Війна браузерів
Зміст
- 1 Автор навчального проекту:
- 2 Творча назва
- 3 Основні питання:
- 4 Стислий опис:
- 5 Кінцевий продукт
- 6 Навчальні предмет(и):
- 7 Навчальна тема проекту
- 8 Класи:
- 9 Навчальні цілі та очікувані результати навчання:
- 10 Календар проекту
- 11 Діяльність учнів:
- 12 Приблизний час, необхідний для реалізації навчального проекту:
- 13 Оцінювання знань та вмінь учнів:
- 14 Приклад продукту проектної діяльності учнів
- 15 Дидактичні матеріали:
- 16 Методичні матеріали:
- 17 Вхідні знання та навички:
- 18 Ресурси
Автор навчального проекту:
Олійник Олександр Семенович
Творча назва
Війна браузерів
Основні питання:
Ключове питання:
Який браузер найкращий(найшвидший, найпростіший, найфункціональніший в користуванні)?
Тематичні питання:
1. ...
2. ...
3. ...
Змістові питання:
- Час запуску браузерів.
- Використання пам'яті
- Час завантаження сторінок
- Час завантаження різнотипових сторінок (текст, графіка, JavaScript, flash)
-...
Стислий опис:
Визначити позитивні і негативні сторони браузерів. Визначити який з них є найкращий?
"Найшвидший браузер на Землі". Такий напис недавно з'явилася на сайті Opera. Після п'яти реліз-кандидатів і двох бета-версій хлопці з Осло, нарешті, випустили фінальну збірку Opera 10.50. Втім, це досить сильна заява, особливо якщо врахувати міцно сталу конкуренцію на ринку браузерів, що демонструють вражаючу продуктивність абсолютно безкоштовно. Подивимося, чи виправдає Opera таку сміливу заяву.
Через галасу навколо планшетного комп'ютера iPad багато могли випустити з уваги, що компанії Mozilla і Google теж недавно випустили нові версії своїх web-браузерів. І Opera не єдиний виробник, який робить гучні заяви з приводу продуктивності. У дні, що передують анонсу неймовірно розрекламованого планшета Apple, Mozilla випустила браузер Firefox 6 і заявила про 20%-ном збільшенні швидкості в порівнянні з попередньою версією 3.5. Трьома днями пізніше Google без зайвого шуму повідомила про випуск стабільної версії браузера Chrome 12.0 Stable (повністю номер версії в наших тестах виглядав так: 12.0.249.78).
Для інформації я наведу власну історію використання браузерів. Я працюю під Chrome ось вже кілька місяців. До нього я користувався Firefox з моменту появи цього браузера. Я неохоче признаюся, що перейшов на Internet Explorer з версії version 3.0, а до нього я користувався Netscape Navigator. Тобто на даний момент я вже кілька років не користуюся Internet Explorer, а браузер Safari до цієї статті я взагалі "не чіпав". Я пробував працювати в Opera після виходу кожної нової версії, але не витримував його більше двох тижнів.
Кінцевий продукт
Таблицю з діаграмою в якій визначено найкращий браузер?
результати тестів
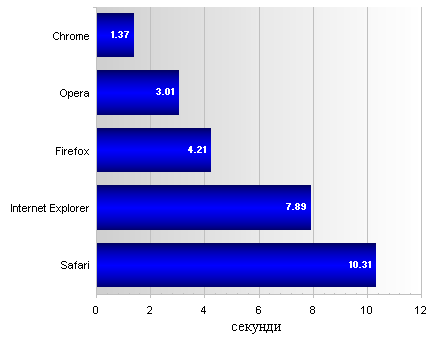
час запуску
Щоб протестувати час запуску, ми встановили тестові web-сторінку як домашніх для кожного браузера і перед тестуванням завантажили кожен сайт в кеш. Ми перезавантажували ОС і давали їй "розігрітися" перед кожною тестової спробою. Час вимірювався за допомогою секундоміра (у секундах). Відлік часу починався з моменту натискання на окрему іконку браузера і закінчувався тоді, коли браузер повідомляв про повному завантаженні локально збережених та кешованих web-сторінок. Процес повторювався по п'ять разів для кожного браузера, після чого ми брали середній час.
Ми скористалися рейтингом Quantcast Top 100, щоб відібрані вісім популярних web-сторінок для нашого тестування. Головна сторінка Google використовувалася в тесті з одного вкладкою. Bing, Hulu, Twitter і Wikipedia доповнили наш тест з п'ятьма вкладками, а для тестування з вісьмома вкладками ми додали до цього списку craigslist, Facebook і YouTube. Спочатку ми хотіли виміряти час запуску браузерів з десятьма вкладками, але Internet Explorer дозволяє використовувати максимум вісім вкладок в якості домашніх.

Не дивно, що Chrome запустився швидше за своїх конкурентів. Зрештою, швидкий запуск був однією з основних цілей Google при розробці браузера Chrome. По-справжньому здивувало те, як довго цей процес зайняв у Safari: цілих 10 секунд в порівнянні з 1 секундою у Chrome і 4 секундами у Firefox.

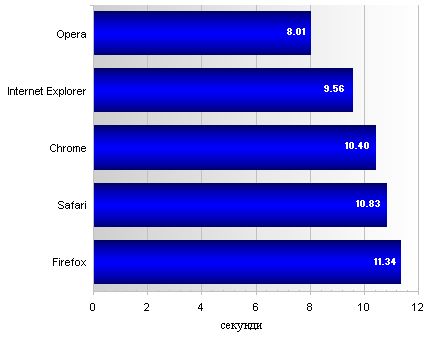
У тестуванні часу запуску з п'ятьма вкладками браузер Opera піднявся на верхню сходинку таблиці, за ним з невеликим відривом слідує Internet Explorer. Chrome і Safari зайняли третє і четверте місце, а браузер Firefox від усіх відстав.

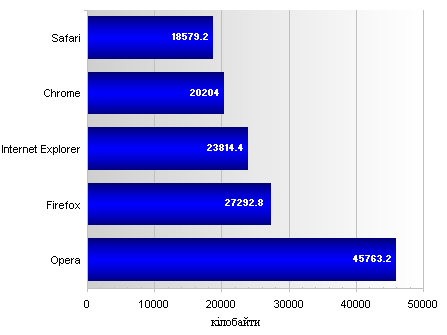
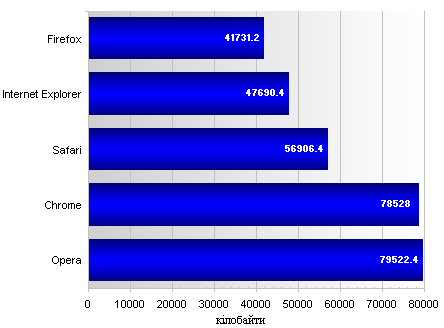
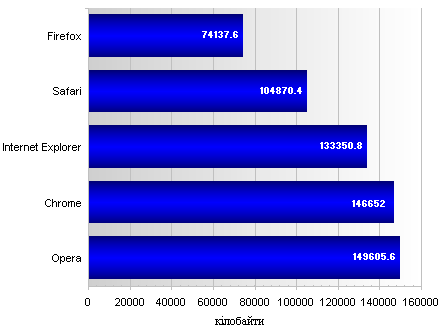
Використання пам'яті
За допомогою програми "Windows Task Manager / Диспетчер завдань Windows" ми з'ясували, що наша операційна система (64-бітна Windows Ultimate) при завантаженні використовує приблизно 18% фізичної пам'яті (близько 700 Мбайт). І Chrome, і Internet Explorer мають два записи в "Windows Task Manager / Диспетчері завдань Windows", коли відкрито тільки одне вікно і одна вкладка. Обидва браузера додають додаткові записи (рядки) при відкритті нових вкладок і вікон. Всі використані нами web-сторінки були збережені на жорсткий диск 23 листопада 2011.



Назва таблиці
| 1111111111111111 | 2222222222222 |
|---|---|
| 33333333333 | 444444444 |
| 555555555555 | 66666666666 |
| 777777777 | 88888888888 |
| 999999999999 | рпорпороорпоро |
| 131313131331 | false1414141414141411 true в інших випадках |
| 151515151 | 161616161661 |
Навчальні предмет(и):
Інформатика
Навчальна тема проекту
Війна(битва) браузерів. В розділі Інтернет
Класи:
9-11 класів
Навчальні цілі та очікувані результати навчання:
- Навчальна
- навчитися знаходити потрібну інформацію та виробити вміння опрацювати із залученням критичного мислення
- сформувати в учнів вміння працювати з різними веб-браузерами
- Виховна
Календар проекту
Розміщується посилання на план заходів у Google Календар
Діяльність учнів:
Детальний опис етапів реалізації проекту, які будуть виконувати Участники.
1 етап: Вчитель розказуе про війну браузерів про веб4.0. Ділить клас на 4 групи і задае дітям за критеріями визначити позитивні і негативні сторони браузерів. Кожній групі він дає свій браузер
2 етап: Вчитель дае дітям консультації по тим чи іншим проблемним запитанням. Діти збирають інформацію
3 етап: Обробка і представленння інформації
4 етап: Висновки. І розробка графіка і таблиці на основі даних представленими дітьми
Приблизний час, необхідний для реалізації навчального проекту:
2 місяці
Оцінювання знань та вмінь учнів:
Розміщуються критерії оцінювання діяльності Учасників у проекті.
Приклад продукту проектної діяльності учнів
Розміщуються посилання на учнівську презентацію, публікацію або інші матеріали:
- веб-ресурс для збереження презентацій Slideshare;
- веб-ресурс для збереження документів Scribd.
Дидактичні матеріали:
- тестові завдання (веб-ресурс для он-лайн тестування Майстер-Тест);
- опитування (веб-ресурс для проведення он-лайн опитування Про-Опрос);
- елетронний журнал успішності (Google Документи).
Методичні матеріали:
- на блог проекту (веб-ресурс для ведення щоденника Blogger);
- презентація або публікацію вчителя (Slideshare або Scribd);
- фотоальбом (веб-ресурс для збереження цифрових фотографій Picasa);
- добірка відеоматеріалів (веб-ресурс для збереження відеозаписів YouTube).
Вхідні знання та навички:
....................
Ресурси
- Друковані матеріали:
....
- Интернет ресурси:
Розмістити посилання на колекцію закладок у веб-ресурсі БобрДобр.)
