Відмінності між версіями «Лаб роб 3»
Матеріал з Вікі ЦДУ
(→Хід виконання роботи) |
(→Хід виконання роботи) |
||
| Рядок 7: | Рядок 7: | ||
==Хід виконання роботи== | ==Хід виконання роботи== | ||
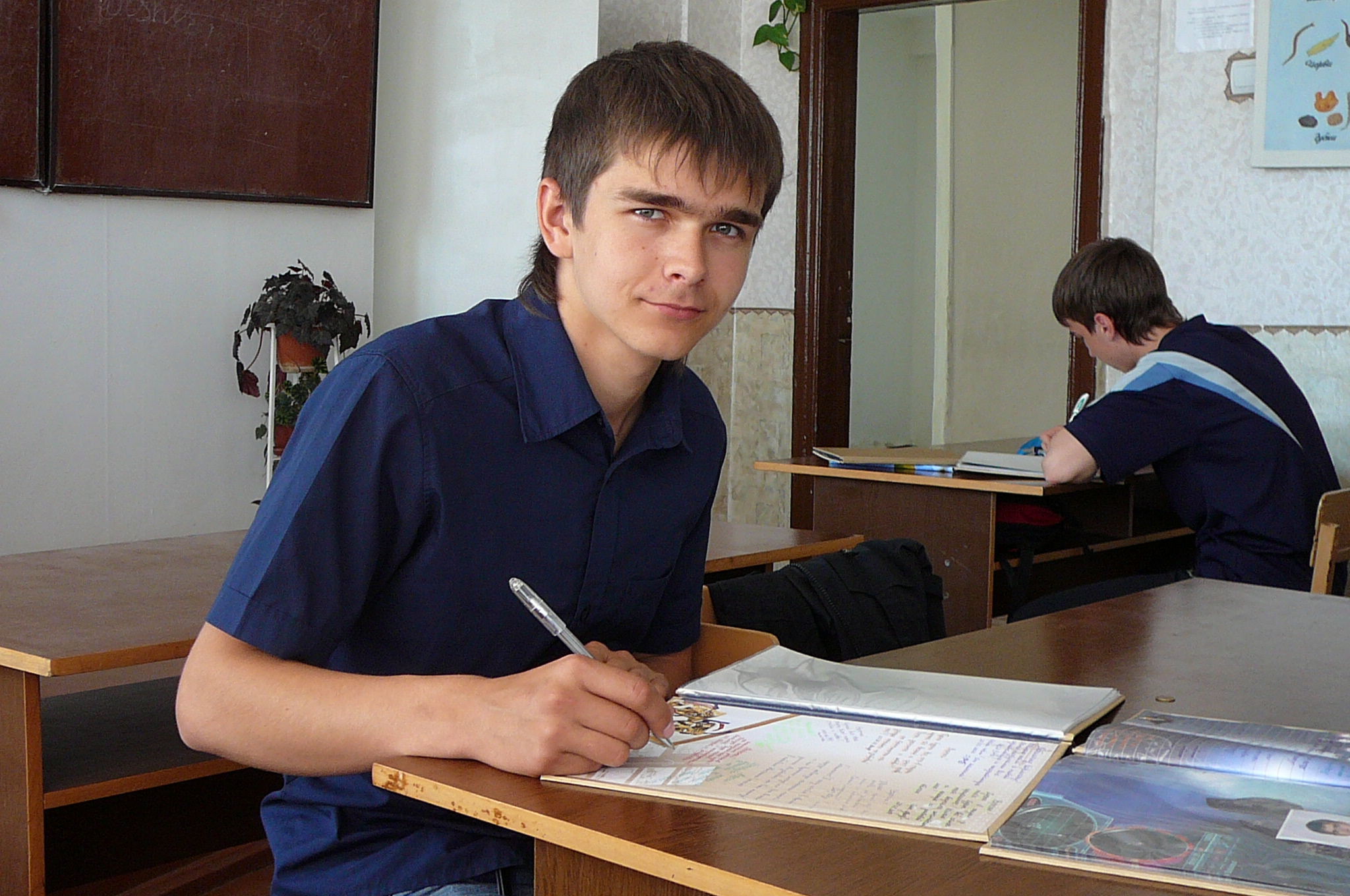
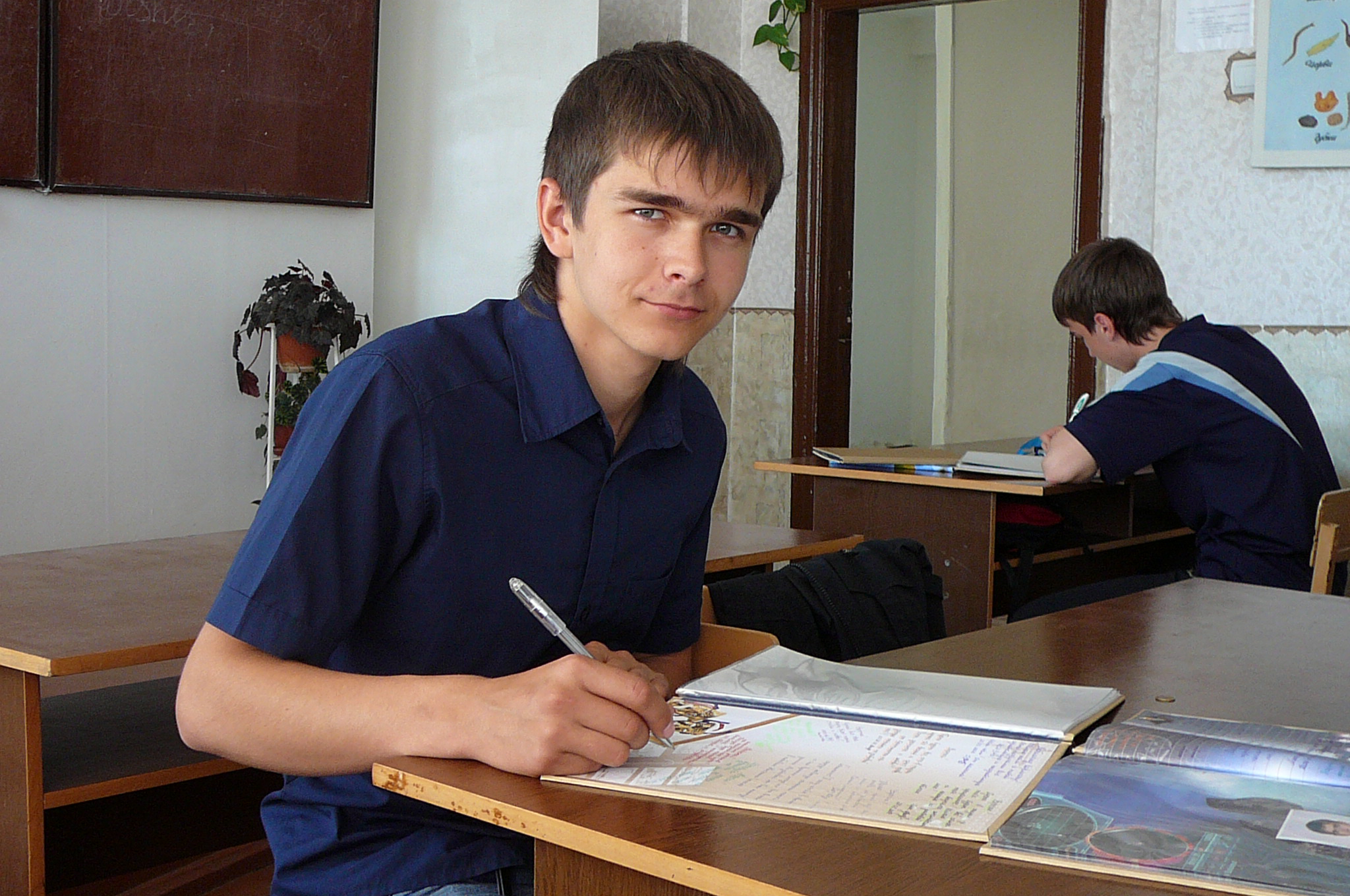
| − | 1) Створити власну фотографію, та зберегти її на сервері [[ | + | 1) Створити власну фотографію, та зберегти її на сервері [[Файл:Pshynyk_start.JPG#filelinks| photo]] |
2) Зберегти фотографію в різних форматах із різними властивостями | 2) Зберегти фотографію в різних форматах із різними властивостями | ||
2.1) Збереження зображення за допомогою '''jpg''' із різними ступінями стиснення: | 2.1) Збереження зображення за допомогою '''jpg''' із різними ступінями стиснення: | ||
| − | максимальне стиснення [[ | + | максимальне стиснення [[Файл:Pshynyk_jpg_max.jpg#filelinks| jpg-max]] |
| − | середнє стиснення [[ | + | середнє стиснення [[Файл:Pshynyk_jpg_low.jpg#filelinks| jpg-low]] |
| − | без стиснення [[ | + | без стиснення [[Файл:Pshynyk_jpg_min.jpg#filelinks| jpg-min]] |
2.2) Збереження зображення за допомогою '''gif''' | 2.2) Збереження зображення за допомогою '''gif''' | ||
| − | кольрова здатність 256 кольорів [[ | + | кольрова здатність 256 кольорів [[Файл:Pshynyk_gif.gif#filelinks| gif-256 color]] |
2.3) Збереження зображення за допомогою '''png''' без стиснення та без втрат | 2.3) Збереження зображення за допомогою '''png''' без стиснення та без втрат | ||
| − | без втрат [[ | + | без втрат [[Файл:Pshynyk_Png.png#filelinks| без втрат]] |
| − | без стиснення [[ | + | без стиснення [[Файл:Pshynyk_Png2.png#filelinks| без стиснення]] |
3) Провести порівняльну характеристику: | 3) Провести порівняльну характеристику: | ||
Версія за 12:33, 21 грудня 2010
Зміст
Тема: Робота з графікою
Мета: Вивчення форматів графічних файлів
Виконав: стедент 36 групи, Пшиник Ігор
Хід виконання роботи
1) Створити власну фотографію, та зберегти її на сервері 
2) Зберегти фотографію в різних форматах із різними властивостями
2.1) Збереження зображення за допомогою jpg із різними ступінями стиснення:
максимальне стиснення  середнє стиснення
середнє стиснення  без стиснення
без стиснення 
2.2) Збереження зображення за допомогою gif кольрова здатність 256 кольорів
2.3) Збереження зображення за допомогою png без стиснення та без втрат
без втрат  без стиснення без стиснення
без стиснення без стиснення
3) Провести порівняльну характеристику:
JPG- Гарний формат, має високу якість зображення, малий розмір файлу та гарну кольорову роздільність, а також що немаловажливо гарно передається по інтернету; GIF- Непоганий формат, гарно престосований до інтернету, має прозорість, але обмежену кольрову здатність; PNG- Гарний формат не спотворює зображення, висока кольорова здатність, у порівнянні з jpg займає більше місця...
Висновок
В даній лабораторній роботі також були порівнювані файли формату bmp і tiff обидва ці формати належать до растрової графіки, та ті які не вносять жодних втрат якості, недолік великий розмір та права на поширення файлів даного формату дозволяється лише на машині на якій було створено файл !!! Дані результати лабораторної роботи не можуть бути прийнято однозначно, адже відчуття якості є суб'ктивним а значить і результати також відносні.
