Відмінності між версіями «Збереження презентацій у вигляді веб-сторінок»
| (не показані 7 проміжних версій 2 учасників) | |||
| Рядок 1: | Рядок 1: | ||
| − | Готову презентацію OpenOffice.org Impress можна експортувати у файли Macromedia Flash. | + | Готову '''презентацію OpenOffice.org Impress''' можна експортувати у файли '''Macromedia Flash'''. |
| − | Для цього треба виконати таку послідовність команд: '''Файл > Експорт''' | + | Для цього треба виконати таку послідовність команд: '''Файл > Експорт'''; у полі ''Формат файла'' вибрати Macromedia Flash(SWF)(.swf). |
| − | Можна також перетворити презентацію в ряд веб-сторінок | + | Можна також перетворити '''презентацію''' в '''ряд веб-сторінок''': |
| − | 1.Виконати послідовність команд '''Файл > Експорт'''; у полі ''Формат файла'' вибрати '''''Документ HTML'''''. | + | 1.Виконати послідовність команд: '''Файл > Експорт'''; відкриється віко "Экспорт" (Рис. 7.3.1.); у полі ''Формат файла'' вибрати '''''Документ HTML'''''. |
| − | + | ||
| − | + | [[Файл:Рис7_3_1.jpg|200px|thumb|center|Рис. 7.3.1. Вікно "Экспорт".]] <br clear="all"/> | |
| − | 3. Вибрати дизайн для всіх сторінок – існуючий дизайн або створити новий. Якщо до цього ви не зберігали дизайн, то перемикач ''' | + | 2.Вибрати папку для збереження файлу, визначити ім'я кінцевого HTML-файлу та натиснути кнопку '''Сохранить'''. Відкриється вікно майстра експорту в HTML-формат (Рис. 7.3.2.). |
| − | [[Файл:Рис7_3_2.jpg]] | + | |
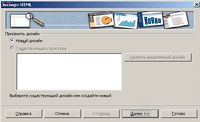
| + | 3. Вибрати дизайн для всіх сторінок – існуючий дизайн або створити новий. Якщо до цього ви не зберігали дизайн, то перемикач '''Существующая структура''' не буде доступним. | ||
| + | |||
| + | [[Файл:Рис7_3_2.jpg|200px|thumb|center|Рис. 7.3.2. Вікно майстра експорту в HTML-формат.]] <br clear="all"/> | ||
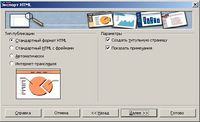
4.Натиснути кнопку '''Далее''' і вибрати тип створюваних веб-сторінок. | 4.Натиснути кнопку '''Далее''' і вибрати тип створюваних веб-сторінок. | ||
| − | [[Файл:Рис7_3_3]] | + | |
| + | [[Файл:Рис7_3_3.jpg|200px|thumb|center|Рис. 7.3.3.]] <br clear="all"/> | ||
'''''– Стандартный формат HTML:''''' по одній сторінці для кожного слайду із використанням навігаційних посилань для переходу між слайдами; | '''''– Стандартный формат HTML:''''' по одній сторінці для кожного слайду із використанням навігаційних посилань для переходу між слайдами; | ||
| Рядок 25: | Рядок 28: | ||
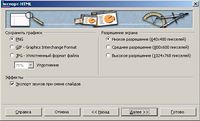
5.Вказати в якому форматі зберігати графіку (GIF або JPG), а також яку використовувати роздільну здатність екрана. | 5.Вказати в якому форматі зберігати графіку (GIF або JPG), а також яку використовувати роздільну здатність екрана. | ||
| − | [[Файл:Рис7_3_6.jpg]] | + | |
| + | [[Файл:Рис7_3_6.jpg|200px|thumb|center|Рис. 7.3.4.]] <br clear="all"/> | ||
6.Якщо в параметрах було обрано '''Создать титульную страницу''', то в наступному діалоговому вікні ввести відповідну інформацію для неї. | 6.Якщо в параметрах було обрано '''Создать титульную страницу''', то в наступному діалоговому вікні ввести відповідну інформацію для неї. | ||
Інформація для титульної сторінки містить ім'я автора, адресу електронної пошти та початкової сторінки, а також будь-які додаткові відомості за бажанням. | Інформація для титульної сторінки містить ім'я автора, адресу електронної пошти та початкової сторінки, а також будь-які додаткові відомості за бажанням. | ||
| − | [[Файл:Рис7_3_4.jpg]] | + | |
| + | [[Файл:Рис7_3_4.jpg|200px|thumb|center|Рис. 7.3.5.]] <br clear="all"/> | ||
7. Вибрати стиль навігаційних кнопок для переходу між сторінками. Якщо не вибрати жодного, то OpenOffice.org Impress створить текстовий навігатор. | 7. Вибрати стиль навігаційних кнопок для переходу між сторінками. Якщо не вибрати жодного, то OpenOffice.org Impress створить текстовий навігатор. | ||
| − | [[Файл:Рис7_3_5.jpg]] | + | |
| + | [[Файл:Рис7_3_5.jpg|200px|thumb|center|Рис. 7.3.6.]] <br clear="all"/> | ||
8. Вибрати кольорову схему для веб-сторінок. Доступними схемами є існуюча схема документа, схема браузера і кольорова схема користувача. Можна зберегти нову схему, яка буде з'являтися на першій сторінці майстра Експорт HTML. | 8. Вибрати кольорову схему для веб-сторінок. Доступними схемами є існуюча схема документа, схема браузера і кольорова схема користувача. Можна зберегти нову схему, яка буде з'являтися на першій сторінці майстра Експорт HTML. | ||
| − | [[Файл:Рис7_3_7.jpg]] | + | |
| + | [[Файл:Рис7_3_7.jpg|200px|thumb|center|Рис. 7.3.7.]] <br clear="all"/> | ||
9.Натиснути кнопку '''Готово''' для генерації HTML-файлів. | 9.Натиснути кнопку '''Готово''' для генерації HTML-файлів. | ||
'''''Примітка.''''' HTML-файли та графічні файли поміщаються в одну і ту ж папку, тому для кожної презентації рекомендується використовувати унікальні папки. | '''''Примітка.''''' HTML-файли та графічні файли поміщаються в одну і ту ж папку, тому для кожної презентації рекомендується використовувати унікальні папки. | ||
Поточна версія на 09:07, 16 березня 2010
Готову презентацію OpenOffice.org Impress можна експортувати у файли Macromedia Flash.
Для цього треба виконати таку послідовність команд: Файл > Експорт; у полі Формат файла вибрати Macromedia Flash(SWF)(.swf).
Можна також перетворити презентацію в ряд веб-сторінок:
1.Виконати послідовність команд: Файл > Експорт; відкриється віко "Экспорт" (Рис. 7.3.1.); у полі Формат файла вибрати Документ HTML.
2.Вибрати папку для збереження файлу, визначити ім'я кінцевого HTML-файлу та натиснути кнопку Сохранить. Відкриється вікно майстра експорту в HTML-формат (Рис. 7.3.2.).
3. Вибрати дизайн для всіх сторінок – існуючий дизайн або створити новий. Якщо до цього ви не зберігали дизайн, то перемикач Существующая структура не буде доступним.
4.Натиснути кнопку Далее і вибрати тип створюваних веб-сторінок.
– Стандартный формат HTML: по одній сторінці для кожного слайду із використанням навігаційних посилань для переходу між слайдами;
– Стандартный HTML с фреймами: створення стандартних сторінок HTML з рамками. Експортована сторінка буде розміщена в головній рамці, а зліва у рамці буде показано зміст форми гіперпосилань;
– Автоматически: одна сторінка для кожного слайду, на кожній сторінці використовується мета-тег Refresh для автоматичного перегляду браузером кожної сторінки у циклі;
– Интернет-трансляция генерує ASP або Perl додаток для відображення слайдів. OOo поки що не підтримує PHP.
5.Вказати в якому форматі зберігати графіку (GIF або JPG), а також яку використовувати роздільну здатність екрана.
6.Якщо в параметрах було обрано Создать титульную страницу, то в наступному діалоговому вікні ввести відповідну інформацію для неї. Інформація для титульної сторінки містить ім'я автора, адресу електронної пошти та початкової сторінки, а також будь-які додаткові відомості за бажанням.
7. Вибрати стиль навігаційних кнопок для переходу між сторінками. Якщо не вибрати жодного, то OpenOffice.org Impress створить текстовий навігатор.
8. Вибрати кольорову схему для веб-сторінок. Доступними схемами є існуюча схема документа, схема браузера і кольорова схема користувача. Можна зберегти нову схему, яка буде з'являтися на першій сторінці майстра Експорт HTML.
9.Натиснути кнопку Готово для генерації HTML-файлів.
Примітка. HTML-файли та графічні файли поміщаються в одну і ту ж папку, тому для кожної презентації рекомендується використовувати унікальні папки.