Відмінності між версіями «Обробка зображень лабораторна 2 Лисков Сергій»
(→Порівняння форматів) |
|||
| Рядок 236: | Рядок 236: | ||
<center> | <center> | ||
[[Файл:214615 al1l.png]] | [[Файл:214615 al1l.png]] | ||
| − | |||
| − | + | ||
[[Файл:all.jpg]] | [[Файл:all.jpg]] | ||
| + | |||
| + | |||
| + | {| class="wikitable" style="text-align:center;" | ||
| + | ! Формат | ||
| + | ! Макс. число біт/піксель | ||
| + | ! Макс. число кольорів | ||
| + | ! Макс. розмір зображення, піксель | ||
| + | ! Алгоритми стиснення | ||
| + | |- | ||
| + | | BMP | ||
| + | | 24 | ||
| + | | 16 777 216 | ||
| + | | 65 535 x 65 535 | ||
| + | | RLE | ||
| + | |- | ||
| + | | JPEG | ||
| + | | 24 | ||
| + | | 16 777 216 | ||
| + | | 65 535 x 65 535 | ||
| + | | JPEG | ||
| + | |- | ||
| + | | GIF | ||
| + | | 8 | ||
| + | | 256 | ||
| + | | 65 535 x 65 535 | ||
| + | | LZW | ||
| + | |- | ||
| + | | PNG | ||
| + | | 48 | ||
| + | | 281 474 976 710 656 | ||
| + | | 2 147 483 647 x 2 147 483 647 | ||
| + | | Deflation | ||
| + | |} | ||
| + | |||
</center> | </center> | ||
Версія за 19:11, 1 березня 2016
Тема: Графічні формати
Мета: Вивчення форматів графічних файлів
Зміст
.BMP
Формат bmp (від слів BitMaP - бітова карта, або бітовий масив) представляє нестиснене (в основному) зображення, яке досить легко читається і виводиться в ОС Windows, в якій є спеціальні функції API, які в цьому допомагають.
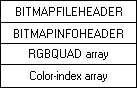
Графічне представлення даних в bmp (картинка взята з MSDN):
На початку є заголовок файлу (BITMAPFILEHEADER). Він описаний наступним чином:
typedef struct tagBITMAPFILEHEADER
{
WORD bfType;
DWORD bfSize;
WORD bfReserved1;
WORD bfReserved2;
DWORD bfOffBits;
} BITMAPFILEHEADER, *PBITMAPFILEHEADER;
А далі йде структура BITMAPINFOHEADER, яка оголошена так:
typedef struct tagBITMAPINFOHEADER
{
DWORD biSize;
LONG biWidth;
LONG biHeight;
WORD biPlanes;
WORD biBitCount;
DWORD biCompression;
DWORD biSizeImage;
LONG biXPelsPerMeter;
LONG biYPelsPerMeter;
DWORD biClrUsed;
DWORD biClrImportant;
} BITMAPINFOHEADER, *PBITMAPINFOHEADER;
Види формата BMP
Всі різновиди формату bmp умовно можна розділити на два типи: палітрові і безпалітрові. Тобто використовується в даному форматі палітра або ні. В безпалітрових bmp колір вираховується прямо з тих бітів, які йдуть в файлі, починаючи з деякого місця. А в палітрових кожен байт описує один або кілька пікселів, причому значення байта (або бітів) - це індекс кольору в палітрі.
Вид зображення (палітрова або безпалітрова) залежить від того, скільки біт віддається на один піксель, тобто від значення biBitCount структури BITMAPINFOHEADER.
| biBitCount | Палітровий чи безпалітровий формат | Максимально можлива кількість кольорів |
| 1 | Палітровий | 2 |
| 4 | Палітровий | 16 |
| 8 | Палітровий | 256 |
| 24 | Безпалітровий | 2^24 |
| 32 | Безпалітровий | 2^32 |
.JPG
Файл з розширенням JPG - це те ж саме, що і JPEG. Термін JPEG - це скорочення від «Спільна група експертів фотографії» (Joint Photographic Experts Group), це назва комітету, який розробив формат.
JPG - це растровий формат, висока ступінь стиснення в якому досягається за рахунок втрати якості зображення. Стиснення зображення здійснюється в два етапи: 1. Зображення розбивається на області і усереднюється в тій чи іншій мірі в залежності від параметра Quality, чим нижче значення цього параметра, тим сильніше буде усереднено зображення. 2. Усереднене зображення компресується за алгоритмом, близькому до LZV-компресії в TIF-форматі.
JPEG заснований на 24-бітній колірній палітрі і підтримує 16,7 млн. кольорів. Однак це формат стиснення з втратами, а це означає, що частина інформації втрачається при стисненні. Ступінь стиснення може бути в діапазоні від 10:1 до 20:1, і більшість графічних прикладних програм (наприклад, Adobe Photoshop) дозволяють вибрати ступінь стиснення.
Формат JPEG файлів найкраще підходить для цифрової фотографії, де типова швидкість стиснення з дуже низьким рівнем втрати якості складає близько 10:1. JPEG, - це кросплатформений формат, тобто той самий файл буде виглядати так само, як на Mac і PC.
Кількість інформації, яка виключається при стисненні, залежить від необхідної якості зображення. При максимально-високих рівнях стиснення деталі повністю стираються, і блок стає сірим. При середніх і низьких рівнях стиснення в файлі зберігається приблизна інформація про колір даної ділянки. Величина цієї "приблизності" безпосередньо залежить від ступеня стиснення. І це потрібно зрозуміти, що на відміну від звичайних форматів, що зберігають зображення покрапково, JPG зберігає приблизні кольори.
.GIF
Розширення GIF - це абревіатура від «Graphics Interchange Format» - формат обміну графічними даними. GIF являє собою стиснений формат файлу зображення.
.GIF Файл може містити до 256 індексованих кольорів, в колірній палітрі може бути заздалегідь визначений набір кольорів, або можна адаптувати кольори в зображенні. GIF - це формат без втрат, тобто чіткість зображення не погіршитися з стисненням у форматі GIF.
GIF-зображення є загальним форматом для веб-графіки, особливо невеликих зображень і зображень, які містять текст, наприклад, кнопки навігації. Проте, JPEG (.JPG) зображення краще для показу фотографій, тому що вони не обмежені в числі кольорыв, які вони можуть відображати.
GIF зображення також можуть бути анімованими і збережені як «анімовані GIF-файли», які часто використовуються для відображення основної анімації на веб-сайтах. Вони також можуть містити прозорі пікселі, що дозволяє їм вписатися в різні кольори фонів. Проте, пікселі в зображенні GIF повинні бути або повністю прозорими, або повністю непрозорими.
Файли формату GIF мають блокову структуру. Це означає, що вони складаються з окремих блоків, які в більшості випадків ніяк не пов'язані один з одним. Програми, які не розпізнають деякі типи блоків, можуть просто пропускати їх - для цього у кожного нестандартного блоку в заголовку вказано його розмір. Блоки графіки, що йдуть один за іншим складають анімацію. Вони змінюються на екрані і створюють ілюзію руху. До або після них (або навіть між ними) в файлі можуть перебувати інші блоки.
Може скластися враження, що формат GIF зі своїми 256 кольорами вже остаточно застарів, проте в порівнянні з іншими техніками виведення зображень він навіть може в чомусь і вигравати.
Наприклад, застосування для створення анімованих кнопок і банерів замість картинок GIF техніки Flash передбачає, що на кожному браузері встановлений плагін Flash або елемент ActiveX Flash потрібної версії. Це може в окремих випадках призвести до того, що користувачі не тільки не зможуть побачити рекламу, а й взагалі не зможуть потрапити на даний сайт, в той час як підтримка GIF спочатку вбудована в усі браузери, починаючи з найперших версій.
.PNG
Файл з розширенням png - файл зображення, що зберігається в Portable Network Graphic (PNG) форматі. Як GIF файл, містить бітову карту індексованих кольорів з стисненням без втрат, але без обмежень авторського права, зазвичай використовується для зберігання графіки для веб-зображень.
Формат PNG був створений у відповідь на обмеження формату GIF, в першу чергу збільшити підтримку кольору і забезпечити формат зображення без патентної ліцензії. Крім того, в той час як зображення GIF підтримує тільки повністю непрозорі або цілком прозорі пікселі, PNG зображення може включати в себе 8-бітний канал прозорості, що дозволяє кольорам зображень поступово змінюватися від непрозорого до прозорого.
.PNG Зображення не можуть бути анімовані, наприклад, як зображення у форматі .GIF. Проте, схожий формат .MNG може бути анімованими. Формат .PNG не забезпечує підтримку кольору CMYK, тому що він не призначений для використання з професійною графікою. Спочатку тільки Netscape Navigator і Microsoft Internet Explorer підтримували файл .PNG, але сьогодні кожен веб-браузер може читати формат правильно.
Формат PNG має більш високий ступінь стиснення для файлів з великою кількістю кольорів, ніж GIF, але різниця складає близько 5-25%, що недостатньо для абсолютного панування формату, так як невеликі 2-16-кольорові файли формат GIF стискає з не меншою ефективністю.
PNG є хорошим форматом для редагування зображень, навіть для зберігання проміжних стадій редагування, так як відновлення і перезберження зображення проходять без втрат в якості. Також, на відміну, наприклад, від TIFF, специфікація PNG не дозволяє авторам реалізацій вибирати, які можливості вони збираються реалізувати. Тому будь-яке збережене зображення PNG може бути прочитано в будь-якому іншому додатку, що підтримує PNG.
.SVG
SVG - формат векторної графіки. Буквально його назва означає «масштабована векторна графіка» (Scalable Vector Graphics).
Переваги SVG
- Невеликі розміри файлів, відмінне стиснення;
- Масштабування до будь-якого розміру, без втрати якості (хіба що, при зовсім незначних обсягах);
- Добре виглядає на сітківці;
- Широкі можливості, які надають фільтри і інтерактивність.
Недоліки SVG
- SVG успадковує всі недоліки XML, такі як великий розмір файлу (втім, останній компенсується існуванням стисненого формату SVGZ, проте його використання на даний момент складно, так як SVGZ не має власного mimetype).
- Складність використання в великих картографічних додатках через те, що для правильного відображення маленької частини зображення необхідно прочитати весь документ.
- Чим більше в зображенні дрібних деталей, тим швидше росте розмір SVG-даних. Граничний випадок - коли зображення являє собою білий шум. В цьому випадку SVG не тільки не дає ніяких переваг в розмірі файлу, але навіть дає програш по відношенню до растровому формату. На практиці, SVG стає невигідний вже задовго до того, як зображення дійде до стадії білого шуму.
Основні SVG-фігури
Згідно з офіційною специфікацією можна намалювати прості об'єкти за допомогою SVG: прямокутник, коло, лінію, еліпс, ламану лінію або багатокутник за допомогою тега svg.
Проста лінія за допомогою тега line з усього двома параметрами - точками початку (x1 і x2) і кінця (y1 і y2).є
<svg>
<line x1="0" y1="0" x2="200" y2="200" stroke-width="1" stroke="rgb(0,0,0)"/>
</svg>
Також можна додати атрибути або стилі stroke and stroke-width, щоб задати колір і ширину.
style="stroke-width:1; stroke:rgb(0,0,0);"
Ламана лінія
Синтаксис аналогічний попередньому, використовується тег polyline, атрибут points задає точки:
<svg>
<polyline points="0,0 50,0 150,100 250,100 300,150" fill="rgb(249,249,249)" stroke-width="1" stroke="rgb(0,0,0)"/>
</svg>
Прямокутник
Викликається тегом rect, можна додати деякі атрибути:
<svg>
<rect width="200" height="200" fill="rgb(234,234,234)" stroke-width="1" stroke="rgb(0,0,0)"/>
</svg>
Коло
Викликається тегом circle, в прикладі з допомогою атрибута r задаємо радіус, cx і cy задають координати центру:
<svg>
<circle cx="102" cy="102" r="100" fill="rgb(234,234,234)" stroke-width="1" stroke="rgb(0,0,0)"/>
</svg>
Еліпс
Викликається тегом ellipse, працює аналогічно circle, але можна поставити два радіуси - rx і ry:
<svg>
<ellipse cx="100" cy="50" rx="100" ry="50" fill="rgb(234,234,234)" stroke-width="1" stroke="rgb(0,0,0)"/>
</svg>
Багатокутник
Викликається тегом polygon, багатокутник може мати різну кількість сторін:
<svg>
<polygon points="70.444,218.89 15.444,118.89 70.444,18.89 180.444,18.89 235.444,118.89 180.444,218.89" fill="rgb(234,234,234)" stroke-width="1" stroke="rgb(0,0,0)"/>
</svg>
Порівняння форматів
| Формат | Макс. число біт/піксель | Макс. число кольорів | Макс. розмір зображення, піксель | Алгоритми стиснення |
|---|---|---|---|---|
| BMP | 24 | 16 777 216 | 65 535 x 65 535 | RLE |
| JPEG | 24 | 16 777 216 | 65 535 x 65 535 | JPEG |
| GIF | 8 | 256 | 65 535 x 65 535 | LZW |
| PNG | 48 | 281 474 976 710 656 | 2 147 483 647 x 2 147 483 647 | Deflation |