Завдання 52 16
Пошта для завдань: pfi.kspu@gmail.com
Зміст
Базові завдання
B1
- Ознайомитися з функцыоналом та можливостями Google Docs (текстові документи, електронні таблиці, презентації)
- Ознайомитися з функцыоналом та можливостями Zoho Docs (текстові документи, електронні таблиці, презентації)
- Створити презентацію з порівняльним аналізом можливостей вказаних сервісів та надати викладачу доступ до неї.
B2
- Соціальні геосервіси (wikimapia, "Народна карта" google) їх функціонал та можливості.
- Позначити, як мінімум, по одному соціально значимому об'єкту, надіслати викладачу посилання на них.
B3
- Он-лайн математичні пакети. http://smath.info/cloud/ , https://mathematica.wolframcloud.com/app/, https://cloud.sagemath.com/
- Зробити порівняльний аналіз їх можливостей з точки зору зручності використання в навчальному процесі.
Завдання JavaScript
JS1
- Історія розвитку JavaScript .
- Версії JavaScript.
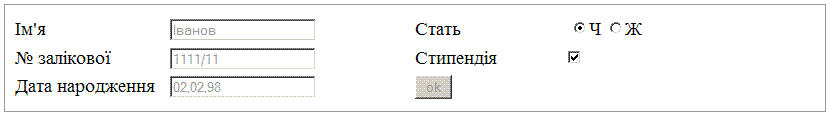
- Елементи форм в HTML. Створити форму за прикладом
JS2
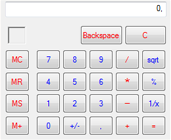
1. Розробити калькулятор (здається в аудиторії викладачу)
- На трійку звичайний калькулятор, що виконує лише 4 дії(+,-,*,/)
- На четвірку звичайний, без кнопок BackSpace, MS, MR, MC, M+
- На п'ятірку звичайний (на мал.), + реалізувати обрахунок при послідовому введенні
2. Знайти:
- Довідник для класу Math, та хоча б прочитати його! =)
- Що таке DOM 2 (Document Object Model), та які браузери його підтримують.
JS3
1. Створити гру "Піймай метелика":при переміщенні курсора по екрану, метелик (ним може бути будь-яка картинка) тікає в іншу частину заданої області екрана.
Задача "спіймати" метелика натиснувши на його зображення. Необхідно вести рахунок "кількість вдалих спроб". Після кліку по метелику він повинен знову тікати.
Реалізувати можливість вибору картинки (метелик, фотографія, м'яч, тощо) у вікні браузера. Рахунок вдалих спроб вести окремо для кожної картинки.
- На п'ятірку: реалізувати роботу вищевказаної умови використовуючи масив (javascript array)
2. Створити блоки, такі що при натисненні на посилання (замість кнопки) будуть виїжджати зліва на право. Після другого натискання - заїжджати назад.
- На трійку реалізувати для 1 блоку.
- На четвірку реалізувати для 3х однакових блоків, які виїжджають та заїжджають "сходинками"
- На п'ятірку здійснити реалізацію для 3х блоків "сходинками" за допомогою однієї функції
JS4
1. Універсальна перевірка правильності введення адреси електронної пошти(якщо менша 100 символів-невірна).
2. Створити форму з полями та перевірити правильність їх заповнення(вивести повідомлення про помилку):
- Ім'я (врахувати можливість вводу подвійного імені, та ім'я з апострофом)
- Дата народження (формату чч/мм/рррр, які вводяться через точку, кому, слеш, пробіл або тире)
- Серія та номер паспорта (дві великі літери пробіл(не обов'язковий) та 6 цифр)
на п'ятірку: необхідно вказати деталізацію та місце помилки( наприклад 'Помилка:"не вірно введено серію паспорта"' і т.д.)
JS5
1. Виконати завдання 2 із J3 (рухомі блоки) за допомогою jQuery (бібліотека JavaScript).
Порада: Завдання виконати із використанням toggleclass (вище оцінюється) або animate (нижче оцінюється).
2. Додатково до блоків додати на сторінку використання lightbox (адаптивну версію)
Завдання Joomla
J1
Встановити та налаштувати CMS Joomla.
1. Встановити на Joomla безкоштовні шаблони yoo_master(викачати можна з сайту YooTheme) та gantry (викачати можна з сайту RocketTheme).
2. Для кожного з них вміти виконувати будь-які зміни інтерфейсу (зміни фону, колір та шрифт в назві статті, будь-які корективи в зовнішньому вигляді)
Проект
Створити сайт школи (реальної чи віртуальної)
Сайт повинен мати мінімум 5 розділів (головна, контакти, ...)
Обов'язкова наявність фотогалереї та модулів.
Розмістити на хостингу (безкоштовному) створений сайт.