Відмінності між версіями «Малашкевич Олексій ЛБ3 М»
Матеріал з Вікі ЦДУ
(→Виконання лабораторної роботи №3) |
(→Таблиця порівняння графічних форматів) |
||
| (не показано 38 проміжних версій цього учасника) | |||
| Рядок 5: | Рядок 5: | ||
'''Мета:''' Вивчення форматів графічних файлів | '''Мета:''' Вивчення форматів графічних файлів | ||
| − | === Теоретичні питання | + | === Теоретичні питання === |
| − | + | [[Графіка | Графіка, як складова мультимедіа]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| + | [[Формати_графічних_файлів]] | ||
| − | + | [[Конвертація графічних файлів в різні формати]] | |
| − | + | Представлення графіки в проекті | |
| − | + | === Практичні завдання: === | |
| − | + | # Створити власну фотографію. | |
| + | # Зберегти одержану фотографію в різних форматах: | ||
| + | ## без стиснення (без компресії); | ||
| + | ## з стисненням (з компресією); | ||
| + | ## без втрат; | ||
| + | ## з втратами. | ||
| + | # На основі одержаних файлів, створити таблицю порівняння графічних форматів (якість, розмір файлу, рівень спотворень і т.п.). | ||
| + | # Описати призначення використаних графічних форматів, пояснити свою думку на основі побудованої таблиці порівняння. | ||
| + | # На власній сторінці користувача створити посилання на оформлене виконання лабораторної работи та на одержані файли. | ||
| − | + | === Таблиця порівняння графічних форматів === | |
| − | | | + | {| border=1 |
| + | |||
| + | | '''Приклад''' | ||
| − | | | + | | '''Розмір''' |
| − | | | + | | '''Недоліки''' |
| − | | | + | | '''Переваги''' |
| − | | | + | | '''Опис''' |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|- | |- | ||
| − | | | + | | [[Файл:MULTIMEDIA_MO_JPEG.jpg |250px|thumb|left|JPEG]] |
| − | | | + | | 20,4 кб |
| − | | | + | | Поява на відновлених зображеннях при високих ступенях стиснення характерних артефактів: зображення розсипається на блоки розміром 8x8 пікселів (цей ефект особливо помітний на областях зображення з плавними змінами яскравості), в областях з високою просторовою частотою (наприклад, на контрастних контурах і кордони зображення) виникають артефакти у вигляді шумових ореолів. |
| − | | | + | | JPEG отримав дуже широке розповсюдження з-за досить високою (щодо існували під час його появи альтернатив) ступеня стиснення, підтримки стиснення повнокольорових зображень і відносно невисокою обчислювальної складності. |
| − | | | + | | JPEG (Joint Photographic Experts Group) — растровий формат збереження графічної інформації, що використовує стиснення з втратами. |
|- | |- | ||
| − | | | + | | [[Файл:MULTIMEDIA_MO_PNG.png|250px|thumb|left|PNG]] |
| − | | | + | | 164 кб |
| − | | | + | | Як недолік формату часто згадується те, що він не дає можливості створювати анімаційні ролики, хоча зараз, при поголовному переході практично всієї анімації на технологію Flash, це вже зовсім не актуально. |
| + | | Дозволяє створювати зображення з 256 рівнями прозорості за рахунок вживання додаткового альфи-каналу з 256 градаціями сірого що, безумовно, виділяє його на тлі всіх форматів, що існують в даний момент. У числі інших відмітних особливостей цього формату можна відзначити двовимірну чересстрочную розгортку (тобто зображення виявляється поступово не лише по рядках, але і по стовпцях) і вбудовану гамму, що дозволяє зберігати зображення, яскравість яких буде незмінна не лише на будь-яких машинах РС, але і на таких альтернативних платформах, як Mac, Sun або Silicon Graphics. | ||
| − | | | + | |PNG (англ. portable network graphics, скорочення виголошується по-англійськи /pɪŋ/) — растровий формат зберігання графічної інформації, що використовує стискування без втрат по алгоритму Deflate. PNG був створений як вільний формат для заміни GIF, тому в Інтернеті з'явився рекурсивний акронім «Png’s Not GIF» («PNG — не GIF»). |
| − | + | ||
| − | + | ||
|- | |- | ||
| − | | | + | |[[Файл:MULTIMEDIA_MO_GIF.gif|250px|thumb|left|GIF]] |
| − | | | + | | 63 кб |
| − | | | + | | Зображення у форматі GIF можуть містити не більше 256 кольорів. Це дозволяє забезпечити швидке завантаження графіки за рахунок скорочення кількості графічних даних, що зберігаються у файлі. Проте при використанні цього формату для зображень, що містять більшу кількість кольорів (наприклад, для кольорових фотографій), якість зображення може постраждати. Це пояснюється тим, що для правильного відображення кольорових фотографій, градієнтів і інших зображень з тоновими переходами потрібно більше 256 кольорів. Часто для таких зображень необхідні тисячі або навіть мільйони кольорів. Якщо для їх зберігання використовується формат GIF, то виявляється ефект згладжування. Це відбувається, коли для компенсації бракуючих кольорів копіюються піксели зображення, як показано на малюнку. |
| − | | | + | | Формат GIF щонайкраще личить для зображень, в яких міститься мала кількість різних кольорів, наприклад для лінійної графіки, емблем або чорно-білих зображень. Зазвичай зображення в цьому форматі мають невеликий розмір, що забезпечує швидше завантаження і відображення. |
| − | | | + | | GIF (англ. Graphics Interchange Format — формат для обміну зображеннями) — популярний формат графічних зображень. Здатний зберігати стислі дані без втрати якості у форматі не більше 256 кольорів. |
|- | |- | ||
| − | | | + | | [[Файл:MULTIMEDIA_MO_PNG.png|250px|thumb|left|BMP]] |
| − | | | + | | 261 кб |
| − | | | + | | BMP це украй невдалий вибір для подальшого роздруку. BMP апаратнo залежний формат. Він некоректно використовує RLE стиснення. Цей формат займає невиправдано багато місця. |
| − | | | + | | Глибина кольору від 1 до 48 біт на піксель. Можливе стиснення без втрат. Максимальний розмір зображення 65535×65535 пікселів |
| − | | | + | |BMP (від англ. Bitmap Picture) — формат зберігання растрових зображень. Спочатку формат міг зберігати лише апаратно-залежні растри (англ. Device Dependent Bitmap, DDB), але з розвитком технологій відображення графічних даних формат BMP став переважно зберігати апаратно-незалежні растри (англ. Device Independent Bitmap, DIB). З форматом BMP працює величезна кількість програм, оскільки її підтримка інтегрована в операційні системи Windows і Os/2. Файли формату BMP можуть мати розширення .bmp, .dib і .rle. Крім того, дані цього формату включаються в двійкові файли ресурсів RES. |
| + | |||
| + | |- | ||
|} | |} | ||
Поточна версія на 13:56, 16 листопада 2011
Зміст
Виконання лабораторної роботи №3
Тема: Робота з графікою
Мета: Вивчення форматів графічних файлів
Теоретичні питання
Графіка, як складова мультимедіа
Конвертація графічних файлів в різні формати
Представлення графіки в проекті
Практичні завдання:
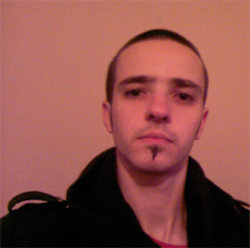
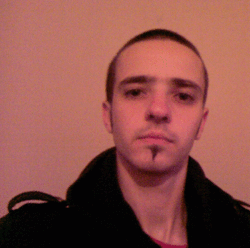
- Створити власну фотографію.
- Зберегти одержану фотографію в різних форматах:
- без стиснення (без компресії);
- з стисненням (з компресією);
- без втрат;
- з втратами.
- На основі одержаних файлів, створити таблицю порівняння графічних форматів (якість, розмір файлу, рівень спотворень і т.п.).
- Описати призначення використаних графічних форматів, пояснити свою думку на основі побудованої таблиці порівняння.
- На власній сторінці користувача створити посилання на оформлене виконання лабораторної работи та на одержані файли.
Таблиця порівняння графічних форматів
| Приклад | Розмір | Недоліки | Переваги | Опис |
| 20,4 кб | Поява на відновлених зображеннях при високих ступенях стиснення характерних артефактів: зображення розсипається на блоки розміром 8x8 пікселів (цей ефект особливо помітний на областях зображення з плавними змінами яскравості), в областях з високою просторовою частотою (наприклад, на контрастних контурах і кордони зображення) виникають артефакти у вигляді шумових ореолів. | JPEG отримав дуже широке розповсюдження з-за досить високою (щодо існували під час його появи альтернатив) ступеня стиснення, підтримки стиснення повнокольорових зображень і відносно невисокою обчислювальної складності. | JPEG (Joint Photographic Experts Group) — растровий формат збереження графічної інформації, що використовує стиснення з втратами. | |
| | 164 кб | Як недолік формату часто згадується те, що він не дає можливості створювати анімаційні ролики, хоча зараз, при поголовному переході практично всієї анімації на технологію Flash, це вже зовсім не актуально. | Дозволяє створювати зображення з 256 рівнями прозорості за рахунок вживання додаткового альфи-каналу з 256 градаціями сірого що, безумовно, виділяє його на тлі всіх форматів, що існують в даний момент. У числі інших відмітних особливостей цього формату можна відзначити двовимірну чересстрочную розгортку (тобто зображення виявляється поступово не лише по рядках, але і по стовпцях) і вбудовану гамму, що дозволяє зберігати зображення, яскравість яких буде незмінна не лише на будь-яких машинах РС, але і на таких альтернативних платформах, як Mac, Sun або Silicon Graphics. | PNG (англ. portable network graphics, скорочення виголошується по-англійськи /pɪŋ/) — растровий формат зберігання графічної інформації, що використовує стискування без втрат по алгоритму Deflate. PNG був створений як вільний формат для заміни GIF, тому в Інтернеті з'явився рекурсивний акронім «Png’s Not GIF» («PNG — не GIF»). |
| | 63 кб | Зображення у форматі GIF можуть містити не більше 256 кольорів. Це дозволяє забезпечити швидке завантаження графіки за рахунок скорочення кількості графічних даних, що зберігаються у файлі. Проте при використанні цього формату для зображень, що містять більшу кількість кольорів (наприклад, для кольорових фотографій), якість зображення може постраждати. Це пояснюється тим, що для правильного відображення кольорових фотографій, градієнтів і інших зображень з тоновими переходами потрібно більше 256 кольорів. Часто для таких зображень необхідні тисячі або навіть мільйони кольорів. Якщо для їх зберігання використовується формат GIF, то виявляється ефект згладжування. Це відбувається, коли для компенсації бракуючих кольорів копіюються піксели зображення, як показано на малюнку. | Формат GIF щонайкраще личить для зображень, в яких міститься мала кількість різних кольорів, наприклад для лінійної графіки, емблем або чорно-білих зображень. Зазвичай зображення в цьому форматі мають невеликий розмір, що забезпечує швидше завантаження і відображення. | GIF (англ. Graphics Interchange Format — формат для обміну зображеннями) — популярний формат графічних зображень. Здатний зберігати стислі дані без втрати якості у форматі не більше 256 кольорів. |
| | 261 кб | BMP це украй невдалий вибір для подальшого роздруку. BMP апаратнo залежний формат. Він некоректно використовує RLE стиснення. Цей формат займає невиправдано багато місця. | Глибина кольору від 1 до 48 біт на піксель. Можливе стиснення без втрат. Максимальний розмір зображення 65535×65535 пікселів | BMP (від англ. Bitmap Picture) — формат зберігання растрових зображень. Спочатку формат міг зберігати лише апаратно-залежні растри (англ. Device Dependent Bitmap, DDB), але з розвитком технологій відображення графічних даних формат BMP став переважно зберігати апаратно-незалежні растри (англ. Device Independent Bitmap, DIB). З форматом BMP працює величезна кількість програм, оскільки її підтримка інтегрована в операційні системи Windows і Os/2. Файли формату BMP можуть мати розширення .bmp, .dib і .rle. Крім того, дані цього формату включаються в двійкові файли ресурсів RES. |