Відмінності між версіями «Інструкційна картка»
| (не показані 3 проміжні версії цього учасника) | |||
| Рядок 1: | Рядок 1: | ||
| − | ''' | + | '''Інструкційна картка''' |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Будь-яка таблиця визначається в HTML за допомогою тега <NOWIKI><TABLE></NOWIKI> . | Будь-яка таблиця визначається в HTML за допомогою тега <NOWIKI><TABLE></NOWIKI> . | ||
| Рядок 689: | Рядок 589: | ||
Мал. 2.2.2. Використання заголовка | Мал. 2.2.2. Використання заголовка | ||
| − | |||
| − | |||
| − | + | [[http://www.kspu.kr.ua/wiki/index.php/%D0%9A%D0%BE%D0%BD%D1%81%D0%BF%D0%B5%D0%BA%D1%82_%D1%83%D1%80%D0%BE%D0%BA%D1%83_%E2%84%965_%D0%A1%D0%B2%D0%B8%D0%BD%D0%B0%D1%80%D0%B5%D0%BD%D0%BA%D0%B0_%D0%9E%D0%BB%D0%B5%D0%BA%D1%81%D0%B0%D0%BD%D0%B4%D1%80%D0%B0]] | |
| − | + | Силка до головної сторінки | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Поточна версія на 18:41, 30 жовтня 2008
Інструкційна картка
Будь-яка таблиця визначається в HTML за допомогою тега <TABLE> .
Все, що розташоване між тегамі
<TABLE> і </TABLE>, вважається таблицею. Проте не поспішаєте!
Якщо ви напишете що-небудь ніби
<TABLE>
Это уже таблица?
</TABLE>
то, швидше за все, результат вас розчарує: броузер відобразить просто звичайний текст.
Річ у тому, що мало створити таблицю,
треба в ній ще створити хоч би один рядок, а в рядку хоч би один осередок.
Рядки таблиці створюються за допомогою тега <TR> і його закриваючого тега,
а осередки - за допомогою тега <TD> і його
закриваючого тега.
Проте, написавши:
<TABLE>
<TR>
<TD>
Это уже таблица?
</TD>
</TR>
</TABLE>
ми отримаємо той же результат, що і раніше (принаймні, в більшості броузеров).
У чому ж справа? А річ у тому,
що за умовчанням таблиці зазвичай відображаються без рамки.
Якщо ми хочемо, щоб наша таблиця з одного осередку
мала рамку, ми повинні явно задати її ширину, встановивши атрибут BORDER=,
наприклад, от так:
<TABLE BORDER="3"> <TR>
<TD>Это уже таблица!</NOWIKI></TD></NOWIKI>
</TR>
</TABLE>
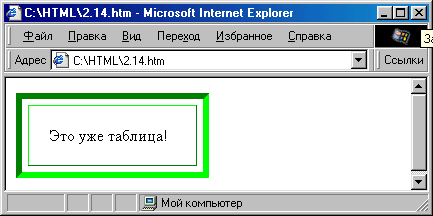
Ось тепер це вже на щось схоже (мал. 2.1 3 ). До речі,
досить цікаво розглянути рамку, встановивши що-небудь
ніби BORDER="30".
Основні атрибути таблиці
Як бачите, наша таблиця вийшла рівно такої ширини, яка нуж- ная,
щоб вміщати написану нами фразу, і ні на
піксел більше. За допомогою атрибуту WIDTH= можна встановлювати будь-яку
бажану ширину таблиці. Наприклад, якщо ми напишемо
<TABLE WIDTH="50" BORDER="3">
Мал. 2.1 3 . Таблиця з одного осередку
то броузер відобразить таблицю шириною в 50 пікселов. При цьому у фразі
Це вже таблиця! останнє слово, швидше
за все, не поміститься в довжину таблиці і автоматично перенесеться на інший рядок.
А якщо встановити
WIDTH-50%, то таблиця розтягнеться на половину ширини вікна броузеоа (мал. 2.1 4).
Мал. 2.1 4 . Установка ширини таблиці
А що робити, щоб текст не “приліплювався” так сильно до межі осередку
як показано на мал. 2.14 і 2.15?
Для цього теж існує спеціальний атрибут - CELLPADDING=.
Його значення визначає, на скільки крапок текст
відступатиме від краю осередку.
Для кращої ілюстрації цього атрибуту виберемо як його значення яке-небудь
велике число например,20:
<TABLE WIDTH="50%" BORDER="3" CELLPADDING="20">
<TR>
<TD>
Это уже таблица!
</TD>
</TR>
</TABLE>
Результат показаний на мал. 2.1 5 . Зрозуміло,
в звичайних ситуаціях величину CELLPADDING= встановлюють
приблизно рівною 3-5 крапок, щоб просто небагато відступити від краю осередку.
Мал. 2.1 5. Застосування атрибуту CELLPADDING=
Крім того, є ще атрибут CELLSPACING=, який задає відстань між осередками таблиці.
В даному випадку ми можемо
побачити дію цього атрибуту із зміни відстані між межами наший єдиного осередку
і рамкою таблиці. Для краси
зробимо при цьому товщину табличної рамки трохи більше:
<TABLE WIDTH="50%" BORDER="6" CELLSPACING="6" CELLPADDING="20">
<TR>
<TD>
Это уже таблица!
</TD>
</TR>
</TABLE>
Результат представлений на мал. 2.1 6.
Мал. 2.1 6 . Застосування атрибуту CELLSPACING=
До речі, рамка таблиці абсолютно не зобов'язана бути сіркою,
принаймні в броузере Internet Explorer (версії 3 і вище).
Для цього служить атрибут BORDERCOLOR=, якому можна дати як значення
будь-який доступний колір. Проте,
якщо вставити в наш приклад що-небудь ніби BORDERCOLOR="green" і порівняти
результат з попереднім, то він,
швидше за все, вам не сподобається:
у попередньому випадку таблична рамка зліва і зверху виводилася світлішим
відтінком, ніж знизу і справа, за рахунок чого виникало враження “опуклості”.
А зараз вся рамка стала
одноколірною - зеленою - і виглядає набагато “нудніше”.
То ж справедливо і для рамки осередку (яка була,
навпаки, “увігнути”).
Тому замість одного атрибуту BORDERCOLOR= ми рекомендуємо вживати два:
BORDERCOLORLIGHT= і BORDERCOLORDARK=,
задаючі колір, відповідно, світлої і темної сторін рамки.
Правда, ці атрибути підтримуються тільки броузером
Internet Explorer.
<TABLE WIDTH="50%" BORDER=="6" CELLSPACING="6" CELLPADDING="20" BORDERCOLORLIGHT="lime" BORDERCOLORDARK="green">
<TR>
<TD>
Это уже таблица!
</TD>
</TR>
</TABLE>
Результат показаний на мал. 2.1.7. До речі, при перегляді на екрані
комп'ютера звернете увагу на те, що lime і
green - в принципі відповідне, але не саме краще поєднання значень даних атрибутів.
Для додання природності
табличній рамці корисно небагато поекспериментувати з відтінками квітів.
Мал. 2.1 7 . Фарбування рамки таблиці
Колір фону таблиці можна задати за допомогою атрибуту BGCOLOR=.
Він може відрізнятися від кольору загального
фону всієї сторінки, визначеного атрибутом BGCOLOR= тега <BODY>.
Щоб вирівняти таблицю по центру або правому краю, можна встановити в теге <TABLE>
атрибут ALIGN=. Все це ми
зараз проілюструємо, а заодно.давайте додамо ще один осередок в нашу таблицю:
<TABLE WIDTH="50%" BORDER="6" CELLSPACING="6" CELLPADDING="20" ALIGN="center" BORDERCOLORLIGHT="Lime" BORDERCOLORDARK="Green" BGCOLOR="#DFFFDF">
<TR>
<ТD>
Это первая ячейка
</ТD>
<ТD>
Это вторая ячейка
</ТD>
</TR>
</TABLE>
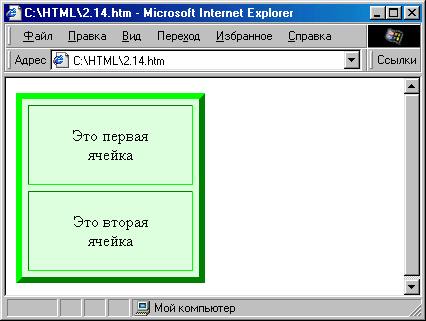
Результат представлений на мал. 2.1 8 . Як бачите,
відстань між осередками зберігається рівною значенню
атрибуту CELLSPACING= тепер це помітно особливо добре.
Мал. 2.1 8 . Таблиця з двох осередків Тепер додамо в нашу таблицю другий рядок:
<TABLE WIDTH="50%" BORDER="6" CELLSPACING="6" CELLPADDING="20" ALIGN=="center" BORDERCOLORLIGHT="Lime" BORDERCOLORDARK="Green" BGCOLOR="#DFFFDF">
<TR>
<ТD>
Это первая ячейка
</ТD>
<TD>
Это вторая ячейка
</ТD>
</TR>
<TR>
<ТD>
Это первая ячейка второй строки
</ТD>
</TR>
</TABLE>
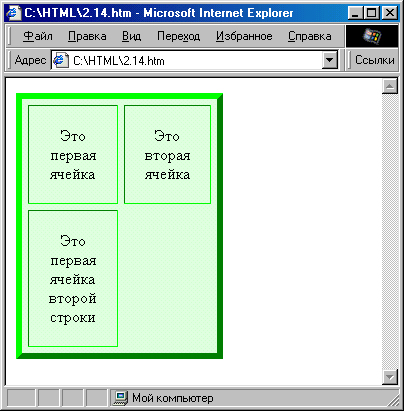
Оскільки в другому рядку всього один осередок (див. мал. 2. 1.9 ),
на місці відсутнього другого осередку другого
рядка залишився порожній простір.
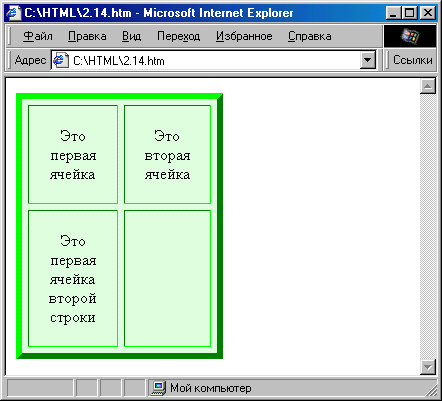
Іноді це буває корисно, але частіше потрібно залишити порожню рамку
незаповненого осередку. Як це зробити? Якщо
ми просто додамо в таблицю пару тегов <TD> </TD>, то, як не дивно,
нічого не зміниться - навколо порожнього
осередку рамка не відображається!
Додавання пропуску між тегамі осередку також нічого не дає, оскільки в HTML
зайві пропуски ігноруються...
Мал. 2. 1.9 . Приклад таблиці з “бракуючим” осередком
Мал. 2.2 0 . Приклад таблиці з порожнім осередком
До цих пір ми розглядали тільки атрибути тега <TABLE> .
Проте теги <TR> і <TD> теж можуть мати власні атрибути,
такі, як BGCOLOR=, BORDERCOLOR=, BORDERCOLORLIGHT=, BORDERCOLORDARK= і ALIGN=.
Їх значення розповсюджуються
тільки на один рядок або елемент таблиці. Крім того, є атрибут VALIGN=,
за допомогою якого можна управляти
вертикальним вирівнюванням тексту рядка або осередку.
Цей атрибут може приймати значення top (вирівняти по
верхньому краю), middle (по середині) і bottom (по нижньому краю).
Крім того, в деяких броузерах, наприклад
Opera, підтримується також атрибут NOWRAP, що забороняє перенесення тексту
осередку на наступний рядок.
Управління шириною стовпців
Якщо ви подивитеся на мал. 2.2 0, то побачите, що ширина стовпців в наший таблиці різна.
Це відбувається тому,
що броузер розподіляє місце в таблиці залежно від кількості тексту,
якого в першому стовпці опинилося більше.
Проте, якщо в теге першого осередку вказати <TD WIDTH="50%">,
то обидва стовпці стануть рівними по ширині.
Таким чином, можна користуватися атрибутом WIDTH= в теге <TD> так само,
як і в теге <TABLE>, визначаючи ширину
кожного осередку або в пікселах, або у відсотках від загальної ширини вікна броузера.
Правда, строго кажучи, не
можна задати ширину кожного осередку, а лише ширину кожного стовпця,
оскільки в більшості броузеров всі
осередки в стовпці завжди мають однакову ширину.
Більш того, треба мати на увазі, що більшість броузеров можуть довільно
відходжувати від заданих нами значень
ширини осередків, якщо визнають потрібним. Отже ніколи не можна повністю
покладатися на атрибут WIDTH=. А якщо
абсолютно необхідно точно задати ширину якого-небудь осередку,
слід користуватися витонченішими засобами.
Наприклад, для завдання мінімальної ширини можна помістити в елемент таблиці
прозорий малюнок відповідного
розміру. Про те, як це робиться.
Об'єднання осередків
Іноді в таблицях зустрічаються так звані об'єднані осередки - коли декілька
розташованих поряд осередків
зливаються в одну велику. Це можна зробити, встановивши
атрибути COLSPAN= (для об'єднання сусідніх стовпців)
або ROWSPAN= (для об'єднання сусідніх рядків):
<TABLE WIDTH="50%" BORDER="6" CELLSPACING="6" CELLPADDING="20" ALIGN="center" BORDERCOLORLIGHT="Lime" BORDERCOLORDARK="Green" BGCOLOR="#DFFFDF">
<TR>
<TD WIDTH="33%">Этo первая ячейка</ТD>
<TD WIDTH="33%">Это вторая ячейка</ТD>
<TD ROWSPAN="3">A это три ячейки третьего столбца объединились в одну большую ячейку</ТD>
</TR> <TR>
<TD COLSPAN="2">Это единственная ячейка второй строки, объединяющая оба столбца</ТD>
</TR>
<TR>
<TD>3ro первая ячейка третьей строки</ТD>
<TD>A это вторая ячейка третьей строки</ТD>
</TR>
</TABLE>
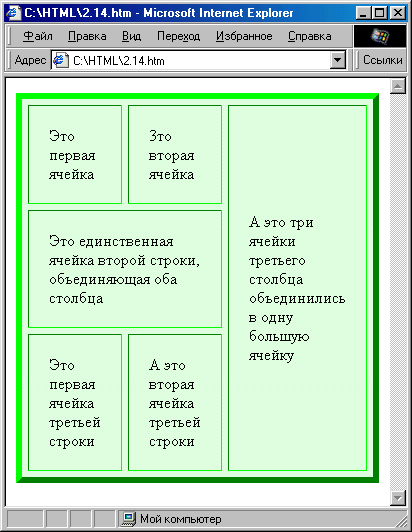
Результат показаний на мал. 2.21. Тут, як бачите, відображена таблиця з
трьох рядків по три
осередки. Проте
третій осередок першого рядка за допомогою атрибуту ROWSPAN="3" об'єднаний з рештою двох
осередків третього
стовпця. Тому в наступних рядках ми можемо спокійно забути про третій стовпець - місце вже
зайняте. Тому в
третьому рядку таблиці всього два осередки. А в другому рядку відбувається наступне: ми за
допомогою атрибуту
COLSPAN="2" об'єднуємо два осередки цього ряду, що залишилися, в одну.
До речі, звернете увагу на те, що, хоча ширина перших двох стовпців таблиці задана рівною
33%, тобто приблизно
третина ширини таблиці доводиться на кожен стовпець, правий стовпець насправді займає явно
більше місця. Це
відбулося тому, що інакше броузеру не вдалося б умістити завширшки цього стовпця довге
слово “об'єдналися”. В
результаті броузер самостійно трохи розширив цей стовпець за рахунок двох остальних.
Ми з вами ще не розглянули такі елементи таблиці, як заголовок і висновок. У HTML 4.0 можна
весь основний зміст
таблиці позначити тегом <TBODY> . Тоді заголовок таблиці позначається тегом <THEAD>, а
висновок - тегом <TFOOT>.
Все три тега уживаються з
Мал. 2.21. Приклад об'єднання елементів таблиці
закриваючими тегамі і можуть мати різні атрибути, наприклад BGCOLOR=, ALIGN=, VALIGN=.
А для осередків заголовка таблиці замість тега <TD> зазвичай використовують тег <ТН> . В
принципі, це одне і те
ж, проте в осередках <ТН> текст за умовчанням вирівнюється по центру і відображається
напівжирним зображенням шрифту.
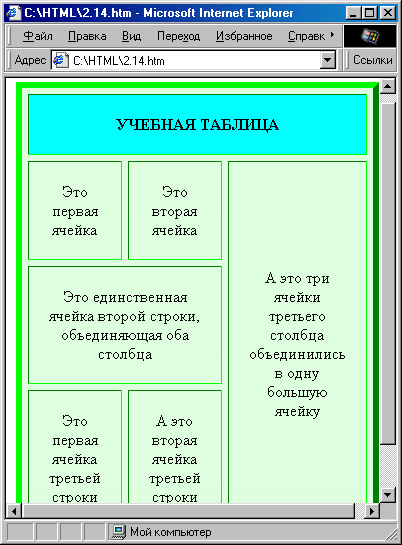
Для прикладу додамо в нашу учбову таблицю заголовок і висновок:
<TABLE WIDTH="50%" BORDER="6" CELLSPACING="6" CELLPADDING="20" ALIGN="center" BORDERCOLORLIGHT="Lime" BORDERCOLORDARK="Green" BGCOLOR="#DFFFDF">
<THEAD BGCOLOR="Aqua">
<TR><TH COLРАN="3">УЧЕБНАЯ ТАБЛИЦА</ТН></ТR> </THEAD>
<TBODY>
<TR>
<TD WIDTH="33%">
первая ячейка
</ТD>
<TD WIDTH="33%">
вторая ячейка
</ТD>
<TD ROWSPAN="3">
A это три ячейки третьего столбца объединились в одну большую
</ТD>
</TR>
<TR>
строки
<TR COLSPAN="2">
единственная ячейка второй строки, объединяющая оба столбца
</ТD>
</TR>
<TR>
<ТD>
Это первая ячейка третьей строки
</ТD>
<TD>
A это вторая ячейка третьей строки
</ТD>
</TR>
</TBODY> <TFOOT BGCOLOR="Yellow">
<TR><TD COLSPAN="3" ALIGN="center"SMALL >Понравилось делать?</Small></ТD>
</ТR> ><Small>Понравилось таблицы</TFOOT>
</TABLE>
Мал. 2.2.2. Використання заголовка
[[1]] Силка до головної сторінки