Відмінності між версіями «Лабораторнi JavaScript»
(→J4) |
(→Завдання JavaScript) |
||
| Рядок 36: | Рядок 36: | ||
-на 5: необхідно вказати деталізацію та місце помилки( наприклад 'Помилка:"не вірно введено серію паспорта"' і т.д.) | -на 5: необхідно вказати деталізацію та місце помилки( наприклад 'Помилка:"не вірно введено серію паспорта"' і т.д.) | ||
| + | ---- | ||
| + | |||
| + | == Завдання Joomla == | ||
| + | |||
| + | === J5 === | ||
| + | * Встановити та налаштувати CMS Joomla. | ||
| + | * Створити нове наповнення сайту. Робота з контентом, меню. | ||
---- | ---- | ||
Версія за 09:06, 5 квітня 2014
Завдання JavaScript
J1
- Історія розвитку JavaScript .
- Версії JavaScript.
- Об'єктна модель браузерів, варіанти реалізацій.
J2
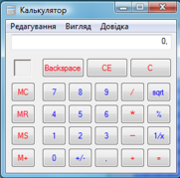
1. Розробити калькулятор (здається в аудиторії викладачу)
- На п'ятірку звичайний (на мал.), +реалізувати обрахунок при послідовому введенні
- На четвірку звичайний, без кнопок BackSpas, MS, MR, MC, M+
- На трійку звичайний калькулятор, що виконує лише 4 дії(+,-,*,/)
2. Знайти довідник для класу Math, та хоча б прочитати його! =)
J3
1. Реалізувати вибір картинок (в вікні браузера) для задачі "Піймай метелика": при наведенні курсора на метелика (ним може бути будь-яка картинка)метелик тікає в іншу частину заданї області екрана. Підрахувати окремо для кожної картинки кількість кліків на ній.
- на 5: реалізувати роботу вищевказаної умови використовуючи масив (javascript array)
2. Створити три блоки, що при антисненні на посилання будуть виїжджати зліва направо ,у вигляді сходів,а після 2-го натиснення на посилання - заїжджати назад.(На 5 балів)
J4
1. Універсальна перевірка правильності введення адреси електронної пошти(якщо менша 100 символів-невірна).
2. Створити форму з полями та перевірити правильність їх заповнення(вивести повідомлення про помилку):
- Ім'я
- Дата народження
- Серія та номер паспорта
-на 5: необхідно вказати деталізацію та місце помилки( наприклад 'Помилка:"не вірно введено серію паспорта"' і т.д.)
Завдання Joomla
J5
- Встановити та налаштувати CMS Joomla.
- Створити нове наповнення сайту. Робота з контентом, меню.