Поняття призначеного для користувача інтерфейсу
Під призначеним для користувача інтерфейсом (КІ) програми розумітиметься сукупність елементів, що дозволяють користувачеві програми управляти її роботою і отримувати необхідні результати. Фактично, КІ - це канал, по якому здійснюється взаємодія користувача і програми.Чому є необхідність взагалі говорити про КІ? Річ у тому, що виходячи з самої ідеї, програма пишеться для користувача, для задоволення його потреб. У результаті ж часто виходить, що програміст пише програму "для себе", тобто нікому більше вона не потрібна, тому що окрім автора цієї програми зрозуміти її мало хто зміг. І можна, звичайно, доводити, що алгоритм програми геніальний, і що код працює дуже швидко і займає менше місця в порівнянні з аналогічними програмами, але ці моменти цікавитимуть лише програмістів, тому що будуть зрозумілі лише їм і лише ними будуть оцінені належним чином. Користувач же пред'являє абсолютно інші вимоги, чим програміст, оскільки дивиться на код ззовні, а не зсередини. І, більшою популярністю користуватиметься та програма, перш за все, з якою користувачі порозумілися, останні ж параметри цікавлять користувачів в другу чергу (приклад: MS Office).
Перше, з чим стикається користувач, починаючи працювати із застосуванням, - це його інтерфейс. А перше враження, як відомо, найсильніше. І якщо навіть в застосуванні реалізована маса корисних можливостей, то непродуманий, невдалий інтерфейс може звести нанівець всі його переваги.
Так що ж необхідно користувачеві для роботи з програмою? Головне - це простота і розуміння програми, того, що вона робить. Переходячи до деталей, це означає, що вже в назві бажано відобразити суть і призначення програми, а у вікні "Про програму" суть і призначення викласти детальніше.
Друга необхідна умова, яку слід врахувати для розробки простого і зрозумілого КІ, це звичка. При побудові КІ важливо вгадати звички користувача. Якщо користувач перший раз бачить програму, з якою йому належить працювати, то що він робитиме? Він буде спершу намагаючись зрозуміти, як добитися від програми того, що потрібне йому, користувачеві. Безглуздо надіятись на те, що користувач читатиме документацію (складену, як правило, самими ж розробниками "незрозумілої" програми, так що чекати від прочитання документації користувачеві буде практично нічого). Тим паче, що технічна документація, це не художня література і особливе задоволення від її читання мало.
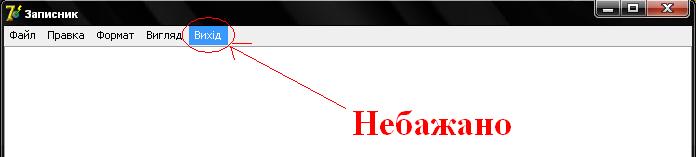
Яким же чином врахувати звички і невербально(не використовуючи текст) передати користувачеві всю необхідну інформацію про те, як працювати з програмою? По-перше, розробляючи КІ, необхідно використовувати виключно стандартні елементи інтерактивної взаємодії, стандартне (загальноприйняте) їх відносне розташування. Це означає, що кнопки слід робити стандартних розмірів, меню, якщо воно використовується, робити за стандартною схемою: системні функції в першому пункті і так далі, обов'язково дотримуючи загальноприйнятий порядок дотримання елементів в пункті і самих пунктів. Не слід використовувати меню, що не розкриваються, використовуючи його пункт як кнопку, наприклад "Вихід".Наприклад:
Що ж до панелі інструментів, то тут, безумовно, по можливості потрібно використовувати загальноприйняті піктограми, і, в будь-якому разі, не слід нехтувати спливаючими підказками. Використовуючи швидкі клавіші, не слід придумувати щось нове, використовуйте стандартні комбінації, шрифти. Не слід використовувати нестандартні шрифти, оскільки вони так само не сприятимуть звичному сприйняттю інформації, шрифт має бути максимально простим, без зарубок, інакше, окрім незвичного сприйняття, він важко читатиметься (особливо маленькі букви).
По-друге, необхідно ретельно продумати і усвідомити схему програми, привівши її до системи (структурі, збудованій по певних правилах), і, відповідно, реалізувавши КІ відповідно до цієї системи. Користувачеві досить буде "схопити" суть, аби аналогічно розібратися в останньому. Слід уникати зайвих елементів,чим менше їх буде, тим простіше користувачеві буде розібратися.
Компонування. Дуже поширена ситуація: є поле з елементами, над якими необхідно проводити деякі операції, наприклад, поле введення тексту у вікні і кнопки, що управляють, до нього, або поле для малювання і набір інструментів до нього і так далі. У цій ситуації є чотири варіанти, як розташувати кнопки відносно поля. У ідеалі, звичайно, краще б було розташовувати елементи, що управляють, знизу або справа, оскільки це природньо. Природність ця виникає з того, що руки розташовані нижче за голову, відповідно засоби відображення інформації (ЗВІ) мають бути вище за органи управління (ОУ), при цьому слід враховувати, що основною робочою рукою є права. Через ці обставини склався певний стиль, втілений в різних пристроях і пристосуваннях (приклади для для даного випадку: калькулятор, комп'ютер і ін.), і що увійшов до звички. Зрозуміло, безпосереднє управління програмою робиться не руками, а мишею, але проте сприймається все так само очима і обробляється мозком. Проте, через низку обставин, кнопки стали розміщувати не зовсім природно: зверху і зліва. Так за "швидкими" кнопками закріпилося положення зверху, як і меню. Зліва, в деяких випадках, розміщують інструменти і інші елементи, що управляють. Знизу і справа залишилися кнопки, що лише управляють, типа ТАК, НЕМАЄ, ВІДМІНА, ДОВІДКА і так далі. Аби не вносити розлад до схеми розташування ОУ, що історично склалася, бажано дотримуватися цієї схеми, або зробити так щоб панели з ОУ були "знімними", і могли переміщатися користувачем у довільні місця. Але, тим не менш, надавати користувачеві занадто великі можливості щодо конфігурування КІ теж не варто - часто користувач просто путается і відчуває певний дискомфорт від внесених до них змін, вважаючи в підсумку, що КІ, сконфігурірованний розробником програми все одно був кращим, що розробнику краще відомо "як треба".
Інша ситуація: текст, що пояснює поле і саме поле. Тут однозначно: текст зліва, поле справа, інших варіантів немає. Уточнення: Checkbox-s і Radiobutton-и, особливий випадок, оскільки пояснюючий напис, фактично, є продовженням поля, і їх відносне розташування є коректним.
Розташування великого числа елементів. Як правило, така ситуація виникає при необхідності налаштування програми (Options). Тут, по крайній мірі, слід зазначити випадок, коли на площі вікна не поміщаються всі необхідні елементи, і доводиться використовувати сторінки. Тут є один важливий момент, який дивно реалізований в Windows - це елемент типа Pagecontrol (принаймні, в Дельфі він називається так), що складається із сторінок, корінцями вгору. Дивацтво цього елементу виявляється в тому, що якщо корінці не поміщаються на одній лінії, то вони розташовуються в декількох рядах і вибір якої-небудь сторінки наводить до перестановки цих корінців, так що користувач плутається і не пам'ятає, на якій сторінці він був (назви сторінок, як правило, не запам'ятовуються за не потребою). При використанні цього елементу (або будь-якого аналогічного) бажано умістити всі корінці в одну лінію. З точки зору "правильності" розташування корінців елемент з верхнім розташуванням краще для людей, що працюють (або що працювали) з картотекою. Якщо картотеку не враховувати, то правильніше було б використовувати елемент перемикання сторінок з нижнім розташуванням корінців, так що який елемент використовувати - справа смаку і особливостей контингенту людей, для яких призначена програма. Напевно, не варто нагадувати, що форматування на всіх сторінках має бути однорідним (тобто прив'язаним до неявной таблиці), ніщо так не дратує користувача, як явні помилки.
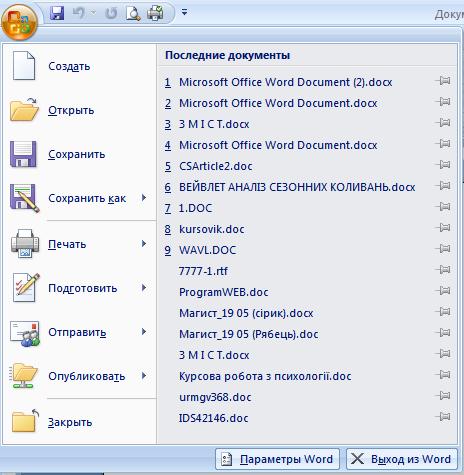
Меню. З меню все просто, якщо не можна назвати перший пункт "Файл", то слід назвати його виходячи з міркувань системності, наприклад, як перший елемент меню можна вибрати той предмет (об'єкт), на роботу з яким націлена програма. Бажано дотримуватися загальноприйнятого, як вже говорилося вище, порядку того, що має в своєму розпорядженні пунктів меню і порядку розташування елементів в самих пунктах. Ідея проста, користувач повинен, нічого не знаючи про програму, швидко знайти в меню те, що йому потрібне.Наприклад, нічого не знаючи про те, як працювати з програмою, але, пробуючи що-небудь зробити, користувач знає, що відмінити свою дію можна за допомогою команди Edit | Undo. Назви пунктів теж слід підбирати як можна стандартнішими, щоб не заплутати користувача і не ламати його звички.Те саме стосується і швидких клавіш (Ctrl+v і ін.).
Швидке меню так само слід робити з врахуванням звичок. Так якщо в програмі передбачена робота через буфер (cut, copy, paste і ін.), то слід в відповідному порядку розмістити ці функції в швидкому меню.
Кнопки. Безумовно, кнопки мають бути хоч би приблизно стандартних розмірів (наприклад, розміри кнопок, пропоновані Дельфі за умовчанням краще не міняти), якщо використовуються кнопки різних ідеологій (звичайні, швидкі і ін.), то бажано, якби їх об'єднувало що-небудь, наприклад висота. Власне, всі елементи, які можливо зробити однакової висоти, слід робити однакової висоти, оскільки візульний порядок сприймається спокійнішим і природнішим.
На жаль, фізично немає можливості дати рекомендації "на всі випадки життя", але все описане вище можна звести до декількох правил, по яких можна зробити прийнятний КІ:
1. Виходячи з антропології людини, органи управління слід розміщувати внизу і (або) справа, засоби відображення інформації, відповідно вгорі і (або) зліва.
2. Слід враховувати звички, і зробити КІ так, щоб він був звичним (візьміть свою програму, візьміть ряд інших програм і "знайдіть 200 відмінностей", подумайте, які відмінності зайві).
3. Слід, проектуючи КІ, зважати на специфіку програми, орієнтуватися на звички і властиві якості певного кола користувачів (розумові здібності, професійні звички і навики і так далі).
4. Роблячи програму, має сенс поглянути і врахувати, як зроблений популярніший "конкурент" з тим, аби користувачам, що працюють з цією програмою, було легко, не перенавчаючись, освоїти Вашу.
5. Слід використовувати стандартні елементи.
6. Проектувати структуру КІ, виходячи з тієї ж ідеї, що і сама програма, по структурі користувач зможе зрозуміти ідею програми, тобто сам код програми і КІ повинне мати одне коріння.
7. Спроектувати КІ так, щоб навіть без використання ДОПОМОГИ користувач зміг зрозуміти, як працювати з програмою.