Відмінності між версіями «Конспект уроку №5 (Інтернет) Чайки Едуарда»
| Рядок 54: | Рядок 54: | ||
Подання інформації у таблицях за зовнішнім виглядом подібне до подання інформації в таблицях текстового редактора Word, в Excel, але їх використання набагато ширше. Вміст комірок може бути довільним, зокрема там може бути й графіка. | Подання інформації у таблицях за зовнішнім виглядом подібне до подання інформації в таблицях текстового редактора Word, в Excel, але їх використання набагато ширше. Вміст комірок може бути довільним, зокрема там може бути й графіка. | ||
| − | Опис таблиці починається з тегу <TABLE> . | + | Опис таблиці починається з тегу <nowiki><TABLE> </nowiki>. |
Параметри таблиці визначають теги: | Параметри таблиці визначають теги: | ||
| Рядок 67: | Рядок 67: | ||
У цих тегах можуть розміщуватися атрибути COLSPAN і ROWSPAN, за допомогою яких будується складна таблиця. | У цих тегах можуть розміщуватися атрибути COLSPAN і ROWSPAN, за допомогою яких будується складна таблиця. | ||
| − | Комірки таблиці можуть бути обмежені лініями – рамками. Тег оголошення таблиці <TABLE> з атрибутом BORDER. | + | Комірки таблиці можуть бути обмежені лініями – рамками. Тег оголошення таблиці <nowiki><TABLE></nowiki> з атрибутом BORDER. |
- TABLE BORDER> та атрибут кольору ліній BORDERCOLOR=«#_», де колір задають шістнадцяткові коди RGB-моделі. | - TABLE BORDER> та атрибут кольору ліній BORDERCOLOR=«#_», де колір задають шістнадцяткові коди RGB-моделі. | ||
| − | - Заголовок таблиці розміщується в контейнері між тегами <TABLE> і </TABLE>: | + | - Заголовок таблиці розміщується в контейнері між тегами <nowiki><TABLE> і </TABLE>:</nowiki> |
| − | - CAPTION> Заголовок таблиці </САРTION>. | + | - <nowiki><CAPTION></nowiki> Заголовок таблиці </САРTION>. |
'''Списки.''' | '''Списки.''' | ||
Версія за 11:11, 15 жовтня 2008
"Побудова гіпертекстових зв’язків. Використання таблиць та списків при створенні веб-документу."
Теоретичні відомості
Документ HTML можна розглядати як сукупність вказівок (ко¬манд і даних), безпосередньо розміщених у документі, та пов'яза¬них з ним посиланнями, які після інтерпретації програмою-браузером відтворюють вигляд сторінок документа. Вказівки, до скла¬ду яких входять дескриптори та атрибути, називаються тегами:
• дескриптори вказують на способи відтворення інформації переглядачами, які становлять середовище-інтерпретатор;
• атрибути деталізують опис способів відтворення, їхні зна¬чення є операндами.
Документ HTML складається із вказівок — тегів, обмежених символами «<» та «>», які можуть утворювати контейнери — частини документа, обмежені операторними дужками, причому тег закривання починається з «<\» або може знаходитися окремо, тобто деякі теги можуть самі бути контейнерами. Кожний доку¬мент складається з декларативної частини (заголовка), і тіла до¬кумента. Документи мовою HTML починаються а декларації <! DOCTYPE>, після цього йде контейнер тегів, який починаєть¬ся з вказівки <HTML> і закінчується </HTML>.
Заголовок HTML-сторінки містить інформацію про саму сторінку. Він може містити кілька дескрипторів, з яких найчастіше використовується <TITLE>. Заголовок документа, тобто те, що прописано між <TITLE> і </TITLE>, відображається в рядку заголовка Web-браузера.
Тіло HTML-сторінки містить усі елементи, що відображаються на сторінці під час її перегляду в браузері, - текст, малюнки, гіперпосилання(URL), списки і таблиці, звук, відео.
Під час виведення тексту на екран монітора браузери ігнорують форматування, яке використовується після створення тексту в текстовому редакторі, тобто ігнорують не відтворювані символи переведення рядка, абзацу, іноді навіть ігноруються порожні (без тексту) рядки.
Теги вигляду <!- текст ремарки -> не інтерпретуються й не виконуються як коментарі. Для відображення тексту в HTML немає спеціального дескриптора. Текст вводиться в будь-якому місці між тегами <BODY> й </BODY> й автоматично розміщується за шириною вікна браузера. Форматування тексту мовою HTML виконується з використанням спеціальних тегів і передбачає створення заголовків, абзаців, вирівнювання тексту, виділення тексту напівжирним шрифтом, курсивом, підкресленням, зміною розміру шрифту.
Гіперпосилання
Гіперпосилання – це вказівка браузеру звернутися до даних або вказівок у мережах (або за межами) HTML – документа. За допомогою гіперпосилань користувачі можуть переходити з однієї сторінки на іншу, документ стає інтерактивним і динамічним. Існують три основних типи гіперпосилань: внутрішні, зовнішні та відносні. Внутрішні гіперпосилання (internal links) – це посилання на об’єкти в межах одного документа. За допомогою них користувач може переміщуватися в середині однієї Web–сторінки. Такі посилання доцільно використовувати на довгих сторінках, щоб швидко переміщуватися між розділами.
Зовнішні гіперпосилання (external links) – це посилання на сторінки, розміщені на іншому Web–сервері. Відносні (relative links), або локальні (local links), посилання – це посилання на Web–сторінки, розміщені на тому самому сервері.
Створюючи великі Web –сторінки, необхідно зробити так, щоб користувач мав змогу легко переміщуватися з одного розділу в інший. Це забезпечують внутрішні гіперпосилання. Для реалізації таких посилань необхідні два елементи: посилання, яке вказує, куди треба перейти і мітка, яка визнача. Місце переходу. Посилання на мітку описується кодом:
<А> HREF= «#назва мітки» Текст посилання</А>
Мітка також використовує контейнер <А></А> і описується так:
<А> NAME= «#назва мітки» Текст</А>
Назва мітки – це довільний текст, який не виводиться на екран браузером і позначає місце переходу. Якщо на сторінці є кілька міток, їх назви мають бути різними. Символ «#» в описі посилання вказує, що після нього записано назву мітки, а не назву файла. Посилання на мультимедійний файл чи файл іншого типу передбачає активізацію файла, відкриття його відповідною прикладною програмою, у разі відсутності останньої користувачу буде за¬пропоновано зберегти вибраний файл.
Посилання на мультимедійні файли *.avi, *.wav, файли іншо¬го типу створюються так само, як посилання на НТМL-документи. В атрибуті HREF контейнера <А></А> необхідно вказати на¬зву файла, в якому міститься потрібна мелодія або відеофільм. Файл my_music.wav має знаходитися на тому самому сервері й у тій самій директорії, що й HTML - файл, з якого він викликаєть¬ся. Для створення гіперпосилань на файли мультимедіа, розмі¬щені на інших серверах мережі інтернет, використовують повні URL-адреси.
Часто виникає необхідність додати до Web-сторінки посилан¬ня на адресу електронної пошти. Для цього в атрибуті HREF необ¬хідно вказати адресу електронної скриньки у вигляді «mailto: адреса» .
Броузер відобразить текст «[email protected]» як гіперпосилання. Якщо клацнути на ньому мишкою, броузер відкриє поштову програму в режимі створення листа і в полі Адреса: вмістить адре¬су [email protected].
Текст, що розміщується в контейнері <А></А>, може бути будь-яким, проте доцільно використовувати адресу E-mail, оскільки не всі користувачі сторінки можуть користуватись програмами, що встановлені на комп'ютері, з якого переглядається сторінка.
Таблиці.
Подання інформації у таблицях за зовнішнім виглядом подібне до подання інформації в таблицях текстового редактора Word, в Excel, але їх використання набагато ширше. Вміст комірок може бути довільним, зокрема там може бути й графіка.
Опис таблиці починається з тегу <TABLE> .
Параметри таблиці визначають теги:
TH>- заголовка таблиці,
TR>- опису рядків,
TD>- опису даних (тобто вмісту комірок).
Заголовки у таблиці можуть розміщуватися не тільки як назви стовпчиків, а й як назви рядків. Вимірювання даних у комірках таблиці описує атрибут ALIGN тегів з дескрипторами TH і TD. Атрибут може набувати значень LEFT, RIGHT, CENTER для вирівнювання за лівим краєм, правим краєм або за центром.
У цих тегах можуть розміщуватися атрибути COLSPAN і ROWSPAN, за допомогою яких будується складна таблиця. Комірки таблиці можуть бути обмежені лініями – рамками. Тег оголошення таблиці <TABLE> з атрибутом BORDER.
- TABLE BORDER> та атрибут кольору ліній BORDERCOLOR=«#_», де колір задають шістнадцяткові коди RGB-моделі.
- Заголовок таблиці розміщується в контейнері між тегами <TABLE> і </TABLE>:
- <CAPTION> Заголовок таблиці </САРTION>.
Списки.
У будь-яких НТМL-документах для покращення сприйняття тексту можна використовувати списки трьох типів:
а) послідовно нумеровані;
б) ненумеровані (з маркером позиції);
в) списки словникового типу або списки визначень.
Маркери списку можуть мати вигляд:
• За замовчуванням (заповнені кружечки);
o Порожні кружечки (CIRTLE);
Квадратики (SQUARE).
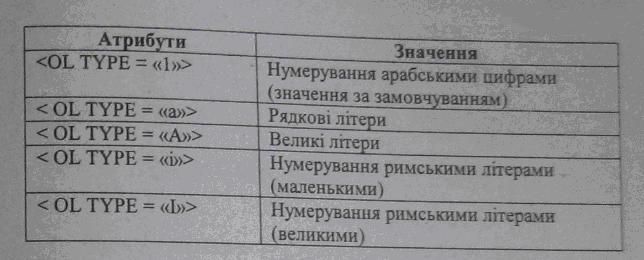
Тип маркера вказується у відкриваючому тегу контейнера списку: <ULTYPE=SQUARE>. Спосіб нумерування елементів списку вказує атрибут тегу.
За потребами можна вказати початковий номер елемента атрибута START.
Можна створити нумерований та ненумерований списки.
Зручний вигляд має список словникового типу, який формується з використанням тегу <DL>. Тег терміна <DT>, як правило, використовується першим, а тег визначення <DD> - другим.
Допускається довільне вкладення списків, наприклад, одним із пунктів нумерованого списку може бути ненумерований список(або ненумерований список може містити ненумерований список з іншими маркерами).
--Чайка Едуард 11:52, 15 октября 2008 (EEST)