Відмінності між версіями «Дружність інтерфейсу»
| Рядок 1: | Рядок 1: | ||
Користувачі зазвичай вивчають особливості роботи з новим програмним продуктом методом проб і помилок. Ефективний інтерфейс повинен приймати до уваги такий підхід. На кожному етапі роботи він повинен вирішувати тільки відповідний набір дій і попереджати користувачів про ті ситуації, де вони можуть пошкодити системі або даним; ще краще, якщо у користувача існує можливість відмінити або виправити виконані дії. | Користувачі зазвичай вивчають особливості роботи з новим програмним продуктом методом проб і помилок. Ефективний інтерфейс повинен приймати до уваги такий підхід. На кожному етапі роботи він повинен вирішувати тільки відповідний набір дій і попереджати користувачів про ті ситуації, де вони можуть пошкодити системі або даним; ще краще, якщо у користувача існує можливість відмінити або виправити виконані дії. | ||
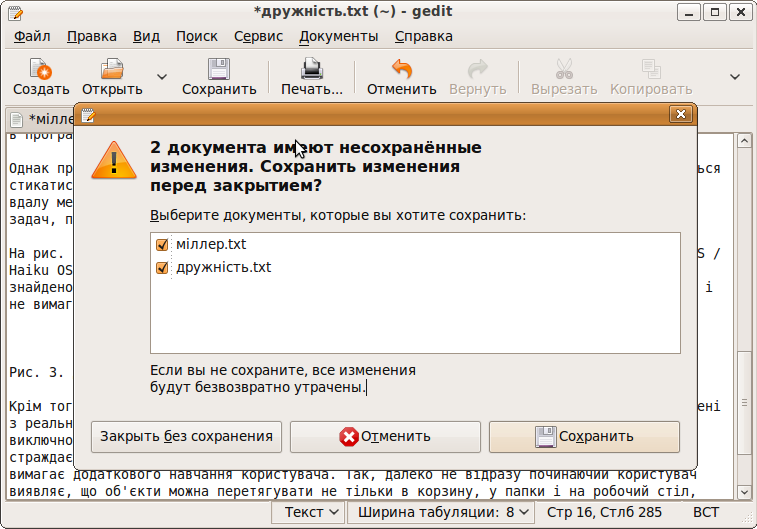
| − | Навіть за наявності добре спроектованого інтерфейсу користувачі можуть робити ті або інші помилки. Ці помилки можуть бути як «фізичного» типу (випадковий вибір неправильної команди або даних) так і «логічного» (ухвалення неправильного рішення про вибір команди або даних). Ефективний інтерфейс повинен дозволяти запобігати ситуаціям, які, ймовірно, закінчаться помилками. Він також повинен уміти адаптуватися до потенційних помилок користувача і полегшувати йому процес усунення наслідків таких помилок. | + | Навіть за наявності добре спроектованого інтерфейсу користувачі можуть робити ті або інші помилки. Ці помилки можуть бути як «фізичного» типу (випадковий вибір неправильної команди або даних) так і «логічного» (ухвалення неправильного рішення про вибір команди або даних). Ефективний інтерфейс повинен дозволяти запобігати ситуаціям, які, ймовірно, закінчаться помилками. Він також повинен уміти адаптуватися до потенційних помилок користувача і полегшувати йому процес усунення наслідків таких помилок.<br> |
| + | <center>[[Файл:pic_дружність_інтеріейсу.PNG]]</center> | ||
| + | <br> | ||
Широкий клас команд розглядає застосування деякої дії до певного об'єкту. При цьому в інтерфейсі можуть використовуватися дві послідовності:<ul> | Широкий клас команд розглядає застосування деякої дії до певного об'єкту. При цьому в інтерфейсі можуть використовуватися дві послідовності:<ul> | ||
<li> спочатку вибирається дія, а потім - об'єкт | <li> спочатку вибирається дія, а потім - об'єкт | ||
Поточна версія на 14:45, 7 січня 2010
Користувачі зазвичай вивчають особливості роботи з новим програмним продуктом методом проб і помилок. Ефективний інтерфейс повинен приймати до уваги такий підхід. На кожному етапі роботи він повинен вирішувати тільки відповідний набір дій і попереджати користувачів про ті ситуації, де вони можуть пошкодити системі або даним; ще краще, якщо у користувача існує можливість відмінити або виправити виконані дії.
Навіть за наявності добре спроектованого інтерфейсу користувачі можуть робити ті або інші помилки. Ці помилки можуть бути як «фізичного» типу (випадковий вибір неправильної команди або даних) так і «логічного» (ухвалення неправильного рішення про вибір команди або даних). Ефективний інтерфейс повинен дозволяти запобігати ситуаціям, які, ймовірно, закінчаться помилками. Він також повинен уміти адаптуватися до потенційних помилок користувача і полегшувати йому процес усунення наслідків таких помилок.

- спочатку вибирається дія, а потім - об'єкт
- зворотня послідовність вибору
Зворотний порядок може робити істотний вплив на зручність користування інтерфейсом. На даний момент по ряду об'єктивних причин найбільш поширена схема обєкт-дія.
В ідеалі користувач маніпулює зображенням об'єкта безпосередньо замість того, щоб згадувати потрібну команду, клавіші, розташування пункту меню або відповідної піктограми на панелі інструментів. Ймовірно, найбільш поширений і найбільш часто згадуваний приклад об'єктно-орієнтованого підходу - кошик для сміття, присутній на робочому столі більшості користувачів в якомусь відносно вільному місці екрану для того щоб можна було легко перетягнути на неї піктограму файлу з вікна файл-менеджера. В ідеалі кошик знаходиться не на робочому столі, де його легко можуть перекривати інші вікна, а на якому-небудь елементі інтерфейсу, який відображається на екрані постійно, наприклад у вигляді стандартної кнопки-аплету в GNUStep / Windowmaker або у вигляді іконки на панелі завдань, що з'явилася в останніх версіях GNOME.
Перетягування файлів - приклад прямого управління об'єктом, поширений практично всюди, починаючи від файл-менеджерів, що мають графічний дизайн, і закінчуючи багатьма прикладними програмами. Наприклад, перетягування часто виявляється дуже зручним способом додати файл в лист, набирає в деяких поштових клієнтах, як, скажімо, в mozilla / thunderbird. На жаль, ефективність перетягування сильно страждає від неузгодженості інтерфейсів, і якщо користувач починає активно його використовувати, то йому відразу ж трапляється якась програма, котра або не підтримує перетягування файлів, або, що ще гірше, що підтримує в обмеженому обсязі.
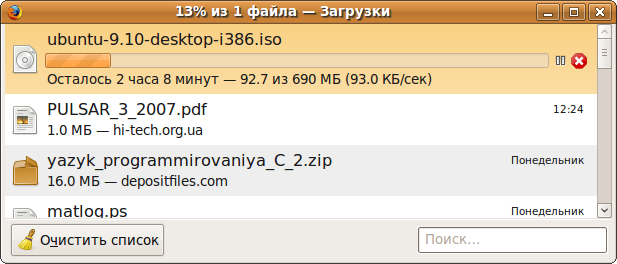
Користувачу при освоєнні чи роботі в новій програмі часто доводиться стикатися з проблемою підтримки програмою вдалих метафор і концепцій. Це завдання ускладнюється тим, що вдалу метафору, тобто аналогію з реального світу, можна підібрати аж ніяк не для всіх задач, причому факт її існування чи неіснування заздалегідь невідомий.

На рисунку показаний приклад вдалого застосування метафор в діалог завантажити файл Firefox-броузер. Присутні в ньому дві додаткові кнопки (пауза і скасування) завдяки вдало знайденої метафори, взятої з асоціації з побутовою аудіотехнікою, тощо, інтуїтивно зрозумілі і не вимагають пояснень.
