Відмінності між версіями «Обробка зображень та мультимедіа Лабораторна 2-3 Туртуріка»
(Створена сторінка: == BMP == == JPG == == GIF == == PNG == == SVG == == Порівняння ==) |
м |
||
| (не показано 15 проміжних версій цього учасника) | |||
| Рядок 1: | Рядок 1: | ||
| − | == BMP == | + | <small>[[Обробка зображень та мультимедіа|Сторінка курсу]] [[Рейтинг 2016 року|Оцінювання]]</small> |
| − | == | + | |
| − | == GIF == | + | <big>Тема: '''Графічні формати'''</big> |
| − | == PNG == | + | |
| − | == SVG == | + | <big>Мета: '''Вивчення форматів графічних файлів'''</big> |
| + | |||
| + | <big>Завдання</big>: | ||
| + | |||
| + | # Вивчити формат bmp. Розробити коротку специфікацію формату. | ||
| + | # Вивчити формат jpg. Розробити коротку специфікацію формату. | ||
| + | # Вивчити формат gif. Розробити коротку специфікацію формату. | ||
| + | # Вивчити формат png. Розробити коротку специфікацію формату. | ||
| + | # Вивчити один векторний формат (на Ваш вибір). Розробити коротку специфікацію формату. | ||
| + | # Зберегти в розглянутих форматах, файл нестисненого фото. Зробити таблицю порівняння форматів. | ||
| + | |||
| + | |||
| + | == Формат BMP == | ||
| + | |||
| + | '''BMP''' (''Bitmap Picture'') - формат зберігання '''растрових''' зображень, розроблений компанією Microsoft. Файли формату BMP можуть мати розширення '''.bmp''', '''.dib''' і '''.rle'''. | ||
| + | |||
| + | Зображення зберігається у вигляді '''двовимірного масиву пікселів'''. Формат дозволяє зберігати тільки одношарові растри. На кожен піксель в різних файлах може приходити різна кількість біт (глибина кольору). Пропоновані варіанти бітності: 1, 2, 4, 8, 16, 24, 32, 48 та 64. Колір можна задати тільки в колірній моделі '''RGB''', але при бітності 16 і 32 можна отримати '''Grayscale''' з глибиною до 16 і 32-ох біт відповідно. | ||
| + | |||
| + | Часткова прозорість реалізована альфа-каналом різних бітностей, але при цьому прозорість без градацій можна побічно отримати '''RLE'''-кодуванням. | ||
| + | |||
| + | До особливостей формату можна віднести '''стиснення без втрат'''. Великим недоліком є '''погана передача мережею'''. | ||
| + | === Структура файлу === | ||
| + | BMP-файл складається з чотирьох частин: | ||
| + | # Заголовок файлу (BITMAPFILEHEADER) | ||
| + | # Заголовок зображення (BITMAPINFOHEADER, може бути відсутнім). BITMAPV4HEADER (Win95, NT4.0) BITMAPV5HEADER (Win98/Me, 2000/XP) | ||
| + | # Палітра (може бути відсутня) | ||
| + | # Піксельні дані | ||
| + | |||
| + | <big>'''Детальний огляд внутрішньої структури BMP-файлу'''</big> | ||
| + | |||
| + | <small>''(на прикладі зображення із глибиною кольору 8 біт/піксель)''</small> | ||
| + | |||
| + | {| class="wikitable" style="text-align:center;" | ||
| + | |- | ||
| + | ! colspan="5" |Заголовок файлу | ||
| + | ! colspan="11" |Заголовок зображення | ||
| + | ! rowspan="3" |Таблиця кольорів | ||
| + | ! rowspan="3" |Дані растрового масива | ||
| + | |- | ||
| + | | <small>Сигнатура файлу BMP</small> | ||
| + | | <small>Розмір файлу</small> | ||
| + | | <small>Not use</small> | ||
| + | | <small>Not use</small> | ||
| + | | <small>Адреса растрового масиву</small> | ||
| + | | <small>Довжина заголовку</small> | ||
| + | | <small>Ширина зображення</small> | ||
| + | | <small>Висота зображення</small> | ||
| + | | <small>Число кольорових площин</small> | ||
| + | | <small>Біт/Піксель</small> | ||
| + | | <small>Метод стиснення</small> | ||
| + | | <small>Довжина растрового масиву</small> | ||
| + | | <small>Горизонтальне розширення</small> | ||
| + | | <small>Вертикальне розширення</small> | ||
| + | | <small>Кількість кольорів зображення</small> | ||
| + | | <small>Кількість основних кольорів</small> | ||
| + | |- | ||
| + | | 2 | ||
| + | | 4 | ||
| + | | 2 | ||
| + | | 2 | ||
| + | | 4 | ||
| + | | 4 | ||
| + | | 4 | ||
| + | | 4 | ||
| + | | 2 | ||
| + | | 2 | ||
| + | | 4 | ||
| + | | 4 | ||
| + | | 4 | ||
| + | | 4 | ||
| + | | 4 | ||
| + | | 4 | ||
| + | |- | ||
| + | | colspan="5" |Всього 14 байт | ||
| + | | colspan="11" |Всього 40 байт | ||
| + | | rowspan="2" |8-1024 | ||
| + | | rowspan="2" | | ||
| + | |} | ||
| + | |||
| + | Не всі файли BMP мають подібну структуру. Наприклад, файли BMP з глибиною 16 і 24 біт / піксель не мають таблиць кольорів; в цих файлах значення пікселів растрового масиву безпосередньо характеризують значення кольорів RGB. | ||
| + | |||
| + | Також можуть відрізнятися внутрішні формати зберігання окремих розділів файлу. Наприклад, інформація растрового масиву в деяких 16 і 256-кольорових BMP-файлах може стискатися за допомогою алгоритму RLE, який замінює послідовності ідентичних пікселів зображення на лексеми, що визначають число пікселів в послідовності та їх колір. | ||
| + | |||
| + | <big>'''Джерела'''</big> | ||
| + | * [https://uk.wikipedia.org/wiki/BMP BMP] | ||
| + | * [http://kunegin.narod.ru/ref1/code/6.htm Форматы графических файлов] | ||
| + | * [http://jenyay.net/Programming/Bmp Описание формата BMP] | ||
| + | |||
| + | == Формат JPEG == | ||
| + | |||
| + | '''JPEG''' (''Joint Photographic Experts Group'') — '''растровий формат''' збереження графічної інформації, що використовує '''стиснення з втратами'''. Файли формату JPEG можуть мати розширення '''.jpg''', '''.jpeg''', '''.jpe''', '''.jif''', '''.jfif''', '''.jfi'''. | ||
| + | |||
| + | Формат JPEG є '''True Color-форматом''', тобто має здатність зберігати зображення з глибиною кольору 24 біт/піксель. Такої глибини кольору досить для практично точного відтворення зображень будь-якої складності на екрані монітора. | ||
| + | |||
| + | Найбільш поширений JPEG в цифровій фотографії та для зберігання і передачі зображень мережею Інтернет. Алгоритм JPEG якнайкраще підходить для стиснення фотографій і картин, що містять реалістичні сцени з плавними переходами яскравості і кольору. | ||
| + | |||
| + | З іншого боку, JPEG малопридатний для стиснення креслень, текстової та знакової графіки, де різкий контраст між сусідніми пікселями приводить до появи помітних артефактів. | ||
| + | |||
| + | === Алгоритм стиснення JPEG === | ||
| + | |||
| + | # Зображення перетворюється з простору кольорів '''RGB''' в '''YCbCr'''; | ||
| + | # Зазвичай канали Cb і Cr проріджують, тобто блоку пікселів присвоюють середнє значення; | ||
| + | # Значення каналів розбиваються на '''блоки 8x8'''; | ||
| + | # Кожен блок перетворюють згідно '''дискретно-косинусного-перетворення''' (ДКП), що є різновидом '''дискретного перетворення Фур'є'''. Отримують матрицю коефіцієнтів 8x8. Причому лівий верхній коефіцієнт називається '''DC-коефіцієнт''', а інші 63 - '''AC-коефіцієнтами'''; | ||
| + | # Утворені коефіцієнти '''квантуються''', тобто кожен множиться на коефіцієнт матриці квантування (кожен кодувальник зазвичай використовує свою матрицю квантування); | ||
| + | # Коефіцієнти кодуються '''кодами Хаффмана'''. | ||
| + | |||
| + | === Структура файлу === | ||
| + | |||
| + | Файл JPEG містить '''послідовність маркерів''', кожен з яких починається з байта 0xFF, що свідчить про початок маркера, та байта-ідентифікатора. Деякі маркери складаються тільки з цієї пари байтів, інші ж містять додаткові дані, (двухбайтове поле з довжиною інформаційної частини маркера і власне даних. Така структура файлу дозволяє швидко відшукати маркер з необхідними даними (наприклад, з довжиною рядка, числом рядків і числом колірних компонентів стисненого зображення). | ||
| + | |||
| + | {| class="wikitable" style="text-align: center;" | ||
| + | |+ <big>Основні маркери JPEG</big> | ||
| + | ! style="width: 7%;" | Маркер | ||
| + | ! style="width: 7%;" | Байти | ||
| + | ! style="width: 10%;" | Довжина | ||
| + | ! style="width: 15%;" |Призначення | ||
| + | ! Коментарі | ||
| + | |- | ||
| + | ! SOI | ||
| + | | 0xFFD8 || - || Початок зображення | ||
| + | | | ||
| + | |- | ||
| + | ! SOF0 | ||
| + | | 0xFFC0 || Змінний розмір || Початок фрейму (базовий, ДКП) | ||
| + | | style="text-align: left;" |Вказує, що зображення кодувалося в базовому режимі з використанням ДКП та кодів Хаффмана. Маркер містить число рядків і довжину рядка зображення , кількість компонентів, число біт на компонент (завжди 8), а також співвідношення компонентів. | ||
| + | |- | ||
| + | ! SOF1 | ||
| + | | 0xFFC1 || Змінний розмір || Початок фрейму (розширений, ДКП, код Хаффмана) | ||
| + | | style="text-align: left;" |Вказує, що зображення кодувалося в розширеному режимі з використанням ДКП та кодів Хаффмана. Маркер містить число рядків і довжину рядка зображення, кількість компонентів, число біт на компонент (8 або 12), а також співвідношення компонентів. | ||
| + | |- | ||
| + | ! SOF2 | ||
| + | | 0xFFC2 || Змінний розмір || Початок фрейму (прогресивний, ДКП, код Хаффмана) | ||
| + | | style="text-align: left;" | Вказує, що зображення кодувалося в прогресивному режимі з використанням ДКП та кодів Хаффмана. Маркер містить число рядків і довжину рядка зображення, кількість компонентів, число біт на компонент (8 или 12), а також співвідношення компонентів. | ||
| + | |- | ||
| + | ! DHT | ||
| + | | 0xFFC4 || Змінний розмір || Містить таблиці Хаффмана | ||
| + | | style="text-align: left;" | Описує одну або декілька таблиць Хаффмана. | ||
| + | |- | ||
| + | ! DQT | ||
| + | | 0xFFDB || Змінний розмір || Містить таблиці квантування | ||
| + | | style="text-align: left;" | Описує одну або декілька таблиць квантування. | ||
| + | |- | ||
| + | ! DRI | ||
| + | | 0xFFDD || 4 байти || Вказує довжину рестарт-інтервалу | ||
| + | | style="text-align: left;" | Задає інтервал між маркерами RST 'n'' в макроблоках. За відсутності DRI поява в потоці кодованих даних маркерів RST ''n'' є неприпустимою і вважається помилкою. Якщо при кодуванні маркери RST ''n'' не застосовуються, маркер DRI або не використовується зовсім, або інтервал повторень в ньому вказується рівним 0. | ||
| + | |- | ||
| + | ! SOS | ||
| + | | 0xFFDA || Змінний розмір || Початок сканування | ||
| + | | style="text-align: left;" | Початок першого або наступного скану зображення з напрямком обходу зліва направо зверху вниз. Якщо використовувався базовий режим кодування, використовується один скан. При використанні прогресивних режимів використовується кілька сканів. Маркер SOS є роздільником між інформативною (заголовком) і закодованою (власне стисненими даними) частинами зображення. | ||
| + | |- | ||
| + | ! RST''n'' | ||
| + | | 0xFFD''n'' || - || Перезапуск | ||
| + | | style="text-align: left;" | Маркери перезапуску використовуються для сегментування кодованих ентропійних кодувальником даних. У кожному сегменті дані декодуються незалежно, що дозволяє розпаралелити процедуру декодування. При пошкодженні кодованих даних в процесі передачі або зберігання JPEG-файлу використання маркерів перезапуску дозволяє обмежити втрати (макроблоки з непошкоджених сегментів будуть відновлені правильно). Вставляється в кожному ''r'' - му макроблоці, де ''r'' - інтервал перезапуску DRI маркера. | ||
| + | |- | ||
| + | ! APP''n'' | ||
| + | | 0xFFE''n'' || Змінний розмір || Задається програмно | ||
| + | | | ||
| + | |- | ||
| + | ! COM | ||
| + | | 0xFFFE || Змінний розмір || Коментар | ||
| + | | style="text-align: left;" | Містить коментар | ||
| + | |- | ||
| + | ! EOI | ||
| + | | 0xFFD9 || - || Кінець закодованої частини зображення | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | <big>'''Джерела'''</big> | ||
| + | |||
| + | * [https://ru.wikipedia.org/wiki/JPEG JPEG] | ||
| + | * [http://www.kolpinkurs.ru/stati/jpeg.htm ИСТОРИЯ СОЗДАНИЯ, УСТРОЙСТВО, СТРОЕНИЕ И ПРИМЕНЕНИЕ ГРАФИЧЕСКОГО ФОРМАТА JPEG.] | ||
| + | * [https://habrahabr.ru/post/102521/ Декодирование JPEG для чайников] | ||
| + | |||
| + | == Формат GIF == | ||
| + | |||
| + | '''GIF''' (''Graphics Interchange Format'') - '''растровий формат''' зберігання зображень, розроблений для обміну графіки мережею Інтернет. Файли цього формату мають розширення '''.gif'''. GIF використовує до 256 чітких кольорів із 24-бітного діапазону RGB. | ||
| + | |||
| + | Беззаперечними перевагами формату є підтримка '''анімації''' та підтримка '''прозорості'''. | ||
| + | |||
| + | === Структура файлу === | ||
| + | |||
| + | Файли формату GIF мають блочну структуру. Це означає, що вони складаються з окремих блоків, які в більшості випадків ніяк не пов'язані один з одним. Програми, які не розпізнають деякі типи блоків, можуть просто пропускати їх - для цього у кожного нестандартного блоку в заголовку вказано його розмір. Блоки графіки (картинки), що йдуть один за одним складають анімацію. Вони змінюються на екрані і створюють ілюзію руху. До або після них (або навіть між ними) в файлі можуть перебувати інші блоки: | ||
| + | |||
| + | # '''Коментарі'''. Прихований текст, його можна побачити лише за допомогою спеціальних програм | ||
| + | # '''Простий текст'''. Рядки символів з обмеженими можливостями форматування. Зараз практично не використовується. | ||
| + | # '''Блоки управління графікою''', що задають параметри виведення окремих картинок. | ||
| + | # '''Глобальна та локальні колірні палітри''', що визначають, які саме кольори будуть у картинок. | ||
| + | # '''Особливі блоки''', які можуть використовуватися лише тими програмами, які знають про їхнє існування і призначення - наприклад, блок Netscape, що задає число циклів анімації. Без нього анімація після завантаження сторінки спрацьовує всього один раз. А в блоці Pianygif зберігаються назви окремих картинок для полегшення їх редагування. | ||
| + | |||
| + | |||
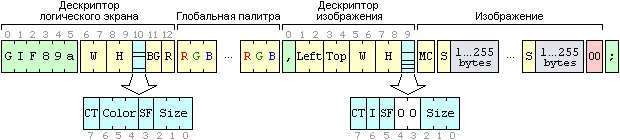
| + | Схематичне розміщення блоків у неанімованому GIF: | ||
| + | |||
| + | [[Файл:Gif10099.gif|center]] | ||
| + | |||
| + | {|class="wikitable" | ||
| + | |- | ||
| + | | style="background:#CCFFCC;" |Зелений | ||
| + | | Текстові константи | ||
| + | |- | ||
| + | | style="background:#FFFFCC;" |Жовтий | ||
| + | | Змінні | ||
| + | |- | ||
| + | | style="background:#CCFFFF;" |Блакитний | ||
| + | | Байти з упакованими полями та прапорцями | ||
| + | |- | ||
| + | | style="background:#FFCCCC;" |Рожевий | ||
| + | | Шістнадцяткові константи | ||
| + | |- | ||
| + | | style="background:#E0E4E8;" |Сірий | ||
| + | | Блоки даних змінної довжини | ||
| + | |- | ||
| + | | style="background:#FFFFFF;" |Білий | ||
| + | | Зарезервовані байти та біти | ||
| + | |} | ||
| + | === Анімація === | ||
| + | |||
| + | Перевагою формату є підтримка анімаційних зображень. Ефект анімації реалізується чергуванням кількох статичних кадрів. Для кожного кадру міститься інформацію про те, скільки часу він буде відображатись на екрані. Анімація може бути циклічною, тобто одразу після останнього кадру йтиме перший. | ||
| + | |||
| + | === Алгоритм стиснення === | ||
| + | |||
| + | Формат GIF використовує алгоритм стиснення '''LZW'''. Стиснення здійснюється '''без втрат'''. Добре стискаються зображення, рядки яких мають повторювані ділянки. Алгоритм стиснення в GIF працює таким чином, що краще за все він буде оптимізувати розмір фото при вертикальній зміні кольору (градієнту). Тобто при перетворенні картинки GIF з горизонтальним або нахиленим градієнтом вихідне зображення може мати значно більший розмір. | ||
| + | |||
| + | === Черезрядкове збереження даних === | ||
| + | |||
| + | Формат GIF допускає '''черезрядкове збереження даних'''. При цьому рядки розбиваються на групи, і змінюється порядок зберігання рядків у файлі. При завантаженні зображення проявляється поступово, в кілька проходів. Завдяки цьому, маючи тільки частину файлу, можна побачити зображення цілком, але із гіршим розширенням. | ||
| + | |||
| + | <big>'''Джерела'''</big> | ||
| + | |||
| + | * [https://ru.wikipedia.org/wiki/GIF GIF] | ||
| + | * [http://home.onego.ru/~chiezo/gif.htm Краткое описание формата GIF] | ||
| + | |||
| + | == Формат PNG == | ||
| + | |||
| + | '''PNG''' (''Portable Network Graphics'') - '''растровий''' формат збереження графічної інформації, що використовує стиснення без втрат за алгоритмом '''Deflate'''. Файли формату PNG мають розширення '''.png''' і використовують позначення MIME-типу '''image/png'''. | ||
| + | |||
| + | PNG був створений як вільний формат для заміни формату GIF, тому в мережі з'явився жартівливий рекурсивний акронім '''«PNG is Not GIF»'''. | ||
| + | Формат має ряд переваг над GIF: | ||
| + | * практично необмежена кількість кольорів у зображенні (GIF використовує в кращому випадку 8-бітний колір); | ||
| + | * опціональна підтримка '''альфа-каналу'''; | ||
| + | * можливість '''гамма-корекції'''; | ||
| + | * двовимірна '''черезрядкова розгортка'''; | ||
| + | * можливість розширення формату користувацькими блоками. | ||
| + | |||
| + | === Структура файлу === | ||
| + | |||
| + | PNG файл складається з 8-бітового підпису, за яком слідують 3 або більше незалежних блоків даних, що відповідають певній структурі. Кожен блок має своє власне визначення внутрішнього формату. Блоки читаються по черзі, від початку до кінця файлу. У форматі PNG визначено 4 типи стандартних блоків, інакше іменованих критичні блоки, які повинні підтримуватися будь-якою програмою читання і запису PNG: | ||
| + | |||
| + | ; Заголовковий блок (IHDR) | ||
| + | : Містить основну інформацію про дані зображення і повинен бути першим блоком в потоці даних PNG (не допускається більше одного заголовкового блоку). | ||
| + | |||
| + | ; Блок палітри (PLTE) | ||
| + | : Палітра несе в собі дані таблиці кольорів, пов'язаний з даними зображення. Цей блок присутній тільки якщо дані зображення використовують палітру і повинен передувати цим даним. | ||
| + | |||
| + | ; Дані зображення (IDAT) | ||
| + | : Mістить собі власне зображення. Допускається кілька таких блоків в потоці даних, причому всі вони повинні впритул примикати один до одного. | ||
| + | |||
| + | ; Заключний блок (IEND) | ||
| + | : Повинен перебувати в кінці файлу або потоку даних PNG. | ||
| + | |||
| + | Серед цих блоків, '''IHDR''', '''IDAT''' і '''IEND''' повинні бути присутніми в будь-якому потоці даних PNG. | ||
| + | |||
| + | '''Необов'язкові''' блоки ( також відомі як ''допоміжні блоки''), можуть бути ігноровані програмою читання і необов'язкові для використання. Проте, відсутність підтримки допоміжних блоків може позначитися на неправильном відображенні PNG. Воно може бути занадто затемненим, занадто світлим або взагалі відображатися в зовсім іншому вигляді, що не задуманому творцем цього зображення. Рекомендується підтримка і використання більшості стандартних і допоміжних блоків програмами, що працюють з PNG. | ||
| + | |||
| + | === Альфа канал === | ||
| + | |||
| + | Чорно-білі та кольорові зображення також можуть містити не зіставлені дані альфа каналу, які ще називають '''альфа маскою'''. Якщо використовуються дані альфа маски, кожен чорно-білий або кольоровий піксель містить додатково значення альфа каналу для даного пікселя. Зображення з індексованими кольорами можуть містити альфа канал в блоці прозорості. | ||
| + | |||
| + | Альфа значення визначає рівень прозорості пікселя. Мінімальне значення бітової глибини (завжди 0) вказує на абсолютну прозорість, а максимальне значення або відсутність альфа маски вказує на повну непрозорість. | ||
| + | |||
| + | === Черезрядкова розгортка === | ||
| + | |||
| + | [[Файл:Adam7 passes.gif|thumb|right|Ілюстрація роботи схеми ''Adam7'']] | ||
| + | |||
| + | Дані зображення PNG зазвичай зберігаються в вигляді послідовності ліній розгортки, що починається від першого рядка вгорі зображення і закінчується останнім рядком внизу зображення. Дані зображення PNG також можуть зберігатися в спеціальній черезрядковій структурі для прогресивного відображення даних від низького до повного розширення. | ||
| + | |||
| + | Прогресивне відображення є надзвичайно зручним при отриманні PNG файлу через повільний канал зв'язку Ефект поступового прояснення зазвичай дозволяє користувачеві розглядати зображення до його остаточного завантаження. | ||
| + | |||
| + | Типова черезрядкова схема, також використовується у форматі GIF, причому вона просто реорганізує порядок зберігання рядків розгортки. В PNG дещо інший підхід: створення черезрядкового зображення в 7 етапів за схемою '''Adam7'''. | ||
| + | |||
| + | Замість того, щоб зберігати пікселі для всього рядка, вихідні 6 етапів містять лише деякі певні пікселі через рядок. У перших 2 етапах зберігається 1/64-а всіх пікселів зображення, в 3-му - 1/32-а, в 4-му - 1/16-а, в 5-му - 1/8-а, в 6-му - 1/4-а, а в заключному 7-му етапі - 1/2 даних зображення. | ||
| + | |||
| + | Зображення на екрані поступово створюється спочатку з квадратів 8x8, потім з прямокутників 4x8, потім з квадратів 4x4, потім з прямокутників 2x4, потім з квадратів 2x2 і потім з прямокутників 1x2. У заключному етапі заповнюються всі пікселі непарних рядків. | ||
| + | |||
| + | Пікселі зображення також розташовані в більш зручній для людського ока схемою, дозволяючи розгледіти зображення після завантаження 20% - 30% даних цього зображення в порівнянні з 50% або більше даних, необхідних для даних у GIF. | ||
| + | |||
| + | <big>'''Джерела''':</big> | ||
| + | |||
| + | *[http://netghost.narod.ru/gff2/graphics/summary/png.htm Формат PNG]; | ||
| + | *[https://habrahabr.ru/post/130472/ PNG — not GIF!] | ||
| + | |||
| + | == Формат SVG == | ||
| + | |||
| + | '''SVG''' (''Scalable Vector Graphics'') - специфікація мови розмітки, що базується на XML та формат файлів для двовимірної '''векторної графіки''', як статичної, так і анімованої й інтерактивної. SVG може бути виключно декларативним, або містити описи сценаріїв. Файли цього формату можуть мати розширення '''.svg''' або '''.svgz''', MIME-тип - '''image/svg+xml'''. | ||
| + | |||
| + | === Переваги над растровими форматами === | ||
| + | |||
| + | * '''Текстовий формат''' — файли SVG можна читати і редагувати за допомогою звичайних текстових редакторів. Працювати з SVG без засобів візуального програмування не складніше ніж з HTML. | ||
| + | |||
| + | * '''Масштабованість''' — можливість збільшити будь-яку частину зображення SVG без втрати якості. Додатково, до елементів SVG документу можливо застосовувати фільтри — спеціальні модифікатори для створення ефектів, подібних вживаним при обробці растрових зображень (розмиття, витискування, складні системи трансформації тощо). | ||
| + | |||
| + | * Доступне '''використання растрової графіки''' в SVG документах. | ||
| + | |||
| + | * Зберігання тексту текстом, а не як зображення. | ||
| + | |||
| + | * Підтримка '''анімації''' за допомогою мови '''SMIL''' (''Synchronized Multimedia Integration Language''). | ||
| + | |||
| + | * Сумісність із '''JavaScript''' та '''CSS'''. | ||
| + | |||
| + | * Легка інтеграція з '''HTML''' і '''XHTML''' документами. | ||
| + | |||
| + | === Структура документу === | ||
| + | |||
| + | Перший рядок - XML Declaration | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <?xml version="1.0" encoding="UTF-8"?> | ||
| + | </source> | ||
| + | |||
| + | Другий та третій рядок - Document Type Definition | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" | ||
| + | "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> | ||
| + | </source> | ||
| + | |||
| + | Під час використання Mozilla Firefox оголошення DOCTYPE може бути джерелом помилок. Тому існують рекомендації не використовувати декларацію DOCTYPE | ||
| + | |||
| + | Четвертий рядок - кореневий елемент документа | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <svg version = "1.1" | ||
| + | baseProfile="full" | ||
| + | xmlns = "http://www.w3.org/2000/svg" | ||
| + | xmlns:xlink = "http://www.w3.org/1999/xlink" | ||
| + | xmlns:ev = "http://www.w3.org/2001/xml-events" | ||
| + | height = "100%" width = "100%"> | ||
| + | </svg> | ||
| + | </source> | ||
| + | |||
| + | Всі інші елементи документа є вкладеними у кореневий елемент <svg> | ||
| + | |||
| + | <big>'''Джерела''':</big> | ||
| + | * [https://www.w3.org/TR/SVG11/ Офіційна специфікація] | ||
| + | * [https://uk.wikipedia.org/wiki/Scalable_Vector_Graphics Scalable Vector Graphics]; | ||
| + | |||
== Порівняння == | == Порівняння == | ||
| + | {| class="wikitable" style="text-align:center;" | ||
| + | ! Формат | ||
| + | ! Макс. число біт/піксель | ||
| + | ! Макс. число кольорів | ||
| + | ! Макс. розмір зображення, піксель | ||
| + | ! Алгоритми стиснення | ||
| + | ! Кодуванння кількох зображень | ||
| + | ! Підтримка прозорості | ||
| + | |- | ||
| + | | BMP | ||
| + | | 24 | ||
| + | | 16 777 216 | ||
| + | | 65 535 x 65 535 | ||
| + | | RLE | ||
| + | | Ні | ||
| + | | Ні | ||
| + | |- | ||
| + | | JPEG | ||
| + | | 24 | ||
| + | | 16 777 216 | ||
| + | | 65 535 x 65 535 | ||
| + | | JPEG | ||
| + | | Ні | ||
| + | | Ні | ||
| + | |- | ||
| + | | GIF | ||
| + | | 8 | ||
| + | | 256 | ||
| + | | 65 535 x 65 535 | ||
| + | | LZW | ||
| + | | Так | ||
| + | | Так (без альфа-каналу) | ||
| + | |- | ||
| + | | PNG | ||
| + | | 48 | ||
| + | | 281 474 976 710 656 | ||
| + | | 2 147 483 647 x 2 147 483 647 | ||
| + | | Deflation | ||
| + | | Ні | ||
| + | | Так + альфа-канал | ||
| + | |} | ||
| + | |||
| + | == Практична частина == | ||
| + | |||
| + | [[Файл:My Pet Origin.jpg|thumb|right|Натисніть щоб переглянути оригінал]] | ||
| + | |||
| + | <big> | ||
| + | Характеристики оригіналу фото: | ||
| + | |||
| + | * JPEG | ||
| + | * 1280 x 960 | ||
| + | * 24 bit | ||
| + | </big> | ||
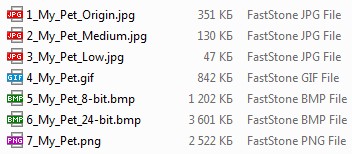
| + | === Порівняння розмірів === | ||
| + | |||
| + | [[Файл:Image formats comparison.jpg|center]] | ||
| + | |||
| + | === Візуальне порівняння === | ||
| + | |||
| + | Використана частина (400x400 px) відповідних зображень із попереднього пункту | ||
| + | |||
| + | [[Файл:Jpeg comparison.png|center]] | ||
| + | |||
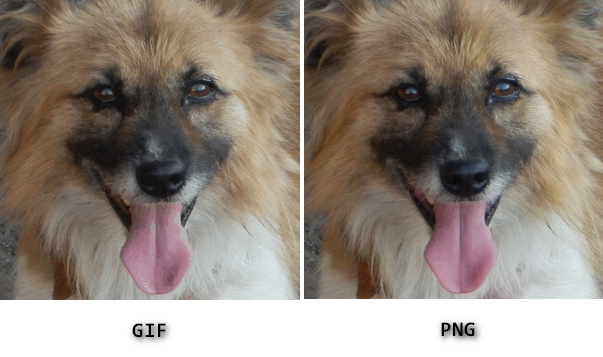
| + | [[Файл:GIF VS PNG.png|center]] | ||
| + | |||
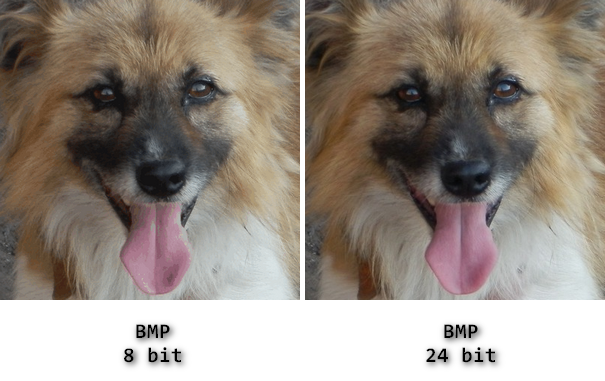
| + | [[Файл:BMP comparison.png|center]] | ||
| + | |||
| + | {| class="wikitable" border="1" | ||
| + | |+ <big>Отримані файли</big> | ||
| + | |- | ||
| + | | Оригінал | ||
| + | | [https://drive.google.com/open?id=0BwWTF33iV10ES1g4NU9uTTZLcFU 1] | ||
| + | |- | ||
| + | | JPEG Medium quality | ||
| + | | [https://drive.google.com/open?id=0BwWTF33iV10EM0xTWmpiSkFGQlk 2] | ||
| + | |- | ||
| + | | JPEG Low quality | ||
| + | | [https://drive.google.com/open?id=0BwWTF33iV10EOEVhVVNyWENLMzg 3] | ||
| + | |- | ||
| + | | GIF | ||
| + | | [https://drive.google.com/open?id=0BwWTF33iV10EY3pvZ1h2TDFRZzA 4] | ||
| + | |- | ||
| + | | PNG | ||
| + | | [https://drive.google.com/open?id=0BwWTF33iV10EZGJNbHhGWkxwT2c 5] | ||
| + | |- | ||
| + | | BMP 8 bit | ||
| + | | [https://drive.google.com/open?id=0BwWTF33iV10ETTZ1QWlieEdEd3c 6] | ||
| + | |- | ||
| + | | BMP 24 bit | ||
| + | | [https://drive.google.com/open?id=0BwWTF33iV10EWkZDYVJHcXB0b28 7] | ||
| + | |} | ||
Поточна версія на 16:23, 13 березня 2016
Тема: Графічні формати
Мета: Вивчення форматів графічних файлів
Завдання:
- Вивчити формат bmp. Розробити коротку специфікацію формату.
- Вивчити формат jpg. Розробити коротку специфікацію формату.
- Вивчити формат gif. Розробити коротку специфікацію формату.
- Вивчити формат png. Розробити коротку специфікацію формату.
- Вивчити один векторний формат (на Ваш вибір). Розробити коротку специфікацію формату.
- Зберегти в розглянутих форматах, файл нестисненого фото. Зробити таблицю порівняння форматів.
Зміст
Формат BMP
BMP (Bitmap Picture) - формат зберігання растрових зображень, розроблений компанією Microsoft. Файли формату BMP можуть мати розширення .bmp, .dib і .rle.
Зображення зберігається у вигляді двовимірного масиву пікселів. Формат дозволяє зберігати тільки одношарові растри. На кожен піксель в різних файлах може приходити різна кількість біт (глибина кольору). Пропоновані варіанти бітності: 1, 2, 4, 8, 16, 24, 32, 48 та 64. Колір можна задати тільки в колірній моделі RGB, але при бітності 16 і 32 можна отримати Grayscale з глибиною до 16 і 32-ох біт відповідно.
Часткова прозорість реалізована альфа-каналом різних бітностей, але при цьому прозорість без градацій можна побічно отримати RLE-кодуванням.
До особливостей формату можна віднести стиснення без втрат. Великим недоліком є погана передача мережею.
Структура файлу
BMP-файл складається з чотирьох частин:
- Заголовок файлу (BITMAPFILEHEADER)
- Заголовок зображення (BITMAPINFOHEADER, може бути відсутнім). BITMAPV4HEADER (Win95, NT4.0) BITMAPV5HEADER (Win98/Me, 2000/XP)
- Палітра (може бути відсутня)
- Піксельні дані
Детальний огляд внутрішньої структури BMP-файлу
(на прикладі зображення із глибиною кольору 8 біт/піксель)
| Заголовок файлу | Заголовок зображення | Таблиця кольорів | Дані растрового масива | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Сигнатура файлу BMP | Розмір файлу | Not use | Not use | Адреса растрового масиву | Довжина заголовку | Ширина зображення | Висота зображення | Число кольорових площин | Біт/Піксель | Метод стиснення | Довжина растрового масиву | Горизонтальне розширення | Вертикальне розширення | Кількість кольорів зображення | Кількість основних кольорів | ||
| 2 | 4 | 2 | 2 | 4 | 4 | 4 | 4 | 2 | 2 | 4 | 4 | 4 | 4 | 4 | 4 | ||
| Всього 14 байт | Всього 40 байт | 8-1024 | |||||||||||||||
Не всі файли BMP мають подібну структуру. Наприклад, файли BMP з глибиною 16 і 24 біт / піксель не мають таблиць кольорів; в цих файлах значення пікселів растрового масиву безпосередньо характеризують значення кольорів RGB.
Також можуть відрізнятися внутрішні формати зберігання окремих розділів файлу. Наприклад, інформація растрового масиву в деяких 16 і 256-кольорових BMP-файлах може стискатися за допомогою алгоритму RLE, який замінює послідовності ідентичних пікселів зображення на лексеми, що визначають число пікселів в послідовності та їх колір.
Джерела
Формат JPEG
JPEG (Joint Photographic Experts Group) — растровий формат збереження графічної інформації, що використовує стиснення з втратами. Файли формату JPEG можуть мати розширення .jpg, .jpeg, .jpe, .jif, .jfif, .jfi.
Формат JPEG є True Color-форматом, тобто має здатність зберігати зображення з глибиною кольору 24 біт/піксель. Такої глибини кольору досить для практично точного відтворення зображень будь-якої складності на екрані монітора.
Найбільш поширений JPEG в цифровій фотографії та для зберігання і передачі зображень мережею Інтернет. Алгоритм JPEG якнайкраще підходить для стиснення фотографій і картин, що містять реалістичні сцени з плавними переходами яскравості і кольору.
З іншого боку, JPEG малопридатний для стиснення креслень, текстової та знакової графіки, де різкий контраст між сусідніми пікселями приводить до появи помітних артефактів.
Алгоритм стиснення JPEG
- Зображення перетворюється з простору кольорів RGB в YCbCr;
- Зазвичай канали Cb і Cr проріджують, тобто блоку пікселів присвоюють середнє значення;
- Значення каналів розбиваються на блоки 8x8;
- Кожен блок перетворюють згідно дискретно-косинусного-перетворення (ДКП), що є різновидом дискретного перетворення Фур'є. Отримують матрицю коефіцієнтів 8x8. Причому лівий верхній коефіцієнт називається DC-коефіцієнт, а інші 63 - AC-коефіцієнтами;
- Утворені коефіцієнти квантуються, тобто кожен множиться на коефіцієнт матриці квантування (кожен кодувальник зазвичай використовує свою матрицю квантування);
- Коефіцієнти кодуються кодами Хаффмана.
Структура файлу
Файл JPEG містить послідовність маркерів, кожен з яких починається з байта 0xFF, що свідчить про початок маркера, та байта-ідентифікатора. Деякі маркери складаються тільки з цієї пари байтів, інші ж містять додаткові дані, (двухбайтове поле з довжиною інформаційної частини маркера і власне даних. Така структура файлу дозволяє швидко відшукати маркер з необхідними даними (наприклад, з довжиною рядка, числом рядків і числом колірних компонентів стисненого зображення).
| Маркер | Байти | Довжина | Призначення | Коментарі |
|---|---|---|---|---|
| SOI | 0xFFD8 | - | Початок зображення | |
| SOF0 | 0xFFC0 | Змінний розмір | Початок фрейму (базовий, ДКП) | Вказує, що зображення кодувалося в базовому режимі з використанням ДКП та кодів Хаффмана. Маркер містить число рядків і довжину рядка зображення , кількість компонентів, число біт на компонент (завжди 8), а також співвідношення компонентів. |
| SOF1 | 0xFFC1 | Змінний розмір | Початок фрейму (розширений, ДКП, код Хаффмана) | Вказує, що зображення кодувалося в розширеному режимі з використанням ДКП та кодів Хаффмана. Маркер містить число рядків і довжину рядка зображення, кількість компонентів, число біт на компонент (8 або 12), а також співвідношення компонентів. |
| SOF2 | 0xFFC2 | Змінний розмір | Початок фрейму (прогресивний, ДКП, код Хаффмана) | Вказує, що зображення кодувалося в прогресивному режимі з використанням ДКП та кодів Хаффмана. Маркер містить число рядків і довжину рядка зображення, кількість компонентів, число біт на компонент (8 или 12), а також співвідношення компонентів. |
| DHT | 0xFFC4 | Змінний розмір | Містить таблиці Хаффмана | Описує одну або декілька таблиць Хаффмана. |
| DQT | 0xFFDB | Змінний розмір | Містить таблиці квантування | Описує одну або декілька таблиць квантування. |
| DRI | 0xFFDD | 4 байти | Вказує довжину рестарт-інтервалу | Задає інтервал між маркерами RST 'n в макроблоках. За відсутності DRI поява в потоці кодованих даних маркерів RST n є неприпустимою і вважається помилкою. Якщо при кодуванні маркери RST n не застосовуються, маркер DRI або не використовується зовсім, або інтервал повторень в ньому вказується рівним 0. |
| SOS | 0xFFDA | Змінний розмір | Початок сканування | Початок першого або наступного скану зображення з напрямком обходу зліва направо зверху вниз. Якщо використовувався базовий режим кодування, використовується один скан. При використанні прогресивних режимів використовується кілька сканів. Маркер SOS є роздільником між інформативною (заголовком) і закодованою (власне стисненими даними) частинами зображення. |
| RSTn | 0xFFDn | - | Перезапуск | Маркери перезапуску використовуються для сегментування кодованих ентропійних кодувальником даних. У кожному сегменті дані декодуються незалежно, що дозволяє розпаралелити процедуру декодування. При пошкодженні кодованих даних в процесі передачі або зберігання JPEG-файлу використання маркерів перезапуску дозволяє обмежити втрати (макроблоки з непошкоджених сегментів будуть відновлені правильно). Вставляється в кожному r - му макроблоці, де r - інтервал перезапуску DRI маркера. |
| APPn | 0xFFEn | Змінний розмір | Задається програмно | |
| COM | 0xFFFE | Змінний розмір | Коментар | Містить коментар |
| EOI | 0xFFD9 | - | Кінець закодованої частини зображення |
Джерела
- JPEG
- ИСТОРИЯ СОЗДАНИЯ, УСТРОЙСТВО, СТРОЕНИЕ И ПРИМЕНЕНИЕ ГРАФИЧЕСКОГО ФОРМАТА JPEG.
- Декодирование JPEG для чайников
Формат GIF
GIF (Graphics Interchange Format) - растровий формат зберігання зображень, розроблений для обміну графіки мережею Інтернет. Файли цього формату мають розширення .gif. GIF використовує до 256 чітких кольорів із 24-бітного діапазону RGB.
Беззаперечними перевагами формату є підтримка анімації та підтримка прозорості.
Структура файлу
Файли формату GIF мають блочну структуру. Це означає, що вони складаються з окремих блоків, які в більшості випадків ніяк не пов'язані один з одним. Програми, які не розпізнають деякі типи блоків, можуть просто пропускати їх - для цього у кожного нестандартного блоку в заголовку вказано його розмір. Блоки графіки (картинки), що йдуть один за одним складають анімацію. Вони змінюються на екрані і створюють ілюзію руху. До або після них (або навіть між ними) в файлі можуть перебувати інші блоки:
- Коментарі. Прихований текст, його можна побачити лише за допомогою спеціальних програм
- Простий текст. Рядки символів з обмеженими можливостями форматування. Зараз практично не використовується.
- Блоки управління графікою, що задають параметри виведення окремих картинок.
- Глобальна та локальні колірні палітри, що визначають, які саме кольори будуть у картинок.
- Особливі блоки, які можуть використовуватися лише тими програмами, які знають про їхнє існування і призначення - наприклад, блок Netscape, що задає число циклів анімації. Без нього анімація після завантаження сторінки спрацьовує всього один раз. А в блоці Pianygif зберігаються назви окремих картинок для полегшення їх редагування.
Схематичне розміщення блоків у неанімованому GIF:
| Зелений | Текстові константи |
| Жовтий | Змінні |
| Блакитний | Байти з упакованими полями та прапорцями |
| Рожевий | Шістнадцяткові константи |
| Сірий | Блоки даних змінної довжини |
| Білий | Зарезервовані байти та біти |
Анімація
Перевагою формату є підтримка анімаційних зображень. Ефект анімації реалізується чергуванням кількох статичних кадрів. Для кожного кадру міститься інформацію про те, скільки часу він буде відображатись на екрані. Анімація може бути циклічною, тобто одразу після останнього кадру йтиме перший.
Алгоритм стиснення
Формат GIF використовує алгоритм стиснення LZW. Стиснення здійснюється без втрат. Добре стискаються зображення, рядки яких мають повторювані ділянки. Алгоритм стиснення в GIF працює таким чином, що краще за все він буде оптимізувати розмір фото при вертикальній зміні кольору (градієнту). Тобто при перетворенні картинки GIF з горизонтальним або нахиленим градієнтом вихідне зображення може мати значно більший розмір.
Черезрядкове збереження даних
Формат GIF допускає черезрядкове збереження даних. При цьому рядки розбиваються на групи, і змінюється порядок зберігання рядків у файлі. При завантаженні зображення проявляється поступово, в кілька проходів. Завдяки цьому, маючи тільки частину файлу, можна побачити зображення цілком, але із гіршим розширенням.
Джерела
Формат PNG
PNG (Portable Network Graphics) - растровий формат збереження графічної інформації, що використовує стиснення без втрат за алгоритмом Deflate. Файли формату PNG мають розширення .png і використовують позначення MIME-типу image/png.
PNG був створений як вільний формат для заміни формату GIF, тому в мережі з'явився жартівливий рекурсивний акронім «PNG is Not GIF». Формат має ряд переваг над GIF:
- практично необмежена кількість кольорів у зображенні (GIF використовує в кращому випадку 8-бітний колір);
- опціональна підтримка альфа-каналу;
- можливість гамма-корекції;
- двовимірна черезрядкова розгортка;
- можливість розширення формату користувацькими блоками.
Структура файлу
PNG файл складається з 8-бітового підпису, за яком слідують 3 або більше незалежних блоків даних, що відповідають певній структурі. Кожен блок має своє власне визначення внутрішнього формату. Блоки читаються по черзі, від початку до кінця файлу. У форматі PNG визначено 4 типи стандартних блоків, інакше іменованих критичні блоки, які повинні підтримуватися будь-якою програмою читання і запису PNG:
- Заголовковий блок (IHDR)
- Містить основну інформацію про дані зображення і повинен бути першим блоком в потоці даних PNG (не допускається більше одного заголовкового блоку).
- Блок палітри (PLTE)
- Палітра несе в собі дані таблиці кольорів, пов'язаний з даними зображення. Цей блок присутній тільки якщо дані зображення використовують палітру і повинен передувати цим даним.
- Дані зображення (IDAT)
- Mістить собі власне зображення. Допускається кілька таких блоків в потоці даних, причому всі вони повинні впритул примикати один до одного.
- Заключний блок (IEND)
- Повинен перебувати в кінці файлу або потоку даних PNG.
Серед цих блоків, IHDR, IDAT і IEND повинні бути присутніми в будь-якому потоці даних PNG.
Необов'язкові блоки ( також відомі як допоміжні блоки), можуть бути ігноровані програмою читання і необов'язкові для використання. Проте, відсутність підтримки допоміжних блоків може позначитися на неправильном відображенні PNG. Воно може бути занадто затемненим, занадто світлим або взагалі відображатися в зовсім іншому вигляді, що не задуманому творцем цього зображення. Рекомендується підтримка і використання більшості стандартних і допоміжних блоків програмами, що працюють з PNG.
Альфа канал
Чорно-білі та кольорові зображення також можуть містити не зіставлені дані альфа каналу, які ще називають альфа маскою. Якщо використовуються дані альфа маски, кожен чорно-білий або кольоровий піксель містить додатково значення альфа каналу для даного пікселя. Зображення з індексованими кольорами можуть містити альфа канал в блоці прозорості.
Альфа значення визначає рівень прозорості пікселя. Мінімальне значення бітової глибини (завжди 0) вказує на абсолютну прозорість, а максимальне значення або відсутність альфа маски вказує на повну непрозорість.
Черезрядкова розгортка
Дані зображення PNG зазвичай зберігаються в вигляді послідовності ліній розгортки, що починається від першого рядка вгорі зображення і закінчується останнім рядком внизу зображення. Дані зображення PNG також можуть зберігатися в спеціальній черезрядковій структурі для прогресивного відображення даних від низького до повного розширення.
Прогресивне відображення є надзвичайно зручним при отриманні PNG файлу через повільний канал зв'язку Ефект поступового прояснення зазвичай дозволяє користувачеві розглядати зображення до його остаточного завантаження.
Типова черезрядкова схема, також використовується у форматі GIF, причому вона просто реорганізує порядок зберігання рядків розгортки. В PNG дещо інший підхід: створення черезрядкового зображення в 7 етапів за схемою Adam7.
Замість того, щоб зберігати пікселі для всього рядка, вихідні 6 етапів містять лише деякі певні пікселі через рядок. У перших 2 етапах зберігається 1/64-а всіх пікселів зображення, в 3-му - 1/32-а, в 4-му - 1/16-а, в 5-му - 1/8-а, в 6-му - 1/4-а, а в заключному 7-му етапі - 1/2 даних зображення.
Зображення на екрані поступово створюється спочатку з квадратів 8x8, потім з прямокутників 4x8, потім з квадратів 4x4, потім з прямокутників 2x4, потім з квадратів 2x2 і потім з прямокутників 1x2. У заключному етапі заповнюються всі пікселі непарних рядків.
Пікселі зображення також розташовані в більш зручній для людського ока схемою, дозволяючи розгледіти зображення після завантаження 20% - 30% даних цього зображення в порівнянні з 50% або більше даних, необхідних для даних у GIF.
Джерела:
Формат SVG
SVG (Scalable Vector Graphics) - специфікація мови розмітки, що базується на XML та формат файлів для двовимірної векторної графіки, як статичної, так і анімованої й інтерактивної. SVG може бути виключно декларативним, або містити описи сценаріїв. Файли цього формату можуть мати розширення .svg або .svgz, MIME-тип - image/svg+xml.
Переваги над растровими форматами
- Текстовий формат — файли SVG можна читати і редагувати за допомогою звичайних текстових редакторів. Працювати з SVG без засобів візуального програмування не складніше ніж з HTML.
- Масштабованість — можливість збільшити будь-яку частину зображення SVG без втрати якості. Додатково, до елементів SVG документу можливо застосовувати фільтри — спеціальні модифікатори для створення ефектів, подібних вживаним при обробці растрових зображень (розмиття, витискування, складні системи трансформації тощо).
- Доступне використання растрової графіки в SVG документах.
- Зберігання тексту текстом, а не як зображення.
- Підтримка анімації за допомогою мови SMIL (Synchronized Multimedia Integration Language).
- Сумісність із JavaScript та CSS.
- Легка інтеграція з HTML і XHTML документами.
Структура документу
Перший рядок - XML Declaration
<?xml version="1.0" encoding="UTF-8"?>Другий та третій рядок - Document Type Definition
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
Під час використання Mozilla Firefox оголошення DOCTYPE може бути джерелом помилок. Тому існують рекомендації не використовувати декларацію DOCTYPE
Четвертий рядок - кореневий елемент документа
<svg version = "1.1" baseProfile="full" xmlns = "http://www.w3.org/2000/svg" xmlns:xlink = "http://www.w3.org/1999/xlink" xmlns:ev = "http://www.w3.org/2001/xml-events" height = "100%" width = "100%"> </svg>
Всі інші елементи документа є вкладеними у кореневий елемент <svg>
Джерела:
Порівняння
| Формат | Макс. число біт/піксель | Макс. число кольорів | Макс. розмір зображення, піксель | Алгоритми стиснення | Кодуванння кількох зображень | Підтримка прозорості |
|---|---|---|---|---|---|---|
| BMP | 24 | 16 777 216 | 65 535 x 65 535 | RLE | Ні | Ні |
| JPEG | 24 | 16 777 216 | 65 535 x 65 535 | JPEG | Ні | Ні |
| GIF | 8 | 256 | 65 535 x 65 535 | LZW | Так | Так (без альфа-каналу) |
| PNG | 48 | 281 474 976 710 656 | 2 147 483 647 x 2 147 483 647 | Deflation | Ні | Так + альфа-канал |
Практична частина
Характеристики оригіналу фото:
- JPEG
- 1280 x 960
- 24 bit
Порівняння розмірів
Візуальне порівняння
Використана частина (400x400 px) відповідних зображень із попереднього пункту
| Оригінал | 1 |
| JPEG Medium quality | 2 |
| JPEG Low quality | 3 |
| GIF | 4 |
| PNG | 5 |
| BMP 8 bit | 6 |
| BMP 24 bit | 7 |