Відмінності між версіями «Війна браузерів»
(Створена сторінка: == Автор навчального проекту:== Олійник Олександр Семенович == Творча назва == Війна бра...) |
(→Приклад продукту проектної діяльності учнів) |
||
| (не показана одна проміжна версія 2 учасників) | |||
| Рядок 1: | Рядок 1: | ||
| − | |||
| − | |||
| Рядок 13: | Рядок 11: | ||
== Основні питання: == | == Основні питання: == | ||
| − | Ключове питання: | + | '''Ключове питання:''' |
| − | + | Як отримати те що хочу? | |
| − | Тематичні питання: | + | '''Тематичні питання:''' |
| − | 1. | + | 1. Який браузер вибрати ? |
| − | 2. | + | 2. Де краще йде флеш? |
| − | 3. | + | 3. Де краще йде java? |
| − | + | 4. Який браузер найкращий(найшвидший, найпростіший, найфункціональніший в користуванні)? | |
| − | + | '''Змістові питання:''' | |
| − | - | + | - Як швидко завантажується браузер? |
| − | - | + | - Наскільки доцільно використовує пам'ять ПК? |
| − | - | + | - Який час завантаження різнотипових сторінок (текст, графіка, JavaScript, flash)? |
| − | + | ||
| − | + | ||
== Стислий опис: == | == Стислий опис: == | ||
| Рядок 41: | Рядок 37: | ||
| − | Визначити позитивні і негативні сторони браузерів. Визначити який з них є найкращий? | + | '''Визначити позитивні і негативні сторони браузерів. Визначити який з них є найкращий?''' |
| + | |||
| + | "Найшвидший браузер на Землі". Такий напис недавно з'явилася на сайті Opera. Після п'яти реліз-кандидатів і двох бета-версій хлопці з Осло, нарешті, випустили фінальну збірку Opera 10.50. Втім, це досить сильна заява, особливо якщо врахувати міцно сталу конкуренцію на ринку браузерів, що демонструють вражаючу продуктивність абсолютно безкоштовно. Подивимося, чи виправдає Opera таку сміливу заяву. | ||
| + | |||
| + | Через галасу навколо планшетного комп'ютера iPad багато могли випустити з уваги, що компанії Mozilla і Google теж недавно випустили нові версії своїх web-браузерів. І Opera не єдиний виробник, який робить гучні заяви з приводу продуктивності. У дні, що передують анонсу неймовірно розрекламованого планшета Apple, Mozilla випустила браузер Firefox 6 і заявила про 20%-ном збільшенні швидкості в порівнянні з попередньою версією 5. Трьома днями пізніше Google без зайвого шуму повідомила про випуск стабільної версії браузера Chrome 16.0 Stable (повністю номер версії в наших тестах виглядав так: 12.0.249.78). | ||
== Кінцевий продукт == | == Кінцевий продукт == | ||
Таблицю з діаграмою в якій визначено найкращий браузер? | Таблицю з діаграмою в якій визначено найкращий браузер? | ||
| + | |||
| + | результати тестів | ||
| + | |||
| + | час запуску | ||
| + | |||
| + | Щоб протестувати час запуску, ми встановили тестові web-сторінку як домашніх для кожного браузера і перед тестуванням завантажили кожен сайт в кеш. Ми перезавантажували ОС і давали їй "розігрітися" перед кожною тестової спробою. Час вимірювався за допомогою секундоміра (у секундах). Відлік часу починався з моменту натискання на окрему іконку браузера і закінчувався тоді, коли браузер повідомляв про повному завантаженні локально збережених та кешованих web-сторінок. Процес повторювався по п'ять разів для кожного браузера, після чого ми брали середній час. | ||
| + | |||
| + | |||
| + | Ми скористалися рейтингом Quantcast Top 100, щоб відібрані вісім популярних web-сторінок для нашого тестування. Головна сторінка Google використовувалася в тесті з одного вкладкою. Bing, Hulu, Twitter і Wikipedia доповнили наш тест з п'ятьма вкладками, а для тестування з вісьмома вкладками ми додали до цього списку craigslist, Facebook і YouTube. Спочатку ми хотіли виміряти час запуску браузерів з десятьма вкладками, але Internet Explorer дозволяє використовувати максимум вісім вкладок в якості домашніх. | ||
| + | |||
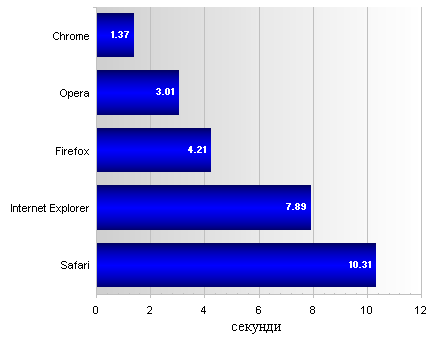
| + | <center>'''Назва графіка'''</center> | ||
| + | <center>[[Файл:Grafik_vijna_brauzeriv.PNG]]</center> | ||
| + | |||
| + | Не дивно, що Chrome запустився швидше за своїх конкурентів. Зрештою, швидкий запуск був однією з основних цілей Google при розробці браузера Chrome. По-справжньому здивувало те, як довго цей процес зайняв у Safari: цілих 10 секунд в порівнянні з 1 секундою у Chrome і 4 секундами у Firefox. | ||
| + | |||
| + | |||
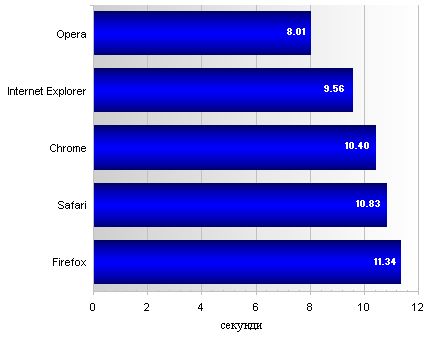
| + | <center>'''Назва графіка'''</center> | ||
| + | <center>[[Файл:Grafik_vijna_brauzeriv_1.PNG]]</center> | ||
| + | |||
| + | У тестуванні часу запуску з п'ятьма вкладками браузер Opera піднявся на верхню сходинку таблиці, за ним з невеликим відривом слідує Internet Explorer. Chrome і Safari зайняли третє і четверте місце, а браузер Firefox від усіх відстав. | ||
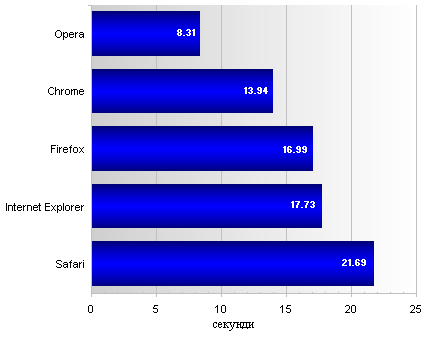
| + | <center>'''Назва графіка'''</center> | ||
| + | <center>[[Файл:Grafik_vijna_brauzeriv_2.PNG]]</center> | ||
| + | |||
| + | Використання пам'яті | ||
| + | |||
| + | За допомогою програми "Windows Task Manager / Диспетчер завдань Windows" ми з'ясували, що наша операційна система (64-бітна Windows Ultimate) при завантаженні використовує приблизно 18% фізичної пам'яті (близько 700 Мбайт). І Chrome, і Internet Explorer мають два записи в "Windows Task Manager / Диспетчері завдань Windows", коли відкрито тільки одне вікно і одна вкладка. Обидва браузера додають додаткові записи (рядки) при відкритті нових вкладок і вікон. Всі використані нами web-сторінки були збережені на жорсткий диск 23 листопада 2011. | ||
| + | |||
| + | |||
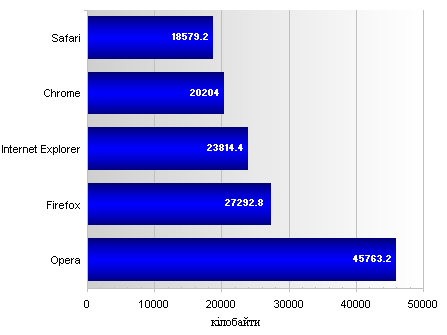
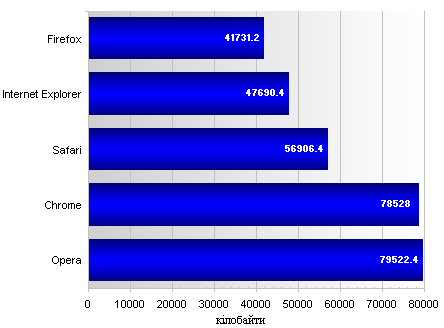
| + | <center>'''Назва графіка'''</center> | ||
| + | <center>[[Файл:Grafik_vijna_brauzeriv_3.PNG]]</center>Apple Safari використовує найменше пам'яті при відкритті всього однієї вкладки і одного вікна. Google Chrome теж використовує мало пам'яті. Opera споживає найбільше ресурсів пам'яті: майже вдвічі більше, ніж який посів третє місце Internet Explorer. | ||
| + | |||
| + | Для тесту з п'ятьма вкладками ми вибрали Bing, Google, Hulu, Twitter і Wikipedia. | ||
| + | |||
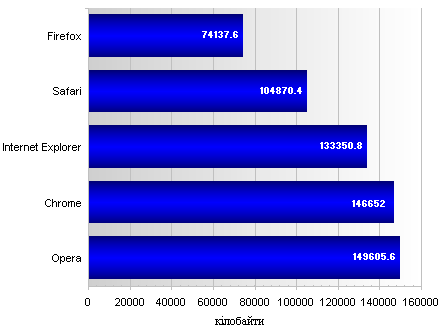
| + | <center>'''Назва графіка'''</center> | ||
| + | <center>[[Файл:Grafik_vijna_brauzeriv_4.PNG]]</center> | ||
| + | На цей раз лідером по економічному використанню пам'яті став Firefox. Браузер Opera посів останнє місце, а Chrome лише ненабагато обігнав його - обидва спожили майже в два рази більше пам'яті, ніж Firefox. | ||
| + | |||
| + | Для тесту з десятьма вкладками ми додали craigslist, Facebook, Tom's Hardware, Yahoo! і YouTube до попередніх п'яти сторінках (Bing, Google, Hulu, Twitter і Wikipedia). | ||
| + | |||
| + | |||
| + | <center>'''Назва графіка'''</center> | ||
| + | <center>[[Файл:Grafik_vijna_brauzeriv_5.PNG]]</center> | ||
| + | |||
| + | Висновок | ||
| + | |||
| + | На цьому наше тестування браузерів підійшло до кінця. Деякі результати не стали для нас відкриттям, наприклад, те, як погано Internet Explorer підтримує web-стандарти (Acid3). Втім, було багато цікавих фактів, таких як надмірне використання пам'яті браузером Opera або висока продуктивність Safari в порівнянні з набагато більш новими версіями інших браузерів. Ми знали, що Firefox вже стає повільним, але не припускали, що настільки. Safari не підтвердив сміливого заяви про те, що він є найшвидшим браузером в світі. Продукт Apple був повалений браузером Opera, а його титул перейшов до Chrome. Хоча Opera наблизилася до того, щоб бути найшвидшим браузером на Землі, це твердження все ж не було доведено на всі 100%. Справжнім "королем швидкості" став Google Chrome. У таблиці нижче представлено розподіл місць для кожного браузера. | ||
| + | |||
| + | У тесті Acid3 браузер Chrome отримав перше місце, а Opera і Safari були оголошені другими. Firefox став третім. Четверте місце не віддане нікому, а Internet Explorer опустився на п'яту сходинку з-за свого жахливо низького результату в цьому тесті. У SilverLight на одне місце теж було кілька претендентів. На цей раз перше місце розділили IE і Firefox. Друге місце було віддане браузеру Opera, на третє місце ми нікого не поставили. Оскільки Safari отримав майже вдвічі менше балів, ніж Opera, ми присудили йому четверте місце, а Chrome зайняв п'яте місце. Ми також зарахували сумнівну перемогу браузера Opera в тесті Mozilla Dromaeo JavaScript, незважаючи на помилки, через які він не міг завершити частину тесту. Якби ми цього не зробили, то перемога браузера Chrome була б ще більш приголомшливою. | ||
| + | |||
| + | Як бачите, Google Chrome виходить у лідери. Хоча браузери Chrome і Opera однакове число раз займали перше місце, Chrome зміг перемогти за рахунок більшої кількості других місць. | ||
| + | |||
| + | Незважаючи на те, що Safari давно не оновлювався і, тим не менш, непогано виступив, ми не можемо чекати, поки Apple збереться випустити нову версію. | ||
| + | |||
| + | З браузером Mozilla зворотна ситуація. Хоча можна вважати, що версія 3.6 значно поліпшена в порівнянні з версією 3.5.x, цього виявилося недостатньо для того, щоб скласти конкуренцію. Враховуючи, що нова версія Mozilla ще зовсім свіжа, результати тестування цього браузера нас розчарували. | ||
| + | |||
| + | Що стосується браузера Internet Explorer, повергнувшего свого часу Netscape Navigator, він фінішував останнім не менше 14 разів (більш ніж у половині тестів). Плачевна продуктивність. | ||
== Навчальні предмет(и):== | == Навчальні предмет(и):== | ||
| Рядок 50: | Рядок 106: | ||
== Навчальна тема проекту== | == Навчальна тема проекту== | ||
| − | + | Глобальна мережа Інтернет | |
== Класи: == | == Класи: == | ||
| Рядок 71: | Рядок 127: | ||
== Діяльність учнів: == | == Діяльність учнів: == | ||
| − | |||
| − | 1 етап: Вчитель | + | '''1 етап:''' Вчитель розказує про війну браузерів про веб4.0. Ділить клас на 4 групи і задає учням за критеріями визначити позитивні і негативні сторони браузерів. Кожній групі він дає свій браузер. |
| − | 2 етап: Вчитель | + | '''2 етап:''' Вчитель проводить консультації по тим чи іншим проблемним запитанням. Учні збирають інформацію у мережі Інтернет. |
| − | 3 етап: Обробка | + | '''3 етап:''' Обробка інформації. Підведення підсумків. |
| − | 4 етап: Висновки. | + | '''4 етап:''' Висновки. Підготовки до захисту: розробка графіка і таблиці на основі даних представлених учнями. |
| + | |||
| + | '''5 етап:''' Захист кінцевого продукту діяльності учнів у проекті. | ||
== Приблизний час, необхідний для реалізації навчального проекту:== | == Приблизний час, необхідний для реалізації навчального проекту:== | ||
| Рядок 92: | Рядок 149: | ||
== Приклад продукту проектної діяльності учнів == | == Приклад продукту проектної діяльності учнів == | ||
| − | |||
| − | |||
| − | * | + | *учнівська презентація [http://www.slideshare.net/pipoprofi/1111-10706842]; |
| − | *веб-ресурс для збереження документів [http://www.scribd.com Scribd]. | + | *веб-ресурс для збереження документів [http://www.scribd.com Scribd]. |
== Дидактичні матеріали: == | == Дидактичні матеріали: == | ||
*тестові завдання (веб-ресурс для он-лайн тестування [http://master-test.net/ Майстер-Тест]); | *тестові завдання (веб-ресурс для он-лайн тестування [http://master-test.net/ Майстер-Тест]); | ||
| + | |||
| + | http://master-test.net/uk/teacher/quiz/editor/id/11626#quiz_item_1 | ||
*опитування (веб-ресурс для проведення он-лайн опитування [http://pro-opros.ru/ Про-Опрос]); | *опитування (веб-ресурс для проведення он-лайн опитування [http://pro-opros.ru/ Про-Опрос]); | ||
| + | |||
| + | http://pro-opros.ru/index.php?name=showTest&uid=7fff78c58921eaec8b6e09dacfe30633 | ||
| + | |||
*елетронний журнал успішності (Google Документи). | *елетронний журнал успішності (Google Документи). | ||
| + | https://docs.google.com/spreadsheet/ccc?key=0AlZr108b9OSzdF8zOVJIMHQ5MFBmYUUyTTBweU5aS2c&hl=en_US#gid=0 | ||
== Методичні матеріали: == | == Методичні матеріали: == | ||
*на блог проекту (веб-ресурс для ведення щоденника [http://www.blogger.com Blogger]); | *на блог проекту (веб-ресурс для ведення щоденника [http://www.blogger.com Blogger]); | ||
| + | |||
| + | http://warbrauzers.blogspot.com/ | ||
| + | |||
*презентація або публікацію вчителя ([http://www.slideshare.net Slideshare] або [http://www.scribd.com Scribd]); | *презентація або публікацію вчителя ([http://www.slideshare.net Slideshare] або [http://www.scribd.com Scribd]); | ||
| + | |||
| + | http://www.slideshare.net/pipoprofi/edit_my_uploads | ||
*фотоальбом (веб-ресурс для збереження цифрових фотографій [http://picasaweb.google.com.ua Picasa]); | *фотоальбом (веб-ресурс для збереження цифрових фотографій [http://picasaweb.google.com.ua Picasa]); | ||
*добірка відеоматеріалів (веб-ресурс для збереження відеозаписів [http://www.youtube.com YouTube]). | *добірка відеоматеріалів (веб-ресурс для збереження відеозаписів [http://www.youtube.com YouTube]). | ||
| + | http://www.youtube.com/results?search_query=%D0%B1%D1%80%D0%B0%D1%83%D0%B7%D0%B5%D1%80%D0%B8&oq=%D0%B1%D1%80%D0%B0%D1%83%D0%B7%D0%B5%D1%80%D0%B8&aq=f&aqi=&aql=&gs_sm=e&gs_upl=2536l5170l0l7412l8l8l0l4l4l0l382l1400l3-4l4l0 | ||
== Вхідні знання та навички: == | == Вхідні знання та навички: == | ||
| − | + | Вміння користуватися інтернетом і браузерами | |
== Ресурси == | == Ресурси == | ||
| Рядок 121: | Рядок 188: | ||
.... | .... | ||
* '''Интернет ресурси:''' | * '''Интернет ресурси:''' | ||
| − | + | https://www.quantcast.com/top-sites | |
| + | |||
| + | |||
| + | http://www.thg.ru/software/web_browser_performance_test/print.html | ||
| + | |||
| + | |||
| + | http://samogo.net/articles.php?id=52 | ||
| + | |||
| + | |||
| + | http://topbrowser.ru/read/useful/kakoi-brauzer-luchshe | ||
| + | |||
| + | |||
| + | http://www.google.com.ua/search?q=%F1%F0%E0%E2%ED%E5%ED%E8%E5+%E1%F0%E0%F3%E7%E5%F0%EE%E2 | ||
Поточна версія на 08:43, 6 березня 2012
Зміст
- 1 Автор навчального проекту:
- 2 Творча назва
- 3 Основні питання:
- 4 Стислий опис:
- 5 Кінцевий продукт
- 6 Навчальні предмет(и):
- 7 Навчальна тема проекту
- 8 Класи:
- 9 Навчальні цілі та очікувані результати навчання:
- 10 Календар проекту
- 11 Діяльність учнів:
- 12 Приблизний час, необхідний для реалізації навчального проекту:
- 13 Оцінювання знань та вмінь учнів:
- 14 Приклад продукту проектної діяльності учнів
- 15 Дидактичні матеріали:
- 16 Методичні матеріали:
- 17 Вхідні знання та навички:
- 18 Ресурси
Автор навчального проекту:
Олійник Олександр Семенович
Творча назва
Війна браузерів
Основні питання:
Ключове питання:
Як отримати те що хочу?
Тематичні питання:
1. Який браузер вибрати ?
2. Де краще йде флеш?
3. Де краще йде java?
4. Який браузер найкращий(найшвидший, найпростіший, найфункціональніший в користуванні)?
Змістові питання:
- Як швидко завантажується браузер?
- Наскільки доцільно використовує пам'ять ПК?
- Який час завантаження різнотипових сторінок (текст, графіка, JavaScript, flash)?
Стислий опис:
Визначити позитивні і негативні сторони браузерів. Визначити який з них є найкращий?
"Найшвидший браузер на Землі". Такий напис недавно з'явилася на сайті Opera. Після п'яти реліз-кандидатів і двох бета-версій хлопці з Осло, нарешті, випустили фінальну збірку Opera 10.50. Втім, це досить сильна заява, особливо якщо врахувати міцно сталу конкуренцію на ринку браузерів, що демонструють вражаючу продуктивність абсолютно безкоштовно. Подивимося, чи виправдає Opera таку сміливу заяву.
Через галасу навколо планшетного комп'ютера iPad багато могли випустити з уваги, що компанії Mozilla і Google теж недавно випустили нові версії своїх web-браузерів. І Opera не єдиний виробник, який робить гучні заяви з приводу продуктивності. У дні, що передують анонсу неймовірно розрекламованого планшета Apple, Mozilla випустила браузер Firefox 6 і заявила про 20%-ном збільшенні швидкості в порівнянні з попередньою версією 5. Трьома днями пізніше Google без зайвого шуму повідомила про випуск стабільної версії браузера Chrome 16.0 Stable (повністю номер версії в наших тестах виглядав так: 12.0.249.78).
Кінцевий продукт
Таблицю з діаграмою в якій визначено найкращий браузер?
результати тестів
час запуску
Щоб протестувати час запуску, ми встановили тестові web-сторінку як домашніх для кожного браузера і перед тестуванням завантажили кожен сайт в кеш. Ми перезавантажували ОС і давали їй "розігрітися" перед кожною тестової спробою. Час вимірювався за допомогою секундоміра (у секундах). Відлік часу починався з моменту натискання на окрему іконку браузера і закінчувався тоді, коли браузер повідомляв про повному завантаженні локально збережених та кешованих web-сторінок. Процес повторювався по п'ять разів для кожного браузера, після чого ми брали середній час.
Ми скористалися рейтингом Quantcast Top 100, щоб відібрані вісім популярних web-сторінок для нашого тестування. Головна сторінка Google використовувалася в тесті з одного вкладкою. Bing, Hulu, Twitter і Wikipedia доповнили наш тест з п'ятьма вкладками, а для тестування з вісьмома вкладками ми додали до цього списку craigslist, Facebook і YouTube. Спочатку ми хотіли виміряти час запуску браузерів з десятьма вкладками, але Internet Explorer дозволяє використовувати максимум вісім вкладок в якості домашніх.

Не дивно, що Chrome запустився швидше за своїх конкурентів. Зрештою, швидкий запуск був однією з основних цілей Google при розробці браузера Chrome. По-справжньому здивувало те, як довго цей процес зайняв у Safari: цілих 10 секунд в порівнянні з 1 секундою у Chrome і 4 секундами у Firefox.

У тестуванні часу запуску з п'ятьма вкладками браузер Opera піднявся на верхню сходинку таблиці, за ним з невеликим відривом слідує Internet Explorer. Chrome і Safari зайняли третє і четверте місце, а браузер Firefox від усіх відстав.

Використання пам'яті
За допомогою програми "Windows Task Manager / Диспетчер завдань Windows" ми з'ясували, що наша операційна система (64-бітна Windows Ultimate) при завантаженні використовує приблизно 18% фізичної пам'яті (близько 700 Мбайт). І Chrome, і Internet Explorer мають два записи в "Windows Task Manager / Диспетчері завдань Windows", коли відкрито тільки одне вікно і одна вкладка. Обидва браузера додають додаткові записи (рядки) при відкритті нових вкладок і вікон. Всі використані нами web-сторінки були збережені на жорсткий диск 23 листопада 2011.

Для тесту з п'ятьма вкладками ми вибрали Bing, Google, Hulu, Twitter і Wikipedia.

На цей раз лідером по економічному використанню пам'яті став Firefox. Браузер Opera посів останнє місце, а Chrome лише ненабагато обігнав його - обидва спожили майже в два рази більше пам'яті, ніж Firefox.
Для тесту з десятьма вкладками ми додали craigslist, Facebook, Tom's Hardware, Yahoo! і YouTube до попередніх п'яти сторінках (Bing, Google, Hulu, Twitter і Wikipedia).

Висновок
На цьому наше тестування браузерів підійшло до кінця. Деякі результати не стали для нас відкриттям, наприклад, те, як погано Internet Explorer підтримує web-стандарти (Acid3). Втім, було багато цікавих фактів, таких як надмірне використання пам'яті браузером Opera або висока продуктивність Safari в порівнянні з набагато більш новими версіями інших браузерів. Ми знали, що Firefox вже стає повільним, але не припускали, що настільки. Safari не підтвердив сміливого заяви про те, що він є найшвидшим браузером в світі. Продукт Apple був повалений браузером Opera, а його титул перейшов до Chrome. Хоча Opera наблизилася до того, щоб бути найшвидшим браузером на Землі, це твердження все ж не було доведено на всі 100%. Справжнім "королем швидкості" став Google Chrome. У таблиці нижче представлено розподіл місць для кожного браузера.
У тесті Acid3 браузер Chrome отримав перше місце, а Opera і Safari були оголошені другими. Firefox став третім. Четверте місце не віддане нікому, а Internet Explorer опустився на п'яту сходинку з-за свого жахливо низького результату в цьому тесті. У SilverLight на одне місце теж було кілька претендентів. На цей раз перше місце розділили IE і Firefox. Друге місце було віддане браузеру Opera, на третє місце ми нікого не поставили. Оскільки Safari отримав майже вдвічі менше балів, ніж Opera, ми присудили йому четверте місце, а Chrome зайняв п'яте місце. Ми також зарахували сумнівну перемогу браузера Opera в тесті Mozilla Dromaeo JavaScript, незважаючи на помилки, через які він не міг завершити частину тесту. Якби ми цього не зробили, то перемога браузера Chrome була б ще більш приголомшливою.
Як бачите, Google Chrome виходить у лідери. Хоча браузери Chrome і Opera однакове число раз займали перше місце, Chrome зміг перемогти за рахунок більшої кількості других місць.
Незважаючи на те, що Safari давно не оновлювався і, тим не менш, непогано виступив, ми не можемо чекати, поки Apple збереться випустити нову версію.
З браузером Mozilla зворотна ситуація. Хоча можна вважати, що версія 3.6 значно поліпшена в порівнянні з версією 3.5.x, цього виявилося недостатньо для того, щоб скласти конкуренцію. Враховуючи, що нова версія Mozilla ще зовсім свіжа, результати тестування цього браузера нас розчарували.
Що стосується браузера Internet Explorer, повергнувшего свого часу Netscape Navigator, він фінішував останнім не менше 14 разів (більш ніж у половині тестів). Плачевна продуктивність.
Навчальні предмет(и):
Інформатика
Навчальна тема проекту
Глобальна мережа Інтернет
Класи:
9-11 класів
Навчальні цілі та очікувані результати навчання:
- Навчальна
- навчитися знаходити потрібну інформацію та виробити вміння опрацювати із залученням критичного мислення
- сформувати в учнів вміння працювати з різними веб-браузерами
- Виховна
Календар проекту
Розміщується посилання на план заходів у Google Календар
Діяльність учнів:
1 етап: Вчитель розказує про війну браузерів про веб4.0. Ділить клас на 4 групи і задає учням за критеріями визначити позитивні і негативні сторони браузерів. Кожній групі він дає свій браузер.
2 етап: Вчитель проводить консультації по тим чи іншим проблемним запитанням. Учні збирають інформацію у мережі Інтернет.
3 етап: Обробка інформації. Підведення підсумків.
4 етап: Висновки. Підготовки до захисту: розробка графіка і таблиці на основі даних представлених учнями.
5 етап: Захист кінцевого продукту діяльності учнів у проекті.
Приблизний час, необхідний для реалізації навчального проекту:
2 місяці
Оцінювання знань та вмінь учнів:
Розміщуються критерії оцінювання діяльності Учасників у проекті.
Приклад продукту проектної діяльності учнів
Дидактичні матеріали:
- тестові завдання (веб-ресурс для он-лайн тестування Майстер-Тест);
http://master-test.net/uk/teacher/quiz/editor/id/11626#quiz_item_1
- опитування (веб-ресурс для проведення он-лайн опитування Про-Опрос);
http://pro-opros.ru/index.php?name=showTest&uid=7fff78c58921eaec8b6e09dacfe30633
- елетронний журнал успішності (Google Документи).
Методичні матеріали:
- на блог проекту (веб-ресурс для ведення щоденника Blogger);
http://warbrauzers.blogspot.com/
- презентація або публікацію вчителя (Slideshare або Scribd);
http://www.slideshare.net/pipoprofi/edit_my_uploads
- фотоальбом (веб-ресурс для збереження цифрових фотографій Picasa);
- добірка відеоматеріалів (веб-ресурс для збереження відеозаписів YouTube).
Вхідні знання та навички:
Вміння користуватися інтернетом і браузерами
Ресурси
- Друковані матеріали:
....
- Интернет ресурси:
https://www.quantcast.com/top-sites
http://www.thg.ru/software/web_browser_performance_test/print.html
http://samogo.net/articles.php?id=52
http://topbrowser.ru/read/useful/kakoi-brauzer-luchshe
http://www.google.com.ua/search?q=%F1%F0%E0%E2%ED%E5%ED%E8%E5+%E1%F0%E0%F3%E7%E5%F0%EE%E2
