Конспект уроку №5 Свинаренка Олександра
Конспект уроку на тему:
"Створення власної веб-сторінки. Розміщення тексту в таблицях."
Підготував: Студент 44 – групи: Свинаренко Олександр
Шановний читач, цей конспект доцільніше прочитати в режимі "ПРАВИТЬ", за браком часу я не зміг коректно відобразити текст!!!
Мета:
перевірка і оцінювання навичок та вмінь учнів з теми
"створення та редагування веб-сторінки та таблиць у веб-сторінці".
Тип уроку:
урок-лаборторна
Хід уроку
1)перевірка домашнього завдання
2)актуалізація матеріалу, що вивчався
3)узагальнення теми, мети, завдань уроку
4)перевірка і оцінювання навичок та вмінь
5)підведення підсумків уроку
1)-----(не знаю що задано було додому)-------
2)актуалізація (припускаю що матеріал вивчений):
1.Поняття Web-сторінки, гіпертексту.
2.Особливості адресації у WWW. URL (Uniform Resource Locator).
3.Що таке тег? Яка різниця між відкриваючим і закриваючим?
4.Основні вимоги до Web-сторінок.
5.Що потрібно для створення Web-сторінки?
6.Що можна розмістити на Web-сторінці?
7.Вбудовані малюнки. Вимоги до форматів малюнків.
3)Перелік необхідних знань та вмінь:
знати основні поняття з даної теми вміти відповісти
на запитання з даного конспекту та вміти створювати власну веб-сторінку з текстом різого
форматування та малюнками (7,8,9 балів), вміти створювати необширні таблиці з урахуванням
вимог щодо створення Web-сторінки (10,11,12 балів).
Стислий теоретичний матеріал (порядок виконання чи інструкційна картка)
1. Відкрити редактор Notepad (Блокнот).
2. Для створення HTML-документу створити файл такого змісту:
<HTML>
<HEAD>
<TITLE>
Моя сторінка в Інтернет
</TITLE>
</HEAD>
<BODY>
Зміст сторінки
</BODY>
</HTML>
Віднайти теги початку і закінчення HTML документу,
початку і закінчення заголовку та тексту документу.
3.Застосувати тегу <hx></hx> заголовку документу
(де х- тип заголовку, число від 1 до 6). Після змін файл
набуває такого вигляду:
<HTML>
<HEAD>
<TITLE>
Моя сторінка в Інтернет
</TITLE>
</HEAD>
<BODY>
Зміст сторінки
</BODY>
</HTML>
4. Застосувати теги для зміни шрифта тексту змісту документу відповідно
<b></b>,жирний
<i></i>,курсивний
<u></u> підкреслення.
Після внесених змін текст може набути, наприклад, такого вигляду:
<HTML>
<HEAD>
<TITLE>
<h1>Моя сторінка в Інтернет</h1>
</TITLE>
</HEAD>
<BODY>
<b>Зміст цього рядка написаний жирним шрифтом </b>
<i>Зміст цього рядка написаний курсивом </i>
<u>Зміст цього рядка написаний підкресленим шрифтом </u>
</BODY>
</HTML>
таблиці:
(я вважаю що таблиці дещо складніше сприймаються, тому матеріал даю обширніше)
Будь-яка таблиця визначається в HTML за допомогою тега <TABLE> .
Все, що розташоване між тегамі
<TABLE> і </TABLE>, вважається таблицею. Проте не поспішаєте!
Якщо ви напишете що-небудь ніби
<TABLE>
Это уже таблица?
</TABLE>
то, швидше за все, результат вас розчарує: броузер відобразить просто звичайний текст.
Річ у тому, що мало створити таблицю,
треба в ній ще створити хоч би один рядок, а в рядку хоч би один осередок.
Рядки таблиці створюються за допомогою тега <TR> і його закриваючого тега,
а осередки - за допомогою тега <TD> і його
закриваючого тега.
Проте, написавши:
<TABLE>
<TR>
<TD>
Это уже таблица?
</TD>
</TR>
</TABLE>
ми отримаємо той же результат, що і раніше (принаймні, в більшості броузеров).
У чому ж справа? А річ у тому,
що за умовчанням таблиці зазвичай відображаються без рамки.
Якщо ми хочемо, щоб наша таблиця з одного осередку
мала рамку, ми повинні явно задати її ширину, встановивши атрибут BORDER=,
наприклад, от так:
<TABLE BORDER="3"> <TR>
<TD>Это уже таблица!</NOWIKI></TD></NOWIKI>
</TR>
</TABLE>
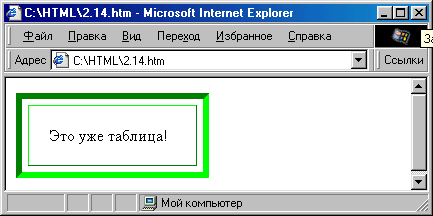
Ось тепер це вже на щось схоже (мал. 2.1 3 ). До речі,
досить цікаво розглянути рамку, встановивши що-небудь
ніби BORDER="30".
Основні атрибути таблиці
Як бачите, наша таблиця вийшла рівно такої ширини, яка нуж- ная,
щоб вміщати написану нами фразу, і ні на
піксел більше. За допомогою атрибуту WIDTH= можна встановлювати будь-яку
бажану ширину таблиці. Наприклад, якщо ми напишемо
<TABLE WIDTH="50" BORDER="3">
Мал. 2.1 3 . Таблиця з одного осередку
то броузер відобразить таблицю шириною в 50 пікселов. При цьому у фразі
Це вже таблиця! останнє слово, швидше
за все, не поміститься в довжину таблиці і автоматично перенесеться на інший рядок.
А якщо встановити
WIDTH-50%, то таблиця розтягнеться на половину ширини вікна броузеоа (мал. 2.1 4).
Мал. 2.1 4 . Установка ширини таблиці
А що робити, щоб текст не “приліплювався” так сильно до межі осередку
як показано на мал. 2.14 і 2.15?
Для цього теж існує спеціальний атрибут - CELLPADDING=.
Його значення визначає, на скільки крапок текст
відступатиме від краю осередку.
Для кращої ілюстрації цього атрибуту виберемо як його значення яке-небудь
велике число например,20:
<TABLE WIDTH="50%" BORDER="3" CELLPADDING="20">
<TR>
<TD>
Это уже таблица!
</TD>
</TR>
</TABLE>
Результат показаний на мал. 2.1 5 . Зрозуміло,
в звичайних ситуаціях величину CELLPADDING= встановлюють
приблизно рівною 3-5 крапок, щоб просто небагато відступити від краю осередку.
Мал. 2.1 5. Застосування атрибуту CELLPADDING=
Крім того, є ще атрибут CELLSPACING=, який задає відстань між осередками таблиці.
В даному випадку ми можемо
побачити дію цього атрибуту із зміни відстані між межами наший єдиного осередку
і рамкою таблиці. Для краси
зробимо при цьому товщину табличної рамки трохи більше:
<TABLE WIDTH="50%" BORDER="6" CELLSPACING="6" CELLPADDING="20">
<TR>
<TD>
Это уже таблица!
</TD>
</TR>
</TABLE>
Результат представлений на мал. 2.1 6.
Мал. 2.1 6 . Застосування атрибуту CELLSPACING=
До речі, рамка таблиці абсолютно не зобов'язана бути сіркою,
принаймні в броузере Internet Explorer (версії 3 і вище).
Для цього служить атрибут BORDERCOLOR=, якому можна дати як значення
будь-який доступний колір. Проте,
якщо вставити в наш приклад що-небудь ніби BORDERCOLOR="green" і порівняти
результат з попереднім, то він,
швидше за все, вам не сподобається:
у попередньому випадку таблична рамка зліва і зверху виводилася світлішим
відтінком, ніж знизу і справа, за рахунок чого виникало враження “опуклості”.
А зараз вся рамка стала
одноколірною - зеленою - і виглядає набагато “нудніше”.
То ж справедливо і для рамки осередку (яка була,
навпаки, “увігнути”).
Тому замість одного атрибуту BORDERCOLOR= ми рекомендуємо вживати два:
BORDERCOLORLIGHT= і BORDERCOLORDARK=,
задаючі колір, відповідно, світлої і темної сторін рамки.
Правда, ці атрибути підтримуються тільки броузером
Internet Explorer.
<TABLE WIDTH="50%" BORDER=="6" CELLSPACING="6" CELLPADDING="20" BORDERCOLORLIGHT="lime" BORDERCOLORDARK="green">
<TR>
<TD>
Это уже таблица!
</TD>
</TR>
</TABLE>
Результат показаний на мал. 2.1.7. До речі, при перегляді на екрані
комп'ютера звернете увагу на те, що lime і
green - в принципі відповідне, але не саме краще поєднання значень даних атрибутів.
Для додання природності
табличній рамці корисно небагато поекспериментувати з відтінками квітів.
Мал. 2.1 7 . Фарбування рамки таблиці
Колір фону таблиці можна задати за допомогою атрибуту BGCOLOR=.
Він може відрізнятися від кольору загального
фону всієї сторінки, визначеного атрибутом BGCOLOR= тега <BODY>.
Щоб вирівняти таблицю по центру або правому краю, можна встановити в теге <TABLE>
атрибут ALIGN=. Все це ми
зараз проілюструємо, а заодно.давайте додамо ще один осередок в нашу таблицю:
<TABLE WIDTH="50%" BORDER="6" CELLSPACING="6" CELLPADDING="20" ALIGN="center" BORDERCOLORLIGHT="Lime" BORDERCOLORDARK="Green" BGCOLOR="#DFFFDF">
<TR>
<ТD>
Это первая ячейка
</ТD>
<ТD>
Это вторая ячейка
</ТD>
</TR>
</TABLE>
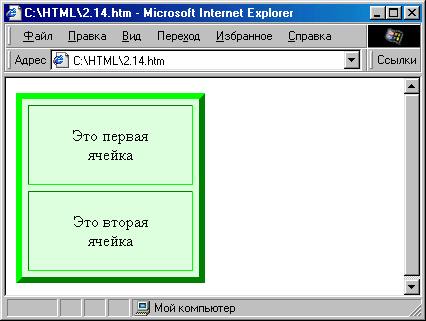
Результат представлений на мал. 2.1 8 . Як бачите,
відстань між осередками зберігається рівною значенню
атрибуту CELLSPACING= тепер це помітно особливо добре.
Мал. 2.1 8 . Таблиця з двох осередків Тепер додамо в нашу таблицю другий рядок:
<TABLE WIDTH="50%" BORDER="6" CELLSPACING="6" CELLPADDING="20" ALIGN=="center" BORDERCOLORLIGHT="Lime" BORDERCOLORDARK="Green" BGCOLOR="#DFFFDF">
<TR>
<ТD>
Это первая ячейка
</ТD>
<TD>
Это вторая ячейка
</ТD>
</TR>
<TR>
<ТD>
Это первая ячейка второй строки
</ТD>
</TR>
</TABLE>
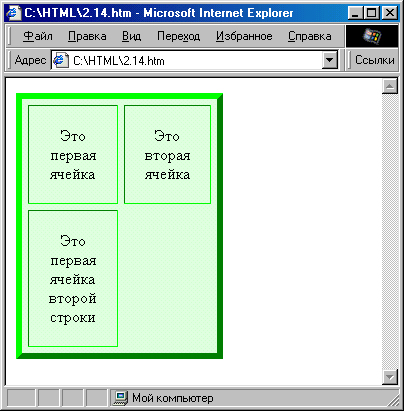
Оскільки в другому рядку всього один осередок (див. мал. 2. 1.9 ),
на місці відсутнього другого осередку другого
рядка залишився порожній простір.
Іноді це буває корисно, але частіше потрібно залишити порожню рамку
незаповненого осередку. Як це зробити? Якщо
ми просто додамо в таблицю пару тегов <TD> </TD>, то, як не дивно,
нічого не зміниться - навколо порожнього
осередку рамка не відображається!
Додавання пропуску між тегамі осередку також нічого не дає, оскільки в HTML
зайві пропуски ігноруються...
Мал. 2. 1.9 . Приклад таблиці з “бракуючим” осередком
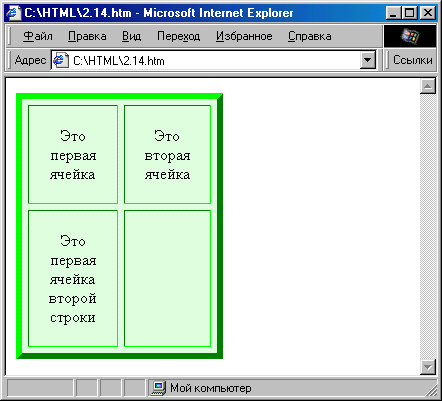
Мал. 2.2 0 . Приклад таблиці з порожнім осередком
До цих пір ми розглядали тільки атрибути тега <TABLE> .
Проте теги <TR> і <TD> теж можуть мати власні атрибути,
такі, як BGCOLOR=, BORDERCOLOR=, BORDERCOLORLIGHT=, BORDERCOLORDARK= і ALIGN=.
Їх значення розповсюджуються
тільки на один рядок або елемент таблиці. Крім того, є атрибут VALIGN=,
за допомогою якого можна управляти
вертикальним вирівнюванням тексту рядка або осередку.
Цей атрибут може приймати значення top (вирівняти по
верхньому краю), middle (по середині) і bottom (по нижньому краю).
Крім того, в деяких броузерах, наприклад
Opera, підтримується також атрибут NOWRAP, що забороняє перенесення тексту
осередку на наступний рядок.
Управління шириною стовпців
Якщо ви подивитеся на мал. 2.2 0, то побачите, що ширина стовпців в наший таблиці різна.
Це відбувається тому,
що броузер розподіляє місце в таблиці залежно від кількості тексту,
якого в першому стовпці опинилося більше.
Проте, якщо в теге першого осередку вказати <TD WIDTH="50%">,
то обидва стовпці стануть рівними по ширині.
Таким чином, можна користуватися атрибутом WIDTH= в теге <TD> так само,
як і в теге <TABLE>, визначаючи ширину
кожного осередку або в пікселах, або у відсотках від загальної ширини вікна броузера.
Правда, строго кажучи, не
можна задати ширину кожного осередку, а лише ширину кожного стовпця,
оскільки в більшості броузеров всі
осередки в стовпці завжди мають однакову ширину.
Більш того, треба мати на увазі, що більшість броузеров можуть довільно
відходжувати від заданих нами значень
ширини осередків, якщо визнають потрібним. Отже ніколи не можна повністю
покладатися на атрибут WIDTH=. А якщо
абсолютно необхідно точно задати ширину якого-небудь осередку,
слід користуватися витонченішими засобами.
Наприклад, для завдання мінімальної ширини можна помістити в елемент таблиці
прозорий малюнок відповідного
розміру. Про те, як це робиться.
Об'єднання осередків
Іноді в таблицях зустрічаються так звані об'єднані осередки - коли декілька
розташованих поряд осередків
зливаються в одну велику. Це можна зробити, встановивши
атрибути COLSPAN= (для об'єднання сусідніх стовпців)
або ROWSPAN= (для об'єднання сусідніх рядків):
<TABLE WIDTH="50%" BORDER="6" CELLSPACING="6" CELLPADDING="20" ALIGN="center" BORDERCOLORLIGHT="Lime" BORDERCOLORDARK="Green" BGCOLOR="#DFFFDF">
<TR>
<TD WIDTH="33%">Этo первая ячейка</ТD>
<TD WIDTH="33%">Это вторая ячейка</ТD>
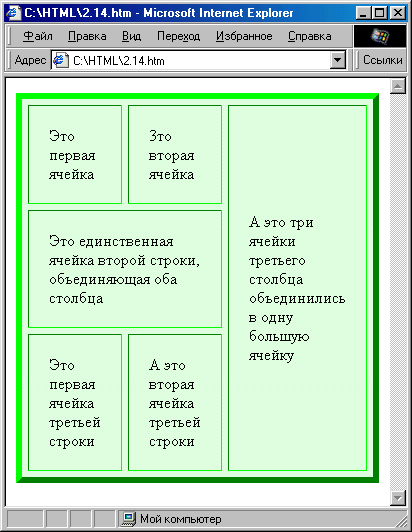
<TD ROWSPAN="3">A это три ячейки третьего столбца объединились в одну большую ячейку</ТD>
</TR> <TR>
<TD COLSPAN="2">Это единственная ячейка второй строки, объединяющая оба столбца</ТD>
</TR>
<TR>
<TD>3ro первая ячейка третьей строки</ТD>
<TD>A это вторая ячейка третьей строки</ТD>
</TR>
</TABLE>
Результат показаний на мал. 2.21. Тут, як бачите, відображена таблиця з
трьох рядків по три
осередки. Проте
третій осередок першого рядка за допомогою атрибуту ROWSPAN="3" об'єднаний з рештою двох
осередків третього
стовпця. Тому в наступних рядках ми можемо спокійно забути про третій стовпець - місце вже
зайняте. Тому в
третьому рядку таблиці всього два осередки. А в другому рядку відбувається наступне: ми за
допомогою атрибуту
COLSPAN="2" об'єднуємо два осередки цього ряду, що залишилися, в одну.
До речі, звернете увагу на те, що, хоча ширина перших двох стовпців таблиці задана рівною
33%, тобто приблизно
третина ширини таблиці доводиться на кожен стовпець, правий стовпець насправді займає явно
більше місця. Це
відбулося тому, що інакше броузеру не вдалося б умістити завширшки цього стовпця довге
слово “об'єдналися”. В
результаті броузер самостійно трохи розширив цей стовпець за рахунок двох остальних.
Ми з вами ще не розглянули такі елементи таблиці, як заголовок і висновок. У HTML 4.0 можна
весь основний зміст
таблиці позначити тегом <TBODY> . Тоді заголовок таблиці позначається тегом <THEAD>, а
висновок - тегом <TFOOT>.
Все три тега уживаються з
Мал. 2.21. Приклад об'єднання елементів таблиці
закриваючими тегамі і можуть мати різні атрибути, наприклад BGCOLOR=, ALIGN=, VALIGN=.
А для осередків заголовка таблиці замість тега <TD> зазвичай використовують тег <ТН> . В
принципі, це одне і те
ж, проте в осередках <ТН> текст за умовчанням вирівнюється по центру і відображається
напівжирним зображенням шрифту.
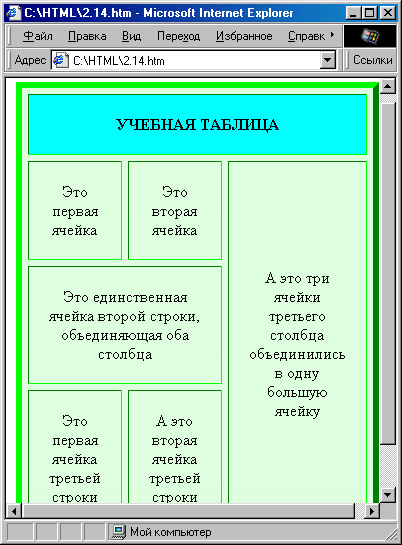
Для прикладу додамо в нашу учбову таблицю заголовок і висновок:
<TABLE WIDTH="50%" BORDER="6" CELLSPACING="6" CELLPADDING="20" ALIGN="center" BORDERCOLORLIGHT="Lime" BORDERCOLORDARK="Green" BGCOLOR="#DFFFDF">
<THEAD BGCOLOR="Aqua">
<TR><TH COLРАN="3">УЧЕБНАЯ ТАБЛИЦА</ТН></ТR> </THEAD>
<TBODY>
<TR>
<TD WIDTH="33%">
первая ячейка
</ТD>
<TD WIDTH="33%">
вторая ячейка
</ТD>
<TD ROWSPAN="3">
A это три ячейки третьего столбца объединились в одну большую
</ТD>
</TR>
<TR>
строки
<TR COLSPAN="2">
единственная ячейка второй строки, объединяющая оба столбца
</ТD>
</TR>
<TR>
<ТD>
Это первая ячейка третьей строки
</ТD>
<TD>
A это вторая ячейка третьей строки
</ТD>
</TR>
</TBODY> <TFOOT BGCOLOR="Yellow">
<TR><TD COLSPAN="3" ALIGN="center"SMALL >Понравилось делать?</Small></ТD>
</ТR> ><Small>Понравилось таблицы</TFOOT>
</TABLE>
Мал. 2.2.2. Використання заголовка
Результат показаний на мал. 2.22. Залишилося додати, що використання атрибуту RULES=,
що обговорювався вище, із
значенням "groups" має на увазі саме ці “групи”: заголовок, основний зміст і висновок
таблиці, позначені тегамі
<THEAD>, <TBODY> і <TFOOT>.
Аналіз прикладу
Тепер, озброївшись отриманими знаннями, давайте повернемося до таблиці, представленої на
мал. 2.1.3 і
подивимося, як же вона зроблена. Як основний колір таблиці тут вибраний сріблястий
(#Е4Е4Е4), Атрибут
WIDTH="100%" розтягує її на всю ширину вікна броузера, а значення <NOWIKI>CELLSPACING="0" “притискує” осередки один до
одного. За допомогою значення CELLPADDING="2" забезпечується наявність невеликих “полів” в
кожному осередку.
У першому рядку таблиці задається ширина стовпців. Ширина першого стовпця з номерами
хокейних команд задана
рівною 20 пікселам, а всіх стовпців з результатами матчів - 40 пікселам. Ширина стовпця з
назвами команд задана
рівною 20% від ширини вікна. Ширина двох останніх стовпців не задана взагалі - їм
відводиться місце, що все залишилося.
У багатьох елементах таблиці заданий атрибут ALIGN="center", без якого вирівнювання тексту
відбувалося б по лівому краю.
У всіх осередках з результатами зустрічей заданий білий фон (BGCOLOR="white"),
в осередках з кількістю очок і заброшенных/пропущенных шайб для кращого візуального
виділення використаний інший колір фону.
Кількість очок, як головна інформація в кожному рядку таблиці, виділена просто напівжирною
і трохи збільшеною
шрифтом (за допомогою тегов <В> і </В>). Для того, що кращого “розноситься” в різні боки
кількості покинутих і
пропущених шайб між ними використано довге тире - це спеціальний символ —.
Зачорнені квадрати турнірної таблиці зроблені просто - за допомогою осередків з чорним
кольором фону
(BGCOLOR="black")“ І, нарешті, для отобра-I женія рамки навколо порожнього осередку (лівою
верхньою) туди був
поміщений нерозривний пропуск ( ).
Отримаємо табличку:
Тепер давайте подивимося на текст цієї сторіночки цілком:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD>
<TITLE>TypHMpHan таблица</Тitle>
</HEAD>
<BODY BGCOLOR="#FFFFB3" TEXT="02020" LINK="400080" VLINK="#400080" ALINK="H00080">
<DIV ALIGN="center"
<Н1>ЧЕМПИОНАТ ГОРОДА ПО ХОККЕЮ</Н1>
<НЗ>ТАБЛИЦА РЕЗУЛЬТАТОВ</НЗ>
</DIV>
<TABLE ALIGN="center" BGCOLOR="#E4E4E4" WIDTH="100%" CELLSPACING="0" CELLPADDING="2" BORDER="3"> <TR>
<TD WIDTH="20" ALIGN="center"> </TD>
<TD WIDTH="20%">Koмaндa</TD>
<TD WIDTH=Э40" ALIGN=Эcenter">1</TD>
<TD WIDTH="40" ALIGN="center">2</TD>
<TD WIDTH="40" ALIGN="center">3</TD>
<TD WIDTH="40" ALIGN="center">4</TD>
<TD WIDTH="40" ALIGN="center">5</TD>
<TD WIDTH="40" ALIGN="center">6</TD>
<TD ALIGN="center">Шайбы</TD>
<TD ALIGN="center">Очки</TD> </TR>
<TR>
<TD>
ALIGN="center">1</TD>
<TD>«POTOP»</TD>
<TD>
BGCOLOR="black"></TD> <TD>
ALIGN="center"
BGCOLOR="white">6:4</TD> <TD>
ALIGN="center"
BGCOLOR="white">2:3</TD> <TD>
ALIGN="center"
BGCOLOR="white">7:3</TD> <TD>
ALIGN="center"
BGCOLOR="white">2:1</TD> <TD>
ALIGN="center"
BGCOLOR="white">0:0</TD> <TD>
ALIGN="center"
BGCOLOR="#DFFFDF">17—11</TD>
<TD ALIGN="center" BGCOLOR="#FF8484"><B><BIG>7</BIG>
</TR> <TR>
<TD ALIGN=”center”2</TD>
<TD>«POTATOP»</TD>
<TD ALIGN=”center” BGCOLOR=”white>”4:6</TD>
<TD BGCOLOR=”black”></TD>
<TD ALIGN="center" BGCOLOR="white"5: 4</TD>
<TD ALIGN="center" BGCOLOR="white">5:3</TD>
<TD ALIGN="center" BGCOLOR="white">5:5</TD>
<TD ALIGN="center" BGCOLOR="white">2:2</TD>
<TD ALIGN="center" BGCOLOR="#DFFFDF">21—20</TD>
<TD ALIGN="center" BGCOLOR="#FF8484"><B><BIG>6</BIG> </B></TD>
</TR>
<TR>
<TD ALIGN="center">3</TD>
<ТD>&lаquo;УРОЖАЙ»</ТD>
<TD ALIGN="center" BGCOLOR="white">3:2</TD>
<TD ALIGN="center" BGCOLOR="white">4:5</TD>
<TD BGCOLOR="black"></TD>
<TD ALIGN="center" BGCOLOR="white">1:1</TD>
<TD ALIGN="center" BGCOLOR="white">11:2</TD>
<TD ALIGN="center" BGCOLOR="white">14:4</TD>
<TD ALIGN="center" BGCOLOR="#DFFFDF">33—14</TD>
<TD ALIGN="center" BGCOLOR="#FF8484"><B><BIG>5</BIG> </B></TD>
</TR>
<TR>
<TD ALIGN="center">4</TD>
<TD>«МЕЧТА»</TD>
<TD ALIGN="center" BGCOLOR="white">3:7</TD>
<TD ALIGN="center" BGCOLOR=="white">3 ; 5</TD>
<TD ALIGN="center" BGCOLOR="white">l:1</TD>
<TD BGCOLOR="black"></TD>
<TD ALIGN="center" BGCOLOR="white">l:1</TD>
<TD ALIGN="center" BGCOLOR="white"> 10 : 0</TD>
<TD ALIGN="center" BGCOLOR="#DFFFDF">18—14</TD>
<TD ALIGN="center" BGCOLOR="#FF8484"><B><BIG>4</BIG> </B></TD>
</TR>
<TR>
<TD ALIGN="center">5</TD>
<TD>«МЕЧТА& raquo;</TD>
<TD ALIGN="center" BGCOLOR="white">l:2</TD>
<TD ALIGN="center" BGCOLOR="white">5:5</TD>
<TD ALIGN="center" BGCOLOR="white">2:11</TD>
<TD ALI.GN="center" BGCOLOR="white">l: 1</TD>
<TD BGCOLOR="black"></TD>
<TD ALIGN="center" BGCOLOR="white">8:3</TD>
<TD ALING="'center"BGCOLOR="#DFFFDF">17—22</TD>
<TD ALIGN="center" BGCOLOR="#FF8484"><B><BIG>4</BIG> </B></TD>
</TR>
<TR>
<TD ALIGN="center">6</TD>
<TD>«OKA3ИЯ»</TD>
<TD ALIGN="center" BGCOLOR="white">0:0</TD>
<TD ALIGN="center" BGCOLOR="white">2:2</TD>
<TD ALIGN="center" BGCOLOR="white">4:14</TD>
<TD ALIGN="center" BGCOLOR="white">0 :10</TD>
<TD ALIGN="center" BGCOLOR="white">3 : 8</TD>
<TD BGCOLOR="black"></TD>
<TD ALIGN="center" BGCOLOR="#DFFFDF">9—34</TD>
<TD ALIGN="center" BGCOLOR="#FF8484"><B><BIG>2</BIG> </B></TD>
</TR>
</TABLE>
</BODY>
</HTML>
5.Зберігти файл на жорсткому диску С:\ в папці My documents (Мои документы) під назвою
My_page.html (html розширення файла).
Закрити редактор Notepad (Блокнот).
6.Завантажити Internet explorer, та відкрити файл My_page.html.
Переглянути отриманий результат.
Кінець стислого теоретичного матеріалу (порядок виконання чи інструкція),
який у мене не зовсім стислий.
4)------І тут у мене ОСНОВНА ПРАЦЯ на уроці-----
Я на дошці або усно пропоную дітям теми для їхніх веб-сторінок
Теми:
Моя веб-сторінка
Мій клас
Моя школа
Моє місто(село)
Моє хобі
Мій домашній улюбленець
Для усіх тем таблиці можуть бути однакові,
з полем індивідуальні дані чм характеристики(відповідно теми).
Для творчих особистостей пропоную придумати власну тему і таблицю.
На уроці я буду консультувати учнів, і керуваит їхніми "проектами"
5)------------
--СВИНАРЕНКО АЛЕКСАНДР 00:48, 15 октября 2008 (EEST)