Відмінності між версіями «Мультимедия ЛАБ 3 КН17Б Устенко В.О.»
3325152 (обговорення • внесок) (→Формат bmp.) |
3325152 (обговорення • внесок) (→Векторна графіка) |
||
| (не показано 17 проміжних версій цього учасника) | |||
| Рядок 47: | Рядок 47: | ||
[[Файл:Gif_33_2.gif|right]] | [[Файл:Gif_33_2.gif|right]] | ||
GIF (від англ. Graphics Interchange Format — «формат обміну зображеннями») — 8-бітний растровий графічний формат, що використовує до 256 чітких кольорів із 24-бітного діапазону RGB. Формат було розроблено компанією CompuServe у 1987 році для заміни застарілого формату RLE. GIF став популярним під час розвитку інтернету, оскільки, на відміну від інших форматів, дозволяв використовувати більш компактні за розміром файлу зображення на веб-сторінках. Хоча до теперішнього часу формат багато в чому застарів, і для його заміни створені формат PNG для статичних зображень та APNG для анімованих зображень, він як і раніше широко використовується. GIF-формат залишається затребуваним при створенні анімації. Для стискання файлів використовує LZW-компресію.<br> | GIF (від англ. Graphics Interchange Format — «формат обміну зображеннями») — 8-бітний растровий графічний формат, що використовує до 256 чітких кольорів із 24-бітного діапазону RGB. Формат було розроблено компанією CompuServe у 1987 році для заміни застарілого формату RLE. GIF став популярним під час розвитку інтернету, оскільки, на відміну від інших форматів, дозволяв використовувати більш компактні за розміром файлу зображення на веб-сторінках. Хоча до теперішнього часу формат багато в чому застарів, і для його заміни створені формат PNG для статичних зображень та APNG для анімованих зображень, він як і раніше широко використовується. GIF-формат залишається затребуваним при створенні анімації. Для стискання файлів використовує LZW-компресію.<br> | ||
| − | + | ==='''''Анімовані зображення'''''=== | |
Формат GIF підтримує анімаційні зображення, вони являють собою послідовність з кількох статичних кадрів, а також інформацію про те, скільки часу кожен кадр повинен бути показаний на екрані. Анімацію можна зробити циклічною. (англ. loop), тоді слідом за останнім кадром почнеться відтворення першого кадру. | Формат GIF підтримує анімаційні зображення, вони являють собою послідовність з кількох статичних кадрів, а також інформацію про те, скільки часу кожен кадр повинен бути показаний на екрані. Анімацію можна зробити циклічною. (англ. loop), тоді слідом за останнім кадром почнеться відтворення першого кадру. | ||
| Рядок 71: | Рядок 71: | ||
| − | + | ==='''''Cтиснення'''''=== | |
GIF використовує формат стиснення LZW. Таким чином добре стискаються зображення, рядки яких мають повторювані ділянки. Особливо зображення, в яких багато пікселів одного кольору по горизонталі. | GIF використовує формат стиснення LZW. Таким чином добре стискаються зображення, рядки яких мають повторювані ділянки. Особливо зображення, в яких багато пікселів одного кольору по горизонталі. | ||
| Рядок 81: | Рядок 81: | ||
== Формат png. == | == Формат png. == | ||
| + | [[Файл:Xfrgkfgk.png|432px|right]] | ||
PNG (англ. Portable network graphics, скорочення вимовляється по-англійськи / pɪŋ) - растровий формат зберігання графічної інформації, що використовує стиснення без втрат за алгоритмом Deflate. | PNG (англ. Portable network graphics, скорочення вимовляється по-англійськи / pɪŋ) - растровий формат зберігання графічної інформації, що використовує стиснення без втрат за алгоритмом Deflate. | ||
PNG був створений як вільний формат для заміни GIF, тому в Інтернеті з'явився рекурсивний акронім «PNG is Not GIF» (PNG - НЕ GIF). | PNG був створений як вільний формат для заміни GIF, тому в Інтернеті з'явився рекурсивний акронім «PNG is Not GIF» (PNG - НЕ GIF). | ||
| − | + | ==='''''Область застосування'''''=== | |
Формат PNG спроектований для заміни застарілого і більш простого формату GIF, а також, в деякій мірі, для заміни значно складнішого формату TIFF. Формат PNG позиціонується передусім для використання в Інтернеті і редагування графіки. | Формат PNG спроектований для заміни застарілого і більш простого формату GIF, а також, в деякій мірі, для заміни значно складнішого формату TIFF. Формат PNG позиціонується передусім для використання в Інтернеті і редагування графіки. | ||
| Рядок 104: | Рядок 105: | ||
Формат PNG має більш високу ступінь стиснення для файлів з великою кількістю кольорів, ніж GIF, але різниця складає близько 5-25%, що недостатньо для абсолютне панування формату, так як невеликі 2-16-кольорові файли формат GIF стискає з не меншою ефективністю. | Формат PNG має більш високу ступінь стиснення для файлів з великою кількістю кольорів, ніж GIF, але різниця складає близько 5-25%, що недостатньо для абсолютне панування формату, так як невеликі 2-16-кольорові файли формат GIF стискає з не меншою ефективністю. | ||
| − | PNG - хороший формат для редагування зображень, навіть для зберігання проміжних стадій редагування, так як відновлення і перезбереження зображення проходять без втрат в якості. Також, на відміну, наприклад, від TIFF, специфікація PNG не дозволяє авторам реалізацій вибирати, які можливості вони збираються реалізувати. Тому будь-яке збережене зображення PNG може бути прочитано в будь-якому іншому додатку, що підтримує PNG. | + | PNG - хороший формат для редагування зображень, навіть для зберігання проміжних стадій редагування, так як відновлення і перезбереження зображення проходять без втрат в якості. Також, на відміну,<br> наприклад, від TIFF, специфікація PNG не дозволяє авторам реалізацій вибирати, які можливості вони збираються реалізувати. Тому будь-яке збережене зображення PNG може бути прочитано в будь-якому іншому додатку, що підтримує PNG. |
| − | Різні реалізації алгоритму Deflate дають різну ступінь стиснення, тому були створені програми для стискання зображень з декількома варіантами з метою отримання найкращого стиснення - наприклад, форк pngcrush OptiPNG і advpng з комплекту AdvanceCOMP (використовує 7-Zip). | + | Різні реалізації алгоритму Deflate дають різну ступінь стиснення, тому були створені програми для стискання зображень з декількома варіантами з метою отримання найкращого стиснення - наприклад,<br> форк pngcrush OptiPNG і advpng з комплекту AdvanceCOMP (використовує 7-Zip). |
| + | ==Векторна графіка== | ||
| + | [[Файл:Pasted-image-0-2.png|432px|right]] | ||
| + | Ве́кторна гра́фіка (також геометричне моделювання або об'єктно-орієнтована графіка) — створення зображення в комп'ютерній графіці з сукупності геометричних примітивів — (точок, ліній, кривих, полігонів), тобто об'єктів, які можна описати математичними виразами. | ||
| + | |||
| + | Векторна графіка для опису зображення використовує вектори, на відміну від растрової графіки, яка описує зображення як масив пікселів (точок). | ||
| + | ==='''''Переваги векторного способу'''''=== | ||
| + | * Розмір файла, який займає описова частина, не залежить від реальної величини об'єкта, що дозволяє, використовуючи мінімальну кількість інформації, описати достатньо великий об'єкт файлом мінімального розміру. | ||
| + | * У зв'язку з тим, що інформація про об'єкт зберігається в описовій формі, можна нескінченно збільшити графічний примітив, наприклад, дугу кола, і вона залишиться гладкою. З іншого боку, якщо крива представлена у вигляді ламаної лінії, збільшення покаже, що крива не є гладкою. | ||
| + | * Параметри об'єктів зберігаються і можуть бути легко змінені. Також це означає, що переміщення, масштабування, обертання та інше, не погіршує якості малюнка. Більш того, зазвичай вказують розміри в апаратно-незалежних одиницях (англ. ''device-independent unit''), які ведуть до найкращої растеризації на [[Растр|растрових]] приладах. | ||
| + | * При збільшенні або зменшенні об'єктів товщина ліній може бути задана постійною величиною, незалежно від реального контуру. | ||
| + | ===SVG=== | ||
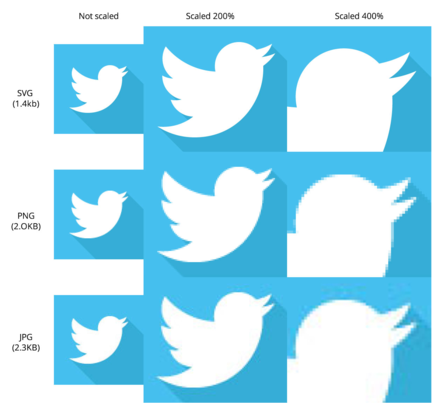
| + | SVG (від англ. Scalable Vector Graphics - масштабована векторна графіка) - мова розмітки масштабована векторна графіки, створений Консорціумом Всесвітньої павутини (W3C) і входить в підмножину розширюваної мови розмітки XML, призначений для опису двовимірної векторної і змішаної векторно / растрової графіки в форматі XML . Підтримує як нерухому, так і анімовану інтерактивну графіку - або, в інших термінах, декларативну і заскриптовану. Не підтримує опис тривимірних об'єктів (не плутати з імітацією тривимірності шляхом світлотіні). Це відкритий стандарт, який є рекомендацією консорціуму W3C - організації, яка розробила такі стандарти, як HTML і XHTML. В основу SVG лягли мови розмітки VML і PGML. Розробляється з 1999 року. У 2001 році вийшла версія 1.0, в 2011 - версія 1.1, яка залишається актуальною до сьогоднішнього дня. В даний час в активній розробці знаходиться версія 2. | ||
==Таблиця порівняння форматів== | ==Таблиця порівняння форматів== | ||
| + | Формати jpeg,bmp та png між собою майже не відрізняються. При сильному збільшенні фотографії gif з'являються артефакти. | ||
| + | {| class="wikitable" border="1" | ||
| + | |- | ||
| + | ! | ||
| + | ! .jpeg | ||
| + | ! .bmp | ||
| + | ! .gif | ||
| + | ! .png | ||
| + | |- | ||
| + | | розмір у КБ | ||
| + | | 3115 | ||
| + | | 29525 | ||
| + | | 6479 | ||
| + | | 10310 | ||
| + | |- | ||
| + | | зображеняя | ||
| + | | [https://drive.google.com/file/d/12O5QH6_YlZw-P4aYpNSfAjPu4vMinlUH/view?usp=sharing .jpeg] | ||
| + | | [https://drive.google.com/file/d/1a676xJKv_Vh4C9arDS-P1Z8Q_RWy_O0q/view?usp=sharing .bmp] | ||
| + | | [https://drive.google.com/file/d/1tfGyA9SHXDrrOZ5MvsSlF0pwNCWCnd2K/view?usp=sharing .gif] | ||
| + | | [https://drive.google.com/file/d/1J-DHsq7p9-GaMydWRrN0-UHTNsegcQa2/view?usp=sharing .png] | ||
| + | |- | ||
| + | |||
| + | |} | ||
Поточна версія на 20:32, 13 червня 2020
Графічні формати
Зміст
Формат bmp.
BMP (Bitmap) — bitmap-формат або DIB (англ. device independent bitmap) - формат файлу зображень растрової графіки, в якому зображення зберігається у вигляді двовимірного масиву пікселів. Запам'ятовує одно і багатокольорові (RGB) ілюстрації у формі Pixel. BMP-формат використовується в операційних системах Windows та OS/2. Дані цього формату включаються в двійкові файли ресурсів RES і в PE-файли.
Формат файлу BMP здатний зберігати 2D цифрові зображення довільної ширини, висоти та роздільної здатності, як монохромні так і кольорові, різної глибини кольору, і, необов'язково, зі стисненням даних, альфа-каналом та керуванням кольору. Специфікація Windows Metafile (WMF) охоплює формат файлу BMP. Серед іншого, wingdi.h визначає BMP-константи та структури.
Можливості формату BMP
У даному форматі можна зберігати тільки одношарові растри. На кожен піксель в різних файлах може приходити різна кількість біт (глибина кольору). Microsoft пропонує бітності 1, 2, 4, 8, 16, 24, 32, 48 і 64. В бітності 8 і нижче він вказується індексом з таблиці кольорів (палітри), а при великих: безпосереднім значенням. Колір же в будь-якому випадку можна задати тільки в колірній моделі RGB, але в бітності 16 і 32 можна отримати відтінки сірого з глибиною до 16 і 32-ох біт відповідно. Часткова прозорість реалізована альфа-каналом різних бітностей, але при цьому прозорість без градацій можна побічно отримати RLE-кодуванням.
У більшості випадків пікселі зберігаються у вигляді відносно простого двовимірного масиву. Для бітності 4 і 8 доступно RLE-кодування, яке може зменшити їх розмір. Формат BMP так само підтримує вбудовування даних у форматах JPEG і PNG. Але останнє скоріше більше призначене не для компактного зберігання, а для обходу обмежень архітектури GDI, яка не передбачає пряму роботу із зображеннями форматів відмінних від BMP.
В останніх версіях формату BMP так само з'явилися можливості управління кольором. Зокрема, можна вказувати кінцеві точки, виконувати гама-корекцію і вбудовувати колірні профілі ICC.
Максимальний розмір неподільних комірок (за винятком полів бітових структур): 32 біта і тому формат можна класифікувати як 32-бітний. Винятком можуть бути 64-бітові пікселі, але значення їх каналів можна обробляти і 16-бітними словами. Порядок байтів в 16-бітних і 32-бітових комірках усюди від меншого до більшого. Цілі числа записуються в прямому коді, зі знаком — в доповняльному. Якщо порівнювати з апаратними архітектурами, то порядок байтів і формат чисел відповідає архітектурі x86.
Можна зустріти чотири числових типи:
- BYTE — 8-бітове беззнаковое ціле.
- WORD —16-бітове беззнаковое ціле.
- DWORD — 32-бітове беззнаковое ціле.
- LONG —32-бітове ціле зі знаком.
У форматі Windows Bitmap під структурами розуміється блок з послідовними комірками різного фіксованого розміру, у яких є умовні імена (є в багатьох мовах програмування), а не щось складніше (наприклад, потік команд довільного розміру).
У деяких елементів формату вказана версія Windows, починаючи з якої він підтримується. Мова йде в першу чергу про основні бібліотеки WinAPI такі як gdi32.dll, shell32.dll, user32.dll і kernel32.dll. Інші компоненти операційної системи (наприклад, GDI+,. NET, DirectX) можуть мати інші більш широкі можливості.
★приклади зображень мають формат png. Формат bmp. не підтримується★
Формат jpg.
JPEG (Joint Photographic Experts Group) — растровий формат збереження графічної інформації, що використовує стиснення з втратами якості зображення.
При необхідності дуже сильного стиснення втрати можуть бути переглянуті за допомогою модуля Matrixmuster (матричний зразок, матричний малюнок).
Втрати і спотворення інформації через ступінь стиснення можуть проявлятися вже в призначених для користувача програмах. Допустимий рівень стиснення
залежить від характеру зображення та перебуває, як правило, в межах 1:10. Формат JPEG,
на відміну від GIF і PNG, не підтримує ні анімацію, ні прозорість. Формат підтримується практично всіма сучасними графічними програмами та веб-браузерами.
Алгоритм стиснення даних, що використовується у форматі, базується на алгоритмі дискретного косинусного перетворення.
Найбільша роздільна здатність, яку підтримує формат JPEG/JFIF є 65535×65535.
Область застосування
Алгоритм JPEG найбільш ефективний для стиснення фотографій і картин, що містять реалістичні сцени з плавними переходами яскравості і кольору. Найбільшого поширення JPEG отримав в цифровій фотографії і для зберігання і передачі зображень з використанням Інтернету.
Формат JPEG в режимі стиснення з втратами малопридатний для стиснення креслень, текстової та знакової графіки, де різкий контраст між сусідніми пікселями приводить до появи помітних артефактів. Такі зображення доцільно зберігати в форматах без втрат, таких як JPEG-LS, TIFF, GIF, PNG, або використовувати режим стиснення Lossless JPEG.
JPEG (як і інші формати стиснення з втратами) не підходить для стиснення зображень при багатоетапної обробки, так як спотворення в зображення будуть вноситися кожен раз при збереженні проміжних
результатів обробки.
JPEG не повинен використовуватися і в тих випадках, коли неприпустимі навіть мінімальні втрати, наприклад при стисненні астрономічних або медичних зображень. У таких випадках може бути
рекомендований передбачений стандартом JPEG режим стиснення Lossless JPEG (який, однак, не підтримується більшістю популярних кодеків) або стандарт стиснення JPEG-LS.
Формат gif.
GIF (від англ. Graphics Interchange Format — «формат обміну зображеннями») — 8-бітний растровий графічний формат, що використовує до 256 чітких кольорів із 24-бітного діапазону RGB. Формат було розроблено компанією CompuServe у 1987 році для заміни застарілого формату RLE. GIF став популярним під час розвитку інтернету, оскільки, на відміну від інших форматів, дозволяв використовувати більш компактні за розміром файлу зображення на веб-сторінках. Хоча до теперішнього часу формат багато в чому застарів, і для його заміни створені формат PNG для статичних зображень та APNG для анімованих зображень, він як і раніше широко використовується. GIF-формат залишається затребуваним при створенні анімації. Для стискання файлів використовує LZW-компресію.
Анімовані зображення
Формат GIF підтримує анімаційні зображення, вони являють собою послідовність з кількох статичних кадрів, а також інформацію про те, скільки часу кожен кадр повинен бути показаний на екрані. Анімацію можна зробити циклічною. (англ. loop), тоді слідом за останнім кадром почнеться відтворення першого кадру.
Прозорість в GIF-анімації може використовуватись для того, щоб не зберігати черговий кадр повністю, а лише зміни наступного кадру відносно попереднього.
Недокументованою, але підтримуваною можливістю анімованого GIF, є можливість використання більше ніж 256 кольорів. Це досягається завдяки тому, що кожен кадр може містити свою палітру, відмінну від палітри інших кадрів.
GIF-анімація використовує можливість GIF-формату зберігати у файлі декілька зображень. Якщо в GIF-файлі міститься декілька зображень, то вони будуть показані по черзі, як невеликий фільм. Однак на відміну від звичайного фільму, у якому швидкість відтворення визначається кількістю кадрів за секунду, у GIF-файлі зберігається ряд параметрів, що визначають, яким чином і як довго кожне зображення буде показуватися. Крім того, зображення GIF-файлу можуть бути різного розміру і розміщені в потрібній позиції екрану незалежно від зображень інших кадрів. Кожен GIF-файл містить таблицю індексів кольорів, яку називають індексною колірною палітрою. Вона визначає, які кольори використовуються в зображенні і який індекс відповідає кожному кольору. Залежно від способу збереження для індексу потрібно до 4 байтів даних, тому зображення з 256 кольорами має палітру розміром до 1024-х байт. В анімованих GIF-файлах використовують два типи палітр:
- глобальну (Global Palette), що визначає кольори кожного зображення анімації за замовчуванням;
- локальну (Local Palette), яка є унікальною для кожного окремого кадру анімації.
При додаванні зображення в GIF-анімацію можна вказати, яку з палітр варто використовувати. Однак не слід прагнути до зменшення розміру файлу, використовуючи тільки глобальну палітру. Щоби забезпечити високу якість анімації, для кадрів зображень, які значно відрізняються від основних чи хоча б від попереднього кадру, варто використовувати локальну палітру. Існує велике розмаїття програм для створення анімаційних GIF: Ulead GIF Animator, GIFFY, GIF Construction Set 32, Microsoft GIF Animator, Alchemy GIF Anіmator, Anіmated GIF Edіtor 95 та інші. Існує кілька способів зберегти анімацію. Найбільш очевидним способом є створення GIF-файлу, однак при цьому варто враховувати можливості його оптимізації. Крім того, анімацію можна зберегти у файлі, що виконується, для якого не потрібно програми-програвача, а також в одному з форматів відео. GIF Animator дозволяє також експортувати частину кадрів анімації зі створенням нового анімованого GIF-файлу або групи окремих GIF-файлів, що містять по одному кадру. GIF Animator дозволяє легко і просто створити HTML-код для GIF-файлу, який потім може бути розміщений на відповідній Web-сторінці. При цьому потрібно, щоб GIF-файл знаходився в тій же папці, що і Web-сторінка. GIF-анімація, що вставляється, може містити також гіперпосилання на задану URL-адресу. Існують три основних способи істотного скорочення розміру анімованого GIF-файлу:
- скорочення колірної палітри;
- зменшення кількості кадрів (шарів);
- оптимізація окремих кадрів анімації.
Cтиснення
GIF використовує формат стиснення LZW. Таким чином добре стискаються зображення, рядки яких мають повторювані ділянки. Особливо зображення, в яких багато пікселів одного кольору по горизонталі.
Алгоритм стиснення LZW відноситься до форматів стиснення без втрат. Це означає, що відновлені з GIF дані будуть в точності відповідати упакованим. Слід зазначити, що це вірно тільки для 8-бітних зображень з палітрою, для кольорової фотографії втрати будуть обумовлені переходом до 256 кольорів.
Метод стиснення LZW розроблений в 1978 році ізраїльтянами Абрахамом Лемпелем і Якобом Зивом, а пізніше доопрацьований в США Террі Велчем. LZW стискає дані шляхом пошуку однакових послідовностей (вони називаються «фрази») у всьому файлі. Виявлені послідовності зберігаються в таблиці, їм присвоюються коротші маркери (ключі).
Метод LZW, так само, як і RLE, краще діє на ділянках однорідних, вільних від шуму кольорів, він діє набагато краще, ніж RLE, при стисненні довільних графічних даних, але процес кодування і розпакування відбувається повільніше.
Формат png.
PNG (англ. Portable network graphics, скорочення вимовляється по-англійськи / pɪŋ) - растровий формат зберігання графічної інформації, що використовує стиснення без втрат за алгоритмом Deflate. PNG був створений як вільний формат для заміни GIF, тому в Інтернеті з'явився рекурсивний акронім «PNG is Not GIF» (PNG - НЕ GIF).
Область застосування
Формат PNG спроектований для заміни застарілого і більш простого формату GIF, а також, в деякій мірі, для заміни значно складнішого формату TIFF. Формат PNG позиціонується передусім для використання в Інтернеті і редагування графіки.
PNG підтримує три основних типи растрових зображень:
- Півтонування (з глибиною кольору 16 біт)
- Кольорове індексоване зображення (палітра 8 біт для кольору глибиною 24 біт)
- Повнокольорове зображення (з глибиною кольору 48 біт)
Формат PNG зберігає графічну інформацію в стислому вигляді. Причому це стиснення проводиться без втрат, на відміну, наприклад, від JPEG.
Він має наступні основні переваги перед GIF:
- практично необмежену кількість кольорів в зображенні (GIF використовує в кращому разі 8-бітний колір);
- опційна підтримка альфа-каналу;
- можливість гамма-корекції;
- двовимірна чотирирядкова розгортка;
- можливість розширення формату для користувача блоками (на цьому заснований, зокрема, APNG).
Формат GIF був розроблений фірмою CompuServe в 1987 році і спочатку був недоступний для вільного використання. До закінчення в 2004 році дії патентів на алгоритм стиснення LZW, що належали Unisys і використовуваних в GIF, його застосування у вільному програмному забезпеченні було утруднено. Тепер такі труднощі зняті. PNG ж з самого початку використовує відкритий, непатентований алгоритм стиснення Deflate, безкоштовні реалізації якого доступні в Інтернеті. Цей же алгоритм використовують багато програм компресії даних, в тому числі PKZIP і gzip (GNU zip).
Формат PNG має більш високу ступінь стиснення для файлів з великою кількістю кольорів, ніж GIF, але різниця складає близько 5-25%, що недостатньо для абсолютне панування формату, так як невеликі 2-16-кольорові файли формат GIF стискає з не меншою ефективністю.
PNG - хороший формат для редагування зображень, навіть для зберігання проміжних стадій редагування, так як відновлення і перезбереження зображення проходять без втрат в якості. Також, на відміну,
наприклад, від TIFF, специфікація PNG не дозволяє авторам реалізацій вибирати, які можливості вони збираються реалізувати. Тому будь-яке збережене зображення PNG може бути прочитано в будь-якому іншому додатку, що підтримує PNG.
Різні реалізації алгоритму Deflate дають різну ступінь стиснення, тому були створені програми для стискання зображень з декількома варіантами з метою отримання найкращого стиснення - наприклад,
форк pngcrush OptiPNG і advpng з комплекту AdvanceCOMP (використовує 7-Zip).
Векторна графіка
Ве́кторна гра́фіка (також геометричне моделювання або об'єктно-орієнтована графіка) — створення зображення в комп'ютерній графіці з сукупності геометричних примітивів — (точок, ліній, кривих, полігонів), тобто об'єктів, які можна описати математичними виразами.
Векторна графіка для опису зображення використовує вектори, на відміну від растрової графіки, яка описує зображення як масив пікселів (точок).
Переваги векторного способу
- Розмір файла, який займає описова частина, не залежить від реальної величини об'єкта, що дозволяє, використовуючи мінімальну кількість інформації, описати достатньо великий об'єкт файлом мінімального розміру.
- У зв'язку з тим, що інформація про об'єкт зберігається в описовій формі, можна нескінченно збільшити графічний примітив, наприклад, дугу кола, і вона залишиться гладкою. З іншого боку, якщо крива представлена у вигляді ламаної лінії, збільшення покаже, що крива не є гладкою.
- Параметри об'єктів зберігаються і можуть бути легко змінені. Також це означає, що переміщення, масштабування, обертання та інше, не погіршує якості малюнка. Більш того, зазвичай вказують розміри в апаратно-незалежних одиницях (англ. device-independent unit), які ведуть до найкращої растеризації на растрових приладах.
- При збільшенні або зменшенні об'єктів товщина ліній може бути задана постійною величиною, незалежно від реального контуру.
SVG
SVG (від англ. Scalable Vector Graphics - масштабована векторна графіка) - мова розмітки масштабована векторна графіки, створений Консорціумом Всесвітньої павутини (W3C) і входить в підмножину розширюваної мови розмітки XML, призначений для опису двовимірної векторної і змішаної векторно / растрової графіки в форматі XML . Підтримує як нерухому, так і анімовану інтерактивну графіку - або, в інших термінах, декларативну і заскриптовану. Не підтримує опис тривимірних об'єктів (не плутати з імітацією тривимірності шляхом світлотіні). Це відкритий стандарт, який є рекомендацією консорціуму W3C - організації, яка розробила такі стандарти, як HTML і XHTML. В основу SVG лягли мови розмітки VML і PGML. Розробляється з 1999 року. У 2001 році вийшла версія 1.0, в 2011 - версія 1.1, яка залишається актуальною до сьогоднішнього дня. В даний час в активній розробці знаходиться версія 2.
Таблиця порівняння форматів
Формати jpeg,bmp та png між собою майже не відрізняються. При сильному збільшенні фотографії gif з'являються артефакти.
| .jpeg | .bmp | .gif | .png | |
|---|---|---|---|---|
| розмір у КБ | 3115 | 29525 | 6479 | 10310 |
| зображеняя | .jpeg | .bmp | .gif | .png |