного атрибутом BGCOLOR= тега <BODY>.
Щоб вирівняти таблицю по центру або правому краю, можна встановити в тегеРезультат представлений на мал. 2.1 8 . Як бачите,
відстань між осередками зберігається рівною значенню
атрибуту CELLSPACING= тепер це помітно особливо добре.
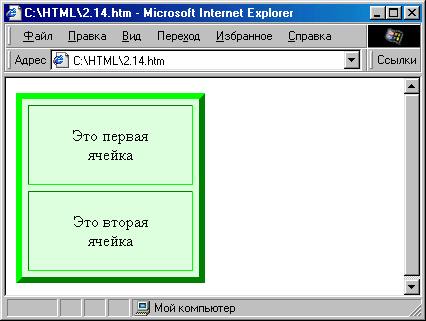
Мал. 2.1 8 . Таблиця з двох осередків Тепер додамо в нашу таблицю другий рядок:
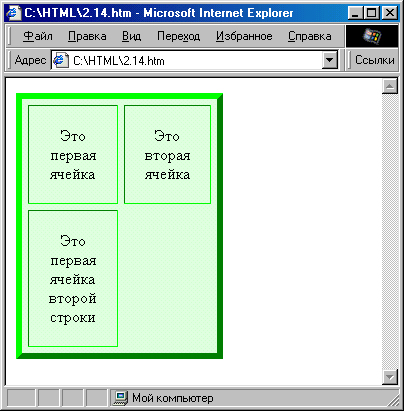
| Это вторая ячейка</ТD> |
Оскільки в другому рядку всього один осередок (див. мал. 2. 1.9 ),
на місці відсутнього другого осередку другого
рядка залишився порожній простір.
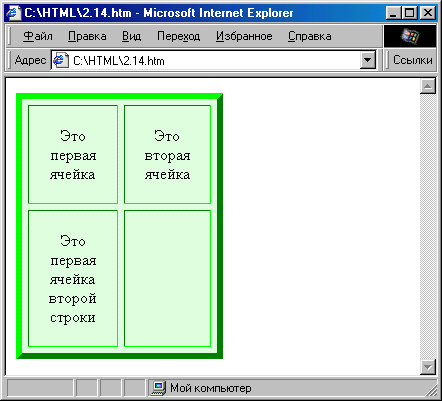
Іноді це буває корисно, але частіше потрібно залишити порожню рамку
незаповненого осередку. Як це зробити? Якщо
ми просто додамо в таблицю пару теговнічого не зміниться - навколо порожнього
осередку рамка не відображається!
Додавання пропуску між тегамі осередку також нічого не дає, оскільки в HTML
зайві пропуски ігноруються...
Мал. 2. 1.9 . Приклад таблиці з “бракуючим” осередком
Мал. 2.2 0 . Приклад таблиці з порожнім осередком
До цих пір ми розглядали тільки атрибути тега| теж можуть мати власні атрибути,
такі, як BGCOLOR=, BORDERCOLOR=, BORDERCOLORLIGHT=, BORDERCOLORDARK= і ALIGN=. Їх значення розповсюджуються тільки на один рядок або елемент таблиці. Крім того, є атрибут VALIGN=, за допомогою якого можна управляти вертикальним вирівнюванням тексту рядка або осередку. Цей атрибут може приймати значення top (вирівняти по верхньому краю), middle (по середині) і bottom (по нижньому краю). Крім того, в деяких броузерах, наприклад Opera, підтримується також атрибут NOWRAP, що забороняє перенесення тексту осередку на наступний рядок. Управління шириною стовпців Якщо ви подивитеся на мал. 2.2 0, то побачите, що ширина стовпців в наший таблиці різна. Це відбувається тому, що броузер розподіляє місце в таблиці залежно від кількості тексту, якого в першому стовпці опинилося більше. Проте, якщо в теге першого осередку вказати | ,
то обидва стовпці стануть рівними по ширині. Таким чином, можна користуватися атрибутом WIDTH= в теге | так само,
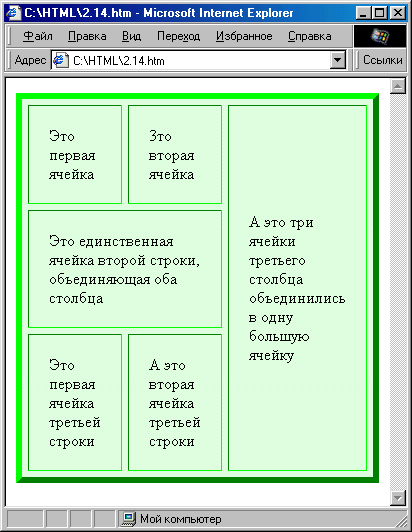
як і в теге
Результат показаний на мал. 2.21. Тут, як бачите, відображена таблиця з трьох рядків по три осередки. Проте третій осередок першого рядка за допомогою атрибуту ROWSPAN="3" об'єднаний з рештою двох осередків третього стовпця. Тому в наступних рядках ми можемо спокійно забути про третій стовпець - місце вже зайняте. Тому в третьому рядку таблиці всього два осередки. А в другому рядку відбувається наступне: ми за допомогою атрибуту COLSPAN="2" об'єднуємо два осередки цього ряду, що залишилися, в одну. До речі, звернете увагу на те, що, хоча ширина перших двох стовпців таблиці задана рівною 33%, тобто приблизно третина ширини таблиці доводиться на кожен стовпець, правий стовпець насправді займає явно більше місця. Це відбулося тому, що інакше броузеру не вдалося б умістити завширшки цього стовпця довге слово “об'єдналися”. В результаті броузер самостійно трохи розширив цей стовпець за рахунок двох остальних. Ми з вами ще не розглянули такі елементи таблиці, як заголовок і висновок. У HTML 4.0 можна весь основний зміст таблиці позначити тегом <TBODY> . Тоді заголовок таблиці позначається тегом <THEAD>, а висновок - тегом <TFOOT>. Все три тега уживаються з Мал. 2.21. Приклад об'єднання елементів таблиці закриваючими тегамі і можуть мати різні атрибути, наприклад BGCOLOR=, ALIGN=, VALIGN=. А для осередків заголовка таблиці замість тега зазвичай використовують тег <ТН> . В
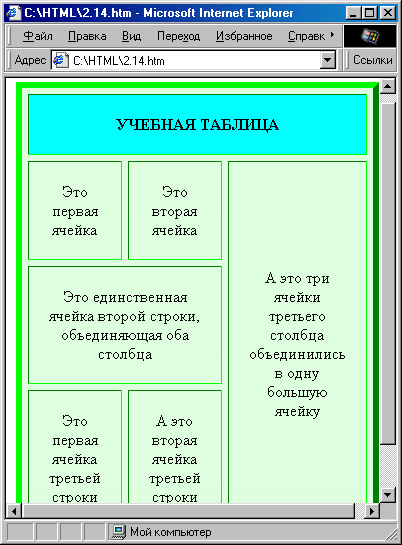
| принципі, це одне і те ж, проте в осередках <ТН> текст за умовчанням вирівнюється по центру і відображається напівжирним зображенням шрифту. Для прикладу додамо в нашу учбову таблицю заголовок і висновок:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||