Відмінності між версіями «Довідка:Довідка»
Basilb (обговорення • внесок) м () |
|||
| Рядок 1: | Рядок 1: | ||
| − | + | == Поняття технології Вікі-Вікі == | |
| + | ВікіВікі (wikiwiki – походить з гавайської «швидко-швидко») – це гіпертекстове середовище, яке відносять до сервісів Веб 2.0, колекція взаємопов’язаних між собою текстових сторінок, до яких кожний зареєстрований користувач інтернету може вносити свої зміни (за виключенням певної кількості статичних веб-сторінок) або створити нову сторінку. Середовище ВікіВікі має переваги над іншими веб-ресурсами: можливість багатократно правити текст; облік змін, що були внесені до змісту сторінки, та можливість повернутися до попередньої версії; сторінка обговорень до кожної статті, де відвідувач може залишити свої коментарі. | ||
| − | + | Для створення вікі-середовища необхідне особливе серверне програмне забезпечення – «Вікі-двигун». Це різновид системи управління сайтом досить простої структури і функціональності, бо майже всі дії по структуризації та обробці відомостей здійснюються користувачами. | |
| + | Перша Вікі-мережа, «Портлендське сховище зразків» (зразків програмного коду), була створена 25 березня 1995 року програмістом Уордом Каннінгемом. Найбільшим популярним вікі-сайтом стала Вікіпедія http://uk.wikipedia.org/. | ||
| − | + | Вікіпедія – це відкрита багатомовна онлайнова енциклопедія, що побудована на Вікі-технології. Ця технологія дозволяє кожному користувачеві Інтернету вносити свої зміни до змісту будь-якої сторінки (за виключенням певної кількості статичних веб-сторінок) або створити нову сторінку (наприклад, для поняття, яке ще не визначене). Англомовна Вікіпедія – це найбільш повна енциклопедія у світі, що охоплює усі галузі знання. Вікіпедія є дуже динамічним проектом, щодня тисячі статей змінюються мільйонами користувачів по всьому світу, забезпечуючи виключну актуальність інформаційного змісту цієї енциклопедії. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | На основі принципів Вікіпедії розвиваються нові проекти, а саме проект Wikibooks, у рамках якого розробляються відкриті підручники й посібники, та словник Wiktionary. | |
| − | + | Інструменти Вікі-середовища застосовуються з різною метою: як персональний інформаційний менеджер; як засіб організації спільної роботи над колективними проектами; як колективна електронна дошка, на якій може писати ціла група; як база даних – сховище колективного досвіду. Також середовище Вікі-Вікі широко використовують у дистанційній формі навчання, для організації позакласної й позашкільної роботи зі школярами, створюють на цій платформі енциклопедії, посібники, підручники тощо. | |
| − | + | Освітянська спільнота розпочала дослідження з питань впроваджень Вікі-технологій у навчальний процес для підвищення його ефективності. На сьогоднішній день реалізовано небагато таких освітніх проектів: | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | http:// | + | * http://m1.sm.bmstu.ru/wiki – “Кафедра М-1 “Космические аппараты и ракеты-носители” МГТУ им. Н.Э. Баумана”; |
| + | * http://wiki.auditory.ru – “База знаний кафедры ИКТ”; | ||
| + | * http://wiki.botik.ru/twiki – TWiki.Departments, що призначена для сумісної роботи викладачів і студентів університету міста Переславля; | ||
| + | * http://beta.wikiversity.org/wiki – Віківерситет-бета, проект фонда Wikimedia, що надає місце для вільних освітніх проектів та матеріалів; | ||
| + | * http://wiki.vspu.ru – вікі-проект Волгоградського державного педагогічного університету; | ||
| + | * http://wiki.fizmat.tnpu.edu.ua – Фізмат-Вікі Тернопільського державного педагогічного університету ім. Володимира Гнатюка. | ||
| + | У Кіровоградському державному педагогічному університеті теж функціонує Вікі-портал (http://wiki.kspu.kr.ua), для реалізації якого була обрана платформа на базі вільного серверного програмного забезпечення MediaWiki, оскільки вона є простим та цікавим продуктом, котрий зручно використовувати в освітніх цілях. | ||
| − | + | Використання Вікі-порталу КДПУ викладачами у навчальному процесі призвело до утворення віртуального освітнього середовища. Оскільки Вікі-портал є доступним через інтернет, то розмістити свої роботи на сторінках середовища студенти можуть з будь-якого комп’ютера під’єднанного до мережі. Викладач, маючи доступ до інтернету, може у будь-який час проводити моніторинг стану робіт студентів. Сторінка обговорень стає місцем для проведення дискусій. | |
| − | + | == Навігація у Вікі-середовищі == | |
| + | <i><b><font size="3">Пошук відомостей у Вікі-КДПУ</font></b></i> | ||
| − | + | Для здійснення пошуку потрібних відомостей у вікі-середовищі користуються панеллю «пошук». У поле «Пошук» введіть ключові слова та натисніть кнопку «Перейти», яка розміщується нижче. Результат пошуку сформується у вигляді списку посилань. Якщо така стаття існує, то перейдіть до неї. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <i><b><font size="3">Структура статті</font></b></i> | |
| − | + | Основним структурним елементом будь-якого вікі-сайту є сторінка – «стаття». Розглянемо структуру статті та інструменти для її обробки на прикладі статті «Конкурси» (на головній сторінці обрати розділ «Конкурси» ). | |
| + | Як видно з рисунку 1, сторінка «Конкурси» має закладки: «стаття», «обговорення», «редагувати», «історія», «перейменувати» і «спостерігати». | ||
| + | [[Файл:Рис 1.PNG]] | ||
| − | + | <p align=center> Рис. 1. Сторінка «Конкурси»</p> | |
| − | + | Закладка «стаття» призначена для розміщення безпосередньо тексту статті. | |
| − | + | На закладці «обговорення» розміщуються коментарі та зауваження до тексту статті. На цій сторінці може розгортатися дискусія стосовно змісту статті. Якщо виникають питання або претензії, то вони публікуються саме тут. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | Закладка «редагувати» – надає можливість редагувати та форматувати текст статті, вставляти посилання, медіа-файли тощо. | |
| − | + | Закладка «історія» показує історію створення сторінки та внесок у її розвиток кожного з учасників (рис. 2). За допомогою цієї сторінки можна визначити, які саме зміни і коли були внесені у зміст статті конкретним учасником, і відмінити будь-які з них. Саме за допомогою цього інструменту легко боротися з вікі-вандалізмом. | |
| + | [[Файл:Рис 2.PNG]] | ||
| + | <p align=center> Рис. 2. Сторінка «історія» статті «Конкурси»</p> | ||
| − | + | Сторінка «перейменувати» надає можливість поміняти ім’я статті. Але будьте уважними, якщо на статтю є посилання, то їх теж треба буде перейменувати. | |
| − | + | Зареєстровані користувачі вікі-сайту можуть вести «список спостереження» – це список змін, що були внесені у дібрані статті. | |
| + | |||
| + | Сторінка «спостерігати» включає статтю у особистий «список спостереження» користувача. Зверніть увагу, що включається вся сторінка. | ||
| + | |||
| + | Вибіркова постановка на облік якого-небудь підрозділу з цієї сторінки неможлива. Якщо дана сторінка стоїть на обліку в «списку спостереження» користувача, то замість напису «спостерігати» буде «скасувати спостереження». | ||
| + | |||
| + | У вікі-середовищі інструменти для вилучення сторінок доступні тільки адміністраторам. Якщо нова стаття була збережена на вікі-сайті, то звичайний користувач не зможе вилучити її. А якщо буде вилучено текст статті, то його легко відновити за допомогою закладки «історія». Тому виходить, що з вікі не можна матеріал зовсім вилучити без втручання у цей процес адміністратора. | ||
| + | |||
| + | == Реєстрація та авторизація у Вікі-середовищі == | ||
| + | |||
| + | Реєстрація здійснюється один раз на початку роботи в середовищі. | ||
| + | |||
| + | |||
| + | [[Файл:Risu1.JPG]] | ||
| + | |||
| + | <p align=center>Рис. 3. Головна сторінка Вікі-порталу КДПУ </p> | ||
| + | |||
| + | <i><b><font size="3">Для успішної реєстрації необхідно:</font></b></i> | ||
| + | |||
| + | #Активізувати посилання Реєстрація (рис. 3). | ||
| + | #Після цього ви потрапите на спеціальну сторінку Вхід/Реєстрація (рис. 4). Активізуйте посилання Створіть обліковий запис. | ||
| + | #У вікні Створити (рис.5) необхідно заповнити наступні поля – ім’я користувача для входу в систему, пароль, адреса електронної пошти, справжнє ім’я для ідентифікації правок. Ім’я користувача для входу в систему задається в наступній формі – «Прізвище Ім'я», і повинно співпадати з полем справжнє ім’я. Після цього натисніть на кнопку Створити. | ||
| + | #У разі правильного виконання дій при реєстрації, система видасть повідомлення про успішну реєстрацію (рис. 6). | ||
| + | |||
| + | |||
| + | [[Файл:Risu2.JPG]] | ||
| + | |||
| + | <p align=center> Рис. 4. Спеціальна сторінка Вхід / Реєстрація </p> | ||
| + | |||
| + | |||
| + | [[Файл:Risu3.JPG]] | ||
| + | |||
| + | <p align=center>Рис.5. Діалогове вікно Створити </p> | ||
| + | |||
| + | |||
| + | [[Файл:Risu4.JPG]] | ||
| + | |||
| + | <p align=center>Рис.6. Повідомлення про успішну реєстрацію </p> | ||
| + | |||
| + | |||
| + | <i><b><font size="3">Авторизація</font></b></i> | ||
| + | |||
| + | Авторизація здійснюється на початку кожного сеансу роботи. Для здійснення авторизації необхідно: | ||
| + | |||
| + | #Активізувати посилання Вхід, яке знаходиться в верхній правій частині робочого вікна (рис. 3). | ||
| + | #Після цього ви потрапите на спеціальну сторінку Вхід/Реєстрація (рис. 4). У вікні Вхід до системи введіть ім’я та пароль. Після цього натисніть на кнопку Вхід до системи. | ||
| + | #В разі правильного виконання дій, система видасть повідомлення про успішну авторизацію сеансу роботи. | ||
| + | |||
| + | '''Примітка.''' У Вікі-порталі КДПУ вносити правки може тільки авторизований користувач. | ||
| + | |||
| + | == Створення власної сторінки == | ||
| + | |||
| + | Після реєстрації у Вікі-середовищі автоматично створюється власна сторінка користувача (власний міні-сайт). Якщо, наприклад, зареєструватися під іменем Іванов Петро, то система підтримує наступні сторінки: | ||
| + | |||
| + | * Власна сторінка користувача (рис. 7) (головна сторінка Вашого міні-сайту) за внутрішньою адресою: Користувач: Іванов Петро. | ||
| + | * Моя сторінка обговорення за внутрішньою адресою Обговорення користувача: Іванов Петро. | ||
| + | |||
| + | Власна сторінка – це один із способів ефективно організувати роботу в проекті та допомогти іншим зрозуміти з ким вони працюють. | ||
| + | |||
| + | Посилання на власну сторінку знаходиться в верхньому лівому куті поряд з зображенням. Текст посилання співпадає з вашим реєстраційним іменем. Червоний колір посилання вказує на те, що сторінка ще не заповнена. Для заповнення сторінки перейдіть за посиланням на власну сторінку та виберіть Створити власну сторінку. Після цього ви переходите в режим правки та вносите необхідну інформацію. | ||
| + | |||
| + | З метою спрощення оформлення власної сторінки розроблено Шаблон:Персональна сторінка. Для того, щоб скористатися шаблоном: | ||
| + | |||
| + | #В режимі правки в текст вписуєте <nowiki>{{subst:Шаблон:Персональна сторінка}}</nowiki> | ||
| + | #Натискаєте кнопку Зберегти сторінку. | ||
| + | #Клацаєте на вкладці Редагувати. | ||
| + | #Вносите правки в існуючі розділи. | ||
| + | #Натискаєте кнопку Зберегти сторінку. | ||
| + | |||
| + | [[Файл:Risu5.JPG]] | ||
| + | |||
| + | <p align=center>Рис. 7. Власна сторінка користувача</p> | ||
| + | |||
| + | '''Примітка.''' Не редагуйте сторінки інших користувачів без їхнього дозволу. Якщо ви хочете залишити комусь повідомлення, користуйтесь його сторінкою обговорення. | ||
| + | |||
| + | == Правила іменування статей == | ||
| + | #Назва будь-якої статті повинна бути унікальною, лаконічною. | ||
| + | #Вона повинна дуже точно відображати зміст статті. | ||
| + | #Її записують в називному відмінку однини. Наприклад, Соціальні сервіси,Каталог соціальних сервісів Інтернету. | ||
| + | #Якщо назва неоднозначна – додайте в круглих дужках пояснення. Наприклад, Арсенал (завод), Арсенал (футбольна команда). | ||
| + | #Дефіс в назві статі не виокремлюється проміжками. Наприклад, Києво-Печерська лавра – вірно, Києво - Печерська лавра – не вірно. | ||
| + | #Назви статей починаються з великої літери. | ||
| + | #В назві краще не використовувати двокрапку. | ||
| + | #Не використовуйте в назвах статей наступні символи # < > [ ] { } | ||
| + | #Не рекомендується в назвах статей використовувати наступні символи . : / | ||
| + | |||
| + | == Створення статті == | ||
| + | |||
| + | Стаття завжди спочатку називається, а вже потім створюється. Назва статті пишеться в однині та називному відмінку. | ||
| + | <font color="#660066" size="2">З’ясуйте, чи існує вже така стаття!</font> | ||
| + | |||
| + | Існує декілька способів створення статей. | ||
| + | |||
| + | '''1-й спосіб''' | ||
| + | |||
| + | #У полі Пошук, яке розміщено зліва робочого вікна, введіть назву майбутньої статті. | ||
| + | #Натисніть кнопку Перейти, яка розміщується нижче. | ||
| + | #Натисніть на посилання червоного кольору з назвою статті в правій частині робочого вікна (рис. 8). | ||
| + | #При цьому здійснюється перехід в режим редагування і ви можете приступати до створення першої статті в нашому проекті. | ||
| + | #Для попереднього перегляду статті натисніть на кнопку Показати попередній перегляд, яка знаходиться внизу робочого вікна, а для запису статті натисніть на кнопку Зберегти сторінку, яка знаходиться внизу робочого вікна системи. | ||
| + | |||
| + | [[Файл:Risu6.JPG]] | ||
| + | |||
| + | Рис. 8. Створення сторінок | ||
| + | |||
| + | '''2-й спосіб''' | ||
| + | |||
| + | В тексті довільної статті можуть зустрічатися посилання на неіснуючі статті. Посилання на неіснуючу статтю завжди червого кольору. Натисніть на це посилання і ви потрапите в режим редагування – створення статті (рис. 9). | ||
| + | |||
| + | [[Файл:Risu7.JPG]] | ||
| + | |||
| + | Рис. 9. Режим редагування статей | ||
| + | |||
| + | '''3-й спосіб''' | ||
| + | |||
| + | #В тексті статті (в режимі редагування) створіть внутрішнє посилання на нову статтю. Для цього необхідно слово або словосполучення взяти в подвійні квадратні дужки [[]]. Цей процес називається '''вікіфікацією'''. '''Вікіфікація''' дозволяє створювати взаємопов‘язаний контент та запобігати появі статей-сиріт. | ||
| + | #Збережіть статтю (натиснути кнопку Зберегти сторінку). | ||
| + | #Посилання на неіснуючу статтю буде червоного кольору. Натисніть на це посилання і потрапите в режим редагування (рис. 9). | ||
| + | |||
| + | == Редагування статті == | ||
| + | |||
| + | #Для редагування клацніть на посилання Редагувати і потрапите в режим редагування (рис. 9). | ||
| + | #Внесіть бажані правки. | ||
| + | #Для перевірки правильного відображення сторінки (форматування, формули, посилання, картинки) натисніть кнопку Попередній перегляд. | ||
| + | #Якщо зауважень немає, опублікуйте свою нову версію. Для цього натисніть кнопку Зберегти сторінку. | ||
| + | |||
| + | Ваші правки будуть відразу доступними усім відвідувачам середовища. | ||
| + | |||
| + | При редагуванні можна використовувати можливості Wiki-розмітки. | ||
| + | |||
| + | == Форматування тексту == | ||
| + | |||
| + | |||
| + | Засоби візуального редагування | ||
| + | |||
| + | [[Файл:Bar1.JPG]]<br> | ||
| + | [[Файл:Bar2.JPG]] - виділення тексту жирним шрифтом <br> | ||
| + | [[Файл:Bar3.JPG]] - виділення тексту курсивом <br> | ||
| + | [[Файл:Bar4.JPG]] - внутрішні посилання<br> | ||
| + | [[Файл:Bar5.JPG]] - зовнішні посилання <br> | ||
| + | [[Файл:Bar6.JPG]] - заголовки другого рівня<br> | ||
| + | [[Файл:Bar7.JPG]] - вставка зображень <br> | ||
| + | [[Файл:Bar8.JPG]] - вставка медіа-файлі <br> | ||
| + | [[Файл:Bar9.JPG]] - вставка математичних формул <br> | ||
| + | [[Файл:Bar10.JPG]] - відміна Вікі-розмітки <br> | ||
| + | [[Файл:Bar11.JPG]] - підпис учасника <br> | ||
| + | [[Файл:Bar12.JPG]] - горизонтальна лінія | ||
| + | |||
| + | |||
| + | <i><b><font size="3">Абзаци, рядки </font></b></i> | ||
| + | |||
| + | [[Файл:Абзаци.PNG]] | ||
| + | |||
| + | <i><b><font size="3">Вирівнювання тексту</font></b></i> | ||
| + | |||
| + | За замовчуванням використовується вирівнювання по лівому краю. | ||
| + | |||
| + | [[Файл:Вирывнювання.PNG]] | ||
| + | |||
| + | |||
| + | [[Файл:Списки.PNG]] | ||
| + | |||
| + | == 9. Створення таблиць == | ||
| + | |||
| + | |||
| + | Таблиця в Вікі-стилі розпочинається з відкриваючої фігурної дужки за якою йде вертикальна риска {|, закінчується вертикальною рискою за якою йде закриваюча фігурна дужка |}. Кожна комірка рядка розпочинається з вертикальної риски, після якої пишеться зміст . | ||
| + | |||
| + | Наприклад, для створення таблиці в один рядок необхідно ввести наступний текст | ||
| + | |||
| + | <nowiki>{|</nowiki> | ||
| + | |||
| + | <nowiki>|зміст комірки 1</nowiki> | ||
| + | |||
| + | <nowiki>|зміст комірки 2</nowiki> | ||
| + | |||
| + | <nowiki>|зміст комірки 3 </nowiki> | ||
| + | |||
| + | .... | ||
| + | <nowiki>|}</nowiki> | ||
| + | |||
| + | На сторінці статті це буде виглядати наступним чином | ||
| + | |||
| + | {| | ||
| + | |зміст комірки 1 | ||
| + | |зміст комірки 2 | ||
| + | |зміст комірки 3 | ||
| + | |} | ||
| + | |||
| + | Для створення наступних рядків після вертикальної риски ставиться штрих «-». | ||
| + | |||
| + | Приклад створення таблиці на два рядки та три стовпчики. | ||
| + | |||
| + | <nowiki>{|</nowiki> | ||
| + | |||
| + | <nowiki>| зміст комірки 1,1</nowiki> | ||
| + | |||
| + | <nowiki>| зміст комірки 2,1</nowiki> | ||
| + | |||
| + | <nowiki>| зміст комірки 3,1</nowiki> | ||
| + | |||
| + | <nowiki>|-</nowiki> | ||
| + | |||
| + | <nowiki>| зміст комірки 1,2</nowiki> | ||
| + | |||
| + | <nowiki>| зміст комірки 2,2</nowiki> | ||
| + | |||
| + | <nowiki>| зміст комірки 3,2</nowiki> | ||
| + | |||
| + | <nowiki>|}</nowiki> | ||
| + | |||
| + | |||
| + | На сторінці статті це буде виглядати наступним чином | ||
| + | |||
| + | {| | ||
| + | |||
| + | | зміст комірки 1,1 | ||
| + | | зміст комірки 2,1 | ||
| + | | зміст комірки 3,1 | ||
| + | |- | ||
| + | | зміст комірки 1,2 | ||
| + | | зміст комірки 2,2 | ||
| + | | зміст комірки 3,2 | ||
| + | |} | ||
| + | |||
| + | Для встановлення рамок відразу після {| через проміжок вказується атрибут border=n, де n – товщина лінії. Для останньої таблиці рамку можна створити наступним чином: | ||
| + | |||
| + | <nowiki>{| border=1</nowiki> | ||
| + | |||
| + | <nowiki>|зміст комірки 1,1</nowiki> | ||
| + | |||
| + | <nowiki>|зміст комірки 2,1</nowiki> | ||
| + | |||
| + | <nowiki>|зміст комірки 3,1</nowiki> | ||
| + | |||
| + | <nowiki>|-</nowiki> | ||
| + | |||
| + | <nowiki>|зміст комірки 1,2</nowiki> | ||
| + | |||
| + | <nowiki>|зміст комірки 2,2</nowiki> | ||
| + | |||
| + | <nowiki>|зміст комірки 3,2</nowiki> | ||
| + | |||
| + | <nowiki>|}</nowiki> | ||
| + | |||
| + | На сторінці статті це буде виглядати наступним чином | ||
| + | |||
| + | {| border=1 | ||
| + | |зміст комірки 1,1 | ||
| + | |зміст комірки 2,1 | ||
| + | |зміст комірки 3,1 | ||
| + | |- | ||
| + | |зміст комірки 1,2 | ||
| + | |зміст комірки 2,2 | ||
| + | |зміст комірки 3,2 | ||
| + | |} | ||
| + | |||
| + | == Формування структури документу == | ||
| + | |||
| + | Для створення структури документа оточіть назви заголовків/підзаголовків знаками дорівнює. Наприклад, | ||
| + | |||
| + | |||
| + | {| border=1 | ||
| + | |Так відображається | ||
| + | |Вікі-текст | ||
| + | |- | ||
| + | |Новий розділ | ||
| + | |<nowiki>== Новий розділ == </nowiki> | ||
| + | |- | ||
| + | |Підрозділ | ||
| + | |<nowiki>=== Підрозділ === </nowiki> | ||
| + | |- | ||
| + | |Під-підрозділ | ||
| + | |<nowiki>==== Під- підрозділ ====</nowiki> | ||
| + | |} | ||
| + | |||
| + | Назви розділів, підрозділів розташовуються з нового рядка. | ||
| + | |||
| + | Якщо стаття містить більше ніж 3 розділи, то на початку сторінки в автоматичному режимі формується. Зміст статті (перераховуються назви розділів та створюються посилання на них). | ||
| + | |||
| + | == Внутрішні та зовнішні посилання == | ||
| + | |||
| + | Внутрішні посилання створюються за наступним правилом зразком | ||
| + | |||
| + | '''<nowiki>[[Назва статті|текст, який необхідно відобразити в статті]]</nowiki>''' | ||
| + | |||
| + | Якщо текст та назва статті співпадають, то в квадратних дужках пишеться лише назва статті. | ||
| + | |||
| + | Якщо в тексті назву статті необхідно написати в іншому відмінку, то після квадратних дужок вказується потрібне закінчення. Наприклад, <nowiki>[[Житомир]]</nowiki>і - літеру «і» винесено за дужки, а назва статті залишилася без змін. | ||
| + | |||
| + | Якщо назва статті не відповідає слову, яке використовується в тексті, то здійснюється повна заміна - всередині квадратних дужок після вертикальної риски пишеться повністю слово в потрібному відмінку <nowiki>[[Ім’я статті| слово або текст, який необхідно використати]]</nowiki>. Наприклад, в <nowiki>[[Київ|Києві]]</nowiki>. | ||
| + | |||
| + | Зовнішні посилання (посилання на інші ресурси мережі Інтернет) створюються за зразком | ||
| + | |||
| + | '''<nowiki>[http://URL-адреса текст посилання ]</nowiki>''' | ||
| + | |||
| + | == Добавляння зображень == | ||
| + | |||
| + | <i><b><font color="#660066" size="2">Увага! Не перевантажуйте статті зображеннями. </font></b></i> | ||
| + | |||
| + | Формат зображень - jpg або png. Для фотографій використовуйте формат jpg, для малюнків та схем - формат png. Розміри зменшеної копії зображення не повинні перевищувати 50 кбайт. Розміри фотографій не повинні перевищувати 800 на 600 точок. | ||
| + | |||
| + | Зображення може розмістити тільки зареєстрований учасник. | ||
| + | |||
| + | <i><b><font size="3">Завантаження зображень</font></b></i> | ||
| + | |||
| + | Перед процедурою вставки, зображення необхідно завантажити. Для завантаження зображення використовується команда Завантажити файл, яка розміщена в лівій частині робочого вікна. Після цих дій відкриється діалогове вікно (рис.10). | ||
| + | |||
| + | Для знаходження потрібного зображення натисніть кнопку Обзор. У вікні Вибір файла, виберіть потрібний файл. | ||
| + | |||
| + | На сторінці завантаження файлу автоматично пропишеться шлях до вибраного малюнку та його ім’я. В поле Короткий опис необхідно ввести опис зображення, яке додається та натиснути кнопку Завантажити файл. | ||
| + | |||
| + | [[Файл:Risu13.JPG]] | ||
| + | |||
| + | |||
| + | <center>Рис. 10. Завантаження файла</center> | ||
| + | |||
| + | |||
| + | Для знаходження потрібного зображення натисніть кнопку Обзор. У вікні Вибір файла, виберіть потрібний файл. | ||
| + | |||
| + | На сторінці завантаження файлу автоматично пропишеться шлях до вибраного малюнку та його ім’я. В поле Короткий опис необхідно ввести опис зображення, яке додається та натиснути кнопку Завантажити файл. | ||
| + | |||
| + | <i><b><font size="3">Додавання зображень</font></b></i> | ||
| + | |||
| + | Завантажене зображення добавляється в статтю досить просто. | ||
| + | |||
| + | Для цього необхідно перейти на сторінку статі в режимі редагування та натиснути кнопку Возможно, формат этой картинки не поддерживается браузером. , яка належить до засобів візуального редагування. Після цього на сторінці з’явиться рядок вставки зображення | ||
| + | |||
| + | '''<nowiki>[[Зображення:Example1.jpg]]</nowiki>''' | ||
| + | |||
| + | Необхідно замість слів Example.jpg написати (або вставити скопійоване) ім’я зображення, яке необхідно завантажити на сторінку, наприклад | ||
| + | |||
| + | '''<nowiki> [[Зображення:EGroupWare._Architecture_.png]]</nowiki>''' | ||
| + | |||
| + | До зображень можна додавати альтернативний текст <nowiki>[[Зображення:Назва файлу|Альтернативний текст до зображень]]</nowiki>. | ||
| + | |||
| + | == Категорії == | ||
| + | |||
| + | Категорії - мітки, якими помічаються статті в проекті. | ||
| + | |||
| + | Бажано, що б кожна стаття була внесена хоча б в одну категорію. | ||
| + | |||
| + | Категорії додаються в самому кінці статті. Кожна категорія додається з нового рядка. | ||
| + | |||
| + | Назва категорії пишеться після слова «Категорія:». В кінці тексту після посилань на літературу, Інтернет-джерела напишіть: | ||
| + | |||
| + | '''<nowiki>[[Категорія:Назва_категорії]]</nowiki>''' | ||
Версія за 08:28, 28 серпня 2012
Зміст
- 1 Поняття технології Вікі-Вікі
- 2 Навігація у Вікі-середовищі
- 3 Реєстрація та авторизація у Вікі-середовищі
- 4 Створення власної сторінки
- 5 Правила іменування статей
- 6 Створення статті
- 7 Редагування статті
- 8 Форматування тексту
- 9 9. Створення таблиць
- 10 Формування структури документу
- 11 Внутрішні та зовнішні посилання
- 12 Добавляння зображень
- 13 Категорії
Поняття технології Вікі-Вікі
ВікіВікі (wikiwiki – походить з гавайської «швидко-швидко») – це гіпертекстове середовище, яке відносять до сервісів Веб 2.0, колекція взаємопов’язаних між собою текстових сторінок, до яких кожний зареєстрований користувач інтернету може вносити свої зміни (за виключенням певної кількості статичних веб-сторінок) або створити нову сторінку. Середовище ВікіВікі має переваги над іншими веб-ресурсами: можливість багатократно правити текст; облік змін, що були внесені до змісту сторінки, та можливість повернутися до попередньої версії; сторінка обговорень до кожної статті, де відвідувач може залишити свої коментарі.
Для створення вікі-середовища необхідне особливе серверне програмне забезпечення – «Вікі-двигун». Це різновид системи управління сайтом досить простої структури і функціональності, бо майже всі дії по структуризації та обробці відомостей здійснюються користувачами.
Перша Вікі-мережа, «Портлендське сховище зразків» (зразків програмного коду), була створена 25 березня 1995 року програмістом Уордом Каннінгемом. Найбільшим популярним вікі-сайтом стала Вікіпедія http://uk.wikipedia.org/.
Вікіпедія – це відкрита багатомовна онлайнова енциклопедія, що побудована на Вікі-технології. Ця технологія дозволяє кожному користувачеві Інтернету вносити свої зміни до змісту будь-якої сторінки (за виключенням певної кількості статичних веб-сторінок) або створити нову сторінку (наприклад, для поняття, яке ще не визначене). Англомовна Вікіпедія – це найбільш повна енциклопедія у світі, що охоплює усі галузі знання. Вікіпедія є дуже динамічним проектом, щодня тисячі статей змінюються мільйонами користувачів по всьому світу, забезпечуючи виключну актуальність інформаційного змісту цієї енциклопедії.
На основі принципів Вікіпедії розвиваються нові проекти, а саме проект Wikibooks, у рамках якого розробляються відкриті підручники й посібники, та словник Wiktionary.
Інструменти Вікі-середовища застосовуються з різною метою: як персональний інформаційний менеджер; як засіб організації спільної роботи над колективними проектами; як колективна електронна дошка, на якій може писати ціла група; як база даних – сховище колективного досвіду. Також середовище Вікі-Вікі широко використовують у дистанційній формі навчання, для організації позакласної й позашкільної роботи зі школярами, створюють на цій платформі енциклопедії, посібники, підручники тощо.
Освітянська спільнота розпочала дослідження з питань впроваджень Вікі-технологій у навчальний процес для підвищення його ефективності. На сьогоднішній день реалізовано небагато таких освітніх проектів:
- http://m1.sm.bmstu.ru/wiki – “Кафедра М-1 “Космические аппараты и ракеты-носители” МГТУ им. Н.Э. Баумана”;
- http://wiki.auditory.ru – “База знаний кафедры ИКТ”;
- http://wiki.botik.ru/twiki – TWiki.Departments, що призначена для сумісної роботи викладачів і студентів університету міста Переславля;
- http://beta.wikiversity.org/wiki – Віківерситет-бета, проект фонда Wikimedia, що надає місце для вільних освітніх проектів та матеріалів;
- http://wiki.vspu.ru – вікі-проект Волгоградського державного педагогічного університету;
- http://wiki.fizmat.tnpu.edu.ua – Фізмат-Вікі Тернопільського державного педагогічного університету ім. Володимира Гнатюка.
У Кіровоградському державному педагогічному університеті теж функціонує Вікі-портал (http://wiki.kspu.kr.ua), для реалізації якого була обрана платформа на базі вільного серверного програмного забезпечення MediaWiki, оскільки вона є простим та цікавим продуктом, котрий зручно використовувати в освітніх цілях.
Використання Вікі-порталу КДПУ викладачами у навчальному процесі призвело до утворення віртуального освітнього середовища. Оскільки Вікі-портал є доступним через інтернет, то розмістити свої роботи на сторінках середовища студенти можуть з будь-якого комп’ютера під’єднанного до мережі. Викладач, маючи доступ до інтернету, може у будь-який час проводити моніторинг стану робіт студентів. Сторінка обговорень стає місцем для проведення дискусій.
Навігація у Вікі-середовищі
Пошук відомостей у Вікі-КДПУ
Для здійснення пошуку потрібних відомостей у вікі-середовищі користуються панеллю «пошук». У поле «Пошук» введіть ключові слова та натисніть кнопку «Перейти», яка розміщується нижче. Результат пошуку сформується у вигляді списку посилань. Якщо така стаття існує, то перейдіть до неї.
Структура статті
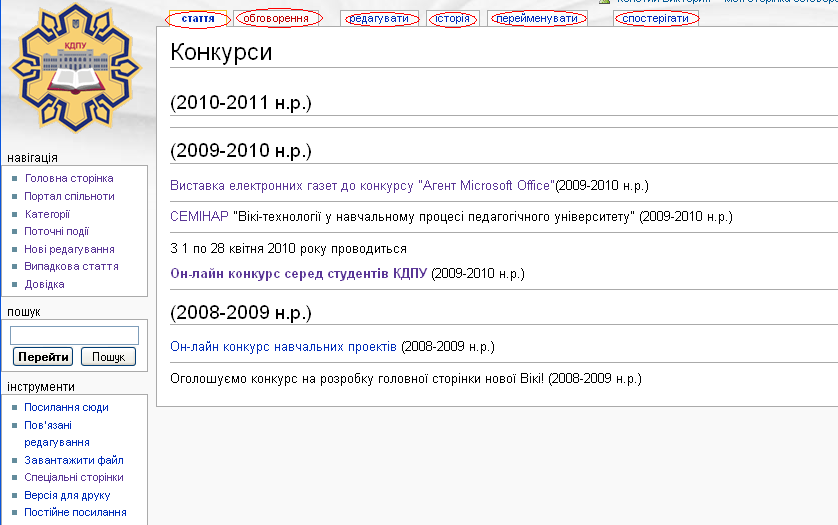
Основним структурним елементом будь-якого вікі-сайту є сторінка – «стаття». Розглянемо структуру статті та інструменти для її обробки на прикладі статті «Конкурси» (на головній сторінці обрати розділ «Конкурси» ). Як видно з рисунку 1, сторінка «Конкурси» має закладки: «стаття», «обговорення», «редагувати», «історія», «перейменувати» і «спостерігати».
Рис. 1. Сторінка «Конкурси»
Закладка «стаття» призначена для розміщення безпосередньо тексту статті.
На закладці «обговорення» розміщуються коментарі та зауваження до тексту статті. На цій сторінці може розгортатися дискусія стосовно змісту статті. Якщо виникають питання або претензії, то вони публікуються саме тут.
Закладка «редагувати» – надає можливість редагувати та форматувати текст статті, вставляти посилання, медіа-файли тощо.
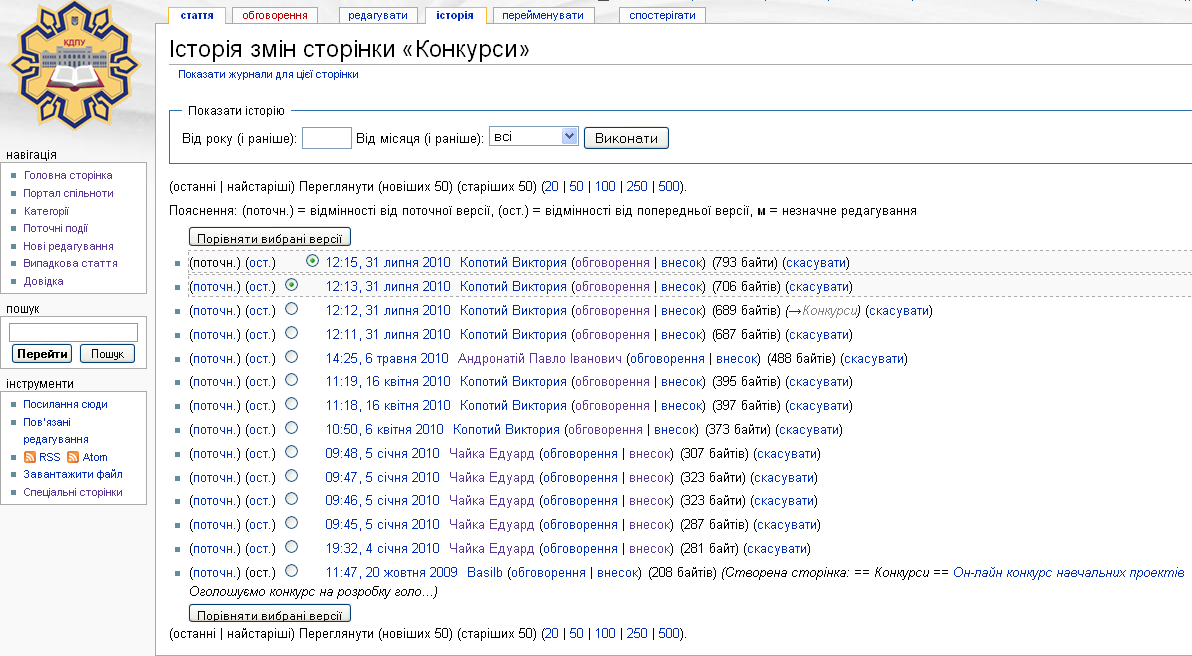
Закладка «історія» показує історію створення сторінки та внесок у її розвиток кожного з учасників (рис. 2). За допомогою цієї сторінки можна визначити, які саме зміни і коли були внесені у зміст статті конкретним учасником, і відмінити будь-які з них. Саме за допомогою цього інструменту легко боротися з вікі-вандалізмом.
Рис. 2. Сторінка «історія» статті «Конкурси»
Сторінка «перейменувати» надає можливість поміняти ім’я статті. Але будьте уважними, якщо на статтю є посилання, то їх теж треба буде перейменувати.
Зареєстровані користувачі вікі-сайту можуть вести «список спостереження» – це список змін, що були внесені у дібрані статті.
Сторінка «спостерігати» включає статтю у особистий «список спостереження» користувача. Зверніть увагу, що включається вся сторінка.
Вибіркова постановка на облік якого-небудь підрозділу з цієї сторінки неможлива. Якщо дана сторінка стоїть на обліку в «списку спостереження» користувача, то замість напису «спостерігати» буде «скасувати спостереження».
У вікі-середовищі інструменти для вилучення сторінок доступні тільки адміністраторам. Якщо нова стаття була збережена на вікі-сайті, то звичайний користувач не зможе вилучити її. А якщо буде вилучено текст статті, то його легко відновити за допомогою закладки «історія». Тому виходить, що з вікі не можна матеріал зовсім вилучити без втручання у цей процес адміністратора.
Реєстрація та авторизація у Вікі-середовищі
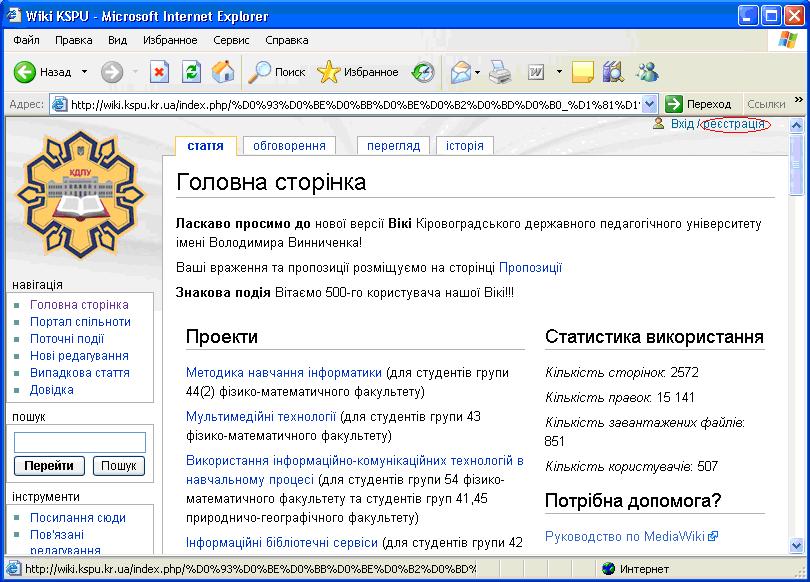
Реєстрація здійснюється один раз на початку роботи в середовищі.
Рис. 3. Головна сторінка Вікі-порталу КДПУ
Для успішної реєстрації необхідно:
- Активізувати посилання Реєстрація (рис. 3).
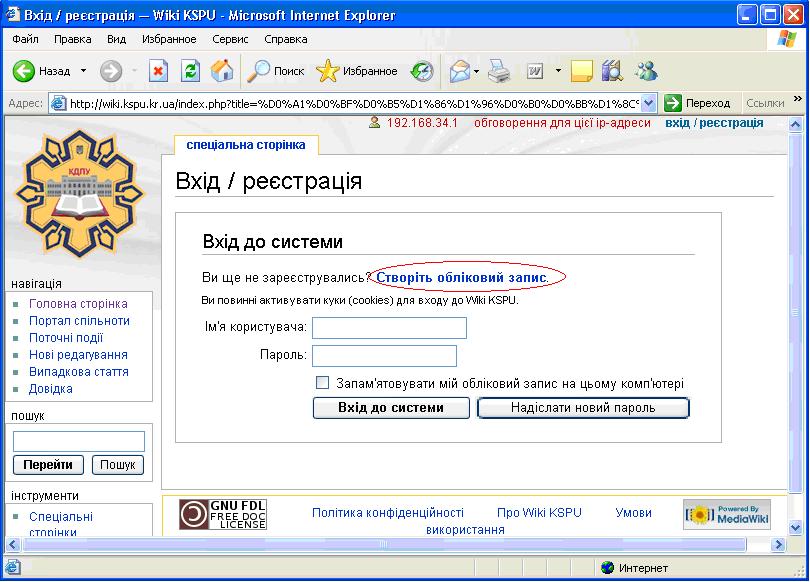
- Після цього ви потрапите на спеціальну сторінку Вхід/Реєстрація (рис. 4). Активізуйте посилання Створіть обліковий запис.
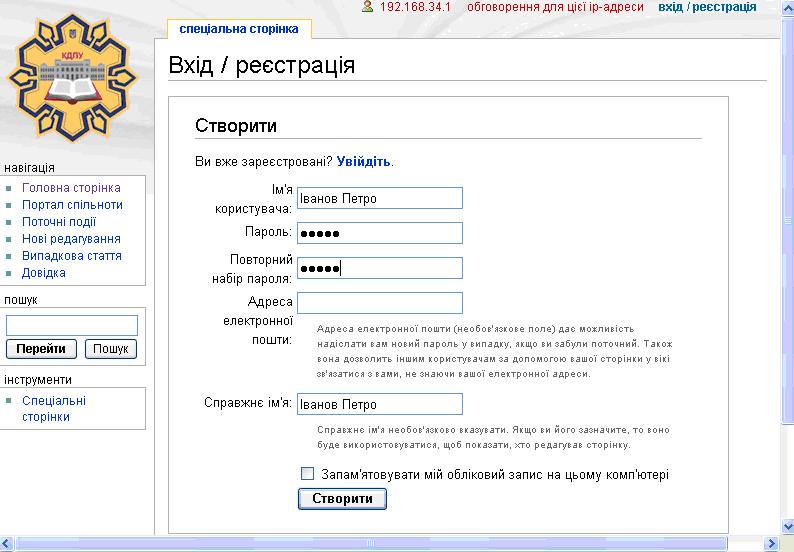
- У вікні Створити (рис.5) необхідно заповнити наступні поля – ім’я користувача для входу в систему, пароль, адреса електронної пошти, справжнє ім’я для ідентифікації правок. Ім’я користувача для входу в систему задається в наступній формі – «Прізвище Ім'я», і повинно співпадати з полем справжнє ім’я. Після цього натисніть на кнопку Створити.
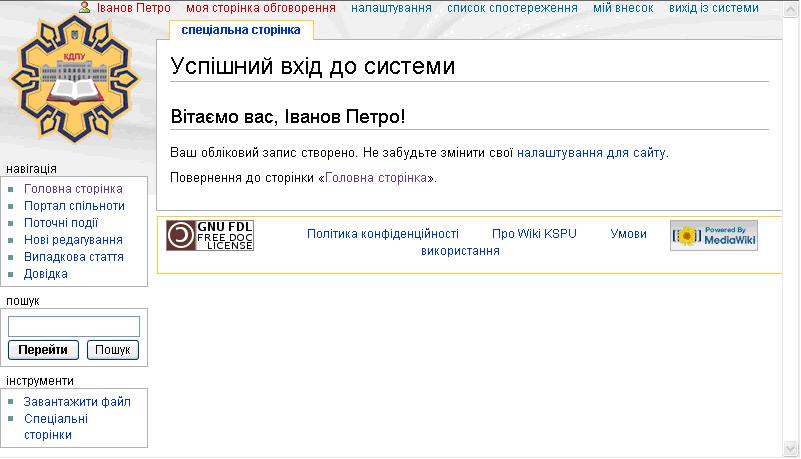
- У разі правильного виконання дій при реєстрації, система видасть повідомлення про успішну реєстрацію (рис. 6).
Рис. 4. Спеціальна сторінка Вхід / Реєстрація
Рис.5. Діалогове вікно Створити
Рис.6. Повідомлення про успішну реєстрацію
Авторизація
Авторизація здійснюється на початку кожного сеансу роботи. Для здійснення авторизації необхідно:
- Активізувати посилання Вхід, яке знаходиться в верхній правій частині робочого вікна (рис. 3).
- Після цього ви потрапите на спеціальну сторінку Вхід/Реєстрація (рис. 4). У вікні Вхід до системи введіть ім’я та пароль. Після цього натисніть на кнопку Вхід до системи.
- В разі правильного виконання дій, система видасть повідомлення про успішну авторизацію сеансу роботи.
Примітка. У Вікі-порталі КДПУ вносити правки може тільки авторизований користувач.
Створення власної сторінки
Після реєстрації у Вікі-середовищі автоматично створюється власна сторінка користувача (власний міні-сайт). Якщо, наприклад, зареєструватися під іменем Іванов Петро, то система підтримує наступні сторінки:
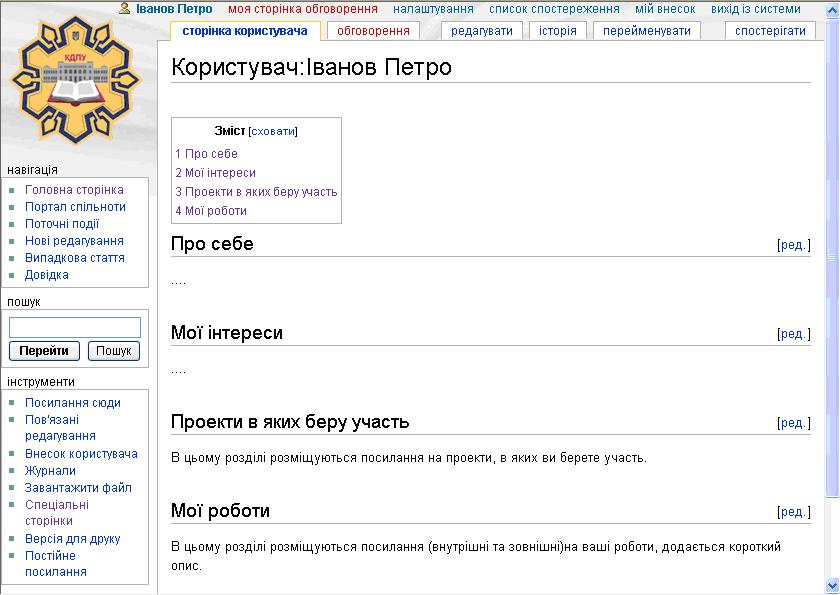
- Власна сторінка користувача (рис. 7) (головна сторінка Вашого міні-сайту) за внутрішньою адресою: Користувач: Іванов Петро.
- Моя сторінка обговорення за внутрішньою адресою Обговорення користувача: Іванов Петро.
Власна сторінка – це один із способів ефективно організувати роботу в проекті та допомогти іншим зрозуміти з ким вони працюють.
Посилання на власну сторінку знаходиться в верхньому лівому куті поряд з зображенням. Текст посилання співпадає з вашим реєстраційним іменем. Червоний колір посилання вказує на те, що сторінка ще не заповнена. Для заповнення сторінки перейдіть за посиланням на власну сторінку та виберіть Створити власну сторінку. Після цього ви переходите в режим правки та вносите необхідну інформацію.
З метою спрощення оформлення власної сторінки розроблено Шаблон:Персональна сторінка. Для того, щоб скористатися шаблоном:
- В режимі правки в текст вписуєте {{subst:Шаблон:Персональна сторінка}}
- Натискаєте кнопку Зберегти сторінку.
- Клацаєте на вкладці Редагувати.
- Вносите правки в існуючі розділи.
- Натискаєте кнопку Зберегти сторінку.
Рис. 7. Власна сторінка користувача
Примітка. Не редагуйте сторінки інших користувачів без їхнього дозволу. Якщо ви хочете залишити комусь повідомлення, користуйтесь його сторінкою обговорення.
Правила іменування статей
- Назва будь-якої статті повинна бути унікальною, лаконічною.
- Вона повинна дуже точно відображати зміст статті.
- Її записують в називному відмінку однини. Наприклад, Соціальні сервіси,Каталог соціальних сервісів Інтернету.
- Якщо назва неоднозначна – додайте в круглих дужках пояснення. Наприклад, Арсенал (завод), Арсенал (футбольна команда).
- Дефіс в назві статі не виокремлюється проміжками. Наприклад, Києво-Печерська лавра – вірно, Києво - Печерська лавра – не вірно.
- Назви статей починаються з великої літери.
- В назві краще не використовувати двокрапку.
- Не використовуйте в назвах статей наступні символи # < > [ ] { }
- Не рекомендується в назвах статей використовувати наступні символи . : /
Створення статті
Стаття завжди спочатку називається, а вже потім створюється. Назва статті пишеться в однині та називному відмінку. З’ясуйте, чи існує вже така стаття!
Існує декілька способів створення статей.
1-й спосіб
- У полі Пошук, яке розміщено зліва робочого вікна, введіть назву майбутньої статті.
- Натисніть кнопку Перейти, яка розміщується нижче.
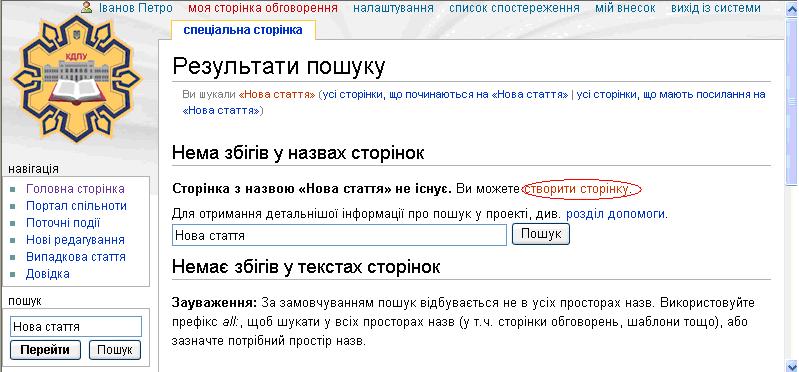
- Натисніть на посилання червоного кольору з назвою статті в правій частині робочого вікна (рис. 8).
- При цьому здійснюється перехід в режим редагування і ви можете приступати до створення першої статті в нашому проекті.
- Для попереднього перегляду статті натисніть на кнопку Показати попередній перегляд, яка знаходиться внизу робочого вікна, а для запису статті натисніть на кнопку Зберегти сторінку, яка знаходиться внизу робочого вікна системи.
Рис. 8. Створення сторінок
2-й спосіб
В тексті довільної статті можуть зустрічатися посилання на неіснуючі статті. Посилання на неіснуючу статтю завжди червого кольору. Натисніть на це посилання і ви потрапите в режим редагування – створення статті (рис. 9).
Рис. 9. Режим редагування статей
3-й спосіб
- В тексті статті (в режимі редагування) створіть внутрішнє посилання на нову статтю. Для цього необхідно слово або словосполучення взяти в подвійні квадратні дужки [[]]. Цей процес називається вікіфікацією. Вікіфікація дозволяє створювати взаємопов‘язаний контент та запобігати появі статей-сиріт.
- Збережіть статтю (натиснути кнопку Зберегти сторінку).
- Посилання на неіснуючу статтю буде червоного кольору. Натисніть на це посилання і потрапите в режим редагування (рис. 9).
Редагування статті
- Для редагування клацніть на посилання Редагувати і потрапите в режим редагування (рис. 9).
- Внесіть бажані правки.
- Для перевірки правильного відображення сторінки (форматування, формули, посилання, картинки) натисніть кнопку Попередній перегляд.
- Якщо зауважень немає, опублікуйте свою нову версію. Для цього натисніть кнопку Зберегти сторінку.
Ваші правки будуть відразу доступними усім відвідувачам середовища.
При редагуванні можна використовувати можливості Wiki-розмітки.
Форматування тексту
Засоби візуального редагування
- виділення тексту жирним шрифтом
- виділення тексту курсивом
- внутрішні посилання
- зовнішні посилання
- заголовки другого рівня
- вставка зображень
- вставка медіа-файлі
- вставка математичних формул
- відміна Вікі-розмітки
- підпис учасника
- горизонтальна лінія
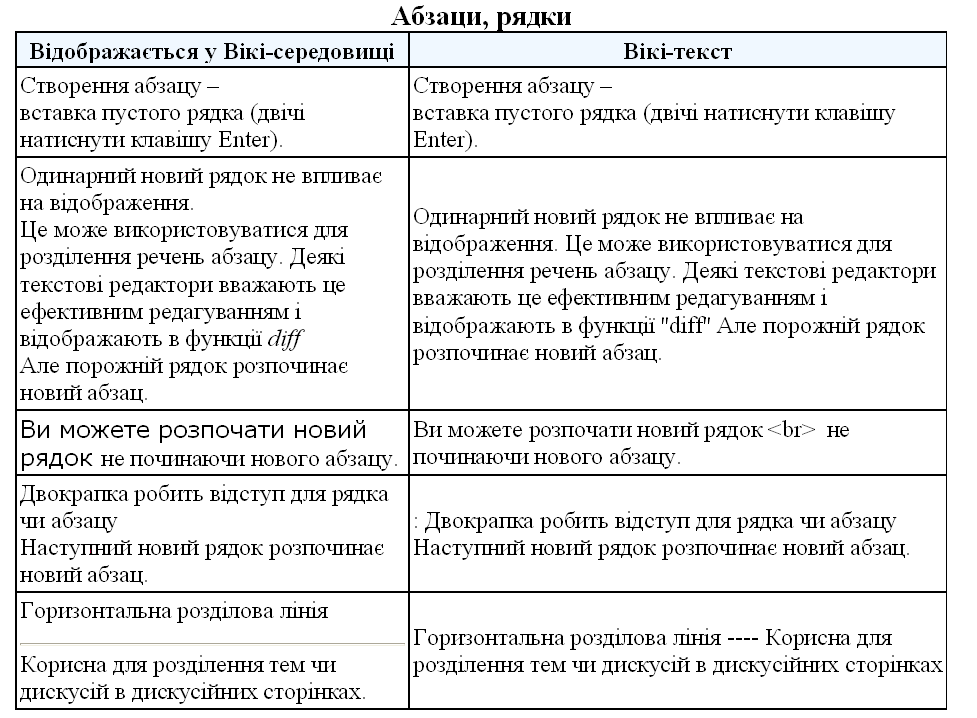
Абзаци, рядки
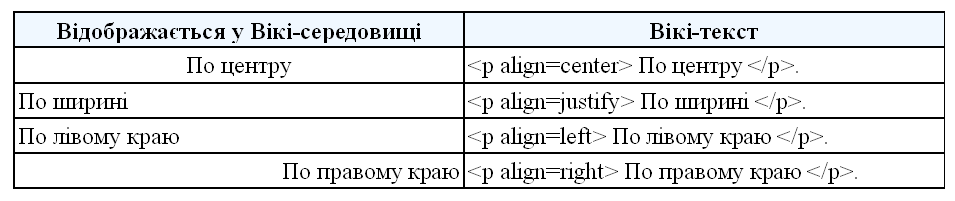
Вирівнювання тексту
За замовчуванням використовується вирівнювання по лівому краю.
9. Створення таблиць
Таблиця в Вікі-стилі розпочинається з відкриваючої фігурної дужки за якою йде вертикальна риска {|, закінчується вертикальною рискою за якою йде закриваюча фігурна дужка |}. Кожна комірка рядка розпочинається з вертикальної риски, після якої пишеться зміст .
Наприклад, для створення таблиці в один рядок необхідно ввести наступний текст
{|
|зміст комірки 1
|зміст комірки 2
|зміст комірки 3
.... |}
На сторінці статті це буде виглядати наступним чином
| зміст комірки 1 | зміст комірки 2 | зміст комірки 3 |
Для створення наступних рядків після вертикальної риски ставиться штрих «-».
Приклад створення таблиці на два рядки та три стовпчики.
{|
| зміст комірки 1,1
| зміст комірки 2,1
| зміст комірки 3,1
|-
| зміст комірки 1,2
| зміст комірки 2,2
| зміст комірки 3,2
|}
На сторінці статті це буде виглядати наступним чином
| зміст комірки 1,1 | зміст комірки 2,1 | зміст комірки 3,1 |
| зміст комірки 1,2 | зміст комірки 2,2 | зміст комірки 3,2 |
Для встановлення рамок відразу після {| через проміжок вказується атрибут border=n, де n – товщина лінії. Для останньої таблиці рамку можна створити наступним чином:
{| border=1
|зміст комірки 1,1
|зміст комірки 2,1
|зміст комірки 3,1
|-
|зміст комірки 1,2
|зміст комірки 2,2
|зміст комірки 3,2
|}
На сторінці статті це буде виглядати наступним чином
| зміст комірки 1,1 | зміст комірки 2,1 | зміст комірки 3,1 |
| зміст комірки 1,2 | зміст комірки 2,2 | зміст комірки 3,2 |
Формування структури документу
Для створення структури документа оточіть назви заголовків/підзаголовків знаками дорівнює. Наприклад,
| Так відображається | Вікі-текст |
| Новий розділ | == Новий розділ == |
| Підрозділ | === Підрозділ === |
| Під-підрозділ | ==== Під- підрозділ ==== |
Назви розділів, підрозділів розташовуються з нового рядка.
Якщо стаття містить більше ніж 3 розділи, то на початку сторінки в автоматичному режимі формується. Зміст статті (перераховуються назви розділів та створюються посилання на них).
Внутрішні та зовнішні посилання
Внутрішні посилання створюються за наступним правилом зразком
[[Назва статті|текст, який необхідно відобразити в статті]]
Якщо текст та назва статті співпадають, то в квадратних дужках пишеться лише назва статті.
Якщо в тексті назву статті необхідно написати в іншому відмінку, то після квадратних дужок вказується потрібне закінчення. Наприклад, [[Житомир]]і - літеру «і» винесено за дужки, а назва статті залишилася без змін.
Якщо назва статті не відповідає слову, яке використовується в тексті, то здійснюється повна заміна - всередині квадратних дужок після вертикальної риски пишеться повністю слово в потрібному відмінку [[Ім’я статті| слово або текст, який необхідно використати]]. Наприклад, в [[Київ|Києві]].
Зовнішні посилання (посилання на інші ресурси мережі Інтернет) створюються за зразком
[http://URL-адреса текст посилання ]
Добавляння зображень
Увага! Не перевантажуйте статті зображеннями.
Формат зображень - jpg або png. Для фотографій використовуйте формат jpg, для малюнків та схем - формат png. Розміри зменшеної копії зображення не повинні перевищувати 50 кбайт. Розміри фотографій не повинні перевищувати 800 на 600 точок.
Зображення може розмістити тільки зареєстрований учасник.
Завантаження зображень
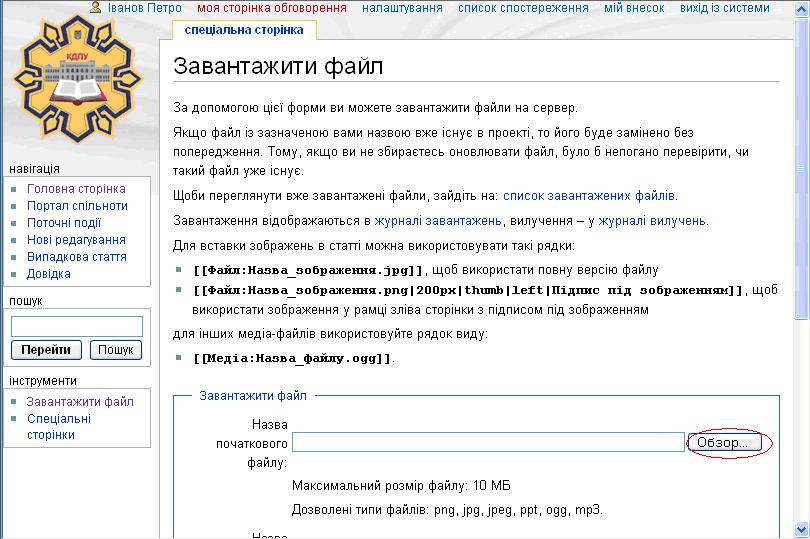
Перед процедурою вставки, зображення необхідно завантажити. Для завантаження зображення використовується команда Завантажити файл, яка розміщена в лівій частині робочого вікна. Після цих дій відкриється діалогове вікно (рис.10).
Для знаходження потрібного зображення натисніть кнопку Обзор. У вікні Вибір файла, виберіть потрібний файл.
На сторінці завантаження файлу автоматично пропишеться шлях до вибраного малюнку та його ім’я. В поле Короткий опис необхідно ввести опис зображення, яке додається та натиснути кнопку Завантажити файл.
Для знаходження потрібного зображення натисніть кнопку Обзор. У вікні Вибір файла, виберіть потрібний файл.
На сторінці завантаження файлу автоматично пропишеться шлях до вибраного малюнку та його ім’я. В поле Короткий опис необхідно ввести опис зображення, яке додається та натиснути кнопку Завантажити файл.
Додавання зображень
Завантажене зображення добавляється в статтю досить просто.
Для цього необхідно перейти на сторінку статі в режимі редагування та натиснути кнопку Возможно, формат этой картинки не поддерживается браузером. , яка належить до засобів візуального редагування. Після цього на сторінці з’явиться рядок вставки зображення
[[Зображення:Example1.jpg]]
Необхідно замість слів Example.jpg написати (або вставити скопійоване) ім’я зображення, яке необхідно завантажити на сторінку, наприклад
[[Зображення:EGroupWare._Architecture_.png]]
До зображень можна додавати альтернативний текст [[Зображення:Назва файлу|Альтернативний текст до зображень]].
Категорії
Категорії - мітки, якими помічаються статті в проекті.
Бажано, що б кожна стаття була внесена хоча б в одну категорію.
Категорії додаються в самому кінці статті. Кожна категорія додається з нового рядка.
Назва категорії пишеться після слова «Категорія:». В кінці тексту після посилань на літературу, Інтернет-джерела напишіть:
[[Категорія:Назва_категорії]]