Відмінності між версіями «Лабораторнi JavaScript»
(→J3) |
|||
| (не показані 18 проміжних версій 3 учасників) | |||
| Рядок 4: | Рядок 4: | ||
* Історія розвитку JavaScript . | * Історія розвитку JavaScript . | ||
* Версії JavaScript. | * Версії JavaScript. | ||
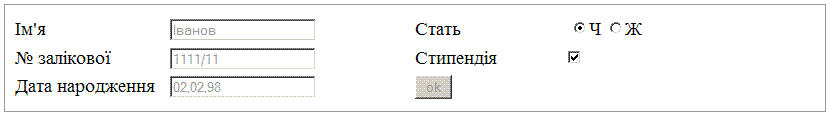
| − | * | + | * Елементи форм в HTML. Створити форму за прикладом |
| + | |||
| + | [[Файл:Ip5_i1.GIF|Приклад форми]] | ||
---- | ---- | ||
| − | [[Файл: | + | [[Файл:Kalkulator priklad.png|right|180px]] |
=== J2 === | === J2 === | ||
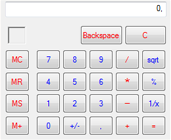
1. Розробити калькулятор (здається в аудиторії викладачу) | 1. Розробити калькулятор (здається в аудиторії викладачу) | ||
| − | |||
| − | |||
* На '''трійку''' звичайний калькулятор, що виконує лише 4 дії(+,-,*,/) | * На '''трійку''' звичайний калькулятор, що виконує лише 4 дії(+,-,*,/) | ||
| − | 2. Знайти | + | * На '''четвірку''' звичайний, без кнопок BackSpace, MS, MR, MC, M+ |
| + | * На '''п'ятірку''' звичайний (на мал.), + реалізувати обрахунок при послідовому введенні | ||
| + | |||
| + | 2. Знайти: | ||
| + | * Довідник для класу '''Math''', та хоча б прочитати його! =) | ||
| + | * Що таке '''DOM 2''' (Document Object Model), та які браузери його підтримують. | ||
---- | ---- | ||
=== J3 === | === J3 === | ||
| − | 1. | + | 1. Створити гру '''"Піймай метелика"''':при переміщенні курсора по екрану, метелик (ним може бути будь-яка картинка) тікає в іншу частину заданої області екрана. |
| − | + | ||
| − | 2. Створити | + | Задача "спіймати" метелика натиснувши на його зображення. Необхідно вести рахунок "кількість вдалих спроб". Після кліку по метелику він повинен знову тікати. |
| + | |||
| + | Реалізувати можливість вибору картинки (метелик, фотографія, м'яч, тощо) у вікні браузера. Рахунок вдалих спроб вести окремо для кожної картинки. | ||
| + | * На '''п'ятірку''': реалізувати роботу вищевказаної умови використовуючи масив (javascript array) | ||
| + | |||
| + | 2. Створити блоки, такі що при натисненні на посилання (замість кнопки) будуть виїжджати зліва на право. Після другого натискання - заїжджати назад. | ||
| + | * На '''трійку''' реалізувати для 1 блоку. | ||
| + | * На '''четвірку''' реалізувати для 3х однакових блоків, які виїжджають та заїжджають "сходинками" | ||
| + | * На '''п'ятірку''' здійснити реалізацію для 3х блоків "сходинками" за допомогою однієї функції | ||
---- | ---- | ||
=== J4 === | === J4 === | ||
| − | 1. Універсальна перевірка правильності введення адреси електронної пошти. | + | 1. Універсальна перевірка правильності введення адреси електронної пошти(якщо менша 100 символів-невірна). |
| − | 2. Створити форму з полями та перевірити правильність їх заповнення(повідомлення про помилку): | + | 2. Створити форму з полями та перевірити правильність їх заповнення(вивести повідомлення про помилку): |
| − | * Ім'я | + | * Ім'я (врахувати можливість вводу подвійного імені, та ім'я з апострофом) |
| − | * Дата народження | + | * Дата народження (формату чч/мм/рррр, які вводяться через точку, кому, слеш, пробіл або тире) |
| − | * Серія та номер паспорта | + | * Серія та номер паспорта (дві великі літери пробіл(не обов'язковий) та 6 цифр) |
| − | + | на '''п'ятірку''': необхідно вказати деталізацію та місце помилки( наприклад 'Помилка:"не вірно введено серію паспорта"' і т.д.) | |
---- | ---- | ||
| + | |||
| + | === J5 === | ||
| + | 1. Виконати завдання '''2''' із '''J3''' (рухомі блоки) за допомогою jQuery (бібліотека JavaScript). | ||
| + | |||
| + | '''Порада:''' Завдання виконати із використанням toggleclass (вище оцінюється) або animate (нижче оцінюється). | ||
| + | |||
| + | 2. Додатково до блоків додати на сторінку використання lightbox (адаптивну версію) | ||
| + | ---- | ||
| + | |||
| + | == Завдання Joomla == | ||
| + | |||
| + | === J6 === | ||
| + | Встановити та налаштувати CMS Joomla. | ||
| + | |||
| + | 1. Встановити на Joomla безкоштовні шаблони yoo_master(викачати можна з сайту [http://www.yootheme.com/themes/downloads/| YooTheme]) та gantry (викачати можна з сайту RocketTheme). | ||
| + | |||
| + | 2. Для кожного з них вміти виконувати будь-які зміни інтерфейсу (зміни фону, колір та шрифт в назві статті, будь-які корективи в зовнішньому вигляді) | ||
| + | ---- | ||
| + | |||
| + | == Проект == | ||
| + | Створити сайт на вільну тему (сайт школи, фірми, персони, ...) | ||
| + | |||
| + | Сайт повинен мати мінімум 5 розділів (головна, контакти, ...) | ||
| + | |||
| + | Тематичне наповнення сайту (з обранної теми) | ||
| + | |||
| + | Обов'язкова наявність фотогалереї та модулів. | ||
| + | |||
| + | Для створення сайту необхідно купити хостинг та домен. Існуюють безкоштовні хостинги та домени (для завдання повністю підходять). | ||
| + | |||
| + | Безкоштовний хостинг можна знайти [http://www.hostinger.com.ua/ua/| тут] або [https://byethost.com/| тут] | ||
Поточна версія на 09:13, 16 квітня 2015
Завдання JavaScript
J1
- Історія розвитку JavaScript .
- Версії JavaScript.
- Елементи форм в HTML. Створити форму за прикладом
J2
1. Розробити калькулятор (здається в аудиторії викладачу)
- На трійку звичайний калькулятор, що виконує лише 4 дії(+,-,*,/)
- На четвірку звичайний, без кнопок BackSpace, MS, MR, MC, M+
- На п'ятірку звичайний (на мал.), + реалізувати обрахунок при послідовому введенні
2. Знайти:
- Довідник для класу Math, та хоча б прочитати його! =)
- Що таке DOM 2 (Document Object Model), та які браузери його підтримують.
J3
1. Створити гру "Піймай метелика":при переміщенні курсора по екрану, метелик (ним може бути будь-яка картинка) тікає в іншу частину заданої області екрана.
Задача "спіймати" метелика натиснувши на його зображення. Необхідно вести рахунок "кількість вдалих спроб". Після кліку по метелику він повинен знову тікати.
Реалізувати можливість вибору картинки (метелик, фотографія, м'яч, тощо) у вікні браузера. Рахунок вдалих спроб вести окремо для кожної картинки.
- На п'ятірку: реалізувати роботу вищевказаної умови використовуючи масив (javascript array)
2. Створити блоки, такі що при натисненні на посилання (замість кнопки) будуть виїжджати зліва на право. Після другого натискання - заїжджати назад.
- На трійку реалізувати для 1 блоку.
- На четвірку реалізувати для 3х однакових блоків, які виїжджають та заїжджають "сходинками"
- На п'ятірку здійснити реалізацію для 3х блоків "сходинками" за допомогою однієї функції
J4
1. Універсальна перевірка правильності введення адреси електронної пошти(якщо менша 100 символів-невірна).
2. Створити форму з полями та перевірити правильність їх заповнення(вивести повідомлення про помилку):
- Ім'я (врахувати можливість вводу подвійного імені, та ім'я з апострофом)
- Дата народження (формату чч/мм/рррр, які вводяться через точку, кому, слеш, пробіл або тире)
- Серія та номер паспорта (дві великі літери пробіл(не обов'язковий) та 6 цифр)
на п'ятірку: необхідно вказати деталізацію та місце помилки( наприклад 'Помилка:"не вірно введено серію паспорта"' і т.д.)
J5
1. Виконати завдання 2 із J3 (рухомі блоки) за допомогою jQuery (бібліотека JavaScript).
Порада: Завдання виконати із використанням toggleclass (вище оцінюється) або animate (нижче оцінюється).
2. Додатково до блоків додати на сторінку використання lightbox (адаптивну версію)
Завдання Joomla
J6
Встановити та налаштувати CMS Joomla.
1. Встановити на Joomla безкоштовні шаблони yoo_master(викачати можна з сайту YooTheme) та gantry (викачати можна з сайту RocketTheme).
2. Для кожного з них вміти виконувати будь-які зміни інтерфейсу (зміни фону, колір та шрифт в назві статті, будь-які корективи в зовнішньому вигляді)
Проект
Створити сайт на вільну тему (сайт школи, фірми, персони, ...)
Сайт повинен мати мінімум 5 розділів (головна, контакти, ...)
Тематичне наповнення сайту (з обранної теми)
Обов'язкова наявність фотогалереї та модулів.
Для створення сайту необхідно купити хостинг та домен. Існуюють безкоштовні хостинги та домени (для завдання повністю підходять).