|
|
| (не показані 65 проміжних версій 3 учасників) |
| Рядок 1: |
Рядок 1: |
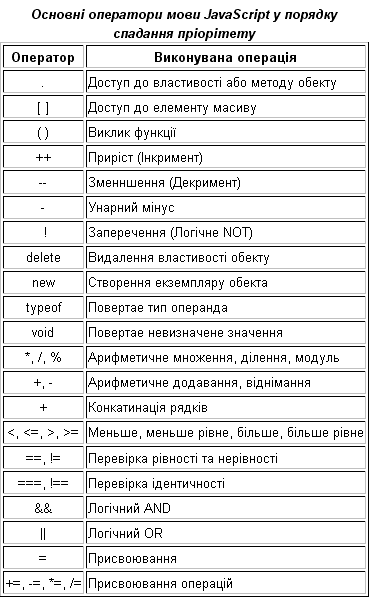
| − | Оператори присвоювання (=, + =, - =, * =, / =) | + | [[Image:Operator_Java.PNG|thumb|370px|Оператори мови JavaScript]] |
| | + | '''''Оператор''''' - це інструкція даної мови програмування, якою задається певний крок процесу обробки інформації на ЕОМ. |
| | | | |
| − | Оператор присвоює значення лівому операнду, заснованому на значенні правого операнда. Основний оператор присвоювання рівність (=), який присвоює значення правого операнда лівому операнду. Тобто x = y приписує значення y до x (значення у присвоюється х).
| + | Оператори служать для керування потоком команд в JavaScript. Один об'єкт може бути розбитий на кілька рядків, або, навпаки в одному рядку може битьнесколько операторів. |
| | | | |
| − | Інші операторивиглядають наступним чином:
| + | Необхідно знати наступне, по-перше, блоки операторів, такі як визначення функцій, повинні бути укладені у фігурні дужки. По-друге, крапка з комою служить роздільником окремих операторів. Якщо пропустити крапку з комою, поведінка програми стане непередбачуваним. |
| | | | |
| − | * Додавання, конкатенація: X + = y означає x = x + y
| + | Так як JavaScript не має жорстких вимог до форматування тексту програми, можна вставляти символи переведення рядка і відступу для лутше читабельності тексту. |
| − | * Віднімання: x - = y означає x = x - y
| + | |
| − | * Множення: X * = y означає x = x * y
| + | |
| − | * Ділення: X / = y означає x = x / y
| + | |
| − | * Обчислення залишку від ділення: X% = y означає x = x% y
| + | |
| | | | |
| − | Є додаткові оператори присвоювання для побітових операторів
| + | Оператори існують 3-х видів: |
| | | | |
| − | * Побітовий зсув вліво: X <<= y означає x = x <
| + | * '''Унарні''' - вимагає один оператор і встановлюється перед або після нього; |
| − | * Побітовий зсув праворуч: x>> = y означає x = x>> y
| + | |
| − | * Побітовий зсув вправо із заповненням нулями x>>> = y означає x = x>>> y
| + | |
| − | * Побітове І x & = y означає x = x і y
| + | |
| − | * Виключне побітове АБО x ^ = y означає x = x ^ y
| + | |
| − | * Побітове АБО x | = y означає x = x | y
| + | |
| | | | |
| | + | ''Оператор'' (Логічний вираз) |
| | | | |
| | + | * '''Бінарні''' - вимагають двох операторів і встановлюється між ними; |
| | | | |
| − | <TABLE BORDER = 1 bordercolor = darkblue>
| + | (Вираз 1) ''Оператор'' (Вираз 2) |
| − | <CAPTION ALIGN = Top> Основні оператори мови JavaScript у порядку спадання </CAPTION>
| + | |
| | | | |
| − | <TR>
| + | * '''Тернарні''' - Вимагають 3-х операторів; |
| − | <TH align = center> Оператор </TH>
| + | |
| − | <TH align = center> Виконувана операція </TH>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> . </TD>
| + | |
| − | <TD> Доступ до властивості або методу обекту </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> [ ] </TD>
| + | |
| − | <TD> Доступ до елементу масиву </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> ( ) </TD>
| + | |
| − | <TD> Виклик функції </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> ++ </TD>
| + | |
| − | <TD> Приріст (Інкримент) </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> -- </TD>
| + | |
| − | <TD> Зменншення (Декримент) </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> - </TD>
| + | |
| − | <TD> Унарний мінус </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> ! </TD>
| + | |
| − | <TD> Заперечення (Логічне NOT) </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> delete </TD>
| + | |
| − | <TD> Видалення властивості обекту </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> new </TD>
| + | |
| − | <TD> Створення екземпляру обекта </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> typeof </TD>
| + | |
| − | <TD> Повертае тип операнда </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> void </TD>
| + | |
| − | <TD> Повертае невизначене значення </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> *,/,% </TD>
| + | |
| − | <TD> Арифметичне множення, ділення, модуль </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> +,- </TD>
| + | |
| − | <TD> Арифметичне додавання, віднімання </TD>
| + | |
| − | </TR>
| + | |
| − | <TR>
| + | |
| − | <TD align = center> + </TD>
| + | |
| − | <TD> Конкатинація рядків </TD>
| + | |
| − | </TR>
| + | |
| | | | |
| | + | Логічний вираз '''?''' Вираз 1 ''':''' Вираз 2 |
| | | | |
| | + | Тернарний оператор є аналогом умовного оператора '''If...Else'''. |
| | + | <br> |
| | + | <br> |
| | + | У мові '''JavaScript''' існуе 8 класів операторів: |
| | | | |
| | + | * [[Арифметичні оператори JavaScript]] |
| | + | * [[Побітові оператори JavaScript]] |
| | + | * [[Логічні оператори JavaScript]] |
| | + | * [[Оператори порівняння JavaScript]] |
| | + | * [[Рядкові оператори JavaScript]] |
| | + | * [[Оператори присвоення JavaScript]] |
| | + | * [[Умовні оператори JavaScript]] |
| | + | * [[Додаткові оператори JavaScript]] |
| | | | |
| − | '''Оператори'''<br/>
| |
| − | JavaScript має арифметичні, рядкові та логічні оператори. Має, і бінарні і унарні оператори. Бінарний оператор вимагає двох операндів, унарний перед оператором і одним після оператора:<br/><br/>
| |
| − | Operand1 operator operand2<br/>
| |
| − | Наприклад, 3 + 4 or x * y<br/>
| |
| − | Унарний оператор вимагає одного операнда, до або після оператора:<br/>
| |
| − | operator operand<br/>
| |
| − | Або<br/>
| |
| − | operand operator<br/>
| |
| − | Наприклад x + + або + + x.<br/><br/>
| |
| − | '''Арифметичні Оператори'''<br/>
| |
| − | Арифметичні оператори беруть чисельні значення (літерали або змінні) як їх операнди і повертають числове значення.<br/><br/>
| |
| − | '''Стандартні Арифметичні Оператори'''<br/>
| |
| − | Арифметичні оператори - додавання (+), віднімання (-), множення (*), і ділення (/). Ці оператори працюють стандартним способом.<br/><br/>
| |
| − | '''Модуль (%)'''
| |
| − | Оператор модуля використовується наступним чином:
| |
| − | Var1% var2
| |
| − | Оператор модуля повертає перший операнд за модулем другого операнд, тобто var1 за модулем var2, де var1 і var2 - змінні. Функція за модулем - це залишковий член від ділення var1 на var2. Наприклад, 12% 5 повертається 2.
| |
| | | | |
| − | '''Інкремент (+ +)'''
| + | [[Інтернет-програмування]] |
| − | Оператор інкремент використовується наступним чином:
| + | |
| − | var + + або + + var
| + | [[category:Інтернет-програмування|*]] |
| − | Цей оператор збільшує його операнд і повертає значення. Якщо використовуваний постфіксом, з оператором після операнда (наприклад x + +), то повертає значення перед збільшенням. Якщо використовуваний префікс з оператором перед операндом (наприклад + + x), то повертає значення після збільшення.
| + | |
| − | Наприклад, якщо x - 3, то твердження
| + | [[category:Навчальні проекти]] |
| − | y = x + +
| + | |
| − | Збільшує x до 4 і привласнює y рівне 3.
| + | |
| − | Якщо x - 3, то твердження
| + | |
| − | y = + + x
| + | |
| − | Збільшує x до 4 і привласнює y рівне 4.
| + | |
| − | '''Декремент (-)'''
| + | |
| − | Оператор декремента використовується наступним чином:
| + | |
| − | var - або - var
| + | |
| − | Цей оператор зменшує його операнд і повертає значення. Якщо використовуваний постфіксом (наприклад x -) то повертає значення перед зменшенням. Якщо використовуваний префікс (наприклад, - x), то повертає значення після зменшення.
| + | |
| − | Наприклад, якщо x - 3, то твердження
| + | |
| − | y = x -
| + | |
| − | Зменшує x до 2 і привласнює y рівне 3.
| + | |
| − | Якщо x - 3, то твердження y = - x
| + | |
| − | Зменшує x до 2 і привласнює y рівне 2.
| + | |
Оператори служать для керування потоком команд в JavaScript. Один об'єкт може бути розбитий на кілька рядків, або, навпаки в одному рядку може битьнесколько операторів.
Необхідно знати наступне, по-перше, блоки операторів, такі як визначення функцій, повинні бути укладені у фігурні дужки. По-друге, крапка з комою служить роздільником окремих операторів. Якщо пропустити крапку з комою, поведінка програми стане непередбачуваним.
Так як JavaScript не має жорстких вимог до форматування тексту програми, можна вставляти символи переведення рядка і відступу для лутше читабельності тексту.