|
|
| (не показані 27 проміжних версій 3 учасників) |
| Рядок 1: |
Рядок 1: |
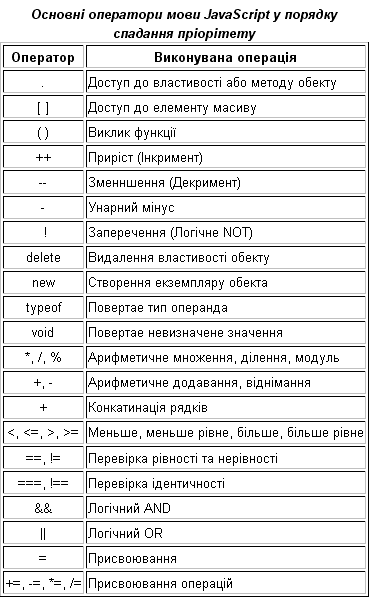
| | [[Image:Operator_Java.PNG|thumb|370px|Оператори мови JavaScript]] | | [[Image:Operator_Java.PNG|thumb|370px|Оператори мови JavaScript]] |
| − | '''''Оператор''''' - це | + | '''''Оператор''''' - це інструкція даної мови програмування, якою задається певний крок процесу обробки інформації на ЕОМ. |
| | | | |
| − | Оператори існують 2-х видів: | + | Оператори служать для керування потоком команд в JavaScript. Один об'єкт може бути розбитий на кілька рядків, або, навпаки в одному рядку може битьнесколько операторів. |
| − | <ul>
| + | |
| − | <li>Унарні - вимагає один оператор і встановлюеться перед або після нього</li>
| + | |
| − | <li>Бінарні - вимагають двох операторів і встановлюється між ними</li>
| + | |
| − | </ul><br>
| + | |
| | | | |
| − | У '''JavaScript''' існуе 3 класи операторів:
| + | Необхідно знати наступне, по-перше, блоки операторів, такі як визначення функцій, повинні бути укладені у фігурні дужки. По-друге, крапка з комою служить роздільником окремих операторів. Якщо пропустити крапку з комою, поведінка програми стане непередбачуваним. |
| − | <ul>
| + | |
| − | <li>[[Арифметичні оператори]] </li>
| + | |
| − | <li>[[Рядкові оператори]] </li>
| + | |
| − | <li>[[Логічні оператори]] </li>
| + | |
| − | </ul>.
| + | |
| | | | |
| | + | Так як JavaScript не має жорстких вимог до форматування тексту програми, можна вставляти символи переведення рядка і відступу для лутше читабельності тексту. |
| | | | |
| | + | Оператори існують 3-х видів: |
| | | | |
| | + | * '''Унарні''' - вимагає один оператор і встановлюється перед або після нього; |
| | | | |
| | + | ''Оператор'' (Логічний вираз) |
| | | | |
| | + | * '''Бінарні''' - вимагають двох операторів і встановлюється між ними; |
| | | | |
| | + | (Вираз 1) ''Оператор'' (Вираз 2) |
| | | | |
| − | ------------------------
| + | * '''Тернарні''' - Вимагають 3-х операторів; |
| − | == '''''Логічні оператори''''' ==
| + | |
| − | Управление последовательностью действий в ходе выполнения сценария осуществляется с помощью операторов. JavaScript содержит стандартный набор операторов, унаследованный от языков C++ и Java, а именно:
| + | |
| | | | |
| − | * условный оператор if…else;
| + | Логічний вираз '''?''' Вираз 1 ''':''' Вираз 2 |
| − | * оператор выбора switch;
| + | |
| − | * операторы цикла for, while, do…while, break и continue;
| + | |
| − | * оператор итерации for…in;
| + | |
| − | * оператор указания объекта with;
| + | |
| − | * операторы обработки исключений try…catch и throw;
| + | |
| − | * операторы декларации функций function и возврата из функции return.
| + | |
| | | | |
| − | Следующие операторы описаны в других разделах справочника:
| + | Тернарний оператор є аналогом умовного оператора '''If...Else'''. |
| | + | <br> |
| | + | <br> |
| | + | У мові '''JavaScript''' існуе 8 класів операторів: |
| | | | |
| − | * пустой оператор;
| + | * [[Арифметичні оператори JavaScript]] |
| − | * оператор декларации переменных var.
| + | * [[Побітові оператори JavaScript]] |
| | + | * [[Логічні оператори JavaScript]] |
| | + | * [[Оператори порівняння JavaScript]] |
| | + | * [[Рядкові оператори JavaScript]] |
| | + | * [[Оператори присвоення JavaScript]] |
| | + | * [[Умовні оператори JavaScript]] |
| | + | * [[Додаткові оператори JavaScript]] |
| | | | |
| − | Любое выражение JavaScript также является оператором.
| |
| − | 3.6.2. Условный оператор
| |
| | | | |
| − | Условный оператор if…else позволяет проверить определенное условие и, в зависимости от его истинности, выполнить ту или иную последовательность операторов. Он имеет две формы:
| + | [[Інтернет-програмування]] |
| | | | |
| − | if (условие) оператор1
| + | [[category:Інтернет-програмування|*]] |
| − | if (условие) оператор1 else оператор2
| + | |
| | | | |
| − | Здесь условие — это любое выражение, значение которого может быть преобразовано к логическому типу, оператор1 и оператор2 — любые группы операторов JavaScript; если эти группы содержат более одного оператора, то они должны быть заключены в фигурные скобки {}.
| + | [[category:Навчальні проекти]] |
| − | | + | |
| − | Первая форма оператора означает, что если значение условия истинно, то выполняются операторы1; если оно ложно, то управление передается оператору, следующему за if.
| + | |
| − | | + | |
| − | Вторая форма оператора означает, что если значение условия истинно, то выполняются операторы1; если оно ложно, то выполняются операторы2.
| + | |
| − | | + | |
| − | Пример использования условного оператора в теле функции, возвращающей наибольшее из трех чисел:
| + | |
| − | | + | |
| − | function maxValue(x, y, z) {
| + | |
| − | if (x >= y) {
| + | |
| − | if (x >= z)
| + | |
| − | return x;
| + | |
| − | else
| + | |
| − | return z;
| + | |
| − | }
| + | |
| − | else {
| + | |
| − | if (y >= z)
| + | |
| − | return y;
| + | |
| − | else
| + | |
| − | return z;
| + | |
| − | }
| + | |
| − | }
| + | |
| − | | + | |
| − | 3.6.3. Оператор выбора
| + | |
| − | | + | |
| − | Оператор выбора switch выполняет ту или иную последовательность операторов в зависимости от значения определенного выражения. Он имеет вид:
| + | |
| − | | + | |
| − | switch (выражение) {
| + | |
| − | case значение:
| + | |
| − | операторы
| + | |
| − | break;
| + | |
| − | case значение:
| + | |
| − | операторы
| + | |
| − | break;
| + | |
| − | ...
| + | |
| − | default:
| + | |
| − | операторы
| + | |
| − | }
| + | |
| − | | + | |
| − | Здесь выражение — это любое выражение, значение — это возможное значение выражения, а операторы — любые группы операторов JavaScript.
| + | |
| − | | + | |
| − | Оператор выбора сначала вычисляет значение выражения, а затем проверяет, нет ли этого значения в одной из меток case значение. Если такая метка есть, то выполняются операторы, следующие за ней; если нет, то выполняются операторы, следующие за меткой default (если она отсутствует, то управление передается оператору, следующему за switch).
| + | |
| − | | + | |
| − | Необязательный оператор break указывает, что после выполнения операторов управление передается оператору, следующему за switch. Если break отсутствует, то после выполнения операторов начинают выполняться операторы, стоящие после следующей метки case (управление как бы "проваливается" в следующую метку).
| + | |
| − | | + | |
| − | В следующем примере значение переменной length преобразуется в метры в зависимости от начальной единицы измерений, заданной в переменной str. Обратите внимание, что после case "м" нет оператора break; в данном случае это означает, что эта метка и метка default обрабатываются одинаково, а именно значение переменной length не изменяется.
| + | |
| − | | + | |
| − | var str = "см";
| + | |
| − | var length = 25;
| + | |
| − | switch (str) {
| + | |
| − | case "км":
| + | |
| − | length *= 1000;
| + | |
| − | break;
| + | |
| − | case "см":
| + | |
| − | length /= 100;
| + | |
| − | break;
| + | |
| − | case "м":
| + | |
| − | default:
| + | |
| − | break;
| + | |
| − | }
| + | |
| − | | + | |
| − | 3.6.4. Операторы цикла
| + | |
| − | | + | |
| − | Цикл — это последовательность операторов, выполнение которой повторяется до тех пор, пока определенное условие не станет ложным. JavaScript содержит три оператора цикла: for, while и do…while, а также операторы break и continue, которые используются внутри циклов.
| + | |
| − | | + | |
| − | Близок к операторам цикла и оператор итерации for…in, используемый при работе с объектами.
| + | |
| − | 3.6.4.1. Оператор for
| + | |
| − | | + | |
| − | Оператор цикла for имеет вид:
| + | |
| − | | + | |
| − | for (инициализация; условие; изменение) оператор
| + | |
| − | | + | |
| − | Здесь инициализация и изменение — это любое выражения, условие — любое выражение, значение которого может быть преобразовано к логическому типу, оператор — любая группа операторов JavaScript; если эти группа содержит более одного оператора, то она должны быть заключена в фигурные скобки {}. Инициализация может содержать декларацию переменной.
| + | |
| − | | + | |
| − | Оператор for выполняется следующим образом:
| + | |
| − | | + | |
| − | 1. Выполняется выражение инициализация (обычно это выражение инициализирует счетчик или счетчики цикла).
| + | |
| − | 2. Вычисляется значение выражения условие. Если оно ложно, то управление передается оператору, следующему за данным оператором.
| + | |
| − | 3. Выполняется оператор.
| + | |
| − | 4. Выполняется выражение изменение (обычно это выражение увеличивает или уменьшает счетчик или счетчики цикла) и управление передается этапу 2.
| + | |
| − | | + | |
| − | Данный оператор обычно используется в тех случаях, когда количество повторений цикла известно заранее. Например, следующая функция обнуляет все элементы массива, переданного ей в качестве аргумента:
| + | |
| − | | + | |
| − | function initArray(a) {
| + | |
| − | for (var i = 0; i < a.length; i++)
| + | |
| − | a[i] = 0;
| + | |
| − | }
| + | |
| − | | + | |
| − | 3.6.4.2. Оператор while
| + | |
| − | | + | |
| − | Оператор цикла while имеет вид:
| + | |
| − | | + | |
| − | while (условие) оператор
| + | |
| − | | + | |
| − | Здесь условие — любое выражение, значение которого может быть преобразовано к логическому типу, оператор - любая группа операторов JavaScript; если эти группа содержит более одного оператора, то она должны быть заключена в фигурные скобки {}.
| + | |
| − | | + | |
| − | Оператор while выполняется следующим образом:
| + | |
| − | | + | |
| − | 1. Вычисляется значение выражения условие. Если оно ложно, то управление передается оператору, следующему за данным оператором.
| + | |
| − | 2. Выполняется оператор и управление передается этапу 1.
| + | |
| − | | + | |
| − | При использовании данного оператора необходимо убедиться, что рано или поздно условие станет ложным, т. к. иначе сценарий войдет в бесконечный цикл, например:
| + | |
| − | | + | |
| − | while (true)
| + | |
| − | document.write("Привет всем!");
| + | |
| − | | + | |
| − | 3.6.4.3. Оператор do…while
| + | |
| − | | + | |
| − | Оператор цикла do…while имеет вид:
| + | |
| − | | + | |
| − | do оператор while (условие)
| + | |
| − | | + | |
| − | Здесь условие — любое выражение, значение которого может быть преобразовано к логическому типу, оператор - любая группа операторов JavaScript; если эти группа содержит более одного оператора, то она должны быть заключена в фигурные скобки {}.
| + | |
| − | | + | |
| − | Оператор do … while выполняется следующим образом:
| + | |
| − | | + | |
| − | 1. Выполняется оператор.
| + | |
| − | 2. Вычисляется значение выражения условие. Если оно ложно, то управление передается оператору, следующему за данным оператором.
| + | |
| − | 3. Управление передается этапу 1.
| + | |
| − | | + | |
| − | Этот оператор отличается от оператора while тем, что цикл обязательно выполняется хотя бы раз. Пример:
| + | |
| − | | + | |
| − | var i = 0;
| + | |
| − | do
| + | |
| − | document.write(i++);
| + | |
| − | while (i < 10);
| + | |
| − | | + | |
| − | 3.6.4.4. Метки операторов
| + | |
| − | | + | |
| − | Любой оператор или блок операторов в сценарии на языке JavaScript может иметь любое количество меток. Метки используются операторами break и continue для указания того, к какому оператору они относятся. Помеченный оператор имеет вид:
| + | |
| − | | + | |
| − | метка:
| + | |
| − | оператор
| + | |
| − | | + | |
| − | В качестве метки может использоваться любой идентификатор, который не является зарезервированным словом.
| + | |
| − | | + | |
| − | Хотя в современном программировании использование меток считается дурным тоном, в некоторых случаях их применение существенно упрощает логику программы. Чаще всего это происходит, когда метки используются для передачи управления из глубоко вложенного цикла к внешнему.
| + | |
| − | 3.6.4.5. Оператор break
| + | |
| − | | + | |
| − | Оператор break прерывает выполнение текущего цикла, оператора switch или помеченный оператора и передает управление оператору, следующему за прерванным. Этот оператор может употребляться только внутри циклов while, do…while, for или for…in, а также внутри оператора switch. Он имеет две формы:
| + | |
| − | | + | |
| − | break
| + | |
| − | break метка
| + | |
| − | | + | |
| − | Первая форма оператора прерывает выполнение самого внутреннего из циклов или операторов switch. Вторая форма оператора прерывает выполнение оператора с заданной меткой.
| + | |
| − | | + | |
| − | Пример оператора break в теле функции, возвращающей номер элемента массива, содержащего заданное значение:
| + | |
| − | | + | |
| − | function findValue(a, theValue) {
| + | |
| − | for (var i = 0; i < a.length; i++) {
| + | |
| − | if (a[i] == theValue)
| + | |
| − | break;
| + | |
| − | }
| + | |
| − | return i;
| + | |
| − | }
| + | |
| − | | + | |
| − | 3.6.4.6. Оператор continue
| + | |
| − | | + | |
| − | Оператор continue завершает текущую итерацию текущего цикла или цикла, помеченного соответствующей меткой, и начинает новую итерацию. Этот оператор может употребляться только внутри циклов while, do…while, for или for…in. Он имеет две формы:
| + | |
| − | | + | |
| − | continue
| + | |
| − | continue метка
| + | |
| − | | + | |
| − | Первая форма оператора завершает текущую итерацию самого внутреннего из циклов. Вторая форма оператора завершает текущую итерацию оператора с заданной меткой. При этом переход к следующей итерации цикла происходит следующим образом:
| + | |
| − | | + | |
| − | * циклы while и do…while проверяют условие цикла и, если оно истинно, начинают очередное выполнение цикла;
| + | |
| − | * цикл for выполняет выражение изменение, проверяет условие цикла и, если оно истинно, начинает очередное выполнение цикла;
| + | |
| − | * цикл for…in переходит к следующему полю переменной и начинает очередное выполнение цикла.
| + | |
| − | | + | |
| − | В следующем примере к переменной n последовательно добавляются значения 1, 2, 4 и 5:
| + | |
| − | | + | |
| − | var i = 0;
| + | |
| − | var n = 0;
| + | |
| − | while (i < 5) {
| + | |
| − | i++;
| + | |
| − | if (i == 3)
| + | |
| − | continue;
| + | |
| − | n += i;
| + | |
| − | }
| + | |
| − | | + | |
| − | 3.6.5. Оператор for…in
| + | |
| − | | + | |
| − | Оператор for…in выполняет заданные действия для каждого свойства объекта или для каждого элемента массива. Он имеет вид:
| + | |
| − | | + | |
| − | for (переменная in выражение) оператор
| + | |
| − | | + | |
| − | Здесь переменная — это декларация переменной, выражение — любое выражение, значением которого является объект или массив, оператор — любая группа операторов JavaScript; если эти группа содержит более одного оператора, то она должны быть заключена в фигурные скобки {}.
| + | |
| − | | + | |
| − | Оператор for…in выполняется следующим образом:
| + | |
| − | | + | |
| − | 1. Переменной присваивается имя очередного свойства объекта или очередного элемента массива (это зависит от того, является значением выражения объект или массив).
| + | |
| − | 2. Выполняется оператор.
| + | |
| − | 3. Управление передается этапу 1.
| + | |
| − | | + | |
| − | При итерации массива переменной последовательно присваиваются значение первого, второго, ..., последнего элемента массива. Однако, при итерации свойств объекта невозможно предсказать, в каком порядке они будут присваиваться переменной: этот оператор гарантирует только то, что все они будут просмотрены.
| + | |
| − | | + | |
| − | Следующий сценарий создает новый объект ob, а затем последовательно выводит все его свойства на экран обозревателя:
| + | |
| − | | + | |
| − | var ob = {"а" : "Архангельск", "б" : "Баку", "в" : "Воронеж"};
| + | |
| − | for (var key in ob)
| + | |
| − | document.write(key + ": " + ob[key] + "<BR>");
| + | |
| − | | + | |
| − | На экране появится текст
| + | |
| − | | + | |
| − | а: Архангельск
| + | |
| − | б: Баку
| + | |
| − | в: Воронеж
| + | |
| − | | + | |
| − | 3.6.6. Оператор with
| + | |
| − | | + | |
| − | Оператор with задает имя объекта по умолчанию. Он имеет вид:
| + | |
| − | | + | |
| − | with (выражение) оператор
| + | |
| − | | + | |
| − | Здесь выражение — любое выражение, значением которого является объект, оператор — любая группа операторов JavaScript; если эти группа содержит более одного оператора, то она должны быть заключена в фигурные скобки {}.
| + | |
| − | | + | |
| − | Этот оператор действует следующим образом. Для каждого идентификатора в операторе исполняющая система проверяет, не является ли он именем свойства объекта, заданного по умолчанию. Если да, то этот идентификатор считается именем свойства, если же нет, то именем переменной.
| + | |
| − | | + | |
| − | Оператор with используется для сокращения размера программного кода и ускорения доступа к свойствам объектов. Например, для доступа к математическим функциям мы должны каждый раз указывать имя объекта Math:
| + | |
| − | | + | |
| − | x = Math.cos(Math.PI / 2) + Math.sin(Math.LN10);
| + | |
| − | y = Math.tan(2 * Math.E);
| + | |
| − | | + | |
| − | С помощью оператора with этот фрагмент сценария можно существенно укоротить:
| + | |
| − | | + | |
| − | with (Math) {
| + | |
| − | x = cos(PI / 2) + sin(LN10);
| + | |
| − | y = tan(2 * E);
| + | |
| − | }
| + | |
| − | | + | |
| − | Примечание. Оператор with может применяться только к существующим свойствам и методам объекта. Попытка создания нового свойства или метода с его помощью вызовет ошибку.
| + | |
Оператори служать для керування потоком команд в JavaScript. Один об'єкт може бути розбитий на кілька рядків, або, навпаки в одному рядку може битьнесколько операторів.
Необхідно знати наступне, по-перше, блоки операторів, такі як визначення функцій, повинні бути укладені у фігурні дужки. По-друге, крапка з комою служить роздільником окремих операторів. Якщо пропустити крапку з комою, поведінка програми стане непередбачуваним.
Так як JavaScript не має жорстких вимог до форматування тексту програми, можна вставляти символи переведення рядка і відступу для лутше читабельності тексту.