|
|
| (не показано 42 проміжні версії 3 учасників) |
| Рядок 1: |
Рядок 1: |
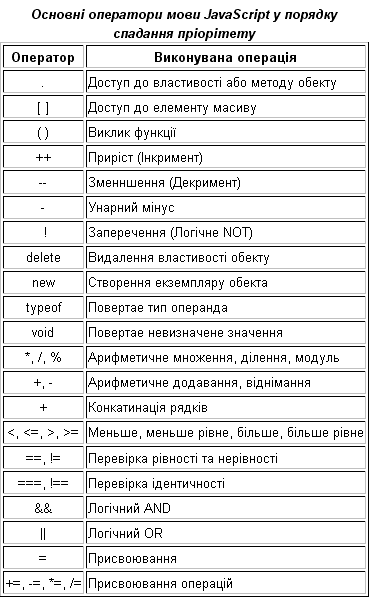
| − | JavaScript має арифметичні, рядкові та логічні оператори. Має, і бінарні і унарні оператори. Бінарний оператор вимагає двох операндів, унарний перед оператором і одним після оператора:<br/><br/> | + | [[Image:Operator_Java.PNG|thumb|370px|Оператори мови JavaScript]] |
| − | Operand1 operator operand2<br/>
| + | '''''Оператор''''' - це інструкція даної мови програмування, якою задається певний крок процесу обробки інформації на ЕОМ. |
| − | Наприклад, 3 + 4 or x * y<br/>
| + | |
| − | Унарний оператор вимагає одного операнда, до або після оператора:<br/>
| + | |
| − | operator operand<br/>
| + | |
| − | Або<br/>
| + | |
| − | operand operator<br/>
| + | |
| − | Наприклад x + + або + + x.<br/><br/>
| + | |
| | | | |
| − | == '''''Арифметичні Оператори''''' ==
| + | Оператори служать для керування потоком команд в JavaScript. Один об'єкт може бути розбитий на кілька рядків, або, навпаки в одному рядку може битьнесколько операторів. |
| − | Арифметичні оператори беруть чисельні значення (літерали або змінні) як їх операнди і повертають числове значення.<br/><br/>
| + | |
| − | '''Стандартні Арифметичні Оператори'''<br/> | + | |
| − | Арифметичні оператори - додавання (+), віднімання (-), множення (*), і ділення (/). Ці оператори працюють стандартним способом.<br/><br/>
| + | |
| | | | |
| − | === '''''Модуль''''' ===
| + | Необхідно знати наступне, по-перше, блоки операторів, такі як визначення функцій, повинні бути укладені у фігурні дужки. По-друге, крапка з комою служить роздільником окремих операторів. Якщо пропустити крапку з комою, поведінка програми стане непередбачуваним. |
| − | <br/>
| + | |
| − | Оператор модуля використовується наступним чином:<br/>
| + | |
| − | Var1% var2<br/>
| + | |
| − | Оператор модуля повертає перший операнд за модулем другого операнд, тобто var1 за модулем var2, де var1 і var2 - змінні. Функція за модулем - це залишковий член від ділення var1 на var2. Наприклад, 12% 5 повертається 2.<br/><br/>
| + | |
| | | | |
| − | === '''''Інкремент''''' ===
| + | Так як JavaScript не має жорстких вимог до форматування тексту програми, можна вставляти символи переведення рядка і відступу для лутше читабельності тексту. |
| − | <br/>
| + | |
| − | Оператор інкремент використовується наступним чином:<br/>
| + | |
| − | var + + або + + var<br/>
| + | |
| − | Цей оператор збільшує його операнд і повертає значення. Якщо використовуваний постфіксом, з оператором після операнда (наприклад x + +), то повертає значення перед збільшенням. Якщо використовуваний префікс з оператором перед операндом (наприклад + + x), то повертає значення після збільшення.<br/>
| + | |
| − | Наприклад, якщо x - 3, то твердження<br/>
| + | |
| − | y = x + +<br/>
| + | |
| − | Збільшує x до 4 і привласнює y рівне 3.<br/>
| + | |
| − | Якщо x - 3, то твердження<br/>
| + | |
| − | y = + + x<br/>
| + | |
| − | Збільшує x до 4 і привласнює y рівне 4.<br/><br/>
| + | |
| | | | |
| − | === '''''Декремент''''' ===
| + | Оператори існують 3-х видів: |
| − | <br/>
| + | |
| − | Оператор декремента використовується наступним чином:<br/>
| + | |
| − | var - або - var<br/>
| + | |
| − | Цей оператор зменшує його операнд і повертає значення. Якщо використовуваний постфіксом (наприклад x -) то повертає значення перед зменшенням. Якщо використовуваний префікс (наприклад, - x), то повертає значення після зменшення.<br/>
| + | |
| − | Наприклад, якщо x - 3, то твердження<br/>
| + | |
| − | y = x -<br/>
| + | |
| − | Зменшує x до 2 і привласнює y рівне 3.<br/>
| + | |
| − | Якщо x - 3, то твердження y = - x<br/>
| + | |
| − | Зменшує x до 2 і привласнює y рівне 2.<br/><br/>
| + | |
| | | | |
| − | === '''''Унарні віднімання''''' ===
| + | * '''Унарні''' - вимагає один оператор і встановлюється перед або після нього; |
| − | <br/>
| + | |
| − | Унарний оператор віднімання повинен передувати його операндів. Наприклад,<br/>
| + | |
| − | x =-x<br/>
| + | |
| − | Віднімає значення x; наприклад, якщо б x був рівний 3, то став би рівним -3.<br/><br/>
| + | |
| | | | |
| − | === '''''Побітові Оператори''''' ===
| + | ''Оператор'' (Логічний вираз) |
| − | <br/>
| + | |
| − | Побітові оператори впливають на операнди як набір бітів (0 і 1). Наприклад, десяткове число 9 має бінарне представлення 1001. Побітові оператори виконують дії на таких двійкових представленнях, але вони повертають стандартне JavaScript чисельне значення.<br/><br/>
| + | |
| | | | |
| − | === '''''Побітові Логічні оператори''''' ===
| + | * '''Бінарні''' - вимагають двох операторів і встановлюється між ними; |
| − | <br/>
| + | |
| − | Побітові логічні оператори працюють таким чином:<br/>
| + | |
| − | ____* Операнди перетворені в 32-бітові цілі числа, і вирази рядків бітів (0 і 1).
| + | |
| − | ____* Кожен біт в першому операнді з'єднаний з відповідним бітом у другому операнді: перший біт до першого біту, другий біт до другого біту, і так далі.
| + | |
| − | ____* Оператор застосовується до кожної пари бітів, і результат створений побітовий.<br/><br/>
| + | |
| − | ''Побітовi оператори:''<br/>
| + | |
| − | ____* Побітове І & повертає 1, якщо обидва операнди 1.<br/>
| + | |
| − | ____* Побітове АБО | повертає 1, якщо будь-який операнд 1.<br/>
| + | |
| − | ____* Виключне побітове АБО ^ повертає 1, якщо є 1 але не обидва операнди 1.<br/>
| + | |
| − | Наприклад, бінарне представлення 9 - 1001, і бінарне представлення 15 - 1111. Так, коли побітові оператори застосовуються до цих значень, то результати виглядають наступним чином:<br/>
| + | |
| − | ____* 15 & 9 повертає 9 (1111 & 1001 = 1001)<br/>
| + | |
| − | ____* 15 | 9 повертає 15 (1111 | 1001 = 1111)<br/>
| + | |
| − | ____* 15 ^ 9 повертає 6 (1111 ^ 1001 = 0110)<br/>
| + | |
| | | | |
| | + | (Вираз 1) ''Оператор'' (Вираз 2) |
| | | | |
| − | === '''''Оператори присвоювання''''' ===
| + | * '''Тернарні''' - Вимагають 3-х операторів; |
| | | | |
| | + | Логічний вираз '''?''' Вираз 1 ''':''' Вираз 2 |
| | | | |
| − | Оператор присвоює значення лівому операнду, заснованому на значенні правого операнда. Основний оператор присвоювання рівність (=), який присвоює значення правого операнда лівому операнду. Тобто x = y приписує значення y до x (значення у присвоюється х).
| + | Тернарний оператор є аналогом умовного оператора '''If...Else'''. |
| − | | + | |
| − | Інші операторивиглядають наступним чином:
| + | |
| − | <ul>
| + | |
| − | <li>Додавання, конкатенація: '''x += y''' означає '''x = x + y''' </li>
| + | |
| − | <li>Віднімання: '''x -= y''' означає '''x = x - y''' </li>
| + | |
| − | <li>Множення: '''x *= y''' означає '''x = x * y''' </li>
| + | |
| − | <li>Ділення: '''x /= y''' означає '''x = x / y''' </li>
| + | |
| − | <li>Обчислення залишку від ділення: '''x %= y''' означає '''x = x % y''' </li>
| + | |
| − | </ul>
| + | |
| | <br> | | <br> |
| − | Є додаткові оператори присвоювання для побітових операторів
| + | <br> |
| − | <ul> | + | У мові '''JavaScript''' існуе 8 класів операторів: |
| − | <li>Побітовий зсув вліво: '''x <<= y''' означає '''x = x << y''' </li>
| + | |
| − | <li>Побітовий зсув праворуч: '''x >> = y''' означає '''x = x >> y''' </li>
| + | * [[Арифметичні оператори JavaScript]] |
| − | <li>Побітовий зсув вправо із заповненням нулями '''x >>>= y''' означає '''x = x >>> y''' </li>
| + | * [[Побітові оператори JavaScript]] |
| − | <li>Побітове AND '''x &= y''' означає '''x = x & y''' </li>
| + | * [[Логічні оператори JavaScript]] |
| − | <li>Виключне побітове АБО '''x ^ = y''' означає '''x = x ^ y''' </li>
| + | * [[Оператори порівняння JavaScript]] |
| − | <li>Побітове OR '''x |= y''' означає '''x = x | y''' </li>
| + | * [[Рядкові оператори JavaScript]] |
| − | </ul>
| + | * [[Оператори присвоення JavaScript]] |
| | + | * [[Умовні оператори JavaScript]] |
| | + | * [[Додаткові оператори JavaScript]] |
| | + | |
| | | | |
| | + | [[Інтернет-програмування]] |
| | | | |
| − | <TABLE BORDER = 1 align = center bordercolor = darkblue>
| + | [[category:Інтернет-програмування|*]] |
| − | <CAPTION ALIGN = Top> '''''Основні оператори мови JavaScript у порядку спадання пріорітету''''' </CAPTION>
| + | |
| | | | |
| − | <TR>
| + | [[category:Навчальні проекти]] |
| − | <TH align = center> Оператор </TH>
| + | |
| − | <TH align = center> Виконувана операція </TH>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> . </TD>
| + | |
| − | <TD> Доступ до властивості або методу обекту </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> [ ] </TD>
| + | |
| − | <TD> Доступ до елементу масиву </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> ( ) </TD>
| + | |
| − | <TD> Виклик функції </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> ++ </TD>
| + | |
| − | <TD> Приріст (Інкримент) </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> -- </TD>
| + | |
| − | <TD> Зменншення (Декримент) </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> - </TD>
| + | |
| − | <TD> Унарний мінус </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> ! </TD>
| + | |
| − | <TD> Заперечення (Логічне NOT) </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> delete </TD>
| + | |
| − | <TD> Видалення властивості обекту </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> new </TD>
| + | |
| − | <TD> Створення екземпляру обекта </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> typeof </TD>
| + | |
| − | <TD> Повертае тип операнда </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> void </TD>
| + | |
| − | <TD> Повертае невизначене значення </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> *, /, % </TD>
| + | |
| − | <TD> Арифметичне множення, ділення, модуль </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> +, - </TD>
| + | |
| − | <TD> Арифметичне додавання, віднімання </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> + </TD>
| + | |
| − | <TD> Конкатинація рядків </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> <, <=, >, >= </TD>
| + | |
| − | <TD> Меньше, меньше рівне, більше, більше рівне </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> ==, != </TD>
| + | |
| − | <TD> Перевірка рівності та нерівності </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> ===, !== </TD>
| + | |
| − | <TD> Перевірка ідентичності (тобто рівності або нерівності без перетворення типу операндів) </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> && </TD>
| + | |
| − | <TD> Логічний AND (другий операнд обраховуеться, якщо перший дорівнюе TRUE) </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> || </TD>
| + | |
| − | <TD> Логічний OR (другий операнд обраховуеться, якщо перший дорівнюе FALSE) </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> = </TD>
| + | |
| − | <TD> Присвоювання </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> +=, -=, *=, /= </TD>
| + | |
| − | <TD> Присвоювання операцій </TD>
| + | |
| − | </TR>
| + | |
| − | </TABLE>
| + | |
Оператори служать для керування потоком команд в JavaScript. Один об'єкт може бути розбитий на кілька рядків, або, навпаки в одному рядку може битьнесколько операторів.
Необхідно знати наступне, по-перше, блоки операторів, такі як визначення функцій, повинні бути укладені у фігурні дужки. По-друге, крапка з комою служить роздільником окремих операторів. Якщо пропустити крапку з комою, поведінка програми стане непередбачуваним.
Так як JavaScript не має жорстких вимог до форматування тексту програми, можна вставляти символи переведення рядка і відступу для лутше читабельності тексту.