Відмінності між версіями «Конспект уроку №4 Чабан Єлизавети (НTML)»
| (не показані 3 проміжні версії цього учасника) | |||
| Рядок 1: | Рядок 1: | ||
| + | |||
| + | |||
'''Тема:''' ''Поняття про мову HTML. Поняття HTML-документу. Структура веб-сторінки. Основні теги. Форматування тексту.'' | '''Тема:''' ''Поняття про мову HTML. Поняття HTML-документу. Структура веб-сторінки. Основні теги. Форматування тексту.'' | ||
| Рядок 7: | Рядок 9: | ||
'''Обладнання :''' дошка, крейда, мультимедійна дошка, текстовий редактор Блокнот | '''Обладнання :''' дошка, крейда, мультимедійна дошка, текстовий редактор Блокнот | ||
| − | '''І Організуючий етап''' | + | <font color="blue"><CENTER>'''І Організуючий етап'''</CENTER></font> |
Добрий день, сідайте. | Добрий день, сідайте. | ||
| − | Як ви знаєте, Інтернет сьогодні є невід’ємною частиною нашої повсякденної реальності, як телефон чи автомобіль, і нікуди від цього не подітись. Його використовують для пошуку інформації, спілкування , здійснення покупок і представлення інформації на своїх веб-сайтах. Сьогодні ми розпочнемо вивчати створення сайтів і у кінці теми кожен з вас зробить свою веб-сторінку. Отже, записуємо дату і тему уроку. | + | Як ви знаєте, Інтернет сьогодні є невід’ємною частиною нашої повсякденної реальності, як телефон чи автомобіль, і нікуди від цього не подітись. Його використовують для пошуку інформації, спілкування , здійснення покупок і представлення інформації на своїх веб-сайтах. Сьогодні ми розпочнемо вивчати створення сайтів і у кінці теми кожен з вас зробить свою веб-сторінку до кінця вивчення теми. Отже, записуємо дату і тему уроку.До речі записуемо і слухаемо уважно, на прикінці уроку я задам вам запитання і перевірю зошити |
| − | '''ІІ Введення нового матеріалу.''' | + | <font color="blue"><CENTER>'''ІІ Введення нового матеріалу.'''</CENTER></font> |
Розпочнемо з поняття веб-сторінка | Розпочнемо з поняття веб-сторінка | ||
| Рядок 20: | Рядок 22: | ||
'''''HTML (Hyper Text Markup Language — мова розмітки гіпертексту).''' | '''''HTML (Hyper Text Markup Language — мова розмітки гіпертексту).''' | ||
| − | '''Гіпертекст''' — це легка у використанні і надзвичайно потужна система зв'язаних слів і фраз, що дозволяє легко переміщуватися між особливим чином організованими сторінками. Вона пов'язує фразу або слово однієї сторінки з будь-якою іншою сторінкою, абзацом, фразою або словом | + | '''''Гіпертекст''' — це легка у використанні і надзвичайно потужна система зв'язаних слів і фраз, що дозволяє легко переміщуватися між особливим чином організованими сторінками.'' Вона пов'язує фразу або слово однієї сторінки з будь-якою іншою сторінкою, абзацом, фразою або словом |
HTML-файл складається з двох основних частин: '''«голови»''' (заголовка) і '''«тіла».''' '''«Тіло» '''HTML- документа містить в собі весь інформативний вміст, тоді як у заголовку вказується тип документа, його кодування, мова, ім'я автора та інша додаткова інформація. Тіло документа відокремлюється від заголовка за допомогою міток (дескрипторів, тегів) HTML. | HTML-файл складається з двох основних частин: '''«голови»''' (заголовка) і '''«тіла».''' '''«Тіло» '''HTML- документа містить в собі весь інформативний вміст, тоді як у заголовку вказується тип документа, його кодування, мова, ім'я автора та інша додаткова інформація. Тіло документа відокремлюється від заголовка за допомогою міток (дескрипторів, тегів) HTML. | ||
| Рядок 120: | Рядок 122: | ||
'''WIDTH= N(пікселів)''' - Встановлює ширину лінії'' | '''WIDTH= N(пікселів)''' - Встановлює ширину лінії'' | ||
| − | '''ІІІ Узагальнення і систематизація''' | + | <font color="blue"><CENTER>'''ІІІ Узагальнення і систематизація'''</CENTER></font> |
Сьогодні на уроці ми розпочали цікаву тему – створення веб-сторінок. Взнали, що їх створюють за допомогою мови HTML.Розглянули будову її документів і основні кодові слова – теги | Сьогодні на уроці ми розпочали цікаву тему – створення веб-сторінок. Взнали, що їх створюють за допомогою мови HTML.Розглянули будову її документів і основні кодові слова – теги | ||
| − | '''IV Домашнє завдання''' | + | 1) Що ми називаємо Веб-сторінкою? |
| + | |||
| + | 2)Дайте означення гіпертексту | ||
| + | |||
| + | 3)Перерахуйте теги, які ми сьогодні розглядали | ||
| + | |||
| + | <font color="blue"><CENTER>'''IV Домашнє завдання'''</CENTER></font> | ||
Вивчити конспект. Прочитати параграф у підручнику Зарецької | Вивчити конспект. Прочитати параграф у підручнику Зарецької | ||
| Рядок 130: | Рядок 138: | ||
'''''(Курсивом виділено те, що учні мають законспектувати(орієнтовно)).'' | '''''(Курсивом виділено те, що учні мають законспектувати(орієнтовно)).'' | ||
''' | ''' | ||
| + | (прокоментовано Свинаренко та Махаліну) | ||
Поточна версія на 13:43, 22 грудня 2008
Тема: Поняття про мову HTML. Поняття HTML-документу. Структура веб-сторінки. Основні теги. Форматування тексту.
Мета: ознайомити з поняттям HTML-документу, його структурою, основними тегами і форматуванням тексту; виховати дисциплінованість, самостійність; розвити пам'ять, увагу, мислення
Тип уроку: лекція
Обладнання : дошка, крейда, мультимедійна дошка, текстовий редактор Блокнот
Добрий день, сідайте.
Як ви знаєте, Інтернет сьогодні є невід’ємною частиною нашої повсякденної реальності, як телефон чи автомобіль, і нікуди від цього не подітись. Його використовують для пошуку інформації, спілкування , здійснення покупок і представлення інформації на своїх веб-сайтах. Сьогодні ми розпочнемо вивчати створення сайтів і у кінці теми кожен з вас зробить свою веб-сторінку до кінця вивчення теми. Отже, записуємо дату і тему уроку.До речі записуемо і слухаемо уважно, на прикінці уроку я задам вам запитання і перевірю зошити
Розпочнемо з поняття веб-сторінка Веб-сторінка — це файл з розширенням HTM, HTML, SHTML, XHTML . 3 чого, власне, складаються ці файли HTML? Вони складаються із звичайного тексту. Ви можете проглянути початковий код файлу в будь-якому текстовому редакторі, включаючи Блокнот Windows (Notepad). Редагувати веб-документи ви також можете, використовуючи звичайний Блокнот. Хоча зараз існує велика кількість візуальних редакторів web-сторінок,наприклад: Netscape Composer, Microsoft FrontPage та ін., і поза сумнівом, вони дозволяють значно прискорити створення типових сторінок , проте поки ми будемо розбиратися із структурою HTML-документів і основними елементами мови HTML. Це дозволить в майбутньому контролювати роботу візуальних редакторів і виправляти помилки, що припускаються ними.
HTML (Hyper Text Markup Language — мова розмітки гіпертексту).
Гіпертекст — це легка у використанні і надзвичайно потужна система зв'язаних слів і фраз, що дозволяє легко переміщуватися між особливим чином організованими сторінками. Вона пов'язує фразу або слово однієї сторінки з будь-якою іншою сторінкою, абзацом, фразою або словом HTML-файл складається з двох основних частин: «голови» (заголовка) і «тіла». «Тіло» HTML- документа містить в собі весь інформативний вміст, тоді як у заголовку вказується тип документа, його кодування, мова, ім'я автора та інша додаткова інформація. Тіло документа відокремлюється від заголовка за допомогою міток (дескрипторів, тегів) HTML.
Мітка мови HTML або тег (англ. tag), або дескриптор (називайте, як вам більше подобається), є основним засобом розмітки документа. Під час написання теги відокремлюються від решти тексту кутовими дуж¬ками: «<» і «>». Регістр символів при цьому також не має ніякого зна¬чення, але хорошим тоном вважається набір тегів у верхньому регістрі, тобто великими літерами. Це допомагає візуально відокремити теги від основного тексту у разі подальшого редагування.
Усі теги HTML за їх призначенням і областю дії можна розділити на такі основні групи:
•теги, що визначають структуру документа (теги форматування);
•теги, що оформляють блоки гіпертексту (параграфи, списки, таблиці, картинки);
•гіпертекстові посилання і закладки (тобто загальні посилання).
Крім цього, теги діляться на дві групи:
•теги, які вимагають закриття (тобто обмеження дії) — парні;
•теги, які не вимагають закриття — непарні.
Наприклад, дескриптор <І>, що змінює зображення шрифту на курсив, є парним тегом, тобто вимагає закриття. Якщо він не буде закритий, то весь текст, після нього, буде відображатись курсивом. Закриваючим елементом завжди служить той самий тег, але із знаком «/» після першої кутової дужки. (вчитель приклади показує на мультимедійній дошці)
Приклад
< U >Цей текст відображатиметься як курсив. < / U >
Під час закриття тегів необхідно керуватися таким правилом: якщо один закриваючий тег вкладений всередину другого, то першим необхідно закривати вкладений тег. Запам'ятайте, що закриваючі теги повинні йти в порядку, зворотньому до відкриваючих.
Приклад
<І> Цей текст відображатиметься як курсив.A цей, як курсив і підкреслений.</І>.
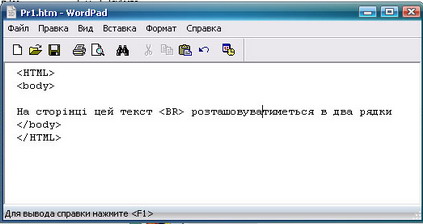
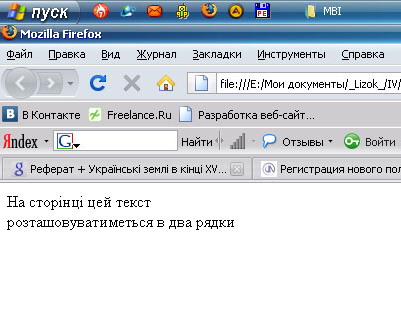
Теги, що не вимагають закриття, завжди легко визначити за змістом їх дії: як правило, вони виконують яку-небудь дію не над іншим об'єктом, а самі по собі. Прикладом може послужити тег BR, що викликає розрив і перехід на наступний рядок.
Приклад
На сторінці цей текст
розташовуватиметься в два рядки
Тепер розглянемо основні теги
Першими тегами, які першими розміщуються на будь-якій вебсторінці, будуть <HTML> і </HTML>.
Цей тег розпочинає і завершує будь-яку сторінку, вказуючи браузеру на те, що дана сторінка написана на мові HTML. Закриваючий тег стоятиме останнім, у кінці документа. Усе, що ми набиратимемо далі має бути розташоване між цими тегами.
Наступні теги необхідні для створення заголовка HTML-документа Тег <HEAD> </HEAD> служить для визначення заголовка документа тобто частини файла, що містить докладну інформацію про документ заголовок вікна документа, ім'я творця, індексний текст, який використовується для розміщення інформації про сторінку в пошукові системи, і глобальні змінні, такі, як вживане в документі кодування тощо. Цей тег також вимагає закриття.
Розглянемо дескриптори, що служать для опису документа і розташовані в його заголовку. Нагадаємо, ці теги повинні розташовуватись в заголовку між <HEAD> і </HEAD>.
<TITLE> Цим парним тегом визначається назва вікна браузера, у якому буде відображатись ваша сторінка.
Приклад
< TITLE >Сторінка спеціалізованої школи №269</TITLE>.
Під час перегляду цього документа в браузері в заголовку вікна і на відповідній цьому вікну кнопці на панелі завдань буде відображено текст «Сторінка спеціалізованої школи №269» .
Команди форматування
Мова HTML дозволяє Вам працювати з шістьма рівнями заголовків. Перший заголовок — найголовніший. На нього звертається особлива увага в тексті. Решта заголовків може бути оформлена, наприклад, жирним шрифтом або прописними буквами.
У HTML перший заголовок позначається як <Н1>Текст</ Н1 >. Він може співпадати з назвою документа.
Гіпертекстовий документ може бути оформлений з використанням таких стилів:
•<В> Напівжирний </В> Використовується для акцентування уваги на певних частинах тексту (від англ. «Bold» — «жирний»);
•<І> Курсив </І> Використовується для оформлення цитат, визначень, електронних адрес людей... (від англ. «Italic» — «курсив»);
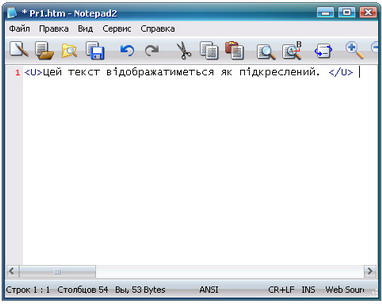
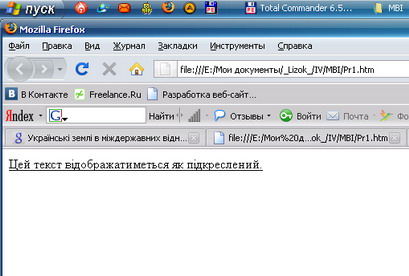
•< U>Підкреслений< /U> Використовується також для акцентування уваги на певних частинах тексту (від англ. «Underlining» — «підкреслений»).
Ці теги вимагають закриття і можуть використовуватися, перекриваючи дію один одного.
Приклад:
<В>Жирний <І>Жирний-Курсив Жирний-Курсив-Підкреслений < І > </В>;
Як відомо, на сторінці текст розміщується в абзацах. Для визначення абзацу в HTML використовується тег <Р> </Р>. Він має параметр ALIGN, який керує вирівнюванням тексту параграфа за допомогою чотирьох аргументів: LEFT, RIGHT, CENTER і JUSTIFY:
<Р ALIGN=LEFT> — вирівнювання тексту по лівому краю екрану;
<Р ALIGN=RIGHT> — вирівнювання тексту по правому краю екрану;
<Р ALIGN=CENTER> — вирівнювання тексту по центру екрану;
<Р ALIGN=JUSTIFY> — повне вирівнювання тексту по обох краях екрану.
Для розміщення будь-якого об'єкта по центру рядка існує тег < CENTER>. Він цілком застосовний також і до тексту. Якщо вам необхідно розташувати по центру рядка лише декілька слів або заголовок, тег < CENTER> буде зручнішим варіантом, ніж тег < Р ALIGN=CENTER>
<Р> і < CENTER> вимагають закриваючих тегів. У випадку, якщо весь текст, що знаходиться на сторінці після відкриття одного з цих тегів, повинен бути розміщений з тим же вирівнюванням, ви можете їх не закривати.
Останнім дескриптором із цієї групи, який ми розглянемо, буде тег < HR>. Це дуже простий тег. У браузері він відображається як горизон¬тальна лінія. Для управління зовнішнім виглядом ліній, що відображаються, у тезі < HR> є параметри: SIZE, WIDTH:
SIZE= N(пікселів) – Встановлює товщину лінії
WIDTH= N(пікселів) - Встановлює ширину лінії
Сьогодні на уроці ми розпочали цікаву тему – створення веб-сторінок. Взнали, що їх створюють за допомогою мови HTML.Розглянули будову її документів і основні кодові слова – теги
1) Що ми називаємо Веб-сторінкою?
2)Дайте означення гіпертексту
3)Перерахуйте теги, які ми сьогодні розглядали
Вивчити конспект. Прочитати параграф у підручнику Зарецької
(Курсивом виділено те, що учні мають законспектувати(орієнтовно)). (прокоментовано Свинаренко та Махаліну)