Відмінності між версіями «Змінні та типи данних в JavaScript»
Bobchik (обговорення • внесок) |
41119 (обговорення • внесок) |
||
| (не показані 98 проміжних версій 4 учасників) | |||
| Рядок 1: | Рядок 1: | ||
| − | + | = '''Змінні''' = | |
| + | У сценаріях JavaScript можна використовувати змінні, звертаючись до них за назвою. Змінні можуть бути глобальними або локальними. Глобальні змінні досяжні з довільного місця сценарію. Область дії локальних змінних обмежено кодом функції, всередині якого оголошено ці змінні. При створенні сценаріїв JavaScript рекомендовано оголошувати змінні до їхнього використання та надавання початкових величин. Це спрощує відлагодження сценаріїв і зменшує ймовірність помилки. | ||
| − | == | + | ==Оголошення змінної== |
| + | Оголосити змінну у JavaScript можна при допомозі ключового слова ''var'', таким чином: | ||
| + | '''var''' ''назва змінної'' | ||
| + | ''Тип змінної'' JavaScript надає лише при наданні змінній певної величини. Після такого надання назва змінної стане доступною, навіть якщо її попередньо не було оголошено. | ||
| + | <br>''Назва змінної:'' | ||
| + | * має починатися начинаться з літери латиниці або символів "_" чи "$", містити лише літери латиниці, цифри і символи "_" та "$"; | ||
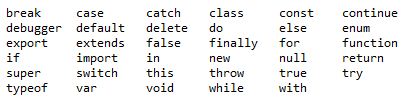
| + | * не може збігатися з жодним з таких зарезервованих слів JavaScript: | ||
| + | [[Файл:spisok_slov.JPG]]<br> | ||
| + | <br>'''Надання змінним величини''' здійснюють за допомогою оператора "=". Наприклад, оголошення змінної і надання їй величини текстового рядка можна здійснити так: | ||
| + | var Hello; | ||
| + | Hello = "Привіт!"; | ||
| + | При цьому у довільному місці програми змінній ''Hello'' можна надати числельну величину, наприклад, так: | ||
| + | Hello = 4; | ||
| + | Після здійснення такої операції тип змінної буде змінено, але у процесі інтерпретації сценарію не буде зроблено жодного попереджувального повідомлення. Змінній можна надати спеціальну величину ''null''. У цьому випадку змінній не призначено жоден з типів.<br> | ||
| + | <br>Тип ''число'' допускає використання різних форматів, наприклад,: | ||
| + | :25 — запис цілого числа у десятковій системі числення; | ||
| + | :0137 — запис цілого числа у вісімковій системі числення; | ||
| + | :0xFF — запис цілого числа у шістнадцятковій системі числення; | ||
| + | :386.7 — запис дійсного числа с плавающей десятковою крапкою; | ||
| + | :25e5 або 25E5 — запис дійсного числа в науковій нотації, дорівнює 25 ∙ 10<sup>5</sup>.<br><br> | ||
| + | :Якщо результат виконання операцій з числами не можна подати числом, то повертається величина NaN (від англійською ''Not a Number''). | ||
| + | :: Тип ''текстовий рядок'' описує послідовність символів між лапками (' або ", але одного вигляду). Слід зауважити, порожній рядок відмінний від ''null''. | ||
| + | : Тип ''логічних даних'' передбачає лише дві величини: ''true'' і ''false''. | ||
| + | :: Якщо змінну було оголошено, але їй не було надано величини, вона має ''невизначений тип''. | ||
| + | : Якщо у виразах зустрічаються змінні різних типів, інтерпретатор JavaScript може автоматично перетворити числові дані в рядки тексту. Перетворення рядка у число виконують лише з допомогою спеціальних функцій ''parseInt'' (у ціле) і ''parseFloat'' (у дійсне). | ||
| − | + | = '''Типи даних''' = | |
| − | + | Мова JavaScript містить шість типів даних: Undefined (непроникний), Null (нульовий), Boolean (логічний), String (рядковий), Number (числовий) і Object (об'єктний). Це відносно незначна кількість типів дозволяє, тим не менше, створювати повноцінні сценарії для виконання багатьох функцій. | |
| + | :Базові типи - це String (рядковий), Number (числовий) і Boolean (логічний). | ||
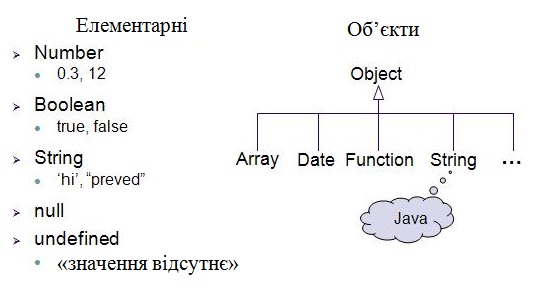
| + | У Javascript є і об'єктні типи даних і елементарні, які можна інтерпретувати як об'єкти. | ||
| + | <center><br>[[Файл:типы_данных_JS.JPG]]<br></center> | ||
| + | <br>Елементарні - створюються простою вказівкою даних: | ||
| + | var orange = "Апельсин" | ||
| + | Об'єктні - наприклад, через оператор new: | ||
| + | var orange = new String("Апельсин") | ||
| + | На практиці, хоча для кожного елементарного типу є відповідний об'єкт, використовувати їх не рекомендується. Це - відмерла частина мови. | ||
| + | var ok = new Boolean(true) // не треба | ||
| + | Елементарні типи автоматично інтерпретуються як об'єкти при викликах методів, тому можна, визначати довжину рядка як: | ||
| + | alert("Апельсин".length) | ||
| + | Тому іноді кажуть, що в javascript - всі об'єкти. Так зручно думати, але певна різниця все ж є. | ||
| + | <br>Наприклад, typeof видасть різний результат: | ||
| + | alert(typeof "test") | ||
| + | <center>[[Файл:результат_1.JPG]]<br></center> | ||
| + | alert(typeof new String("test")) | ||
| + | <center>[[Файл:результат_2.JPG]]<br></center> | ||
| + | <br>Це - ще одна причина уникати використання об'єктів там, де існує елементарний тип: менше плутанини.<br> | ||
| + | <br>Перетворення типу можна явним чином зробити через його назву: | ||
| + | var test = Boolean("something") // true | ||
| + | Крім усім відомих типів даних - в javascript є спеціальне значення undefined, яке, умовно кажучи, позначає що "даних немає". Не null, а даних немає. Розумійте як хочете. | ||
| − | + | ==Тип Number (числовий)== | |
| − | + | Цей тип має формат з плаваючою комою і може задаватись в довільній формі, наприклад, 1.349, 12, .0529,-1.5e10. Запис цілих чисел можлива в вісімковій (починається з O) або шістнадцятковій (починається з Ox) формі. Якщо в ході операцій виникає помилка (наприклад, при діленні на нуль), то змінна отримає значення NaN (not-a-number, що не число).<br> | |
| − | + | <br>Всі числа зберігаються у форматі float64, т.е 8 байт з плаваючою крапкою. У цьому форматі не завжди можливі точні обчислення. | |
| − | + | Наприклад, | |
| − | + | alert(0.1+0.2) // виведе не 0.3! | |
| − | + | <center>[[Файл:результат_3.JPG]]<br></center> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | Цей тип має | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <br> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <br> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <br> | + | |
| − | + | ||
<br> | <br> | ||
| − | + | ===Цікаві методи=== | |
| − | + | ||
| − | + | ||
| − | + | ====Округлення до потрібної точності після коми==== | |
| − | + | ||
| − | + | ||
| + | Для цього використовується метод toFixed. | ||
| + | 0.1234.toFixed(2) = 0.12 | ||
| + | ====Конвертація у число==== | ||
| − | === | + | Стандартно конвертація здійснюється викликом Number (). Можна і простіше: + str. |
| + | // еквівалентні записи | ||
| + | var str = "002" | ||
| + | var a = Number(str) // 2 | ||
| + | // нечисла перетворюються в NaN | ||
| + | +"0.1" // => 0.1 | ||
| + | +"0.1z" // => Number.NaN | ||
| + | Крім жорсткої конвертації є і більш м'яка фільтрація в число: | ||
| + | // обрізається все після числа | ||
| + | parseFloat("0.1zf") = 0.1 | ||
| + | parseInt("08f.4", 10) = 8 | ||
| + | // тут числа взагалі немає, тому NaN | ||
| + | parseFloat("smth") = Number.NaN | ||
| + | parseFloat, parseInt переводять зліва направо, поки це можливо. Якщо взагалі неможливо - то NaN.<br> | ||
| + | <br>Другий аргумент parseInt - основа системи числення. Якщо його немає, то система сама намагається вгадати систему числення: | ||
| + | parseInt("0x10") = 16 // т.я 0x означає 16-річну систему | ||
| + | parseInt("010") = 8 // т.я провідний 0 означає 8-річну систему | ||
| + | // якщо хочете без сюрпризів - вказуйте основу явно | ||
| + | parseInt("010",10) = 10 | ||
| − | + | ====Математика==== | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | Всі математичні функції знаходяться в "пакеті" Math. Не те, щоб у javascript є реальні пакунки просто так вийшло. | |
| − | + | * Math.floor () / Math.round () / Math.ceil () - округлення | |
| + | * Math.abs () - модуль числа | ||
| + | * Math.sin () і т.д | ||
| − | + | ==Тип String (рядковий)== | |
| − | + | Складається з усіх можливих текстових рядків. Кожен рядок представляє собою упорядкований масив з нуля або більше символів Unicode (тобто 16-бітових цілих чисел без знаку), які називаються частинами рядка. Елементи рядків нумеруються, починаючи з нуля. | |
| − | + | * Лапки подвійні і одинарні працюють однаково | |
| − | + | * Можна вказувати Юнікодні символи через \ uXXXX: | |
| − | + | ** "зірочка: \ u002a" | |
| − | + | * Вбудовані регулярні вирази, методи replace / match: | |
| − | + | ** "превед медвед". replace (/ (. *?) \ s (. *) /, "$ 2, $ 1!") / / => медвед, превед! | |
| − | + | Як це зазвичай і буває, у регулярки символ \ w позначає латинські буквоцифри або підкреслення, але не російські літери. | |
| − | + | ||
| − | + | Довжина рядка зберігається у властивості length. | |
| − | + | ==Тип Boolean (логічний)== | |
| − | + | У javascript - особливий список значень, які при приведенні до Boolean стають false. Він відрізняється, наприклад, від аналогічного списку в PHP. | |
| − | + | Логічний тип складається рівно з двох логічних значень: '''true''' (істина) і '''false''' (неправда). | |
| − | + | :False | |
| + | ::false | ||
| + | ::null | ||
| + | ::undefined | ||
| + | ::“” | ||
| + | ::0 | ||
| + | ::Number.NaN | ||
| + | :True – все інше | ||
| + | ::“0” | ||
| + | ::“false” | ||
| − | + | Щоб привести значення до булевого - використовується або явна вказівка типу: Boolean (a), або подвійне заперечення:!! а | |
| − | + | Boolean(a) == !!a | |
| − | + | ==Тип Object (об'єктний)== | |
| − | + | Значення цього типу є об'єкти. Число властивостей необмежено, можна визначати нові властивості або ж використовувати перевизначені. Властивості мають свою назву і значення. Доступ до властивостей об'єкта здійснюється за допомогою символу крапка (.). Наприклад, в наступному записі властивості name об'єкта person присвоюється значення Vasya: | |
| − | + | person.name = "Vasya"; | |
| + | Об'єкти створюються за допомогою оператора new: | ||
| + | var person = new Object(); | ||
| + | Існує ряд зумовлених об'єктів. Можна створити новий об'єкт, який володіє (наследує) властивості вже існуючого об'єкта таким чином (на прикладі об'єкта Date): | ||
| + | var today = new Date(); | ||
| − | == | + | ==Тип Undefined (невизначений)== |
| + | Цей тип складається з одного значення undefined. Це значення, яке приймає змінна, яка оголошена в програмі, але якій ще не присвоєно ніякого значення. | ||
| − | + | ==Тип Null (нульовий)== | |
| − | + | Складається з одного значення null. Це значення означає нульове, порожнє або неіснуюче посилання. | |
| − | + | ||
| − | + | ||
| − | + | =='''Перетворення типів'''== | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | Тип змінної залежить від того, який тип інформації в ній зберігається. JavaScript - слаботипізована мова. Це означає, що в декларації змінної не вказується його тип і надалі можна надавати їй значення будь-яких типів. Виконуюча система JavaScript сама виконує автоматичне перетворення типів даних у міру необхідності. Для явного перетворення типів використовуються методи Boolean, Number, Object і String. <br> | |
| + | <br>Тип змінної привласнюється змінній автоматично протягом виконання скрипта. Так, наприклад, ви можете визначити змінну в такий спосіб: | ||
| + | var answer=42 | ||
| + | А пізніше, ви можете привласнити тій же змінній значення, що наприклад випливає: | ||
| + | answer="Thanks for all the fish..." | ||
| + | Або розглянемо наступне вираження: | ||
| + | //приклад | ||
| + | var onestring="1" | ||
| + | var oneint=1 | ||
| + | var oneconcatenate=onestring+oneint | ||
| + | // У результаті виходить "11" | ||
| + | var oneaddition=oneint+onestring | ||
| + | // У результаті виходить 2 | ||
| + | У першій операції додавання перший операнд є рядком. Javascript припускає, що проводиться операція із двома рядками. Коли Javascript виявляє в якості другого операнда ціле число, він у відповідності зі своїми виставами перетворить змінну в рядок. | ||
| − | + | Оскільки Javascript вільно типізований мова, то це не викличе помилки. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | Тому що Javascript не підтримує ніяких методів і властивостей для визначення типу поточного значення змінної, дуже важливо уважно відстежувати типи змінних щоб уникнути несподіваних результатів. | |
| − | + | ||
| + | Взагалі, у вираженнях строкові значення, що включають числові Javascript перетворює числові значення в строкові. Наприклад, розглянемо наступні твердження: | ||
| + | x="The answer is " + 42 | ||
| + | y=42 + " is the answer." | ||
| + | Перше твердження буде рядок "The answer is - 42 ". Друге твердження повертає рядок " 42 - The answer is". | ||
| − | + | Javascript надає кілька спеціальних функцій для керування строковими й числовими значеннями: | |
| + | # eval обчислює рядок, що представляє будь-які Javascript літерали або змінні, перетворюючи її в число. | ||
| + | # parseint перетворює рядок у ціле число в зазначеній підставі системи числення, якщо можливо. | ||
| + | # parsefloat перетворює рядок у число із плаваючою крапкою, якщо можливо. | ||
Поточна версія на 11:18, 9 жовтня 2016
Зміст
Змінні
У сценаріях JavaScript можна використовувати змінні, звертаючись до них за назвою. Змінні можуть бути глобальними або локальними. Глобальні змінні досяжні з довільного місця сценарію. Область дії локальних змінних обмежено кодом функції, всередині якого оголошено ці змінні. При створенні сценаріїв JavaScript рекомендовано оголошувати змінні до їхнього використання та надавання початкових величин. Це спрощує відлагодження сценаріїв і зменшує ймовірність помилки.
Оголошення змінної
Оголосити змінну у JavaScript можна при допомозі ключового слова var, таким чином:
var назва змінної
Тип змінної JavaScript надає лише при наданні змінній певної величини. Після такого надання назва змінної стане доступною, навіть якщо її попередньо не було оголошено.
Назва змінної:
- має починатися начинаться з літери латиниці або символів "_" чи "$", містити лише літери латиниці, цифри і символи "_" та "$";
- не може збігатися з жодним з таких зарезервованих слів JavaScript:
Надання змінним величини здійснюють за допомогою оператора "=". Наприклад, оголошення змінної і надання їй величини текстового рядка можна здійснити так:
var Hello; Hello = "Привіт!";
При цьому у довільному місці програми змінній Hello можна надати числельну величину, наприклад, так:
Hello = 4;
Після здійснення такої операції тип змінної буде змінено, але у процесі інтерпретації сценарію не буде зроблено жодного попереджувального повідомлення. Змінній можна надати спеціальну величину null. У цьому випадку змінній не призначено жоден з типів.
Тип число допускає використання різних форматів, наприклад,:
- 25 — запис цілого числа у десятковій системі числення;
- 0137 — запис цілого числа у вісімковій системі числення;
- 0xFF — запис цілого числа у шістнадцятковій системі числення;
- 386.7 — запис дійсного числа с плавающей десятковою крапкою;
- 25e5 або 25E5 — запис дійсного числа в науковій нотації, дорівнює 25 ∙ 105.
- Якщо результат виконання операцій з числами не можна подати числом, то повертається величина NaN (від англійською Not a Number).
- Тип текстовий рядок описує послідовність символів між лапками (' або ", але одного вигляду). Слід зауважити, порожній рядок відмінний від null.
- Тип логічних даних передбачає лише дві величини: true і false.
- Якщо змінну було оголошено, але їй не було надано величини, вона має невизначений тип.
- Якщо у виразах зустрічаються змінні різних типів, інтерпретатор JavaScript може автоматично перетворити числові дані в рядки тексту. Перетворення рядка у число виконують лише з допомогою спеціальних функцій parseInt (у ціле) і parseFloat (у дійсне).
Типи даних
Мова JavaScript містить шість типів даних: Undefined (непроникний), Null (нульовий), Boolean (логічний), String (рядковий), Number (числовий) і Object (об'єктний). Це відносно незначна кількість типів дозволяє, тим не менше, створювати повноцінні сценарії для виконання багатьох функцій.
- Базові типи - це String (рядковий), Number (числовий) і Boolean (логічний).
У Javascript є і об'єктні типи даних і елементарні, які можна інтерпретувати як об'єкти.

Елементарні - створюються простою вказівкою даних:
var orange = "Апельсин"
Об'єктні - наприклад, через оператор new:
var orange = new String("Апельсин")
На практиці, хоча для кожного елементарного типу є відповідний об'єкт, використовувати їх не рекомендується. Це - відмерла частина мови.
var ok = new Boolean(true) // не треба
Елементарні типи автоматично інтерпретуються як об'єкти при викликах методів, тому можна, визначати довжину рядка як:
alert("Апельсин".length)
Тому іноді кажуть, що в javascript - всі об'єкти. Так зручно думати, але певна різниця все ж є.
Наприклад, typeof видасть різний результат:
alert(typeof "test")

alert(typeof new String("test"))

Це - ще одна причина уникати використання об'єктів там, де існує елементарний тип: менше плутанини.
Перетворення типу можна явним чином зробити через його назву:
var test = Boolean("something") // true
Крім усім відомих типів даних - в javascript є спеціальне значення undefined, яке, умовно кажучи, позначає що "даних немає". Не null, а даних немає. Розумійте як хочете.
Тип Number (числовий)
Цей тип має формат з плаваючою комою і може задаватись в довільній формі, наприклад, 1.349, 12, .0529,-1.5e10. Запис цілих чисел можлива в вісімковій (починається з O) або шістнадцятковій (починається з Ox) формі. Якщо в ході операцій виникає помилка (наприклад, при діленні на нуль), то змінна отримає значення NaN (not-a-number, що не число).
Всі числа зберігаються у форматі float64, т.е 8 байт з плаваючою крапкою. У цьому форматі не завжди можливі точні обчислення.
Наприклад,
alert(0.1+0.2) // виведе не 0.3!

Цікаві методи
Округлення до потрібної точності після коми
Для цього використовується метод toFixed.
0.1234.toFixed(2) = 0.12
Конвертація у число
Стандартно конвертація здійснюється викликом Number (). Можна і простіше: + str.
// еквівалентні записи var str = "002" var a = Number(str) // 2 // нечисла перетворюються в NaN +"0.1" // => 0.1 +"0.1z" // => Number.NaN
Крім жорсткої конвертації є і більш м'яка фільтрація в число:
// обрізається все після числа
parseFloat("0.1zf") = 0.1
parseInt("08f.4", 10) = 8
// тут числа взагалі немає, тому NaN
parseFloat("smth") = Number.NaN
parseFloat, parseInt переводять зліва направо, поки це можливо. Якщо взагалі неможливо - то NaN.
Другий аргумент parseInt - основа системи числення. Якщо його немає, то система сама намагається вгадати систему числення:
parseInt("0x10") = 16 // т.я 0x означає 16-річну систему
parseInt("010") = 8 // т.я провідний 0 означає 8-річну систему
// якщо хочете без сюрпризів - вказуйте основу явно
parseInt("010",10) = 10
Математика
Всі математичні функції знаходяться в "пакеті" Math. Не те, щоб у javascript є реальні пакунки просто так вийшло.
- Math.floor () / Math.round () / Math.ceil () - округлення
- Math.abs () - модуль числа
- Math.sin () і т.д
Тип String (рядковий)
Складається з усіх можливих текстових рядків. Кожен рядок представляє собою упорядкований масив з нуля або більше символів Unicode (тобто 16-бітових цілих чисел без знаку), які називаються частинами рядка. Елементи рядків нумеруються, починаючи з нуля.
- Лапки подвійні і одинарні працюють однаково
- Можна вказувати Юнікодні символи через \ uXXXX:
- "зірочка: \ u002a"
- Вбудовані регулярні вирази, методи replace / match:
- "превед медвед". replace (/ (. *?) \ s (. *) /, "$ 2, $ 1!") / / => медвед, превед!
Як це зазвичай і буває, у регулярки символ \ w позначає латинські буквоцифри або підкреслення, але не російські літери.
Довжина рядка зберігається у властивості length.
Тип Boolean (логічний)
У javascript - особливий список значень, які при приведенні до Boolean стають false. Він відрізняється, наприклад, від аналогічного списку в PHP.
Логічний тип складається рівно з двох логічних значень: true (істина) і false (неправда).
- False
- false
- null
- undefined
- “”
- 0
- Number.NaN
- True – все інше
- “0”
- “false”
Щоб привести значення до булевого - використовується або явна вказівка типу: Boolean (a), або подвійне заперечення:!! а
Boolean(a) == !!a
Тип Object (об'єктний)
Значення цього типу є об'єкти. Число властивостей необмежено, можна визначати нові властивості або ж використовувати перевизначені. Властивості мають свою назву і значення. Доступ до властивостей об'єкта здійснюється за допомогою символу крапка (.). Наприклад, в наступному записі властивості name об'єкта person присвоюється значення Vasya:
person.name = "Vasya";
Об'єкти створюються за допомогою оператора new:
var person = new Object();
Існує ряд зумовлених об'єктів. Можна створити новий об'єкт, який володіє (наследує) властивості вже існуючого об'єкта таким чином (на прикладі об'єкта Date):
var today = new Date();
Тип Undefined (невизначений)
Цей тип складається з одного значення undefined. Це значення, яке приймає змінна, яка оголошена в програмі, але якій ще не присвоєно ніякого значення.
Тип Null (нульовий)
Складається з одного значення null. Це значення означає нульове, порожнє або неіснуюче посилання.
Перетворення типів
Тип змінної залежить від того, який тип інформації в ній зберігається. JavaScript - слаботипізована мова. Це означає, що в декларації змінної не вказується його тип і надалі можна надавати їй значення будь-яких типів. Виконуюча система JavaScript сама виконує автоматичне перетворення типів даних у міру необхідності. Для явного перетворення типів використовуються методи Boolean, Number, Object і String.
Тип змінної привласнюється змінній автоматично протягом виконання скрипта. Так, наприклад, ви можете визначити змінну в такий спосіб:
var answer=42
А пізніше, ви можете привласнити тій же змінній значення, що наприклад випливає:
answer="Thanks for all the fish..."
Або розглянемо наступне вираження:
//приклад var onestring="1" var oneint=1 var oneconcatenate=onestring+oneint // У результаті виходить "11" var oneaddition=oneint+onestring // У результаті виходить 2
У першій операції додавання перший операнд є рядком. Javascript припускає, що проводиться операція із двома рядками. Коли Javascript виявляє в якості другого операнда ціле число, він у відповідності зі своїми виставами перетворить змінну в рядок.
Оскільки Javascript вільно типізований мова, то це не викличе помилки.
Тому що Javascript не підтримує ніяких методів і властивостей для визначення типу поточного значення змінної, дуже важливо уважно відстежувати типи змінних щоб уникнути несподіваних результатів.
Взагалі, у вираженнях строкові значення, що включають числові Javascript перетворює числові значення в строкові. Наприклад, розглянемо наступні твердження:
x="The answer is " + 42 y=42 + " is the answer."
Перше твердження буде рядок "The answer is - 42 ". Друге твердження повертає рядок " 42 - The answer is".
Javascript надає кілька спеціальних функцій для керування строковими й числовими значеннями:
- eval обчислює рядок, що представляє будь-які Javascript літерали або змінні, перетворюючи її в число.
- parseint перетворює рядок у ціле число в зазначеній підставі системи числення, якщо можливо.
- parsefloat перетворює рядок у число із плаваючою крапкою, якщо можливо.