Завдання по мові HTML
Матеріал з Вікі ЦДУ
Версія від 20:12, 14 вересня 2015; Олійник Владислав (обговорення • внесок)
Зміст
Завдання по мові HTML
Для того щоб відповідати на дані завдання, треба:
- Створити пошту на сайті Google
- Знайти відповіді в інтернеті та опрацювати їх. ( КЭП ! =) )
- Надіслати їх на пошту викладача даного предмету.
В темі листа необхідно вказати тему наступним чином : 36 hN <Прізвище та ім'я>, де N - номер завдання.
Приклад : 36 h1 Біндовський Антон. Лист відсилається на почту [email protected].
h 1
- Порівняти такі версії HTML:
- HTML 3,2
- HTML 4
- HTML 5
- ХHTML 1
h 2
- Знайти різницю у відображені тегів для роботи з текстом, при використанні різних браузерів:
- Chrome
- Mozilla Firefox
- Safari
h 3
- Зробити точну копію "сторінки відвідування" журналу.
- В 2-5 комірках зправа розмістити текст за напрямком: вертикально (необов'язково)
h 4
- оформити структуру сайту з "шапкою" сайту, трьома колонками та "підлогою".
- картинка "stage I"
- "резинова" структура з трьох колонок.
- картинка "stage II" (необов'язково)
- правильний порядок колонок <main>..</main> блоку
- картинка "stage III" (необов'язково) завдання для тих "хто буде розвиватись далі"
- колонки мають бути однакової висоти незалежно від вмісту. (засобами html та css)
h 5
- створити текст, який буде відкидати тінь
- підтримка в IEб,7 на вищий бал
- створити тінь від блоку (наприклад від блоку div../div)
- підтримка в IEб,7 на вищий бал
h 6
- Створити три html документа зв'язаних між собою
- Посилання повинні змінювати свій зовнішній вигляд, наприклад:
- При наведені курсора на посилання
- Після переходу по посиланню
- Створити таблицю 10х10, та розфарбувати її як дошку для шахів.
- застосовуючи псевдокласи
h 7 (Верстка)
- створити блок з заокругленими кутами ( звичайно ж з динамічною висотою та шириною )
- зробити фонову картинку так щоб вона підлаштовувалась під розміри вікна браузера.
h 8
- CSS3+HTML5
Зробити демонстраційну HTML сторінку, на якій використати та описати не менше 4 нових тегів (з HTML5) та 7 нових властивостей (з CSS3).
h 9 extra
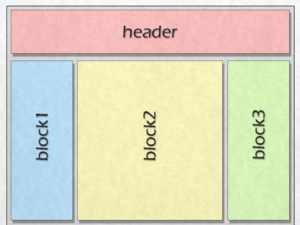
- Засобами HTML та CSS створити сторінку за зразком нище, на якій:
- Буде міститись блок шапки - heared
- block1 та block3 будуть закріплені попіксельно "по краям екрану";
- block1 та block3 будуть мати однаковий розмір незалежно від вмісту;
- block2 має розтягуватись в ширину залежно від розміру вікна (між block1 та block3) ;
- Обов'язковою є робота в браузері IE7;