Відмінності між версіями «Навчальний курс "Мультимедійні технології"»
7693932 (обговорення • внесок) |
9074672 (обговорення • внесок) |
||
| (не показана одна проміжна версія ще одного учасника) | |||
| Рядок 6: | Рядок 6: | ||
Викладач [[Користувач:Шлянчак Світлана Олександрівна | Шлянчак Світлана Олександрівна]] [[Обговорення користувача:Шлянчак Світлана Олександрівна|Отримати консультацію викладача]] | Викладач [[Користувач:Шлянчак Світлана Олександрівна | Шлянчак Світлана Олександрівна]] [[Обговорення користувача:Шлянчак Світлана Олександрівна|Отримати консультацію викладача]] | ||
| − | '''Група | + | '''Група ІН20ББ''' |
| − | [https://docs.google.com/spreadsheets/d/13fmndYOxg0FKM1qspeZL_CjKxObhh-AaQrlh4NAR_CM/edit?usp=sharing Електронний журнал | + | [https://docs.google.com/spreadsheets/d/13fmndYOxg0FKM1qspeZL_CjKxObhh-AaQrlh4NAR_CM/edit?usp=sharing Електронний журнал МІ19Б(1)] |
| − | '''''Список студентів (за алфавітом) | + | '''''Список студентів (за алфавітом)'''' |
| − | # [[Користувач: | + | # [[Користувач:9074631| Ковальчук Олександра Вікторівна]] |
| − | + | # [[Користувач:9074453| Решетнікова Дар'я Валентинівна]] | |
| − | + | # [[Користувач:9074672 | Ткаченко Андрій Вікторович]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | # [[Користувач: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | # [[Користувач: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
==<b><font face="Comic Sans MS" color="#7400ВF" size="5">Лабораторні роботи</font></b>== | ==<b><font face="Comic Sans MS" color="#7400ВF" size="5">Лабораторні роботи</font></b>== | ||
| Рядок 55: | Рядок 39: | ||
|} | |} | ||
===Лабораторна робота 1=== | ===Лабораторна робота 1=== | ||
| − | + | <font face="Comic Sans MS" color="#7408CF" size="4">Текст. Представлення текстових даних (14.09)</font> | |
| + | |||
| + | <b><font face="Comic Sans MS" color="#00FF00" size="7">3 бали</font></b> | ||
'''Завдання''' | '''Завдання''' | ||
| Рядок 74: | Рядок 60: | ||
===Лабораторна робота 2=== | ===Лабораторна робота 2=== | ||
<b><font face="Comic Sans MS" color="##7408CF" size="4">Звук. Використання засобів мультимедіа в додатках</font></b> | <b><font face="Comic Sans MS" color="##7408CF" size="4">Звук. Використання засобів мультимедіа в додатках</font></b> | ||
| + | |||
| + | <b><font face="Comic Sans MS" color="#00FF00" size="7">3 бали</font></b> | ||
'''Мовна анотація''' | '''Мовна анотація''' | ||
| Рядок 113: | Рядок 101: | ||
<b><font face="Comic Sans MS" color="###7408C" size="4">Графіка. Робота з фігурами і зображеннями в редакторі презентацій.Основи роботи з анімацією</font></b> | <b><font face="Comic Sans MS" color="###7408C" size="4">Графіка. Робота з фігурами і зображеннями в редакторі презентацій.Основи роботи з анімацією</font></b> | ||
| + | |||
| + | <b><font face="Comic Sans MS" color="#00FF00" size="7">3 бали</font></b> | ||
'''Завдання''' | '''Завдання''' | ||
| Рядок 130: | Рядок 120: | ||
===Лабораторна робота 4=== | ===Лабораторна робота 4=== | ||
<b><font face="Comic Sans MS" color="###7408C" size="4">Мультимедійні презентації. Створення презентацій на основі тригерів. Налаштування презентації для роботи в інтерактивному режимі</font></b> | <b><font face="Comic Sans MS" color="###7408C" size="4">Мультимедійні презентації. Створення презентацій на основі тригерів. Налаштування презентації для роботи в інтерактивному режимі</font></b> | ||
| + | |||
| + | <b><font face="Comic Sans MS" color="#00FF00" size="7">3 бали</font></b> | ||
'''Завдання''' | '''Завдання''' | ||
| Рядок 147: | Рядок 139: | ||
===Лабораторна робота 5=== | ===Лабораторна робота 5=== | ||
<b><font face="Comic Sans MS" color="###7408C" size="4">Авторські мультимедійні презентації</font></b> | <b><font face="Comic Sans MS" color="###7408C" size="4">Авторські мультимедійні презентації</font></b> | ||
| + | |||
| + | <b><font face="Comic Sans MS" color="#00FF00" size="7">3 бали</font></b> | ||
'''Завдання''' | '''Завдання''' | ||
| Рядок 154: | Рядок 148: | ||
===Лабораторна робота 6=== | ===Лабораторна робота 6=== | ||
<b><font face="Comic Sans MS" color="###7408C" size="4">Графіка. Робота з інтелект-картами. Сервіси для створення ментальних карт</font></b> | <b><font face="Comic Sans MS" color="###7408C" size="4">Графіка. Робота з інтелект-картами. Сервіси для створення ментальних карт</font></b> | ||
| + | |||
| + | <b><font face="Comic Sans MS" color="#00FF00" size="7">3 бали</font></b> | ||
'''Завдання''' | '''Завдання''' | ||
| Рядок 175: | Рядок 171: | ||
<b><font face="Comic Sans MS" color="###7408C" size="4">Інфографіка. Сервіси для створення діаграм, графіків і схем</font></b> | <b><font face="Comic Sans MS" color="###7408C" size="4">Інфографіка. Сервіси для створення діаграм, графіків і схем</font></b> | ||
| − | <b><font face="Arial Black" color="red" size="3">Виберіть один із сервісів, який ви будете використовувати для виконання завдань лабораторної роботи та підготуйтесь до демонстрації можливостей обраного сервісу на лекції ( | + | <b><font face="Comic Sans MS" color="#00FF00" size="7">3 бали</font></b> |
| + | |||
| + | <b><font face="Arial Black" color="red" size="3">Виберіть один із сервісів, який ви будете використовувати для виконання завдань лабораторної роботи та підготуйтесь до демонстрації можливостей обраного сервісу на лекції (дата буде уточнена).</font></b> | ||
Для цього залиште посиланння на власну сторінку користувача навпроти назви сервісу. Наприклад, Canva [[Користувач:8464535| Швець Роман]] | Для цього залиште посиланння на власну сторінку користувача навпроти назви сервісу. Наприклад, Canva [[Користувач:8464535| Швець Роман]] | ||
| − | * Canva | + | * Canva [[Користувач:9074672 | Ткаченко Андрій]] |
| − | * Easel.ly | + | * Easel.ly [[Користувач:8464631| Лугова Анастасія]] |
| − | * PictoChart | + | * PictoChart [[Користувач:7695038| Невмержицька Вероніка Сергіївна]] |
| − | * Infogram | + | * Infogram [[Користувач:8464644| Коваленко Анастасія Валеріївна]] |
| − | * Venngage | + | * Venngage [[Користувач:8464592| Колга Аліна Анатоліївна]] |
| − | * Visme | + | * Visme |
| − | * Genial.ly | + | * Genial.ly |
| − | * Mind the Graph | + | * Mind the Graph |
Для створення діаграм, графіків варто звернути увагу на такі сервіси: | Для створення діаграм, графіків варто звернути увагу на такі сервіси: | ||
| − | * ClassTools | + | * ClassTools |
| − | * LucidChart | + | * LucidChart [[Користувач:8464616| Лукашова Світлана Олександрівна]] |
| − | * ChartsBuilder | + | * ChartsBuilder |
| − | * DataWrapper | + | * DataWrapper |
| − | * H5P | + | * H5P |
| − | * AmCharts | + | * AmCharts |
| − | * Draw.io | + | * Draw.io |
| − | * Creately | + | * Creately [[Користувач:8464478| Уманець Катерина Андріївна]] |
* Data Gif Maker | * Data Gif Maker | ||
| Рядок 207: | Рядок 205: | ||
===Лабораторна робота 8=== | ===Лабораторна робота 8=== | ||
<b><font face="Comic Sans MS" color="###7408C" size="4">Сервіси для створення хмари слів</font></b> | <b><font face="Comic Sans MS" color="###7408C" size="4">Сервіси для створення хмари слів</font></b> | ||
| − | * WordCloud | + | |
| − | *WordIdOut | + | <b><font face="Comic Sans MS" color="#00FF00" size="7">3 бали</font></b> |
| − | *WordArt | + | |
| + | * WordCloud | ||
| + | *WordIdOut | ||
| + | *WordArt | ||
'''Завдання''' | '''Завдання''' | ||
| − | # | + | # Створити хмару слів (не набір довільних слів, а всі слова до однієї з тем, яка пов’язана з вашим фахом). |
| + | # Посилання залишити в таблиці на власній сторінці користувача Вікі-ЦДПУ. | ||
===Лабораторна робота 9=== | ===Лабораторна робота 9=== | ||
| − | <b><font face="Comic Sans MS" color="###7408C" size="4">Системи опрацювання аудіоінформації | + | <b><font face="Comic Sans MS" color="###7408C" size="4">Системи опрацювання аудіоінформації</font></b> |
| + | |||
| + | <b><font face="Comic Sans MS" color="#00FF00" size="7">3 бали</font></b> | ||
'''Завдання''' | '''Завдання''' | ||
| Рядок 228: | Рядок 232: | ||
===Лабораторна робота 10=== | ===Лабораторна робота 10=== | ||
| − | <b><font face="Comic Sans MS" color="###7408C" size="4">Системи опрацювання відеоінформації | + | <b><font face="Comic Sans MS" color="###7408C" size="4">Системи опрацювання відеоінформації</font></b> |
| + | |||
| + | <b><font face="Comic Sans MS" color="#00FF00" size="7">3 бали</font></b> | ||
'''Завдання''' | '''Завдання''' | ||
| Рядок 237: | Рядок 243: | ||
===Лабораторна робота 11=== | ===Лабораторна робота 11=== | ||
| − | <b><font face="Comic Sans MS" color="###7408C" size="4">Мультимедійний супровід занять. Анімація | + | <b><font face="Comic Sans MS" color="###7408C" size="4">Мультимедійний супровід занять. Анімація</font></b> |
| + | |||
| + | <b><font face="Comic Sans MS" color="#00FF00" size="7">3 бали</font></b> | ||
'''Завдання''' | '''Завдання''' | ||
# Переглянути сервіси для створення анімації за посиланням https://nitforyou.com/animacia-servis/ | # Переглянути сервіси для створення анімації за посиланням https://nitforyou.com/animacia-servis/ | ||
# Приклад створення анімації за допомогою онлайн-сервіса (https://www.youtube.com/watch?v=Kqteuh79K6k&feature=youtu.be) | # Приклад створення анімації за допомогою онлайн-сервіса (https://www.youtube.com/watch?v=Kqteuh79K6k&feature=youtu.be) | ||
| − | + | # Переглянути наступні ресурси: | |
| − | http://didaktor.ru/neskolko-redaktorov-dlya-sozdaniya-obuchayushhix-rolikov-i-korotkix-animacij/ | + | ## http://didaktor.ru/neskolko-redaktorov-dlya-sozdaniya-obuchayushhix-rolikov-i-korotkix-animacij/ |
| − | + | ## https://brush.ninja/educational-animations/ | |
| − | https://brush.ninja/educational-animations/ | + | # За допомогою одного з сервісів створення анімації намалювати анімаційний ролик мінімум з 10 кадрів. Тема для ролика навчальна. Наприклад, показати на конкретних значеннях процес сортування даних методом "бульбашки". Для отримання поилання на анімацію потрібно буде зареєструватись. |
| − | + | # Результатом виконаного завдання буде файл в форматі .gif, який необхідно вставити на власну сторінку користувача у довільному місці та посилання на створений анімований ролик у відповідній коміркі таблиці. | |
| − | # | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
===Лабораторна робота 12=== | ===Лабораторна робота 12=== | ||
<b><font face="Comic Sans MS" color="#####740" size="4">Використання освітніх відеоресурсів. Інструменти для створення відео і презентацій у змішаному навчанні</font></b> | <b><font face="Comic Sans MS" color="#####740" size="4">Використання освітніх відеоресурсів. Інструменти для створення відео і презентацій у змішаному навчанні</font></b> | ||
| + | |||
| + | <b><font face="Comic Sans MS" color="#00FF00" size="7">3 бали</font></b> | ||
'''''Завдання''''' | '''''Завдання''''' | ||
| Рядок 260: | Рядок 265: | ||
# Переглянути [https://www.youtube.com/watch?time_continue=3&v=r-445OX0VSI відео № 2 (запис відео)]. | # Переглянути [https://www.youtube.com/watch?time_continue=3&v=r-445OX0VSI відео № 2 (запис відео)]. | ||
# Переглянути [https://www.youtube.com/watch?time_continue=1&v=QoDfeTu9FTs відео № 3 (публікація відео]. | # Переглянути [https://www.youtube.com/watch?time_continue=1&v=QoDfeTu9FTs відео № 3 (публікація відео]. | ||
| − | # Створити відео, яке демонструє процес створення | + | # Створити відео, яке демонструє процес створення анімації. |
| + | ===Лабораторна робота 13, 14, 15, 16 (реалізація та демонстрація проекту)=== | ||
| + | <b><font face="Comic Sans MS" color="#00FF00" size="7">10 балів</font></b> | ||
| + | <font face="Comic Sans MS" color="#32CD32" size="5">Тема проекту: «90-річчя фізико-математичного факультету».</font> | ||
| + | Звернути увагу абітурієнтів на спеціальності фізико-математичного факультету, ознайомити з його історією та здійснити екскурсію факультетом очима студентів та розкрити секрети студентського життя. | ||
| + | <font face="Comic Sans MS" color="#006400" size="4">Етапи роботи</font> | ||
| + | ====<font face="Comic Sans MS" color="#00FF00" size="4">1 етап. Студенти об’єднуються в групи по 2 особи.</font>==== | ||
| − | + | '''Група 1''' | |
| − | + | ([[Користувач:9074672 | Ткаченко Андрій]]) | |
| − | |||
| − | |||
| − | + | '''Група 2''' | |
| + | ([[Користувач:8464644| Коваленко Анастасія]], | ||
| + | [[Користувач:8464478| Уманець Катерина Андріївна]]) | ||
| − | |||
| − | |||
| − | |||
| − | + | '''Група 3''' | |
| − | + | (додати посилання на персональні сторінки студентів, які об’єдналися в групу 3) | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | '''Група 4''' | |
| − | + | (додати посилання на персональні сторінки студентів, які об’єдналися в групу 4) | |
| − | + | ||
| − | === | + | '''Група 5''' |
| − | === | + | (додати посилання на персональні сторінки студентів, які об’єдналися в групу 5) |
| − | === | + | |
| + | |||
| + | '''Група 6''' | ||
| + | (додати посилання на персональні сторінки студентів, які об’єдналися в групу 6) | ||
| + | |||
| + | |||
| + | '''Група 7''' | ||
| + | (додати посилання на персональні сторінки студентів, які об’єдналися в групу 7) | ||
| + | |||
| + | |||
| + | '''Група 8''' | ||
| + | (додати посилання на персональні сторінки студентів, які об’єдналися в групу 8) | ||
| + | |||
| + | |||
| + | '''Група 9''' | ||
| + | (додати посилання на персональні сторінки студентів, які об’єдналися в групу 9) | ||
| + | |||
| + | |||
| + | '''Група 10''' | ||
| + | (додати посилання на персональні сторінки студентів, які об’єдналися в групу 10) | ||
| + | |||
| + | ====<font face="Comic Sans MS" color="#008B8B" size="4">2 етап. Кожна з груп учасників готує мультимедійний матеріал на тему, що пов’язана з фізико-математичним факультетом (історія, особистості, музеї, студентське життя та ін.).</font>==== | ||
| + | |||
| + | Для цього необхідно нижче рядка «Група №» створити сторінку (Вікі-статтю) з назвою «Назва теми, 2021». | ||
| + | |||
| + | ====<font face="Comic Sans MS" color="#008000" size="4">3 етап. Мультимедійний матеріал готується у різних форматах.</font>==== | ||
| + | |||
| + | Для того, щоб показати яка група за ким форматом готує матеріал необхідно вписати номер вашої групи у табличці з назвами форматів. Якщо формат вже зайнятий, то обираєте з вільних місць у таблиці. | ||
| + | |||
| + | {| class="wikitable" border="1" style="text-align:center;background:#98FB98" | ||
| + | |- | ||
| + | ! Формат 1 | ||
| + | ! Формат 2 | ||
| + | ! Формат 3 | ||
| + | ! Формат 4 | ||
| + | ! Формат 5 | ||
| + | ! Формат 6 | ||
| + | |- | ||
| + | | Група 1 | ||
| + | [[Користувач:9074672| Ткаченко Андрій]] | ||
| + | | Група 1 [[Користувач:8464631| Лугова Анастасія]] | ||
| + | |||
| + | | вписати номер групи | ||
| + | | вписати номер групи | ||
| + | | вписати номер групи | ||
| + | | вписати номер групи | ||
| + | |- | ||
| + | | Група 1 | ||
| + | | Група 1 | ||
| + | | вписати номер групи | ||
| + | | вписати номер групи | ||
| + | | вписати номер групи | ||
| + | | вписати номер групи | ||
| + | |} | ||
| + | |||
| + | |||
| + | '''Формат 1. «Створення лонгрід(у)» («довге читання»)''' – це такий формат поєднання даних, що призначений для довгих мультимедійних розповідей. | ||
| + | В основі лонгрід(у) повинна бути історія з почином, розвитком, кульмінацією, цікава широкому колу читачів. Залежно від власних уподобань група учасників сама вирішує чого в лонгріді буде більше (тексту, зображень чи відео). | ||
| + | |||
| + | https://newreporter.org/2015/04/03/longrid-format-dlya-dlinnogo-chteniya/ | ||
| + | |||
| + | |||
| + | '''Формат 2. «Створення таймліній»''' - це такий формат представлення контента, що об’єднується певним часовим проміжком. | ||
| + | |||
| + | https://newreporter.org/2015/03/12/onlajn-servisy-dlya-sozdaniya-tajmlinij/ | ||
| + | |||
| + | |||
| + | '''Формат 3. «Сторітеллінг»''' - формат створення мультимедійних історій, матеріал яких пов’язаний з переміщеннями (подорожами, подіями в різних країнах), цей формат дає можливість створювати інтерактивну геотаймлінію, на якій епізоди будуть з’являтися не тільки в хронологічному порядку, а й у вигляді точок на 3-D карті світу. | ||
| + | |||
| + | https://newreporter.org/2015/04/07/timescape-io-onlajn-platforma-dlya-interaktivnogo-storitellinga/ | ||
| + | |||
| + | https://newreporter.org/2012/11/14/meograph-sozdaem-istoriyu-multimedijnuyu-auditoriyu/ | ||
| + | |||
| + | |||
| + | '''Формат 4. «Віртуальна екскурсія»''' - це формат, що дає можливість демонстрації певних місць з ефектом присутності на місті події. | ||
| + | |||
| + | https://newreporter.org/2012/02/08/kak-sozdat-fotopanoramu-na-sajt/ | ||
| + | |||
| + | |||
| + | '''Формат 5. «Створення 3-D фото» (анагліфи)''' – цей формат є елементом мультимедійної журналістики. | ||
| + | |||
| + | https://newreporter.org/2012/05/02/anaglify-ili-3d-foto-kak-element-multimedijnoj-zhurnalistiki/ | ||
| + | |||
| + | |||
| + | '''Формат 6. «Інтерактивний список»''' - це формат, який дозволяє в зручній для користувача формі здійснювати підбір матеріалів за певною тематикою. | ||
| + | |||
| + | https://newreporter.org/2015/03/30/kak-sozdat-interaktivnyj-spisok/ | ||
| + | |||
| + | ===Підсумковий тест=== | ||
| + | |||
| + | <b><font face="Comic Sans MS" color="#00FF00" size="7">14 балів</font></b> | ||
| + | [https://forms.gle/R3ZtvVzXYJPaWtc56 Тест] | ||
==Архів учасників== | ==Архів учасників== | ||
| + | [http://project3444211.tilda.ws/ Про ФМФ Формат1 2020] | ||
| + | |||
| + | [https://prezi.com/view/YHBH24JHH4uJ6tZ63TSy/ Крізь роки з Фіз-Матом] | ||
| + | |||
| + | [http://project3475415.tilda.ws/ 90-річчя фізико-математичного факультету] | ||
| + | |||
| + | [[МІ19Б]] | ||
Поточна версія на 19:57, 7 квітня 2022
Зміст
- 1 Назва курсу
- 2 Учасники проекту
- 3 Лабораторні роботи
- 3.1 Лабораторна робота 1
- 3.2 Лабораторна робота 2
- 3.3 Лабораторна робота 3
- 3.4 Лабораторна робота 4
- 3.5 Лабораторна робота 5
- 3.6 Лабораторна робота 6
- 3.7 Лабораторна робота 7
- 3.8 Лабораторна робота 8
- 3.9 Лабораторна робота 9
- 3.10 Лабораторна робота 10
- 3.11 Лабораторна робота 11
- 3.12 Лабораторна робота 12
- 3.13 Лабораторна робота 13, 14, 15, 16 (реалізація та демонстрація проекту)
- 3.13.1 1 етап. Студенти об’єднуються в групи по 2 особи.
- 3.13.2 2 етап. Кожна з груп учасників готує мультимедійний матеріал на тему, що пов’язана з фізико-математичним факультетом (історія, особистості, музеї, студентське життя та ін.).
- 3.13.3 3 етап. Мультимедійний матеріал готується у різних форматах.
- 3.14 Підсумковий тест
- 4 Архів учасників
Назва курсу
Мультимедійні технології
Учасники проекту
Викладач Шлянчак Світлана Олександрівна Отримати консультацію викладача
Група ІН20ББ Електронний журнал МІ19Б(1)
Список студентів (за алфавітом)'
Лабораторні роботи
На власній сторінці користувача у розділі мої роботи створіть таблицю за зразком поданим нижче.
| Лр 1 | Лр 2 | Лр 3 | ... |
|---|---|---|---|
| Посилання 1 | Посилання 2 | Посилання 3 | ... |
Лабораторна робота 1
Текст. Представлення текстових даних (14.09)
3 бали
Завдання
- Ознайомтеся з правилами набору тексту.
- Створіть Вікі-статтю (посилання 1), в якій розмістіть короткий конспект з правилами набору тексту, використовуючи засоби Вікі-розмітки та дотримуючись правил набору тексту.
- Короткий конспект з правил набору тексту для форматів А4 та А5 підготувати за допомогою текстового процесора. Посилання на pdf або jpg розмістити на створеній раніше сторінці (статті).
- Короткий конспект з правил набору підготувати у вигляді презентації. Посилання на pdf або jpg розмістити на створеній раніше сторінці (статті).
- На створеній засобами Вікі-ЦДПУ сторінці охарактеризуйте як тлумачать такі терміни: медіатекст, аутентичний текст, мегатекст, стереотекст, структура тексту, паралельний текст, прецедентний текст, типологія текстів, лінгвістика тексту, текстологія, Lorem ipsum.
- Ознайомтесь з секретними функціями MS Word та перевірте як вони працюють.
Самостійна робота
https://www.typingstudy.com/uk-ukrainian-2/
Лабораторна робота 2
Звук. Використання засобів мультимедіа в додатках
3 бали
Мовна анотація
При підготовці документів часто застосовують мовну інструкцію, яка дозволяє прокоментувати щось в документі, додати замітку, швидко зафіксувати думки, що виникли при читанні або редагуванні.
Мовна анотація є прямим розширенням можливостей OLE (Object Linking and Embedding - впровадження і зв’язування об’єктів). Завдяки технології OLE ми можемо вводити і форматувати дані в найбільш зручному для себе додатку, а потім використовувати ці дані в будь-якому іншому додатку, що підтримує специфікацію OLE. Різні програми, що працюють в Windows, підтримують технологію OLE. Програми, які не використовують стандартний інтерфейс Windows, будуть сприймати мовну анотацію тільки в тому випадку, якщо ця можливість була вбудована в додаток його розробниками. Найбільш повно використані можливості OLE в додатках, що входять в сімейство MS Office. Операції, що виконуються при створенні та прослуховуванні мовної анотації в додатках MS Office, є однотипними. Далі в якості прикладу розглянемо, як застосовується мовна анотація при роботі з документами MS Word.
Найвідповідальніша частина роботи при підготовці мовної анотації - запис голосу в цифровий файл. Для виконання цифрового запису за допомогою комп'ютера, обладнаного найпростішої звуковою картою, єдиним додатковим обладнанням є мікрофон. Якщо ви користуєтеся ноутбуком, то в ньому є вбудований мікрофон і потрібно лише уточнити місце його розташування в корпусі. Найпростішою програмою, яка допоможе вам виконати запис з мікрофону, є програма Звукозапис. Ця програма входить в набір стандартних засобів мультимедіа Windows і встановлюється за замовчуванням. Основний файл програми звукозапису має ім'я SNDREC32.EXE і розташований в основній системній папці WINDOWS.
Для введення мовної анотації до документа MS Word слід встановити курсор в потрібне місце тексту і вибрати команду Вставка> Об'єкт. У вікні Вставка об'єкта вибирається вкладку Створення і пункт Звук (або Звукозапис). При цьому можна вибрати вид значка, який з'явиться в установленому місці документа.
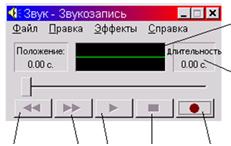
Після натискання кнопки OK активізується програма звукозапису. Вікно цієї програми включає інтерфейс управління зі стандартними елементами Windows. В окремому вікні розташовано щось схоже на екран осцилографа (рис. нижче).
Для початку запису потрібно натиснути кнопку Запис. Для зупинки запису слід натиснути кнопку Стоп. Для збереження запису у файлі використовується команда Зберегти як ... в меню Файл. Для завершення введення мовної анотації слід після виконання запису просто завершити роботу програми звукозапису. У документі в установленому місці при цьому з'явиться значок, вигляд якого може бути ось таким:
![]() Для того щоб прослухати мовну анотацію, досить просто двічі клацнути по цьому значку.
Перед виконанням запису рекомендується вибрати формат запису, який визначає його якість і обсяг вихідного файлу, і зробити налаштування рівня запису.
Програма звукозапису записує на диск стандартний звуковий файл з розширенням WAV. Чим вище якість запису, тим більше обсяг файлу.
Для того щоб прослухати мовну анотацію, досить просто двічі клацнути по цьому значку.
Перед виконанням запису рекомендується вибрати формат запису, який визначає його якість і обсяг вихідного файлу, і зробити налаштування рівня запису.
Програма звукозапису записує на диск стандартний звуковий файл з розширенням WAV. Чим вище якість запису, тим більше обсяг файлу.
Завдання
- Підготуйте дві мовні анотації, що введені з мікрофону: 1) про секретні функції MS Word та 2) про правила набору тексту.
- В текстовий документ, що підготовлений в MS Word та до файлу-презентації додайте ці мовні анотації.
- В текстовий документ вставте PDF-файл(презентацію, що збережена з розширенням .pdf).
- Знайдіть в Інтернеті музичні вставки (WAV-файли) та додайте їх до презентації.
- За допомогою гіпертекстових зв’язків організуйте навігацію по розділам створеного документа. В текстовому документі створіть гіперпосилання на зовнійшній файл (презентацію). При створенні всіх посилань необхідно передбачити повернення до попередньої точки, а також перехід на початок основного документа.
- До кожного гіперпосилання додайте підказки.
- За допомогою гіпертекстових зв’язків організуйте навігацію по слайдам презентації. На одному із слайдів презентації створіть гіперпосилання на зовнійшній файл (документ). При створенні всіх посилань необхідно передбачити повернення до попередньої точки, а також перехід на перший слайд презентації.
- До кожного гіперпосилання додайте підказки.
- Презентацію та документ завантажити на Google-диск, посилання з відкритим доступом на перегляд цих файлів розмістити в таблиці, яка є звітом виконання ваших робіт.
Лабораторна робота 3
Графіка. Робота з фігурами і зображеннями в редакторі презентацій.Основи роботи з анімацією
3 бали
Завдання
- Виконайте вправу на роботу з фігурами. Завантажити файл
- За допомогою фігур створіть таке зображення:
- Виконайте вправу на роботу з WordArt. Завантажити файл
- Виконайте вправу на роботу з зображеннями. Завантажити файл
- Виконайте вправу на роботу з анімацією. Завантажити файл
- Створіть мультфільм за мотивами казки "Колобок". Фони, Персонажі
Лабораторна робота 4
Мультимедійні презентації. Створення презентацій на основі тригерів. Налаштування презентації для роботи в інтерактивному режимі
3 бали
Завдання
- Створіть презентацію за зразком.
Вимоги до завдання: - Фон слайду за зразком. - На слайді має відображатися 4 кнопки. - Три кнопки з назвами фігур розташовані знизу. - При натисканні на одну з цих кнопок в центрі слайду з’являється відповідна фігура. Фігури мають різний колір відповідно до зразка. - При появі фігура збільшується. - В залежності від того чи включений режим обертання, фігура може бути статичною, або ж обертатися навколо свого центру. - Кнопка з написом «Обертання» розташована в правому верхньому куті має помаранчевий колір, що означає вимкнений режим обертання фігур. - При натисканні на кнопку «Обертання» вона змінює колір на зелений, що означає увімкнений режим обертання фігур. Подальші натискання на кнопку змінють режим обертання на протилежний. - Відсутнє переключення слайдів за допомогою миші. - Всі ефекти мають працювати до закінчення показу презентації (Esc).
Лабораторна робота 5
Авторські мультимедійні презентації
3 бали
Завдання
- Створити авторську мультимедійну презентацію.
- Продемонструвати роботу з тригерами та вибірковим показом.
Лабораторна робота 6
Графіка. Робота з інтелект-картами. Сервіси для створення ментальних карт
3 бали
Завдання
- Переглянути сервіси, що дозволяють створювати карти знань (ментальні карти, карти пам’яті, карти розуму, інтелект-карти).
Сервіси створення карт знань:
- http://coggle.it/
- https://www.spiderscribe.net/
- http://www.text2mindmap.com/ – сервіс, що дозволяє перетворити багаторівневі списки у карти знань;
- http://mind42.com/ – безкоштовний сервіс, що має простий і зручний інтерфейс;
- http://www.lucidchart.com – безкоштовний сервіс за умови роботи над картою не більше 3 людей;
- http://bubbl.us/ - безкоштовний сервіс, що надає можливість організувати асинхронну колективну роботу (безкоштовно можна створити не більше трьох карт);
- http://www.mindmeister.com/ - сервіс, що має безкоштовний (базовий) тарифний план, підтримує синхронну колективну роботу та забезпечує роботу із вкладеними структурами карт;
- http://cacoo.com - сервіс, що має безкоштовний тарифний план, дозволяє створювали карти зі складними зв’язками, підтримує колективну роботу;
- https://www.draw.io/ - безкоштовний сервіс, що дозволяє створювати та редагувати складні карти та має вигляд програми у вікні браузера, інтегрується з хмарними сервісами;
- https://www.mindomo.com/ru/index.htm - функціональний онлайн сервіс, що дозволяє створити безкоштовно не більше 3 карт.
2. Зареєструватись на одному з сервісів карт знань та створити карту знань на тему "Природа України". Створена інтелект-карта повинна містити не менше 10 елементів.
3. Посилання на створену карту знань розмістити в таблиці з розділу "Мої роботи" на Вікі-сторінці. Обов’язково підписати карту знань за зразком: [Карта знань Прізвище, факультет, група, рік].
Лабораторна робота 7
Інфографіка. Сервіси для створення діаграм, графіків і схем
3 бали
Виберіть один із сервісів, який ви будете використовувати для виконання завдань лабораторної роботи та підготуйтесь до демонстрації можливостей обраного сервісу на лекції (дата буде уточнена).
Для цього залиште посиланння на власну сторінку користувача навпроти назви сервісу. Наприклад, Canva Швець Роман
- Canva Ткаченко Андрій
- Easel.ly Лугова Анастасія
- PictoChart Невмержицька Вероніка Сергіївна
- Infogram Коваленко Анастасія Валеріївна
- Venngage Колга Аліна Анатоліївна
- Visme
- Genial.ly
- Mind the Graph
Для створення діаграм, графіків варто звернути увагу на такі сервіси:
- ClassTools
- LucidChart Лукашова Світлана Олександрівна
- ChartsBuilder
- DataWrapper
- H5P
- AmCharts
- Draw.io
- Creately Уманець Катерина Андріївна
- Data Gif Maker
Завдання
- Перегляньте презентацію.
- Виберіть одну з тем: "Бізнес в Інтернеті", "Електронне врядування", "Цифровий інтелект" або запропонуйте власну (узгодити з викладачем).
- Перегляньте приклад та створіть інфографіку за однією із тем на обраному безкоштовному онлайн-сервісі.
- Створити графік, діаграму або схему.
- Відповідні посилання розмістити в таблиці з розділу "Мої роботи" на Вікі-сторінці. Обов’язково підписати за зразком, наприклад:
[Діаграма Прізвище, факультет, група, рік].
Лабораторна робота 8
Сервіси для створення хмари слів
3 бали
- WordCloud
- WordIdOut
- WordArt
Завдання
- Створити хмару слів (не набір довільних слів, а всі слова до однієї з тем, яка пов’язана з вашим фахом).
- Посилання залишити в таблиці на власній сторінці користувача Вікі-ЦДПУ.
Лабораторна робота 9
Системи опрацювання аудіоінформації
3 бали
Завдання
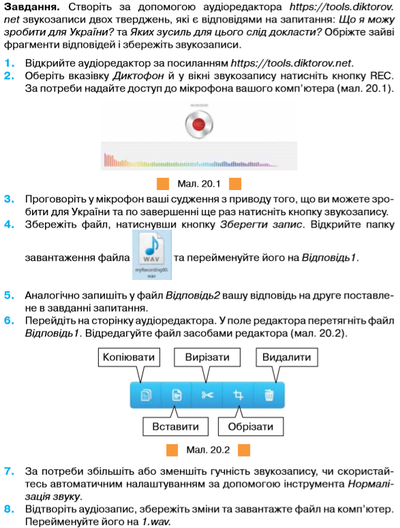
- Створити у власному виконанні за допомогою аудіоредактора https://tools.diktorov.net звукозапис цікавого факту із життя видатного математика або інформатика.
- Обрізати зайві фрагменти і зберегти файл у персональному сховищі на своєму Google диску.
- Дібрати для фонового звучання музичний супровід. За допомогою онлайнового аудіоредактора https://audioeditor.io/uk/ створити файл, у якому послідовно звучать два аудіозаписи (на ваш вибір).
- Посилання на створений файл розмістити в таблиці з розділу "Мої роботи" на Вікі-сторінці. Обов’язково підписати посилання за зразком:
[Аудіо Прізвище, факультет, група, рік].
Зразки виконання завдань
Лабораторна робота 10
Системи опрацювання відеоінформації
3 бали
Завдання
- Ознайомитися із роботою у відеоредакторі https://www.openshot.org та створити власний відеокліп (тривалістю до 2-3 хв.) про людину, яка досягла успіху в професії, що є для вас цікавою.
- Налаштуйте відповідні параметри до створеного відеокліпу.
- Збережіть файл у персональному сховищі на своєму Google диску.
- Посилання на створений файл розмістити в таблиці з розділу "Мої роботи" на Вікі-сторінці. Обов’язково підписати посилання за зразком:
[Відео Прізвище, факультет, група, рік].
Лабораторна робота 11
Мультимедійний супровід занять. Анімація
3 бали
Завдання
- Переглянути сервіси для створення анімації за посиланням https://nitforyou.com/animacia-servis/
- Приклад створення анімації за допомогою онлайн-сервіса (https://www.youtube.com/watch?v=Kqteuh79K6k&feature=youtu.be)
- Переглянути наступні ресурси:
- За допомогою одного з сервісів створення анімації намалювати анімаційний ролик мінімум з 10 кадрів. Тема для ролика навчальна. Наприклад, показати на конкретних значеннях процес сортування даних методом "бульбашки". Для отримання поилання на анімацію потрібно буде зареєструватись.
- Результатом виконаного завдання буде файл в форматі .gif, який необхідно вставити на власну сторінку користувача у довільному місці та посилання на створений анімований ролик у відповідній коміркі таблиці.
Лабораторна робота 12
Використання освітніх відеоресурсів. Інструменти для створення відео і презентацій у змішаному навчанні
3 бали
Завдання
- Переглянути відео № 1 (інтерфейс).
- Переглянути відео № 2 (запис відео).
- Переглянути відео № 3 (публікація відео.
- Створити відео, яке демонструє процес створення анімації.
Лабораторна робота 13, 14, 15, 16 (реалізація та демонстрація проекту)
10 балів
Тема проекту: «90-річчя фізико-математичного факультету».
Звернути увагу абітурієнтів на спеціальності фізико-математичного факультету, ознайомити з його історією та здійснити екскурсію факультетом очима студентів та розкрити секрети студентського життя.
Етапи роботи
1 етап. Студенти об’єднуються в групи по 2 особи.
Група 1 ( Ткаченко Андрій)
Група 2
( Коваленко Анастасія,
Уманець Катерина Андріївна)
Група 3
(додати посилання на персональні сторінки студентів, які об’єдналися в групу 3)
Група 4
(додати посилання на персональні сторінки студентів, які об’єдналися в групу 4)
Група 5
(додати посилання на персональні сторінки студентів, які об’єдналися в групу 5)
Група 6
(додати посилання на персональні сторінки студентів, які об’єдналися в групу 6)
Група 7
(додати посилання на персональні сторінки студентів, які об’єдналися в групу 7)
Група 8
(додати посилання на персональні сторінки студентів, які об’єдналися в групу 8)
Група 9
(додати посилання на персональні сторінки студентів, які об’єдналися в групу 9)
Група 10
(додати посилання на персональні сторінки студентів, які об’єдналися в групу 10)
2 етап. Кожна з груп учасників готує мультимедійний матеріал на тему, що пов’язана з фізико-математичним факультетом (історія, особистості, музеї, студентське життя та ін.).
Для цього необхідно нижче рядка «Група №» створити сторінку (Вікі-статтю) з назвою «Назва теми, 2021».
3 етап. Мультимедійний матеріал готується у різних форматах.
Для того, щоб показати яка група за ким форматом готує матеріал необхідно вписати номер вашої групи у табличці з назвами форматів. Якщо формат вже зайнятий, то обираєте з вільних місць у таблиці.
| Формат 1 | Формат 2 | Формат 3 | Формат 4 | Формат 5 | Формат 6 |
|---|---|---|---|---|---|
| Група 1 | Група 1 Лугова Анастасія | вписати номер групи | вписати номер групи | вписати номер групи | вписати номер групи |
| Група 1 | Група 1 | вписати номер групи | вписати номер групи | вписати номер групи | вписати номер групи |
Формат 1. «Створення лонгрід(у)» («довге читання») – це такий формат поєднання даних, що призначений для довгих мультимедійних розповідей.
В основі лонгрід(у) повинна бути історія з почином, розвитком, кульмінацією, цікава широкому колу читачів. Залежно від власних уподобань група учасників сама вирішує чого в лонгріді буде більше (тексту, зображень чи відео).
https://newreporter.org/2015/04/03/longrid-format-dlya-dlinnogo-chteniya/
Формат 2. «Створення таймліній» - це такий формат представлення контента, що об’єднується певним часовим проміжком.
https://newreporter.org/2015/03/12/onlajn-servisy-dlya-sozdaniya-tajmlinij/
Формат 3. «Сторітеллінг» - формат створення мультимедійних історій, матеріал яких пов’язаний з переміщеннями (подорожами, подіями в різних країнах), цей формат дає можливість створювати інтерактивну геотаймлінію, на якій епізоди будуть з’являтися не тільки в хронологічному порядку, а й у вигляді точок на 3-D карті світу.
https://newreporter.org/2015/04/07/timescape-io-onlajn-platforma-dlya-interaktivnogo-storitellinga/
https://newreporter.org/2012/11/14/meograph-sozdaem-istoriyu-multimedijnuyu-auditoriyu/
Формат 4. «Віртуальна екскурсія» - це формат, що дає можливість демонстрації певних місць з ефектом присутності на місті події.
https://newreporter.org/2012/02/08/kak-sozdat-fotopanoramu-na-sajt/
Формат 5. «Створення 3-D фото» (анагліфи) – цей формат є елементом мультимедійної журналістики.
https://newreporter.org/2012/05/02/anaglify-ili-3d-foto-kak-element-multimedijnoj-zhurnalistiki/
Формат 6. «Інтерактивний список» - це формат, який дозволяє в зручній для користувача формі здійснювати підбір матеріалів за певною тематикою.
https://newreporter.org/2015/03/30/kak-sozdat-interaktivnyj-spisok/
Підсумковий тест
14 балів Тест