Відмінності між версіями «SVG»
| Рядок 63: | Рядок 63: | ||
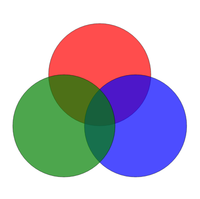
[[Файл:RGB_Circles.png|right|200px| Результуюче зображення: "Приклад 1"]] | [[Файл:RGB_Circles.png|right|200px| Результуюче зображення: "Приклад 1"]] | ||
Праворуч, на малюнку, зображено те, що описано в коді вище. Перші 2 теги, <?xml > та <svg>, ми вже розібрали. Усередині останнього знаходяться <rect>, <g> та <circle>. Не складно здогадатись, що <rect> відповідає за прямокутник (в даному випадку - квадратну рамку) з координатами лівого верхнього кута (0,0) та висотою і шириною 400 пікселів, без заливки (fill="none"), з контуром чорного кольору (stroke="black") товщиною в 5 пікселів (stroke-width="5px") та непрозорістю на 50% (stroke-opacity="0.5"). Тегом <g> групуються елементи SVG в один контейнер, при цьому всі елементи створеного контейнера перейматимуть атрибути, задані в відкриваючому тегі <g>. В прикладі, всім трьом колам, задається непрозорість заливки 70% (fill-opacity="0.7"), колір контуру чорний, та товщина контуру 0.5 пікселя. Тег <circle> дозволяє малювати кола дуже просто - задаємо координати центра cx та cy, радіус кола r та колір заливки fill. | Праворуч, на малюнку, зображено те, що описано в коді вище. Перші 2 теги, <?xml > та <svg>, ми вже розібрали. Усередині останнього знаходяться <rect>, <g> та <circle>. Не складно здогадатись, що <rect> відповідає за прямокутник (в даному випадку - квадратну рамку) з координатами лівого верхнього кута (0,0) та висотою і шириною 400 пікселів, без заливки (fill="none"), з контуром чорного кольору (stroke="black") товщиною в 5 пікселів (stroke-width="5px") та непрозорістю на 50% (stroke-opacity="0.5"). Тегом <g> групуються елементи SVG в один контейнер, при цьому всі елементи створеного контейнера перейматимуть атрибути, задані в відкриваючому тегі <g>. В прикладі, всім трьом колам, задається непрозорість заливки 70% (fill-opacity="0.7"), колір контуру чорний, та товщина контуру 0.5 пікселя. Тег <circle> дозволяє малювати кола дуже просто - задаємо координати центра cx та cy, радіус кола r та колір заливки fill. | ||
| + | |||
| + | |||
| + | ==Працюємо з SVG== | ||
| + | ===Як вставити SVG в HTML?=== | ||
| + | Розглянемо цілих 3 способи(!). | ||
| + | |||
| + | '''Спосіб 1.''' Якщо зберегти зображення SVG в файл, то вставити його можна задопомогою тега <img>: | ||
| + | <img src="your_SVG_image.svg" alt="Your SVG image"> | ||
| + | Якщо для тегу <img> не задати розміри, то зображення буде таких-же розмірів як оригінал SVG. SVG по-різному підтримується браузерами. Він працюю всюди крім (барабанний дріб) IE до 8 версії(!!!) та браузерах на Android до версії 2.3. | ||
| + | Якщо дуже-дуже потрібно підтримати майже всі версії браузерів можна скористатись наступним методом, який запропонував Девід Бушел (David Bushell). | ||
| + | <img src="image.svg" onerror="this.onerror=null; this.src='image.png'"> | ||
| + | Але якщо бути уважним, то можна помітити, що вставляється зображення іншого формату, а не SVG. | ||
| + | Або використовувати бібліотеку [[http://benhowdle.im/svgeezy/ SVGeezy]]. Пишуть, що допомагає. [[#Проблема|Примітка]]. | ||
| + | |||
| + | |||
| + | '''Спосіб 2.''' Використати SVG в якості фону за допомогою CSS-властивості background-image так само легко, як і вставка за допомогою тега <img>. [[#Проблема|Примітка]]. | ||
| + | <a href="/" class="logo"> | ||
| + | Scalable Vector Graphics | ||
| + | </a> | ||
| + | .logo { | ||
| + | display: block; | ||
| + | text-indent: -9999px; | ||
| + | width: 100px; | ||
| + | height: 82px; | ||
| + | background: url(your_SVG_image.svg); | ||
| + | background-size: 100px 82px; | ||
| + | } | ||
| + | Зверніть увагу, що для селектора .logo задано розмір background-size. Це необхідно, бо інакше буде видно тільки верхня ліва частина зображення SVG, у якого вихідний розмір набагато більше (якщо він дійсно більше). Ці розміри прописані з урахуванням співвідношення сторін зображення в оригіналі. Можна також використовувати для background-size значення contain, щоб переконатися в тому, що зображення поміститься в батьківський контейнер, якщо вам не відомо якого розміру воно має бути. | ||
| + | Щодо підтримки браузерами, то тут ситуація не змінюється. У разі, якщо SVG не хоче відображатися, його слід замінити на інший формат, що підтримується (це пічалька). Ось вам приклад: | ||
| + | .main-header { | ||
| + | background: url(logo.svg) no-repeat top left; | ||
| + | background-size: contain; | ||
| + | } | ||
| + | .no-svg .main-header { | ||
| + | background-image: url(logo.png); | ||
| + | } | ||
| + | |||
| + | |||
| + | '''Спосіб 3.''' | ||
| + | Код SVG можна вставити безпосередньо до HTML сторінки. Просто відкрийте зображення в текстовому форматі і скопіюйте його код в потрібне місце. Цей спосіб дозволяє уникнути додаткових HTTP запитів для завантаження зображення і керувати ним за допомогою CSS. Слід зауважити, що ви можете отримати дуже великий за об'ємом документ і не зможете закешувати його. | ||
| + | У разі використання серверної мови, який дозволяє отримати вміст файлу і вставити його в документ, ви принаймні зможете очистити свій документ від блоків SVG коду. Ось так: | ||
| + | <?php include("Your_SVG_image.svg"); ?> | ||
| + | Але перед цим, буде досить корисно оптимізувати зображення, прибравши в ньому все зайве, що може створити в ньому графічний редактор яким ви користувались для його створення. Пітер Коллінгрідж (Peter Collingridge) створив [[http://petercollingridge.appspot.com/svg_optimiser SVG Optimizer]], інструмент для онлайн-оптимізації SVG. Вивантажуєте старий файл, завантажуєте новий. | ||
| Рядок 68: | Рядок 111: | ||
===Краща підтримка=== | ===Краща підтримка=== | ||
Використання SVG в інтернеті було обмежено через відсутність підтримки в старих версіях Internet Explorer (IE). Багато веб-сайтів, які підтримують SVG зображення, такі як Wikipedia, також підтримують зображення в растровому форматі. Гігант Google оголосив, що з 31 серпня 2010 року, він почав індексувати вміст SVG в Інтернеті, будь то в автономних файлів або вбудованих в HTML. 8 груденя 2010 року Google Image Search також почав індексацію SVG файлів. 28 січня 2011 року, було виявлено, що Google дозволив пошук SVG зображень. Ця функція була оголошена офіційно 11 лютого 2011. | Використання SVG в інтернеті було обмежено через відсутність підтримки в старих версіях Internet Explorer (IE). Багато веб-сайтів, які підтримують SVG зображення, такі як Wikipedia, також підтримують зображення в растровому форматі. Гігант Google оголосив, що з 31 серпня 2010 року, він почав індексувати вміст SVG в Інтернеті, будь то в автономних файлів або вбудованих в HTML. 8 груденя 2010 року Google Image Search також почав індексацію SVG файлів. 28 січня 2011 року, було виявлено, що Google дозволив пошук SVG зображень. Ця функція була оголошена офіційно 11 лютого 2011. | ||
| + | ===Проблема=== | ||
| + | Загальна проблема при використанні <img> і background-image полягає в тому, що ви не можете управляти "нутрощами" SVG за допомогою CSS так, як зможете при вставці SVG безпосередньо в документ або з використанням тега <object>. | ||
Версія за 12:26, 13 листопада 2015
Зміст
SVG (Scalable Vector Graphics)
SVG (з англ. масштабована векторна графіка) - мова розмітки масштабованої векторної графіки, створена Консорціумом Всесвітньої павутини (W3C) і входить до підмножини розширюваної мови розмітки XML, призначена для опису двовимірної векторної і змішаної векторно/растрової графіки у форматі XML. Підтримує нерухому(декларативну) та анімовану(скриптову) інтерактивну графіку, і не підтримує тривимірну(Хіба що псевдо тривимірну). Розробляється з 1999 року. в 2001 з'явилась версія 1.0, а в 2011 1.1, яка й досі актуальна.
Властивості і переваги формату
Властивості
- SVG — відкритий стандарт. На відміну від деяких інших форматів, SVG не є чиєюсь власністю.
- Текстовий формат — файли SVG можна читати і редагувати за допомогою звичайних текстових редакторів. Працювати з SVG без засобів візуального програмування не складніше ніж з HTML(але тільки якщо ви хочете намалювати якісь примітиви ;-) ). При прогляданні документів SVG, що містять графіку, є доступ до проглядання коду файлу, що проглядається, і можливість збереження всього документу.
- Масштабованість — SVG є векторним форматом. Існує можливість збільшити будь-яку частину зображення SVG без втрати якості. Додатково, до елементів SVG документу можливо застосовувати фільтри — спеціальні модифікатори для створення ефектів, подібних вживаним при обробці растрових зображень. В тексті SVG-коду фільтри описуються тегами, візуалізацію яких забезпечує засіб перегляду, що не впливає на розмір початкового файлу, забезпечуючи при цьому необхідну ілюстративну виразність.
- Широко доступне використання растрової графіки в SVG документах. Є можливість вставляти зображення у форматах PNG, GIF або JPG.
- Текст в графіці SVG є текстом, а не зображенням, тому його можна виділяти і копіювати, він індексуються пошуковими машинами, не потрібно створювати додаткові метафайли для пошукових серверів.Примітка
- Анімація реалізована в SVG за допомогою мови SMIL (Synchronized Multimedia Integration Language), розробленої також консорціумом W3C. Підтримуються скриптові мови на основі специфікації ECMAScript. SVG-елементами можна керувати за допомогою JavaScript (про це трохи пізніше). Застосування скриптів і анімації в SVG дозволяє створювати динамічну і інтерактивну графіку. У SVG забезпечується подієва модель, відстежуються події (завантаження сторінки, зміна її параметрів, події миші, клавіатури тощо). Анімація може запускатися по певній події (наприклад «onmouseover» або «onclick»), що додає графіці інтерактивність. У кожного елементу є свої власні події, до яких можна прив'язувати окремі скрипти.
- SVG документи легко інтегруються з HTML і XHTML документами. Зовнішні SVG підключаються через тег <embed>, значення атрибуту src ім'я файлу з розширенням «.svg», що містить розмітку SVG. Атрибути width і height визначають розміри області SVG по-горизонталі і по-вертикалі. Елементи SVG сумісні з HTML і DHTML.
- Сумісність з CSS (англ. Cascading Style Sheets). Відображенням (форматуванням і декоруванням) SVG елементів можна управляти за допомогою таблиці стилів CSS 2.0 і її розширень, або безпосередньо за допомогою атрибутів SVG елементів.
Переваги
- Можливість роботи в різних середовищах.
- Інтернаціоналізація (підтримка Юнікоду).
- Широка доступність для різних застосувань.
- Легка модифікація через стандартні(наприклад - DOM). SVG підтримує стандартизовану W3C об'єктну модель документу DOM, забезпечуючи доступ до будь-якого елементу, що дає широкі можливості з динамічної модифікації елементів, їхніх атрибутів і подій.
- Легке перетворення таблицями стилів XSLT. Як будь-який заснований на XML формат, SVG дає можливість використовувати для його обробки таблиці трансформації (XSLT).
Недоліки
- SVG успадковує всі недоліки XML, такі як великий розмір файлу (втім, останній компенсується існуванням стисненого формату SVGZ, проте його використання на даний момент ускладнене, оскільки SVGZ не має власного mimetype).
- Складність використання у великих картографічних додатках через те, що для правильного відображення маленької частини зображення документ необхідно прочитати повністю.
- Успадковує всі недоліки векторного зображення.
Структура SVG документа
Перший рядок — стандартний заголовок XML, який вказує версію XML (version) (зазвичай "1.0") і кодування символів (encoding) (бажано використовувати Юнікод кодування UTF-8 або UTF-16):
<?xml version="1.0" encoding="UTF-8"?>
Далі можна написати заголовок DOCTYPE, але це робиться досить рідко. Якщо Вам дійсно потрібна, можна вставити її наступним чином:
<!DOCTYPE svg [ ]>
Наступним тегом потрібно використовувати <svg>
<svg version="1.1"
baseProfile="full"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:ev="http://www.w3.org/2001/xml-events"
width="100%" height="100%">
Усередині тега <svg> описують елементи, з яких складається зображення. Подивимось та розберемо простий приклад з Wikipedia (Приклад 1)
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<svg version = "1.1"
baseProfile="full"
xmlns = "http://www.w3.org/2000/svg"
xmlns:xlink = "http://www.w3.org/1999/xlink"
xmlns:ev = "http://www.w3.org/2001/xml-events"
height = "400px" width = "400px">
<rect x="0" y="0" width="400" height="400"
fill="none" stroke="black" stroke-width="5px"
stroke-opacity="0.5"/>
<g fill-opacity="0.7" stroke="black" stroke-width="0.5px">
<circle cx="200px" cy="150px" r="100px" fill="red" />
<circle cx="270px" cy="250px" r="100px" fill="blue"/>
<circle cx="130px" cy="250px" r="100px" fill="green" />
</g>
</svg>
Праворуч, на малюнку, зображено те, що описано в коді вище. Перші 2 теги, <?xml > та <svg>, ми вже розібрали. Усередині останнього знаходяться <rect>, <g> та <circle>. Не складно здогадатись, що <rect> відповідає за прямокутник (в даному випадку - квадратну рамку) з координатами лівого верхнього кута (0,0) та висотою і шириною 400 пікселів, без заливки (fill="none"), з контуром чорного кольору (stroke="black") товщиною в 5 пікселів (stroke-width="5px") та непрозорістю на 50% (stroke-opacity="0.5"). Тегом <g> групуються елементи SVG в один контейнер, при цьому всі елементи створеного контейнера перейматимуть атрибути, задані в відкриваючому тегі <g>. В прикладі, всім трьом колам, задається непрозорість заливки 70% (fill-opacity="0.7"), колір контуру чорний, та товщина контуру 0.5 пікселя. Тег <circle> дозволяє малювати кола дуже просто - задаємо координати центра cx та cy, радіус кола r та колір заливки fill.
Працюємо з SVG
Як вставити SVG в HTML?
Розглянемо цілих 3 способи(!).
Спосіб 1. Якщо зберегти зображення SVG в файл, то вставити його можна задопомогою тега <img>:
<img src="your_SVG_image.svg" alt="Your SVG image">
Якщо для тегу <img> не задати розміри, то зображення буде таких-же розмірів як оригінал SVG. SVG по-різному підтримується браузерами. Він працюю всюди крім (барабанний дріб) IE до 8 версії(!!!) та браузерах на Android до версії 2.3. Якщо дуже-дуже потрібно підтримати майже всі версії браузерів можна скористатись наступним методом, який запропонував Девід Бушел (David Bushell).
<img src="image.svg" onerror="this.onerror=null; this.src='image.png'">
Але якщо бути уважним, то можна помітити, що вставляється зображення іншого формату, а не SVG. Або використовувати бібліотеку [SVGeezy]. Пишуть, що допомагає. Примітка.
Спосіб 2. Використати SVG в якості фону за допомогою CSS-властивості background-image так само легко, як і вставка за допомогою тега <img>. Примітка.
<a href="/" class="logo">
Scalable Vector Graphics
</a>
.logo {
display: block;
text-indent: -9999px;
width: 100px;
height: 82px;
background: url(your_SVG_image.svg);
background-size: 100px 82px;
}
Зверніть увагу, що для селектора .logo задано розмір background-size. Це необхідно, бо інакше буде видно тільки верхня ліва частина зображення SVG, у якого вихідний розмір набагато більше (якщо він дійсно більше). Ці розміри прописані з урахуванням співвідношення сторін зображення в оригіналі. Можна також використовувати для background-size значення contain, щоб переконатися в тому, що зображення поміститься в батьківський контейнер, якщо вам не відомо якого розміру воно має бути. Щодо підтримки браузерами, то тут ситуація не змінюється. У разі, якщо SVG не хоче відображатися, його слід замінити на інший формат, що підтримується (це пічалька). Ось вам приклад:
.main-header {
background: url(logo.svg) no-repeat top left;
background-size: contain;
}
.no-svg .main-header {
background-image: url(logo.png);
}
Спосіб 3.
Код SVG можна вставити безпосередньо до HTML сторінки. Просто відкрийте зображення в текстовому форматі і скопіюйте його код в потрібне місце. Цей спосіб дозволяє уникнути додаткових HTTP запитів для завантаження зображення і керувати ним за допомогою CSS. Слід зауважити, що ви можете отримати дуже великий за об'ємом документ і не зможете закешувати його.
У разі використання серверної мови, який дозволяє отримати вміст файлу і вставити його в документ, ви принаймні зможете очистити свій документ від блоків SVG коду. Ось так:
<?php include("Your_SVG_image.svg"); ?>
Але перед цим, буде досить корисно оптимізувати зображення, прибравши в ньому все зайве, що може створити в ньому графічний редактор яким ви користувались для його створення. Пітер Коллінгрідж (Peter Collingridge) створив [SVG Optimizer], інструмент для онлайн-оптимізації SVG. Вивантажуєте старий файл, завантажуєте новий.
Примітки
Краща підтримка
Використання SVG в інтернеті було обмежено через відсутність підтримки в старих версіях Internet Explorer (IE). Багато веб-сайтів, які підтримують SVG зображення, такі як Wikipedia, також підтримують зображення в растровому форматі. Гігант Google оголосив, що з 31 серпня 2010 року, він почав індексувати вміст SVG в Інтернеті, будь то в автономних файлів або вбудованих в HTML. 8 груденя 2010 року Google Image Search також почав індексацію SVG файлів. 28 січня 2011 року, було виявлено, що Google дозволив пошук SVG зображень. Ця функція була оголошена офіційно 11 лютого 2011.
Проблема
Загальна проблема при використанні <img> і background-image полягає в тому, що ви не можете управляти "нутрощами" SVG за допомогою CSS так, як зможете при вставці SVG безпосередньо в документ або з використанням тега <object>.