Відмінності між версіями «Обробка зображень лабораторна 2 Гавриленко»
| (не показано 14 проміжних версій цього учасника) | |||
| Рядок 1: | Рядок 1: | ||
| − | + | [[Користувач:Кирило_Гавриленко|🔙Назад]] | |
| − | BMP | + | ==BMP== |
| + | 1. ''Вивчити формат bmp. Розробити коротку специфікацію формату.'' | ||
| − | + | BMP (DIB - Device Independant Bitmap) -- незалежний від пристрою формат для збереження растрової графіки. Розроблений Micorosoft. Зображення всередині зберігається у виді двумірого масиву. Формат може зберігати 2D-зображення будь-якої ширини, висоти, глибини, кольору. Формат описаний у специфікації WMF. Бітмапи використовують сітку (бітову карту, або растрову) малих квадратів (пікселів) для представлення зображень. | |
| − | + | У різних файлах може на один піксель виділятися різна кількість бітів (1-64 по рекомендації МS). 1 біт -- монохромне зображення, 2 біта - 4 кольори, 4 -- 16, 8 -- 256, 24 -- 16кк, 48 -- підвищена якість кольорів. | |
BMP-файл складається з чотирьох частин: | BMP-файл складається з чотирьох частин: | ||
- Заголовок файлу (BITMAPFILEHEADER) | - Заголовок файлу (BITMAPFILEHEADER) | ||
| + | |||
- Заголовок зображення (BITMAPINFOHEADER, може бути відсутнім). BITMAPV4HEADER (Win95, NT4.0) BITMAPV5HEADER (Win98/Me, 2000/XP) | - Заголовок зображення (BITMAPINFOHEADER, може бути відсутнім). BITMAPV4HEADER (Win95, NT4.0) BITMAPV5HEADER (Win98/Me, 2000/XP) | ||
| + | |||
- Палітра (може бути відсутнім) | - Палітра (може бути відсутнім) | ||
| + | |||
- Саме зображення | - Саме зображення | ||
| − | 2. Вивчити формат jpg. Розробити коротку специфікацію формату. | + | ==JPG== |
| + | 2. ''Вивчити формат jpg. Розробити коротку специфікацію формату.'' | ||
| − | + | JPG (Joint Photographic Exprets Group) — один із найпоширеніших графічних форматів. Використовує алгоритм компресії з втратою якості, але виликим ступенем стиснення. При сильних компресіях можуть з'являтись блочні структури. При цьому, дозволяє сжимати і без втрат -- lossless JPEG. | |
| − | + | Алгоритм стиснення базується на алгоритмі дискретного косинусного перетворення. Схеми читання формату JPEG у 2010 році були поміщені до бункера в Альпах, щоб наступні покоління мали змогу зчитувати популярні на початку ХХІ сторіччя формати. | |
| − | + | ==GIF== | |
| + | 3. ''Вивчити формат gif. Розробити коротку специфікацію формату.'' | ||
| + | GIF (Graphics Interchange Format) — растровий формат без втрат до 256 кольорів. Призначений для графіків і креслень. Розроблений у 1987 як незалежний від апаратури, а також підготовиний для передачі даних в мережі. Зображення зберігається по рядках. Підтримує анімацію, прозорість. 11.07.2006 закінчився останній патент на технологію, тому формат вважається на даний момент повністю вільним. | ||
| + | |||
| + | Компресія відбувається за алгоритмом Лемпеля — Зіва — Велча. Існує дві специфікації формату GIF — GIF 87a і GIF 89a. На даний момент формат користується популярністю при створенні анімації. | ||
| + | |||
| + | ==PNG== | ||
| + | 4. ''Вивчити формат png. Розробити коротку специфікацію формату.'' | ||
| + | |||
| + | PNG (Portable Network Graphics, неофіційно: PNG is Not Gif) — розроблений на заміну GIF, коли почались чутки про ліцензування використання GIF, растровий формат. Компресує без втрат за алгоритмом Deflate. Формат розроблявся для використання в Інтернеті, тому TCP/IP ready. | ||
| + | |||
| + | Переваги: | ||
| + | |||
| + | --Більше кольорів ніж в GIF. | ||
| + | |||
| + | --Прогресивна розвертка 2D через рядок. | ||
| + | |||
| + | --Є можливість гамма-корекції. | ||
| + | |||
| + | ==SVG== | ||
| + | 5. ''Вивчити SVG. Розробити коротку специфікацію формату.'' | ||
| + | |||
| + | SVG (Scalable Vector Graphics) — специфікація мови розмітки векторної графіки, що масштабується. Формат оснований на XML-розмітці. Призначений для 2D-векторної розмітки графіки. Є відкритим стандартом, який розробила SVG Working Group W3C. | ||
| + | |||
| + | Переваги: | ||
| + | |||
| + | --Текстовий формат. | ||
| + | |||
| + | --Парна масштабованість. | ||
| + | |||
| + | --Текст передається як текст. | ||
| + | |||
| + | --Інтернаціоналізація (unicode). | ||
| + | |||
| + | --Широка доступність, легка модифікованість. | ||
| + | |||
| + | --Анімація реалізується за допомогою мови SMIL, яку також розробив W3C. Є підтримка ECMAScript. | ||
| + | |||
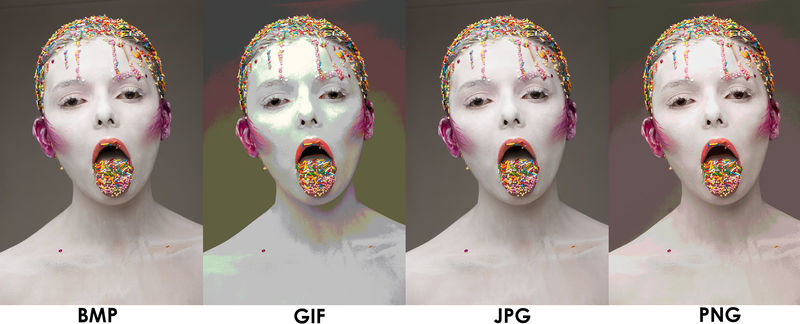
| + | ==Comparison== | ||
6. All rights for this photo belongs to author of [https://vk.com/wall-61591615_8897 this post]. As he stated, photos can be used in non-commercial purposes freely. | 6. All rights for this photo belongs to author of [https://vk.com/wall-61591615_8897 this post]. As he stated, photos can be used in non-commercial purposes freely. | ||
| + | |||
| + | [[Файл:HavrylenkoK36MultimediaLab2Example.jpg|800px|center|alt=Зклеєні результати]] | ||
<div style=" style="margin: auto; text-align: center;"> | <div style=" style="margin: auto; text-align: center;"> | ||
| − | {| class="wikitable" border="1" width=" | + | {| class="wikitable" border="1" width="100%" |
| jpg | | jpg | ||
| − | |||
| − | |||
| bmp | | bmp | ||
| − | |||
| − | |||
| gif | | gif | ||
| − | |||
| − | |||
| png | | png | ||
| − | | | + | | svg |
|- | |- | ||
| − | | | + | | [https://www.dropbox.com/s/9efder4h6bzd2lo/HavrylenkoK36MultimediaLab2.jpg?dl=0] |
| − | | [https://www.dropbox.com/s/6108z6dpcx9bexj/IMG_9796.svg?dl=0 | + | | [https://www.dropbox.com/s/2k390zrd6nz1sw2/HavrylenkoK36MultimediaLab2.bmp?dl=0] |
| + | | [https://www.dropbox.com/s/f58jef68mk0o1j3/HavrylenkoK36MultimediaLab2.gif?dl=0] | ||
| + | | [https://www.dropbox.com/s/dkjkihar05fn9ww/HavrylenkoK36MultimediaLab2.png?dl=0] | ||
| + | | [https://www.dropbox.com/s/6108z6dpcx9bexj/IMG_9796.svg?dl=0] | ||
|- | |- | ||
| − | |||
Поточна версія на 20:57, 26 лютого 2016
BMP
1. Вивчити формат bmp. Розробити коротку специфікацію формату.
BMP (DIB - Device Independant Bitmap) -- незалежний від пристрою формат для збереження растрової графіки. Розроблений Micorosoft. Зображення всередині зберігається у виді двумірого масиву. Формат може зберігати 2D-зображення будь-якої ширини, висоти, глибини, кольору. Формат описаний у специфікації WMF. Бітмапи використовують сітку (бітову карту, або растрову) малих квадратів (пікселів) для представлення зображень.
У різних файлах може на один піксель виділятися різна кількість бітів (1-64 по рекомендації МS). 1 біт -- монохромне зображення, 2 біта - 4 кольори, 4 -- 16, 8 -- 256, 24 -- 16кк, 48 -- підвищена якість кольорів.
BMP-файл складається з чотирьох частин:
- Заголовок файлу (BITMAPFILEHEADER)
- Заголовок зображення (BITMAPINFOHEADER, може бути відсутнім). BITMAPV4HEADER (Win95, NT4.0) BITMAPV5HEADER (Win98/Me, 2000/XP)
- Палітра (може бути відсутнім)
- Саме зображення
JPG
2. Вивчити формат jpg. Розробити коротку специфікацію формату.
JPG (Joint Photographic Exprets Group) — один із найпоширеніших графічних форматів. Використовує алгоритм компресії з втратою якості, але виликим ступенем стиснення. При сильних компресіях можуть з'являтись блочні структури. При цьому, дозволяє сжимати і без втрат -- lossless JPEG.
Алгоритм стиснення базується на алгоритмі дискретного косинусного перетворення. Схеми читання формату JPEG у 2010 році були поміщені до бункера в Альпах, щоб наступні покоління мали змогу зчитувати популярні на початку ХХІ сторіччя формати.
GIF
3. Вивчити формат gif. Розробити коротку специфікацію формату.
GIF (Graphics Interchange Format) — растровий формат без втрат до 256 кольорів. Призначений для графіків і креслень. Розроблений у 1987 як незалежний від апаратури, а також підготовиний для передачі даних в мережі. Зображення зберігається по рядках. Підтримує анімацію, прозорість. 11.07.2006 закінчився останній патент на технологію, тому формат вважається на даний момент повністю вільним.
Компресія відбувається за алгоритмом Лемпеля — Зіва — Велча. Існує дві специфікації формату GIF — GIF 87a і GIF 89a. На даний момент формат користується популярністю при створенні анімації.
PNG
4. Вивчити формат png. Розробити коротку специфікацію формату.
PNG (Portable Network Graphics, неофіційно: PNG is Not Gif) — розроблений на заміну GIF, коли почались чутки про ліцензування використання GIF, растровий формат. Компресує без втрат за алгоритмом Deflate. Формат розроблявся для використання в Інтернеті, тому TCP/IP ready.
Переваги:
--Більше кольорів ніж в GIF.
--Прогресивна розвертка 2D через рядок.
--Є можливість гамма-корекції.
SVG
5. Вивчити SVG. Розробити коротку специфікацію формату.
SVG (Scalable Vector Graphics) — специфікація мови розмітки векторної графіки, що масштабується. Формат оснований на XML-розмітці. Призначений для 2D-векторної розмітки графіки. Є відкритим стандартом, який розробила SVG Working Group W3C.
Переваги:
--Текстовий формат.
--Парна масштабованість.
--Текст передається як текст.
--Інтернаціоналізація (unicode).
--Широка доступність, легка модифікованість.
--Анімація реалізується за допомогою мови SMIL, яку також розробив W3C. Є підтримка ECMAScript.
Comparison
6. All rights for this photo belongs to author of this post. As he stated, photos can be used in non-commercial purposes freely.