Відмінності між версіями «Обробка зображень лабораторна 2 Міщенко Анастасія»
2534246 (обговорення • внесок) (→Формат GIF) |
2534246 (обговорення • внесок) |
||
| Рядок 95: | Рядок 95: | ||
*Регістр четвертого символу означає можливість копіювання даного чанка редакторами, які не можуть його розпізнати. Якщо регістр нижній, чанк може бути скопійований, незалежно від ступеня модифікації файлу, інакше (верхній регістр) він копіюється лише в разі, коли при модифікації не були порушені ніякі критичні чанки. | *Регістр четвертого символу означає можливість копіювання даного чанка редакторами, які не можуть його розпізнати. Якщо регістр нижній, чанк може бути скопійований, незалежно від ступеня модифікації файлу, інакше (верхній регістр) він копіюється лише в разі, коли при модифікації не були порушені ніякі критичні чанки. | ||
'''CRC''' - контрольна сума (призначена для перевірки цілісності даних) | '''CRC''' - контрольна сума (призначена для перевірки цілісності даних) | ||
| + | ==Формат SVG== | ||
| + | SVG - специфікація мови розмітки, що базується на XML та формат файлів для двовимірної векторної графіки, як статичної, так і анімованої та інтерактивної. SVG може бути виключно декларативним, або містити описи сценаріїв. Зображення можуть містити зовнішні посилання шляхом застосування простих XLink-ів. <br> | ||
| + | Текстовий формат — файли SVG можна читати і редагувати за допомогою звичайних текстових редакторів. Працювати з SVG без засобів візуального програмування не складніше ніж з HTML. При прогляданні документів SVG, що містять графіку, є доступ до проглядання коду файлу, що проглядається, і можливість збереження всього документу. Крім того, SVG файли зазвичай виходять меншими за розміром, ніж порівняні за якістю зображення у форматах JPEG або GIF, а також добре піддаються стисненню<br> | ||
| + | Текст в графіці SVG є текстом, а не зображенням, тому його можна виділяти і копіювати, він індексуються пошуковими машинами, не потрібно створювати додаткові метафайли для пошукових серверів. SVG — відкритий стандарт. На відміну від деяких інших форматів, SVG не є чиєюсь власністю.<br> | ||
| + | '''Формування файлу'''<br> | ||
| + | Перший рядок — стандартний заголовок XML, оголошення (англ. XML declaration), який вказує версію XML (version) (зазвичай "1.0") і кодування символів (encoding) (бажано використовувати Юнікод кодування UTF-8 або UTF-16, але інші так само допустимі, наприклад, Windows-1251 і KOI-8): | ||
| + | [[Файл:Svg1.png|center]] | ||
| + | У другому і третьому рядках повинен розташовуватися заголовок DOCTYPE, що визначає тип документа (Document Type Definitions) DTD: | ||
| + | [[Файл:Svg2.png|center]] | ||
| + | На жаль, в деяких випадках при застосування Mozilla Firefox з вбудованим переглядачем SVG, зміст оголошення DOCTYPE може бути джерелом помилок. Є рекомендації не використовувати декларацію DOCTYPE в SVG версій 1.0 і 1.1. Натомість рекомендовано включати атрибут baseProfile в кореневий елемент <svg> із значенням «full»[13]. Якщо з якихось причин декларація DOCTYPE в документі необхідна, рекомендовано використовувати порожню декларацію, як в прикладі. | ||
| + | [[Файл:Svg3.png|center]] | ||
| + | У четвертому рядку, розміщується кореневий елемент документа з вказівкою простору імен SVG | ||
| + | [[Файл:Svg4.png|center]] | ||
| + | Далі йде решта тексту документа, вкладена в кореневий елемент, де власне розташовуються елементи, що описують зміст кодованої сцени. Завершується документ завжди закриттям кореневого тега </svg>. | ||
| + | ==Таблиця порівняння форматів== | ||
| + | ==Практичне завдання== | ||
| + | '''Початкові дані''': | ||
| + | *формат JPG | ||
| + | *400Х300 | ||
| + | *119 КБ | ||
| + | *кольоровий простір RGB | ||
| + | *кольоровий профіль SMB2330H | ||
| + | *Альфа-канал відстній | ||
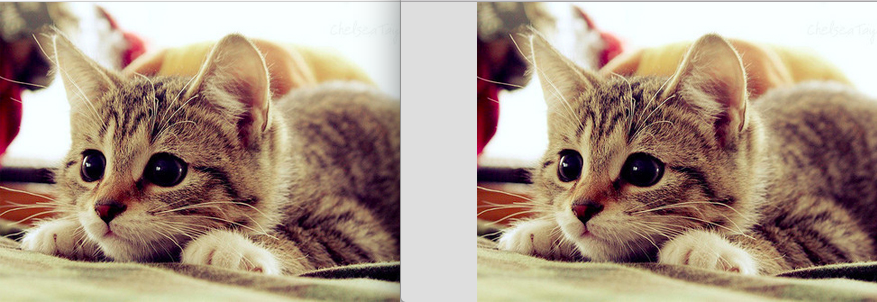
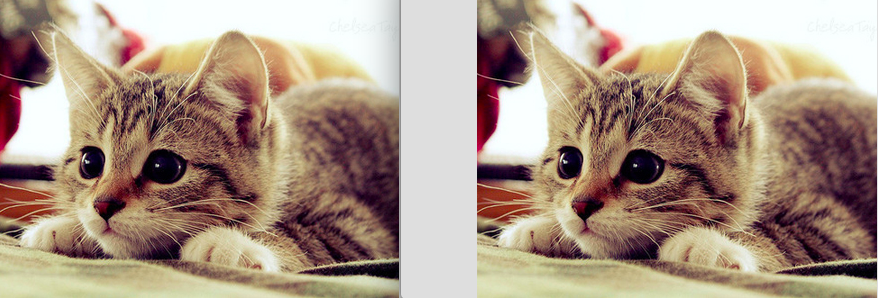
| + | З ліва на право перший рядок(JPG->PNG), другий рядок (BMP->GIF) | ||
| + | |||
| + | [[Файл:JPG_vs_PNG.png|center]] | ||
| + | [[Файл:BMP_vs_GIF.png|center]] | ||
Версія за 20:03, 9 березня 2016
Тема: Графічні формати
Мета: Вивчення форматів графічних файлів
Завдання:
- Вивчити формат bmp. Розробити коротку специфікацію формату.
- Вивчити формат jpg. Розробити коротку специфікацію формату.
- Вивчити формат gif. Розробити коротку специфікацію формату.
- Вивчити формат png. Розробити коротку специфікацію формату.
- Вивчити один векторний формат (на Ваш вибір). Розробити коротку специфікацію формату.
- Зберегти в розглянутих форматах, файл нестисненого фото. Зробити таблицю порівняння форматів.
Зміст
Формат BMP
В даному форматі можна зберігати лише одношарові растри. На кожен піксель в різних файлах може припадати різна кількість біт (глибина кольору).Зображення зберігається порядково ЗНИЗУ-ВГОРУ. Для зберігання кожного рядка виділяється кратне 4 кількість байт. Колір можна задати тільки в колірній моделі RGB. Часткова прозорість реалізована альфа-каналом різної бітності, але при цьому прозорість без градацій можна отримати RLE-кодуванням.
У більшості випадків пікселі зберігаються у вигляді відносно простого двовимірного масиву. Для бітності 4 і 8 є RLE-кодування, яке може зменшити їх розмір. Формат BMP також підтримує вбудовування даних в форматах JPEG і PNG. Але останній скоріше призначений не для компактного зберігання, а для обходу обмежень архітектури GDI, яка не передбачає пряму роботу із зображеннями відмінних від BMP форматів.
В останніх версіях формату BMP також з'явилися можливості по управлінню кольором. Зокрема, можна вказувати кінцеві точки, виробляти гамма-корекцію і вбудовувати колірні профілі ICC.
Формування файлу
Дані в форматі BMP складаються з трьох основних блоків різного розміру:
- Заголовок зі структури BITMAPFILEHEADER і блоку BITMAPINFO. Останній містить:
- Інформаційні поля.
- Бітові маски для вилучення значень колірних каналів (опціональні).
- Таблиця кольорів (опціональна).
- Кольоровий профіль (опціональний).
- Піксельні дані.
BITMAPFILEHEADER - 14-бітна структура, яка розташовується в самому початку файлу. Зверніть увагу на те, що з самого початку структури збивається вирівнювання осередків.
BITMAPINFO в файлі йде відразу за BITMAPFILEHEADER. Адреса цього блоку в пам'яті безпосередньо також передається деяких функцій WinAPI (наприклад, SetDIBitsToDevice або CreateDIBitmap). Дана структура є основною і описової в форматі BMP і тому коли просто згадано ім'я поля, то мова йде про поле в даній структурі.
Кольоровий профіль - це набір даних, що описують пристрій кольорового введення або виведення.
Піксельні дані - розмір піксельних даних в байтах записується в поле SizeImage структури BITMAPINFO. За замовчуванням це поле обов'язково має містити актуальне значення, оскільки за ним можна точно дізнатися скільки саме байт потрібно зчитати з файлу для отримання пікселів.
Формат JPG
Алгоритм JPG найбільшою мірою придатний для стиснення фотографій і картин, які містять реалістичні сцени з плавними переходами яскравості і кольору. Формат JPEG в режимі стиснення з втратами малопридатний для стиснення креслень, текстової і знаковою графіки, де різкий контраст між сусідніми пікселями приводить до появи помітних артефактів. JPEG не підходить для стиснення зображень при багатоетапної обробці, оскільки спотворення в зображення будуть вноситися кожен раз при збереженні проміжних результатів обработкі.JPEG не повинен використовуватися і в тих випадках, коли неприпустимі навіть мінімальні втрати.
Формування файлу
Файл JPG містить послідовність маркерів, кожен з яких починається з байта 0xFF, засвідчує про початок маркера, і байта-ідентифікатора. Деякі маркери складаються тільки з цієї пари байтів, інші ж містять додаткові дані, що складаються з двухбайтового поля з довжиною інформаційної частини маркера і власне даних. Така структура файлу дозволяє швидко відшукати маркер з необхідними даними .
Структура типового маркера:
Ідентифікатор - два байта, які вказують на тип маркера.
Довжина - два байта, які містять довжину даних маркера в байтах (Зворотний порядок) і власну довжину. Тобто якщо дані маркера мають довжину 10 байт, то значення довжини дорівнюватиме 10 (довжина даних маркера) + 2 (два байта зі значенням довжини) = 12.
'Дані маркера - набір байт, що вимагають обробки відповідно до типу маркерa.
Часто зустрічаються маркери, які не вимагають обов'язкової обробки для отримання зображення:
- Маркери АРРN (АРР0 ... APP15) містять специфічні дані програми. Ці маркери використовуються програмами редагування зображень для збереження додаткової інформації, крім тієї, що задається стандартом JPEG.
- Маркер COM (Comment - Коментар) використовується для зберігання рядків коментарів, наприклад, інформації про авторські права.
- Маркер DRI (Define Restart Interval - Визначення інтервалу перезапуску) задає число MCU's між маркерами перезапуску (restart markers) всередині стислих даних.
- Маркери RSTN (RST0 ... RST7) використовуються для маркування блоків незалежно кодованих стислих даних скана.
- Та інші.
Інші маркери в 90% випадків не зустрічаються в файлах JPEG і не вимагають ніякої обробки.
Формат GIF
Зображення у форматі GIF зберігається порядково, підтримується тільки формат з індексованою палітрою кольорів. Стандарт розроблявся тільки для підтримки 256-кольорової палітри.
Один з квітів у палітрі може бути оголошений «прозорим». У цьому випадку в програмах, які підтримують прозорість GIF крізь пікселі, пофарбовані «прозорим» кольором, буде видно фон. «Напівпрозорість» пікселів (технологія альфа-каналу) не підтримується.
Формування файлу
Файли формату GIF мають блокову структуру. Це означає, що вони складаються з окремих блоків, які в більшості випадків ніяк не пов'язані один з одним. Програми, які не розпізнають деякі типи блоків, можуть просто пропускати їх - для цього у кожного нестандартного блоку в заголовку вказано його розмір. Ті, що йдуть один за іншим блоки графіки (картинки) складають анімацію. Вони змінюються на екрані і створюють ілюзію руху. До або після них (або навіть між ними) в файлі можуть перебувати інші блоки:
- Коментарі. Прихований текст, його можна побачити лише за допомогою спеціальних програм - наприклад, GIF-аніматорів, таких, як Ulead GIF Animator.
- Простий текст. Рядки символів з обмеженими можливостями форматування. В даний час не використовується.
- Блоки управління графікою, що задають параметри виведення окремих картинок.
- Глобальна та локальні колірні палітри, що визначають, які саме кольори будуть у картинок.
- Особливі блоки, які можуть використовуватися лише тими програмами, які знають про їхнє існування і призначення - наприклад, блок Netscape, що задає число циклів анімації. Без нього анімація після завантаження сторінки спрацьовує всього один раз. А в блоці Pianygif зберігаються назви окремих картинок для полегшення їх редагування.
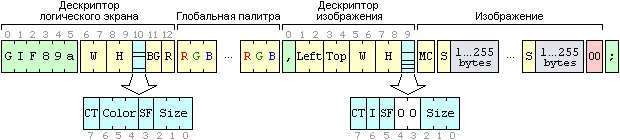
Мінімально необхідний набір блоків - найпростіший неанімований GIF:
Зелений - текстові константи
Жовтий - змінні
Блакитний - байти з вбудованими прапорцями
Рожевий - шестнадцяткові константи
Сірий - блоки даних змінної довжини
Білий - зарезервовані байти або біти
Дескриптор логічного екрана - на початку кожного файлу GIF знаходиться заголовок. Він складається з тексту "GIF87a" або "GIF89a", в залежності від версії. Дескриптор - це просто "описатель" або "опис". Логічний екран - область реального екрану комп'ютера, куди виводяться всі картинки даного файлу GIF. Вони можуть мати різний розмір і займати різне положення на логічному екрані.
Глобальна палітра - картинки складаються не з повнокольорових пікселів, а з номерів кольорів, а самі кольори знаходяться в палітрі. Палітра складена з тріад, в свою чергу складаються з байтів червоного (R), зеленого (G) і синього (B) основних кольорів.
Дескриптор зображення - діє на наступний за ним графічний блок (картинку). Без нього картинка виводитись не буде, так що його можна вважати невід'ємною частиною графічного блоку. Між дескриптором і блоком графіки може перебувати тільки локальна палітра.
Формат PNG
Формат PNG спроектований для заміни застарілого і більш простого формату GIF, а також, в деякій мірі, для заміни значно складнішого формату TIFF.
PNG підтримує три основних типи растрових зображень:
- Напівтонове зображення (з глибиною кольору 16 біт)
- Кольорове индексированное зображення (палітра 8 біт для кольору глибиною 24 біт)
- Повнокольорове зображення (з глибиною кольору 48 біт)
Формат PNG зберігає графічну інформацію в стислому вигляді. Причому це стиснення проводиться без втрат, на відміну, наприклад, від JPEG.
Він має наступні основні переваги перед GIF:
- практично необмежену кількість кольорів у зображенні (GIF використовує в кращому випадку 8-бітний колір);
- опціональна підтримка альфа-каналу;
- можливість гамма-корекції;
- двовимірна чересстрочная розгортка;
- можливість розширення формату користувацькими блоками (на цьому заснований, зокрема, APNG).
Існує одна особливість GIF, яка в PNG не реалізована: підтримка декількох зображень в одному файлі, і зокрема - анімації; PNG спочатку був призначений лише для зберігання одного зображення в одному файлі. Для передачі анімованих зображень був розроблений розширений формат MNG, опублікований в середині 1999 року і вже підтримуваний в різних додатках, однак поки так і не став загальноприйнятим.
Формування файлу
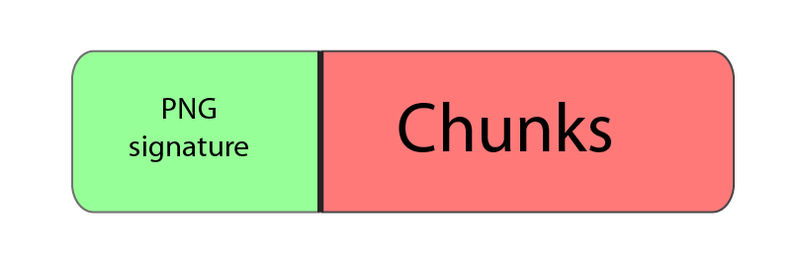
Файл складається з підпису і деякої кількості блоків (чанкі, chunks), кожен з яких несе в собі деяку інформацію.
Підпис PNG-файлу завжди однаковий, складається з 8 байт, і являє собою (в hex-записи)89 50 4E 47 0D 0A 1A 0A:
- 89 - non-ASCII символ. Перешкоджає розпізнаванню PNG, як текстового файлу, і навпаки;
- 50 4E 47 - PNG в ASCII записи;
- 0D 0A - CRLF (Carriage-return, Line-feed), DOS-style переклад рядка;
- 1A - зупиняє висновок файлу в DOS режимі (end-of-file), щоб вам не зявлялося багатокілобайтове зображення в текстовому вигляді;
- 0A - LF, Unix-style переклад рядка.)
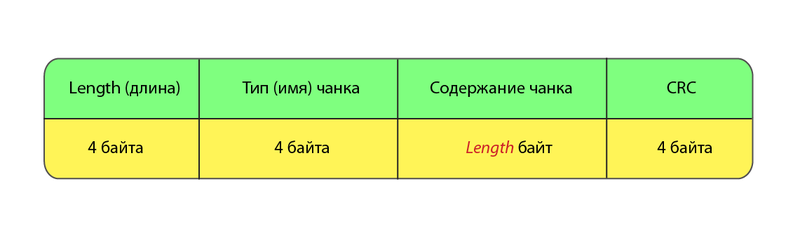
Chunks Чанк - це блоки даних, з яких складається файл. Кожен чанк складається з 4 секцій.
Довжина - числове значення довжини блоку даних.
Тип (ім'я) - являє собою 4 чутливих до регістру ASCII-символу. Регістри символів (п'ятий біт в числовому записі символу) в імені чанка розрізняються неспроста - це прапорці, які повідомляють декодеру деяку додаткову інформацію:
- Регістр першого символу визначає чи є даний чанк критичним (верхній регістр) або допоміжним (нижній регістр). Критичні чанкі повинні розпізнаватися кожним декодером. Якщо декодер зустрічає критичний чанк, тип якого не може розпізнати, він зобов'язаний завершити виконання з помилкою.
- Регістр другого символу задає «публічність» (верхній регістр) або «приватність» (нижній регістр) чанка. «Публічні» чанкі - офіційні, задокументовані, які розпізнаються більшістю декодерів. Але якщо раптом вам для якихось своїх потреб знадобиться кодувати специфічну інформацію, то просто в імені чанка зробіть другий символ маленьким.
- Регістр третього символу залишений для майбутніх звершень. Передбачається, що він буде використовуватися для диференціації різних версій стандарту. Для версій 1.0 та 1.1 третій символ повинен бути великим.
- Регістр четвертого символу означає можливість копіювання даного чанка редакторами, які не можуть його розпізнати. Якщо регістр нижній, чанк може бути скопійований, незалежно від ступеня модифікації файлу, інакше (верхній регістр) він копіюється лише в разі, коли при модифікації не були порушені ніякі критичні чанки.
CRC - контрольна сума (призначена для перевірки цілісності даних)
Формат SVG
SVG - специфікація мови розмітки, що базується на XML та формат файлів для двовимірної векторної графіки, як статичної, так і анімованої та інтерактивної. SVG може бути виключно декларативним, або містити описи сценаріїв. Зображення можуть містити зовнішні посилання шляхом застосування простих XLink-ів.
Текстовий формат — файли SVG можна читати і редагувати за допомогою звичайних текстових редакторів. Працювати з SVG без засобів візуального програмування не складніше ніж з HTML. При прогляданні документів SVG, що містять графіку, є доступ до проглядання коду файлу, що проглядається, і можливість збереження всього документу. Крім того, SVG файли зазвичай виходять меншими за розміром, ніж порівняні за якістю зображення у форматах JPEG або GIF, а також добре піддаються стисненню
Текст в графіці SVG є текстом, а не зображенням, тому його можна виділяти і копіювати, він індексуються пошуковими машинами, не потрібно створювати додаткові метафайли для пошукових серверів. SVG — відкритий стандарт. На відміну від деяких інших форматів, SVG не є чиєюсь власністю.
Формування файлу
Перший рядок — стандартний заголовок XML, оголошення (англ. XML declaration), який вказує версію XML (version) (зазвичай "1.0") і кодування символів (encoding) (бажано використовувати Юнікод кодування UTF-8 або UTF-16, але інші так само допустимі, наприклад, Windows-1251 і KOI-8):
У другому і третьому рядках повинен розташовуватися заголовок DOCTYPE, що визначає тип документа (Document Type Definitions) DTD:
На жаль, в деяких випадках при застосування Mozilla Firefox з вбудованим переглядачем SVG, зміст оголошення DOCTYPE може бути джерелом помилок. Є рекомендації не використовувати декларацію DOCTYPE в SVG версій 1.0 і 1.1. Натомість рекомендовано включати атрибут baseProfile в кореневий елемент <svg> із значенням «full»[13]. Якщо з якихось причин декларація DOCTYPE в документі необхідна, рекомендовано використовувати порожню декларацію, як в прикладі.
У четвертому рядку, розміщується кореневий елемент документа з вказівкою простору імен SVG
Далі йде решта тексту документа, вкладена в кореневий елемент, де власне розташовуються елементи, що описують зміст кодованої сцени. Завершується документ завжди закриттям кореневого тега </svg>.
Таблиця порівняння форматів
Практичне завдання
Початкові дані:
- формат JPG
- 400Х300
- 119 КБ
- кольоровий простір RGB
- кольоровий профіль SMB2330H
- Альфа-канал відстній
З ліва на право перший рядок(JPG->PNG), другий рядок (BMP->GIF)