Відмінності між версіями «Принципи будови та складові інтернету»
| Рядок 46: | Рядок 46: | ||
*Протокол обміну гіпертекстовою інформацією. | *Протокол обміну гіпертекстовою інформацією. | ||
*Універсальний спосіб адресації ресурсів URL. | *Універсальний спосіб адресації ресурсів URL. | ||
| + | |||
| + | [[category:Основи Інтернет]] | ||
Поточна версія на 12:57, 14 вересня 2010
Що таке Internet ?
В 1964 році в міністерстві оборони США з’явилася грандіозна ідея – створити мережу передачі даних, яка б не втратила працездатність навіть після ядерного удару, коли значна частина обладнання вийшла б з ладу. Саме тоді були закладені принципи, на яких і сьогодні базується Internet:
- Відсутність загального центра управління.
- Повна самостійність кожної частини.
- Пакетна передача інформації.
Така мережа була створена. В 1969 році чотири комп’ютера міністерства оборони США були об’єднані в мережу, яка називалвся ARPANET. Але ідея виявилася дуже вдалою і мережа почала бурхливо розростатися, до неї підключалися все нові і нові вузли. Виникли локальні мережі, електронна пошта і електронні новини, удосконалювалися самі комп’ютери, протоколи обміну данними. Саме тоді з’явилися і нові стандарти “ Transmission Control Protocol ” і “ Internet Protocol ”, на основі яких (скорочено TCP/IP) і нині працюють сучасні мережі.
Звичайно старенька ARPANET не змогла витримати дитя, яке так стрімко розвивалося і в 1989 році припинила своє існування. Але ідеї покладені в її основу не померли, естафету підхопили інші і вже під ім’ям Internet система почала новий відлік часу. Того ж року відбулася подія, яка зробила мережу дійсно міжнародною: до Американської мережі підключилася Європа. Сьогодні Інтернет зробив можливим доступ до будь-якої інформації в будь-якому куточку світу. Нажаль, багато інформації розташувати та використовувати важко навіть тепер, але завдяки World Wide Web разом з броузерами користування інформацією та її пошук стає зручним, легким та захоплюючим.
Система World Wide Web, широко відома як WWW, зробила багато гігабайт інформації доступними для користувача безпосередньо натисненням кнопки миші. Як правило, інформація міститься в докуметах, які найчастіше називають Web сторінками. На таких сторінках може розміщуватися текст, малюнки, відео, звуки, навіть виконувані порграми. Web по праву називають мультимедійною системою. Крім цього Web сторінки можуть містити зв’язки, або вказівки на інші сторінки, які завантажуться при їх виборі.
Як працює Internet
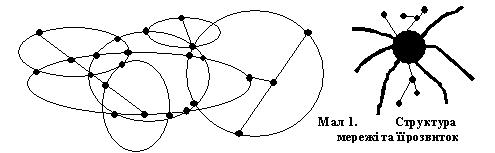
Поглянувши на мал.1 можна уявити загальну структуру мережі. Кожен вузол є самостійною одиницею і може передавати інформацію сусідам. Видаливши досить велику частину мережі робота решти не порушиться, знайдуться обхідні шдяхи по яких інформація може проходити. Це подібно до системи доріг, при закритті частини доріг на ремонт, можна відшукати об’їздні шляхи. Так по “шляхам” Internet мчать “вантажівки” з пакетами повідомлень при цьому самостійно обираючи дорогу.
Кожен вузол мережі може стати точкою підключення нових користувачів. Вони, в свою чергу – нових, і так далі.
Така структура дозволяє постійно нарощувати потужність, не порушуючи при цьому роботи решти вузлів.
Точка-вузол на малюнку – це комп’ютер, що називається “Хост” (Host). Він з’єднаний з іншими комп’ютерами лініями зв’язку. Вони можуть бути якими завгодно: телофонними, оптоволоконними, супутниковими і т.д. Якщо ви підключите свій комп’ютер до мережі Internet на постійній основі, то він перетворюється в хост-комп’ютер. Хост є немов регулювальником на нашій уявній дорозі. Він слідкує, щоб на перехресті не виникло заторів, в нього можна поцікавитися про найкоротший шлях, до нього також можна звертатися з питаннями про побудову нових шляхів.
Ще одне поняття, з яким будемо зтикатися на кожному кроці – сервер. Сервер – це програма, яка пересилає ті чи інші данні іншим програмам в відповідь на їх запити, а також регламентує їх права. На одному комп’ютері одночасно може працювати декілька серверів. Якщо хост – це жваве перехрестя великого міста, то серевери – це будівлі навколо: магазини, склади, бібліотеки і т.п. В реальному житті нас цікавить не просто їзда по дорогам, а те, що знаходиться навколо нас. Так і в мережі Internet, мандруючи, ми відвідуємо різноманітні сервери: розглядаємо малюнки і виконуємо покупки на web-серверах, перетягуємо файли з ftp-серверів, обмінюємося поштовими повідомленнями за допомогою поштових серверів і т.д. Програма за допомогою якої ми мандруємо та здійснюємо покупки називається клієнт.
Прикладом програми-клієнта може бути Netscape Navigator чи Interner Explorer. Програми для перегляду Web-докумунтів ще називають броузерами.
Броузер – це програма, що використовується для відображення на моніторі HTML документів. Вона розуміє команди HTML та відповідно до них форматує текст та інші елементи Web-сторінки.
Слід відзначити, що одна й та ж сторінка може по різному відображатися різними броузерами, тому завжди слід це пам’ятати при написанні Web-сторінок. Крім того, деякі броузери підтримують додатковий набір команд, який розуміють тільки вони. З цим ми часто зустрічатимемость при вивченні HTML.
На нашому малюнку також зображено HTTP сервер, саме він дозволяє броузеру побачити та прочитати HTML-документ. Сервер спілкується з броузером за допомогою HTTP ( HyperText Transport Protocol), протокол – мова, яка використовується різними програмами в мережі для спілкування між собою. Так HTTP – основний протокол, що використовується в Web.
World Wide Web та її складові
Всесвітня комп’ютерна мережа Internet ніколи не змогла б стати такою популярною, якщо б не з’явилася в 1991 році нова система, яку назвали World Wide Web (WWW). Принципи, покладені в її основу, дозволили вже в 1993 році створити програму, яка надала користувачам зручний інструмент для мандрівок в Internet (перша програма називалась Mosaic). Саме система World Wide Web дозволила користувачам чиї знання про комп’ютерні технології досить обмежені. Воан дозволила не думати звідки поступає інформація, і як ви її отримали. Крім того, система дозволила користувачу вивчити нескладну мову HTML, створювати власні сторінки та розміщувати їх на Internet.
Три кита системи WWW:
- Мова гіпертекстової розмітки HTML.
- Протокол обміну гіпертекстовою інформацією.
- Універсальний спосіб адресації ресурсів URL.