Відмінності між версіями «Обробка зображень лабораторна 3 Сокол»
3366491 (обговорення • внесок) |
3366491 (обговорення • внесок) |
||
| (не показано 10 проміжних версій цього учасника) | |||
| Рядок 1: | Рядок 1: | ||
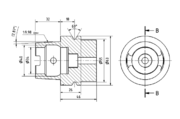
== Формат bmp == | == Формат bmp == | ||
| − | + | [[Файл:Bmp_drawing.png|міні]] | |
| − | Формат файлу BMP (скорочено від BitMaP) - це "рідний" формат растрової графіки для Windows, оскільки він найближче відповідає внутрішньому формату Windows, в якому ця система зберігає свої растрові масиви. Для імені файлу, представленого в BMP-форматі, найчастіше використовується розширення BMP, хоча деякі файли мають розширення RLE, що означає run length encoding (кодування довжини серій). Розширення RLE імені файлу зазвичай вказує на те, що вироблено | + | Формат файлу BMP (скорочено від BitMaP) - це "рідний" формат растрової графіки для Windows, оскільки він найближче відповідає внутрішньому формату Windows, в якому ця система зберігає свої растрові масиви. Для імені файлу, представленого в BMP-форматі, найчастіше використовується розширення BMP, хоча деякі файли мають розширення RLE, що означає run length encoding (кодування довжини серій). Розширення RLE імені файлу зазвичай вказує на те, що вироблено стиснення растрової інформації файлу одним з двох способів стиснення RLE, які допустимі для файлів BMP-формату. |
У файлах BMP інформація про колір кожного пікселя кодується 1, 4, 8, 16 або 24 біт (біт/піксель). Числом біт/піксель, званим також глибиною уявлення кольору, визначається максимальне число кольорів в зображенні. Зображення при глибині 1 біт/піксель може мати всього два кольори, а при глибині 24 біт/піксель - більше 16 млн. різних кольорів. | У файлах BMP інформація про колір кожного пікселя кодується 1, 4, 8, 16 або 24 біт (біт/піксель). Числом біт/піксель, званим також глибиною уявлення кольору, визначається максимальне число кольорів в зображенні. Зображення при глибині 1 біт/піксель може мати всього два кольори, а при глибині 24 біт/піксель - більше 16 млн. різних кольорів. | ||
| Рядок 13: | Рядок 13: | ||
Це, мабуть, найпоширеніший графічний формат. Зазвичай він використовується для публікації в інтернеті фотографій і зображень з текстом. JPEG є TrueColor-форматом, тобто має здатність зберігати зображення з глибиною кольору 24 біт/піксель. Даний формат може відображати більше 16 млн. кольорів. | Це, мабуть, найпоширеніший графічний формат. Зазвичай він використовується для публікації в інтернеті фотографій і зображень з текстом. JPEG є TrueColor-форматом, тобто має здатність зберігати зображення з глибиною кольору 24 біт/піксель. Даний формат може відображати більше 16 млн. кольорів. | ||
| − | Основна особливість формату JPEG - високий ступінь стиснення даних, що досягається за рахунок стиснення з втратами. Тобто частина даних під час стиснення відкидається. Це призводить до зниження якості картинки (губляться дрібні деталі, з'являються розводи | + | Основна особливість формату JPEG - високий ступінь стиснення даних, що досягається за рахунок стиснення з втратами. Тобто частина даних під час стиснення відкидається. Це призводить до зниження якості картинки (губляться дрібні деталі, з'являються розводи), але дозволяє досягти гарного стиснення зображення. Зрозуміло, такий підхід непридатний для креслень, схем та інших видів графіки, які вимагають передачі чітких ліній і написів. Але для фотозображень, особливо тих, що мають великі розміри, подібні алгоритми стиснення цілком прийнятні. |
До недоліків стиснення за стандартом JPEG слід віднести появу на відновлених зображеннях при високих ступенях стиснення характерних артефактів: зображення розсипається на блоки розміром 8x8 пікселів (цей ефект особливо помітний на областях зображення з плавними змінами яскравості), в областях з високою просторовою частотою (наприклад, на контрастних контурах і кордони зображення) виникають артефакти у вигляді шумових ореолів. Слід зазначити, що стандарт JPEG (ISO/IEC 10918-1, Annex K, п. K.8) передбачає використання спеціальних фільтрів для придушення блокових артефактів, але на практиці подібні фільтри, незважаючи на їх високу ефективність, практично не використовуються. Однак, незважаючи на недоліки, JPEG отримав дуже широке поширення через досить високий (щодо існуючих під час його появи альтернатив) ступінь стиснення, підтримки стиснення повнокольорових зображень. | До недоліків стиснення за стандартом JPEG слід віднести появу на відновлених зображеннях при високих ступенях стиснення характерних артефактів: зображення розсипається на блоки розміром 8x8 пікселів (цей ефект особливо помітний на областях зображення з плавними змінами яскравості), в областях з високою просторовою частотою (наприклад, на контрастних контурах і кордони зображення) виникають артефакти у вигляді шумових ореолів. Слід зазначити, що стандарт JPEG (ISO/IEC 10918-1, Annex K, п. K.8) передбачає використання спеціальних фільтрів для придушення блокових артефактів, але на практиці подібні фільтри, незважаючи на їх високу ефективність, практично не використовуються. Однак, незважаючи на недоліки, JPEG отримав дуже широке поширення через досить високий (щодо існуючих під час його появи альтернатив) ступінь стиснення, підтримки стиснення повнокольорових зображень. | ||
| − | Зменшення розміру файлу досягається складним математичним алгоритмом видалення інформації - чим замовляється якість нижче, тим коефіцієнт стиснення більше, файл менше. Головне, підібрати максимальне стиснення при мінімальній втраті якості. Алгоритм ідентифікує і відкидає дані, які людське око не в змозі побачити (незначні зміни в кольорі не розрізняються людиною, тоді як вловлюється навіть найменша різниця в інтенсивності, тому JPEG менше підходить для обробки чорно-білих напівтонових зображень), що призводить до суттєвого зменшення розміру файлу. Таким чином, на відміну від методу стиснення LZW або RLE в результаті застосування технології JPEG дані губляться назавжди. Так, файл, одного разу записаний в форматі JPEG, а потім переведений, скажімо, в TIFF, вже не буде тим же, що і оригінал. Тому | + | Зменшення розміру файлу досягається складним математичним алгоритмом видалення інформації - чим замовляється якість нижче, тим коефіцієнт стиснення більше, файл менше. Головне, підібрати максимальне стиснення при мінімальній втраті якості. Алгоритм ідентифікує і відкидає дані, які людське око не в змозі побачити (незначні зміни в кольорі не розрізняються людиною, тоді як вловлюється навіть найменша різниця в інтенсивності, тому JPEG менше підходить для обробки чорно-білих напівтонових зображень), що призводить до суттєвого зменшення розміру файлу. Таким чином, на відміну від методу стиснення LZW або RLE в результаті застосування технології JPEG дані губляться назавжди. Так, файл, одного разу записаний в форматі JPEG, а потім переведений, скажімо, в TIFF, вже не буде тим же, що і оригінал. Тому використовувати JPEG слід тільки для збереження кінцевих результатів. |
Файли даних JPEG, зазвичай мають розширення .jpeg, .jfif, .jpg, .JPG, або .JPE. | Файли даних JPEG, зазвичай мають розширення .jpeg, .jfif, .jpg, .JPG, або .JPE. | ||
== Формат gif == | == Формат gif == | ||
| − | [[Файл: | + | [[Файл:Tumblr nmr2wsqrcl1tcuj64o1 400.gif|міні]] |
Формат GIF (Graphic Interchange Format) був розроблений компанією CompuServ спеціально для передачі кольорових зображень по комп'ютерним мережам. Розробники прагнули створити формат, який дозволяв би передати зображення на комп'ютер користувача за найкоротший час. Зараз найбільш широко використовуються специфікації цього формату GIF87 і GIF89a (цифри позначають, рік випуску стандарту). | Формат GIF (Graphic Interchange Format) був розроблений компанією CompuServ спеціально для передачі кольорових зображень по комп'ютерним мережам. Розробники прагнули створити формат, який дозволяв би передати зображення на комп'ютер користувача за найкоротший час. Зараз найбільш широко використовуються специфікації цього формату GIF87 і GIF89a (цифри позначають, рік випуску стандарту). | ||
| Рядок 28: | Рядок 28: | ||
• стиснення даних без втрат (алгоритм стиснення LZW); | • стиснення даних без втрат (алгоритм стиснення LZW); | ||
| + | |||
• максимальне число кольорів - 256; | • максимальне число кольорів - 256; | ||
| + | |||
• підтримка прозорості; | • підтримка прозорості; | ||
| + | |||
• можливість включення декількох зображень (анімація); | • можливість включення декількох зображень (анімація); | ||
Структура файлу GIF залежить від версії GIF-специфікації, якій відповідає файл. В даний час використовуються дві версії, GIF87a і GIF89a. Перша з них простіше. Незалежно від номера версії, файл GIF починається з 13-байт заголовка, що містить сигнатуру, яка ідентифікує цей файл в якості GIF-файлу, номер версії GIF і іншу інформацію. Якщо файл зберігає лише одне зображення, слідом за заголовком зазвичай розташовується загальна таблиця кольорів, що визначає кольори зображення. Якщо у файлі зберігається декілька зображень (формат GIF, аналогічно TIFF, дозволяє в одному файлі кодувати два і більше зображень), то замість загальної таблиці кольорів кожне зображення супроводжується локальної таблицею кольорів. | Структура файлу GIF залежить від версії GIF-специфікації, якій відповідає файл. В даний час використовуються дві версії, GIF87a і GIF89a. Перша з них простіше. Незалежно від номера версії, файл GIF починається з 13-байт заголовка, що містить сигнатуру, яка ідентифікує цей файл в якості GIF-файлу, номер версії GIF і іншу інформацію. Якщо файл зберігає лише одне зображення, слідом за заголовком зазвичай розташовується загальна таблиця кольорів, що визначає кольори зображення. Якщо у файлі зберігається декілька зображень (формат GIF, аналогічно TIFF, дозволяє в одному файлі кодувати два і більше зображень), то замість загальної таблиці кольорів кожне зображення супроводжується локальної таблицею кольорів. | ||
| − | У файлі GIF87a слідом за заголовком і загальною таблицею | + | У файлі GIF87a слідом за заголовком і загальною таблицею кольорів розміщується зображення, яке може бути першим з кількох наявних поспіль зображень. Кожне зображення складається з 10-байт опису зображення, розташованої слідом за ним локальної таблиці кольорів і бітів реєстрового масиву. Для підвищення ефективності використання пам'яті дані реєстрового масиву стискаються за допомогою алгоритму LZW. |
Файли GIF89a мають аналогічну структуру, але вони можуть містити факультативні блоки розширення з додатковою інформацією про кожне зображення. У специфікації GIF89a визначено чотири типи блоків розширення. Це блоки розширення для управління графікою, які описують, як зображення повинне виводитися на екран (наприклад, накладається воно на попереднє зображення подібно діапозитивів або просто замінює його); блоки розширення зі звичайним текстом, що містять текст, що відображається разом з графікою; блоки розширення для коментаря, що містять коментарі в коді ASCII; і блоки розширення прикладних програм, в яких зберігається інформація, що належить тільки створила цей файл програмою. Блоки розширення можуть перебувати практично в будь-якому місці файлу після загальної таблиці кольорів. | Файли GIF89a мають аналогічну структуру, але вони можуть містити факультативні блоки розширення з додатковою інформацією про кожне зображення. У специфікації GIF89a визначено чотири типи блоків розширення. Це блоки розширення для управління графікою, які описують, як зображення повинне виводитися на екран (наприклад, накладається воно на попереднє зображення подібно діапозитивів або просто замінює його); блоки розширення зі звичайним текстом, що містять текст, що відображається разом з графікою; блоки розширення для коментаря, що містять коментарі в коді ASCII; і блоки розширення прикладних програм, в яких зберігається інформація, що належить тільки створила цей файл програмою. Блоки розширення можуть перебувати практично в будь-якому місці файлу після загальної таблиці кольорів. | ||
| − | Основні переваги GIF полягають в широкому поширенні цього формату і його компактності. Але йому притаманні два досить серйозні недоліки. Один з них полягає в тому, що в зображеннях, що зберігаються у вигляді GIF-файлу, не може бути використано більше | + | Основні переваги GIF полягають в широкому поширенні цього формату і його компактності. Але йому притаманні два досить серйозні недоліки. Один з них полягає в тому, що в зображеннях, що зберігаються у вигляді GIF-файлу, не може бути використано більше 256 кольорів. Другий, можливо, ще більш серйозний, полягає в тому, що розробники програм, що використовують в них формати GIF, повинні мати ліцензійну угоду з CompuServe і вносити плату за кожен екземпляр програми; така цінова політика була прийнята CompuServe після того, як Unisys оголосила, що почне добиватися дотримання своїх прав власності і зажадала від тих, хто користується алгоритмом стиснення LZW, вносити ліцензійні платежі. |
Алгоритм стиснення даних LZW (алгоритм Лемпела-Зива-Уолша) ґрунтується на присвоєнні групам символів (бітів) номерів. Коли символ зустрічається в перший раз, він додається в таблицю кодів і надалі замінюється відповідним номером. Якщо символ зустрічається вдруге, то він заноситься в таблицю кодів разом з символом, наступним за ним. Така комбінація надалі розглядається як самостійний символ. Подібна операція виконується для всіх можна зустріти комбінацій бітів. Якщо файл містить багато символів, що повторюються, то за рахунок заміни символу на його номер можна отримати значну економію місця. Стосовно до графіку такий алгоритм особливо ефективний при кодуванні зображень, що містять невелику кількість різних кольорів і протяжні однотонні області. Справді, якщо зображення містить кілька рядків пікселів, залитих одним кольором, то в кінці кінців цілий рядок буде кодуватися одним символом. Стиснення в форматі GIF включено постійно, і кожен файл стискається так сильно, як це тільки можливо. Користувач не має можливості вибрати ступінь стиснення або алгоритм. | Алгоритм стиснення даних LZW (алгоритм Лемпела-Зива-Уолша) ґрунтується на присвоєнні групам символів (бітів) номерів. Коли символ зустрічається в перший раз, він додається в таблицю кодів і надалі замінюється відповідним номером. Якщо символ зустрічається вдруге, то він заноситься в таблицю кодів разом з символом, наступним за ним. Така комбінація надалі розглядається як самостійний символ. Подібна операція виконується для всіх можна зустріти комбінацій бітів. Якщо файл містить багато символів, що повторюються, то за рахунок заміни символу на його номер можна отримати значну економію місця. Стосовно до графіку такий алгоритм особливо ефективний при кодуванні зображень, що містять невелику кількість різних кольорів і протяжні однотонні області. Справді, якщо зображення містить кілька рядків пікселів, залитих одним кольором, то в кінці кінців цілий рядок буде кодуватися одним символом. Стиснення в форматі GIF включено постійно, і кожен файл стискається так сильно, як це тільки можливо. Користувач не має можливості вибрати ступінь стиснення або алгоритм. | ||
| − | |||
| − | |||
== Формат png == | == Формат png == | ||
| − | + | [[Файл:Логотип_ImgID1.png|міні]] | |
PNG (англ. Portable network graphics) - растровий формат зберігання графічної інформації, що використовує стиснення без втрат за алгоритмом Deflate. PNG був створений як вільний формат для заміни GIF, тому в Інтернеті з'явився бекронім «PNG's Not GIF» ( «PNG - НЕ GIF»). | PNG (англ. Portable network graphics) - растровий формат зберігання графічної інформації, що використовує стиснення без втрат за алгоритмом Deflate. PNG був створений як вільний формат для заміни GIF, тому в Інтернеті з'явився бекронім «PNG's Not GIF» ( «PNG - НЕ GIF»). | ||
| Рядок 55: | Рядок 56: | ||
== Формат cdr == | == Формат cdr == | ||
| − | + | [[Файл:Cdr_l3.png|міні]] | |
Формат CDR, як можна здогадатися з назви, є рідним для найпопулярнішого редактора векторних зображень CorelDraw. Також як і в AI, в CDR може зберігатися інформація про векторні форми, растрові і векторні шари, кольори. Одним з переваг цього формату, є можливість вбудовувати шрифти (наприклад, якщо ви використовуєте якийсь рідкісний шрифт, якого немає на іншому комп'ютері, на який ви хочете перенести зображення, ви можете разом з самим малюнком зберегти і даний шрифт). Іншою перевагою є максимальний розмір зображення до 45 квадратних метрів. У CDR є можливість в одному файлі зберігати декілька сторінок, наприклад, вам потрібно створити брошуру, для цього ви можете всередині одного файлу зробити потрібну кількість сторінок, і кожну редагувати окремо. Є ще одна тонкість, при виході кожної нової версії програми, попередня версія, наприклад, CorelDraw9, не зрозуміє файл, збережений в CorelDraw10 і старше. | Формат CDR, як можна здогадатися з назви, є рідним для найпопулярнішого редактора векторних зображень CorelDraw. Також як і в AI, в CDR може зберігатися інформація про векторні форми, растрові і векторні шари, кольори. Одним з переваг цього формату, є можливість вбудовувати шрифти (наприклад, якщо ви використовуєте якийсь рідкісний шрифт, якого немає на іншому комп'ютері, на який ви хочете перенести зображення, ви можете разом з самим малюнком зберегти і даний шрифт). Іншою перевагою є максимальний розмір зображення до 45 квадратних метрів. У CDR є можливість в одному файлі зберігати декілька сторінок, наприклад, вам потрібно створити брошуру, для цього ви можете всередині одного файлу зробити потрібну кількість сторінок, і кожну редагувати окремо. Є ще одна тонкість, при виході кожної нової версії програми, попередня версія, наприклад, CorelDraw9, не зрозуміє файл, збережений в CorelDraw10 і старше. | ||
| − | |||
| − | |||
== джерела == | == джерела == | ||
| Рядок 66: | Рядок 65: | ||
[http://color.e-publish.ru/p25aa1.html http://color.e-publish.ru/p25aa1.html] | [http://color.e-publish.ru/p25aa1.html http://color.e-publish.ru/p25aa1.html] | ||
| + | |||
| + | == таблиця == | ||
| + | |||
| + | {| class="wikitable" width="100%" | ||
| + | |- | ||
| + | ! !! BMP !! JPG !! GIF !! PNG | ||
| + | |- | ||
| + | | Посилання ||[https://drive.google.com/open?id=0BylYWshsgehwWmhXeXVlcEktanc bmp] ||[https://drive.google.com/open?id=0BylYWshsgehwVm1fMjNLUzJueVU jpg] || [https://drive.google.com/open?id=0BylYWshsgehwQXRqWWU1N3VoUTA gif] || [https://drive.google.com/open?id=0BylYWshsgehwZDRYZWNuUGhxY0k png] | ||
| + | |- | ||
| + | | Розмір || 22.8 МБ || 3.09МБ || 3.69 МБ || 11.9 МБ | ||
| + | |- | ||
| + | | Втрата якості || немає || наявна || наявна || немає | ||
| + | |- | ||
Поточна версія на 22:28, 23 квітня 2017
Формат bmp
Формат файлу BMP (скорочено від BitMaP) - це "рідний" формат растрової графіки для Windows, оскільки він найближче відповідає внутрішньому формату Windows, в якому ця система зберігає свої растрові масиви. Для імені файлу, представленого в BMP-форматі, найчастіше використовується розширення BMP, хоча деякі файли мають розширення RLE, що означає run length encoding (кодування довжини серій). Розширення RLE імені файлу зазвичай вказує на те, що вироблено стиснення растрової інформації файлу одним з двох способів стиснення RLE, які допустимі для файлів BMP-формату.
У файлах BMP інформація про колір кожного пікселя кодується 1, 4, 8, 16 або 24 біт (біт/піксель). Числом біт/піксель, званим також глибиною уявлення кольору, визначається максимальне число кольорів в зображенні. Зображення при глибині 1 біт/піксель може мати всього два кольори, а при глибині 24 біт/піксель - більше 16 млн. різних кольорів.
Файли формату BMP складаються з чотирьох частин: заголовка, інформації про заголовок, визначення таблиці відтінків (крім 24-бітних BMP) і набору растрових пікселів, з яких і формується зображення файлу. У заголовку файла записана інформація про зображення - розмір файлу, ширина і висота малюнка, глибина пікселів, кількість кольорів. Після заголовка може слідувати палітра. Далі йде безпосередньо набір даних про пікселі, який ідентифікує положення кожного пікселя і його колір. Файли BMP підтримують кілька різних глибин кольору - від чорно-білого зображення (1 біт) до Deep color (64 біт). Реалізована підтримка часткової прозорості різної бітності.
Перевагою формату є той факт, що зображення зберігається без втрат якості. Однак, чим більше геометричні розміри BMP-зображення і колірна глибина, тим більше розмір файлу. Наприклад, розмір звичайної фотографії з глибиною кольору 24 біт може легко досягти 15 МБ і більше. Тому сфера цілеспрямованого застосування формату обмежена. В основному, він використовується для великих монохромних зображень - піктограм, схем, креслень - там, де дуже важлива точна передача деталей.
Формат jpg
Це, мабуть, найпоширеніший графічний формат. Зазвичай він використовується для публікації в інтернеті фотографій і зображень з текстом. JPEG є TrueColor-форматом, тобто має здатність зберігати зображення з глибиною кольору 24 біт/піксель. Даний формат може відображати більше 16 млн. кольорів.
Основна особливість формату JPEG - високий ступінь стиснення даних, що досягається за рахунок стиснення з втратами. Тобто частина даних під час стиснення відкидається. Це призводить до зниження якості картинки (губляться дрібні деталі, з'являються розводи), але дозволяє досягти гарного стиснення зображення. Зрозуміло, такий підхід непридатний для креслень, схем та інших видів графіки, які вимагають передачі чітких ліній і написів. Але для фотозображень, особливо тих, що мають великі розміри, подібні алгоритми стиснення цілком прийнятні.
До недоліків стиснення за стандартом JPEG слід віднести появу на відновлених зображеннях при високих ступенях стиснення характерних артефактів: зображення розсипається на блоки розміром 8x8 пікселів (цей ефект особливо помітний на областях зображення з плавними змінами яскравості), в областях з високою просторовою частотою (наприклад, на контрастних контурах і кордони зображення) виникають артефакти у вигляді шумових ореолів. Слід зазначити, що стандарт JPEG (ISO/IEC 10918-1, Annex K, п. K.8) передбачає використання спеціальних фільтрів для придушення блокових артефактів, але на практиці подібні фільтри, незважаючи на їх високу ефективність, практично не використовуються. Однак, незважаючи на недоліки, JPEG отримав дуже широке поширення через досить високий (щодо існуючих під час його появи альтернатив) ступінь стиснення, підтримки стиснення повнокольорових зображень.
Зменшення розміру файлу досягається складним математичним алгоритмом видалення інформації - чим замовляється якість нижче, тим коефіцієнт стиснення більше, файл менше. Головне, підібрати максимальне стиснення при мінімальній втраті якості. Алгоритм ідентифікує і відкидає дані, які людське око не в змозі побачити (незначні зміни в кольорі не розрізняються людиною, тоді як вловлюється навіть найменша різниця в інтенсивності, тому JPEG менше підходить для обробки чорно-білих напівтонових зображень), що призводить до суттєвого зменшення розміру файлу. Таким чином, на відміну від методу стиснення LZW або RLE в результаті застосування технології JPEG дані губляться назавжди. Так, файл, одного разу записаний в форматі JPEG, а потім переведений, скажімо, в TIFF, вже не буде тим же, що і оригінал. Тому використовувати JPEG слід тільки для збереження кінцевих результатів.
Файли даних JPEG, зазвичай мають розширення .jpeg, .jfif, .jpg, .JPG, або .JPE.
Формат gif
Формат GIF (Graphic Interchange Format) був розроблений компанією CompuServ спеціально для передачі кольорових зображень по комп'ютерним мережам. Розробники прагнули створити формат, який дозволяв би передати зображення на комп'ютер користувача за найкоротший час. Зараз найбільш широко використовуються специфікації цього формату GIF87 і GIF89a (цифри позначають, рік випуску стандарту).
Зберігаючи файл у форматі GIF, ви можете скористатися наступними можливостями:
• стиснення даних без втрат (алгоритм стиснення LZW);
• максимальне число кольорів - 256;
• підтримка прозорості;
• можливість включення декількох зображень (анімація);
Структура файлу GIF залежить від версії GIF-специфікації, якій відповідає файл. В даний час використовуються дві версії, GIF87a і GIF89a. Перша з них простіше. Незалежно від номера версії, файл GIF починається з 13-байт заголовка, що містить сигнатуру, яка ідентифікує цей файл в якості GIF-файлу, номер версії GIF і іншу інформацію. Якщо файл зберігає лише одне зображення, слідом за заголовком зазвичай розташовується загальна таблиця кольорів, що визначає кольори зображення. Якщо у файлі зберігається декілька зображень (формат GIF, аналогічно TIFF, дозволяє в одному файлі кодувати два і більше зображень), то замість загальної таблиці кольорів кожне зображення супроводжується локальної таблицею кольорів.
У файлі GIF87a слідом за заголовком і загальною таблицею кольорів розміщується зображення, яке може бути першим з кількох наявних поспіль зображень. Кожне зображення складається з 10-байт опису зображення, розташованої слідом за ним локальної таблиці кольорів і бітів реєстрового масиву. Для підвищення ефективності використання пам'яті дані реєстрового масиву стискаються за допомогою алгоритму LZW.
Файли GIF89a мають аналогічну структуру, але вони можуть містити факультативні блоки розширення з додатковою інформацією про кожне зображення. У специфікації GIF89a визначено чотири типи блоків розширення. Це блоки розширення для управління графікою, які описують, як зображення повинне виводитися на екран (наприклад, накладається воно на попереднє зображення подібно діапозитивів або просто замінює його); блоки розширення зі звичайним текстом, що містять текст, що відображається разом з графікою; блоки розширення для коментаря, що містять коментарі в коді ASCII; і блоки розширення прикладних програм, в яких зберігається інформація, що належить тільки створила цей файл програмою. Блоки розширення можуть перебувати практично в будь-якому місці файлу після загальної таблиці кольорів.
Основні переваги GIF полягають в широкому поширенні цього формату і його компактності. Але йому притаманні два досить серйозні недоліки. Один з них полягає в тому, що в зображеннях, що зберігаються у вигляді GIF-файлу, не може бути використано більше 256 кольорів. Другий, можливо, ще більш серйозний, полягає в тому, що розробники програм, що використовують в них формати GIF, повинні мати ліцензійну угоду з CompuServe і вносити плату за кожен екземпляр програми; така цінова політика була прийнята CompuServe після того, як Unisys оголосила, що почне добиватися дотримання своїх прав власності і зажадала від тих, хто користується алгоритмом стиснення LZW, вносити ліцензійні платежі.
Алгоритм стиснення даних LZW (алгоритм Лемпела-Зива-Уолша) ґрунтується на присвоєнні групам символів (бітів) номерів. Коли символ зустрічається в перший раз, він додається в таблицю кодів і надалі замінюється відповідним номером. Якщо символ зустрічається вдруге, то він заноситься в таблицю кодів разом з символом, наступним за ним. Така комбінація надалі розглядається як самостійний символ. Подібна операція виконується для всіх можна зустріти комбінацій бітів. Якщо файл містить багато символів, що повторюються, то за рахунок заміни символу на його номер можна отримати значну економію місця. Стосовно до графіку такий алгоритм особливо ефективний при кодуванні зображень, що містять невелику кількість різних кольорів і протяжні однотонні області. Справді, якщо зображення містить кілька рядків пікселів, залитих одним кольором, то в кінці кінців цілий рядок буде кодуватися одним символом. Стиснення в форматі GIF включено постійно, і кожен файл стискається так сильно, як це тільки можливо. Користувач не має можливості вибрати ступінь стиснення або алгоритм.
Формат png
PNG (англ. Portable network graphics) - растровий формат зберігання графічної інформації, що використовує стиснення без втрат за алгоритмом Deflate. PNG був створений як вільний формат для заміни GIF, тому в Інтернеті з'явився бекронім «PNG's Not GIF» ( «PNG - НЕ GIF»).
Дозволяє створювати "зони прозорості" як .gif, але на додачу може бути і напівпрозорим (крізь нього може просвічувати фон). Це досить "молодий" формат для Web-графіки, що конкурує з GIF. Всі останні версії браузерів підтримують його без спеціальних модулів. Формат підтримує напівтонові і повнокольорові RGB-зображення з єдиним альфа-каналом, а також індексовані і монохромні зображення без альфа-каналів. Альфа-канал служить маскою прозорості. Таким чином, формат PNG - єдиний з поширених в Інтернеті форматів, що дозволяє отримувати повнокольорові зображення з прозорим фоном. У форматі PNG використаний потужний алгоритм стиснення без втрат інформації, заснований на популярному LZW-стиснення. Будучи орієнтованим на Web, формат PNG не підтримує багатоканальних зображень, колірних профілів.
Існує два підформати: PNG8 і PNG24, цифри означають максимальну глибину кольору, можливу в підформатів. У PNG24 нарешті була реалізована підтримка 256 градацій прозорості за рахунок додаткового альфа-каналу з 256 градаціями сірого. За допомогою цієї функції, наприклад, напівпрозорий логотип може виглядати однаково на абсолютно будь-якому тлі. На відміну від GIF стиснення без втрати якості проводиться і по горизонталі і по вертикалі. Не підтримує анімацію.
PNG є хорошим форматом для редагування зображень, навіть для зберігання проміжних стадій редагування, так як відновлення і перезберігання зображення проходять без втрат в якості.
Формат cdr
Формат CDR, як можна здогадатися з назви, є рідним для найпопулярнішого редактора векторних зображень CorelDraw. Також як і в AI, в CDR може зберігатися інформація про векторні форми, растрові і векторні шари, кольори. Одним з переваг цього формату, є можливість вбудовувати шрифти (наприклад, якщо ви використовуєте якийсь рідкісний шрифт, якого немає на іншому комп'ютері, на який ви хочете перенести зображення, ви можете разом з самим малюнком зберегти і даний шрифт). Іншою перевагою є максимальний розмір зображення до 45 квадратних метрів. У CDR є можливість в одному файлі зберігати декілька сторінок, наприклад, вам потрібно створити брошуру, для цього ви можете всередині одного файлу зробити потрібну кількість сторінок, і кожну редагувати окремо. Є ще одна тонкість, при виході кожної нової версії програми, попередня версія, наприклад, CorelDraw9, не зрозуміє файл, збережений в CorelDraw10 і старше.
джерела
http://web-design-courses.narod.ru/graphics.html
http://www.compdoc.ru/grafics/photoshop/web/3.shtml
http://color.e-publish.ru/p25aa1.html
таблиця
| BMP | JPG | GIF | PNG | |
|---|---|---|---|---|
| Посилання | bmp | jpg | gif | png |
| Розмір | 22.8 МБ | 3.09МБ | 3.69 МБ | 11.9 МБ |
| Втрата якості | немає | наявна | наявна | немає |