Відмінності між версіями «Конспект урока№5 Ковалевой Евгении»
| (не показано 3 проміжні версії 2 учасників) | |||
| Рядок 11: | Рядок 11: | ||
Мета: | Мета: | ||
| − | перевірка і оцінювання навичок та вмінь учнів з теми | + | перевірка і оцінювання навичок та вмінь учнів з теми "Створення власної веб-сторінки.", розвивати в учнів пам'ять, увагу,мислення, кругозір; виховувати інтерес до предмету, самостійність та дисциплінованість. |
| − | + | Тип уроку: урок-лаборторна | |
| − | + | ''' Хід уроку''' | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | Хід уроку | + | |
1)актуалізація опорних знань | 1)актуалізація опорних знань | ||
| − | 2)викладення матеріалу | + | 2)викладення матеріалу (робота з абзацами, форматування тексту, списки нум та маркер) |
3)перевірка і оцінювання навичок та вмінь | 3)перевірка і оцінювання навичок та вмінь | ||
| Рядок 29: | Рядок 25: | ||
| − | 1)актуалізація | + | 1)актуалізація опорних знань |
| Рядок 36: | Рядок 32: | ||
2.Скільки атрибутів може мати тег?(1 і більше). | 2.Скільки атрибутів може мати тег?(1 і більше). | ||
| − | + | 3.Яке призначення браузерів?(Для доступу до новин та їх надсилання | |
користувач повинен мати прямий контакт із сервером новин і відповідне, | користувач повинен мати прямий контакт із сервером новин і відповідне, | ||
| Рядок 51: | Рядок 47: | ||
5.Що можна розмістити на Web-сторінці? | 5.Що можна розмістити на Web-сторінці? | ||
| − | 6. | + | 6. Які параметри може мати тег BODY? |
| + | |||
| + | 7.Які теги позначають товстий, курсивний і підкреслений шрифт? | ||
| − | + | 8. Які теги призначені для вирівнювання елементів на веб-сторінці? | |
Поточна версія на 17:46, 23 жовтня 2008
Конспект уроку на тему:"Створення власної веб-сторінки."
Примітка:
Де стоїть значок ++++, то відкриваючий тег PRE
Підготувала: Студентка 44 – групи: Ковальва Євгенія
Мета:
перевірка і оцінювання навичок та вмінь учнів з теми "Створення власної веб-сторінки.", розвивати в учнів пам'ять, увагу,мислення, кругозір; виховувати інтерес до предмету, самостійність та дисциплінованість.
Тип уроку: урок-лаборторна
Хід уроку
1)актуалізація опорних знань
2)викладення матеріалу (робота з абзацами, форматування тексту, списки нум та маркер)
3)перевірка і оцінювання навичок та вмінь
1)актуалізація опорних знань
1.Що таке тег?
2.Скільки атрибутів може мати тег?(1 і більше).
3.Яке призначення браузерів?(Для доступу до новин та їх надсилання
користувач повинен мати прямий контакт із сервером новин і відповідне,
програмне забезпечення: Опера ,Інтернет Експлорер).
4.Що таке гіпертекстове посилання?(Гіпертекстове посилання — це
підкреслений і виокремлений іншим кольором текст у документі, картинка
чи інший елемент, клацнувши на якому мишею, відкривають деякий інший
текстовий, звуковий чи відеофайл). 5.Що можна розмістити на Web-сторінці?
6. Які параметри може мати тег BODY?
7.Які теги позначають товстий, курсивний і підкреслений шрифт?
8. Які теги призначені для вирівнювання елементів на веб-сторінці?
2)Блокнот (Пуск > Програми > Стандартні > Блокнот) і напишіть:
Домашня сторінка П.І.П.
П.І.П - РОБИТЬ ВЛАСНУ СТОРІНКУ.
Тепер збережете цей файл з розширенням імені .html .
Мал. 1.2. Простій текст, завантажений в броузер
Теги HTML
Користувач побачить цю сторіночку так, як показано на мал. 1.2. Це вже
щось, хоч і не дуже привабливо: по-перше, зникло форматування тексту
(абзаци), по-друге, - якось нудно виглядає. Крім того, є такі строгі
броузери, які взагалі не відобразять цей текст, якщо не побачать в нім
підтвердження того, що він написаний на мові HTML (мові гіпертекстової
розмітки, на якій і пишуться веб-сторінки). Розширення .html такий
броузер може порахувати недостатнім підтвердженням, тому доведеться
написати декілька додаткових рядків:
<HTML>
<BODY>
Домашня сторінка П.І.П.
П.І.П - РОБИТЬ ВЛАСНУ СТОРІНКУ.
</BODY>
</HTML>
Слова, увязнені, в кутові дужки є службовими словами мови HTML. Їх
прийнято називати тегами (tags). Зауваження Теги ніколи не відображаються при
прогляданні сторінки - вони служать для управління оформленням.
Існують різні транскрипції слова browser, що означає просто програму
проглядання веб-страніп. Деякі пишуть “броузер”, а інші - “браузер”. Ми
дотримуватимемося другого варіанту.
Тег <HTML>, який ви бачите в першому рядку, означає, що наш текст дійсно
написаний на мові HTML. Більшість тегов мови HTML - парні. Вони
обов'язково вимагає присутності закриваючого тега. Наприклад, в даному
прикладі в першому рядку стоїть той, що відкриває тег <HTML>, а в
останній - що закриває тег </HTML>. Все, що розташоване між ними,
вважається .HTML-документом.
У мові HTML абсолютно не має значення, рядковими або прописними буквами
записані теги. Можна написати </HTML> або <html> - для броузера це одне
і те ж. Проте прийнято писати теги HTML прописними буквами, щоб вони
краще виділялися на тлі основного тексту.
У розглянутому прикладі ви бачите ще один тег - <BODY> . Все, що
розташоване між ним і його закриваючим тегом ( </BODY> ), вважається
“тілом” документа і відображається на екрані. HTML, -документы, крім
“тіла”, зазвичай містять ще і заголовок, в якому поміщена різна службова
інформація. Заголовок розташовується між тегамі <HEAD> і </HEAD> .
Наприклад, наступний код буде відображений в броузере так, як показано
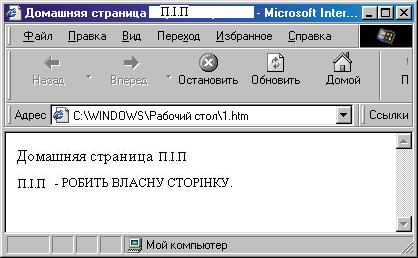
Мал. 1.3. Проста сторіночка: текст і заголовок
<HTML>
<HEAD>
<ТIТLЕ> Домашня сторінка П.І.П. </TITLE>
</HEAD>
<BODY>
Домашня сторінка П.І.П.
П.І.П - РОБИТЬ ВЛАСНУ СТОРІНКУ.
</BODY>
</HTML>
Звернете увагу на те, що в заголовку вікна броузера також з'явилися
слова “Домашня сторінка П.І.П.”. Це відбулося тому, що в
розділі заголовка <HEAD> ми помістили цей текст між тегамі <TITLE> і
</TITLE>
Тепер пригадаємо про те, що при відображенні в броузере наш текст
втратив форматування. Це відбулося тому, що броузер ігнорує переклад
рядка. Проте якщо ви все ж таки хочете бачити свій текст з таким же
розбиттям на рядки, яке було в редакторові Блокнот, потрібно укласти
його між тегами ++++ и </PRE>:
<HTML>
<HEAD>
<ТIТLЕ>Домашня сторінка П.І.П</ТIТLЕ>
</HEAD>
<BODY>
++++
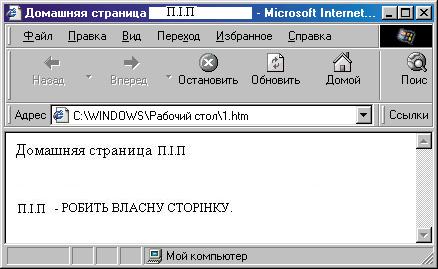
Домашня сторінка П.І.П
П.І.П - РОБИТЬ ВЛАСНУ СТОРІНКУ.
</PRE>
</BODY>
</HTML>
Результат показаний на мал. 1.4. Вже краще, чи не так? Проте є два
моменти, із-за яких ми не радили б без крайньої необхідності вживати тег ++++ .
По-перше, як видно з малюнка, текст тепер відображається так
званим моноширінним шрифтом, схожим на шрифт машинки, що пише. Більшість
броузеров відображають текст
Мал. 1.4. Сторіночка, що відформатувала за допомогою тега ++++
ув'язнений між тегамі ++++ і </PRE>, саме так. По-друге (і це головне),
в тому, що броузер ігнорує розбиття тексту на рядки, є свій глибокий
сенс. Наприклад, написаний рядок може не поміститися у вікні перегляду,
і тоді, якби не було тега ++++, броузер автоматично переніс би її
частину на наступний рядок, щоб користувачеві було зручно читати важ
текст. Тег ++++ не дозволяє цього зробити, і якщо рядок “вилізе” за
межі вікна перегляду, то для її читання доведеться скористатися
горизонтальною смугою прокрутки, що незручно і зазвичай дратує. Іншими
словами, якщо ви використовуєте тег ++++, вам доведеться спеціально
піклуватися про довжину рядків, а це скрутно, оскільки ніхто заздалегідь
не знає, який розмір вікна броузера буде у користувача. Без тега ++++
броузер поклопочеться про зручність перегляду сам (це буде
проілюстровано далі на мал. 1.6).
Для форматування тексту існує безліч спеціальних тегов. Зараз розглянемо
найпростіший з них - тег
. У тому місці, де він стоїть,
відбувається примусовий перехід на новий рядок. (Причому в початковому
записі можна продовжувати текст на цьому ж рядку - це не має значення.)
Тег
не має того, що закриває парного тега, він уживається сам по
собі. От як зберегти наше форматування тексту без використання тега
++++
<HTML>
<HEAD>
<ТIТLЕ>Домашня сторінка</TITLE>
</HEAD>
<BODY>
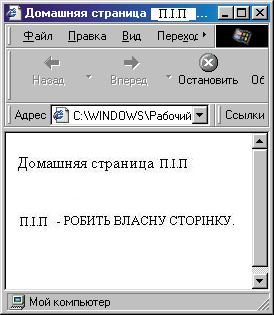
Домашня сторінка П.І.П.
П.І.П - РОБИТЬ ВЛАСНУ СТОРІНКУ.
</BODY>
</HTML>
Результат показаний на мал. 1.5. Як бачите, форматування тексту
збережене, шрифт залишився пропорційним і не перетворився на
моноширінний, а крім того, якщо користувач чого-небудь проглядатиме
сторіночку в дуже вузькому вікні, він все одно побачить важ текст (мал.
1.6).
І, нарешті, ще одна деталь: іноді броузери або інші програми обробки
вимагають, щоб на початку HTML-документа обов'язково стояв службовий тег
<!DOCTYPE>, у атрибутах якого повинна бути вказана версія мови і деяка
інша інформація. Отже в коректному вигляді наша сторіночка виглядатиме
от так:
 мал. 1.5. Сторіночка з простим
мал. 1.5. Сторіночка з простим
 Мал. 1.6. Та ж сторіночка у форматуванням тексту вузькому вікні броузера
Мал. 1.6. Та ж сторіночка у форматуванням тексту вузькому вікні броузера
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<ТIТLЕ>Домашня сторінка П.І.П.</TITLE>
</HEAD>
<BODY>
Домашня сторінка П.І.П.
П.І.П - РОБИТЬ ВЛАСНУ СТОРІНКУ.
</BODY>
</HTML>
3)Створити власну веб-сторінку в,якій буде коротко відображатись інформація про вашу родину.
Вимоги:
-середній та достатній рівень рівень: вміти давати відповіді на запитання та вміти створювати веб-сторінку на тему, що задає учитель
-високий рівень: створювати власну веб-сторінку на довільну тему з малюнком.Давати відповіді на запитання Д/З Доробити лаб.роботу.
--Ковалева Евгения 00:09, 15 октября 2008 (EEST)