Відмінності між версіями «Денісова Лабораторна робота №3»
7704074 (обговорення • внесок) |
7704074 (обговорення • внесок) (→Таблиця порівняння форматів) |
||
| (не показано 9 проміжних версій цього учасника) | |||
| Рядок 6: | Рядок 6: | ||
==Формат JPG== | ==Формат JPG== | ||
| − | [[Файл:Jpg13.jpg| | + | [[Файл:Jpg13.jpg|170px||left|]] |
<br> '''<big>JPEG (Joint Photographic Experts Group)</big>''' — растровий формат збереження графічної інформації, що використовує стиснення з втратами якості зображення. | <br> '''<big>JPEG (Joint Photographic Experts Group)</big>''' — растровий формат збереження графічної інформації, що використовує стиснення з втратами якості зображення. | ||
<br><br> При необхідності дуже сильного стиснення втрати можуть бути переглянуті за допомогою модуля Matrixmuster (матричний зразок, матричний малюнок). Втрати і спотворення інформації через ступінь стиснення можуть проявлятися вже в призначених для користувача програмах. Допустимий рівень стиснення залежить від характеру зображення та перебуває, як правило, в межах 1:10. Формат JPEG часто використовується як формат даних в цифрових камерах. У Інтернеті формат JPEG застосовується для відображення напівтонових ілюстрацій та графічної інформації з плавним переходом тонів. Формат JPEG, на відміну від GIF і PNG, не підтримує ні анімацію, ні прозорість. Область застосування формату досить вузька — розповсюдження високоякісної напівтонової графіки в Інтернеті. Формат підтримується практично всіма сучасними графічними програмами та веб-браузерами. | <br><br> При необхідності дуже сильного стиснення втрати можуть бути переглянуті за допомогою модуля Matrixmuster (матричний зразок, матричний малюнок). Втрати і спотворення інформації через ступінь стиснення можуть проявлятися вже в призначених для користувача програмах. Допустимий рівень стиснення залежить від характеру зображення та перебуває, як правило, в межах 1:10. Формат JPEG часто використовується як формат даних в цифрових камерах. У Інтернеті формат JPEG застосовується для відображення напівтонових ілюстрацій та графічної інформації з плавним переходом тонів. Формат JPEG, на відміну від GIF і PNG, не підтримує ні анімацію, ні прозорість. Область застосування формату досить вузька — розповсюдження високоякісної напівтонової графіки в Інтернеті. Формат підтримується практично всіма сучасними графічними програмами та веб-браузерами. | ||
| Рядок 14: | Рядок 14: | ||
[[Файл:Partyparrt-4.gif|170px||right|]] | [[Файл:Partyparrt-4.gif|170px||right|]] | ||
| − | GIF (від англ. Graphics Interchange Format — «формат обміну зображеннями») | + | <br>'''<big>GIF</big>''' — (від англ. Graphics Interchange Format — «формат обміну зображеннями») 8-бітний растровий графічний формат, що використовує до 256 чітких кольорів із 24-бітного діапазону RGB. Формат було розроблено компанією CompuServe у 1987 році, і з того часу набув широкої популярності у всесвітній павутині завдяки своїй відносній простоті та мобільності. Одними з головних особливостей формату є підтримка анімації та прозорості. |
<br> '''Область застосування''' | <br> '''Область застосування''' | ||
| Рядок 21: | Рядок 21: | ||
Один з кольорів у палітрі може бути оголошений «прозорим». У цьому випадку в програмах, які підтримують прозорість GIF (наприклад, більшість сучасних браузерів) крізь пікселі, зафарбовані «прозорим» кольором, буде видно фон. «Напівпрозорість» пікселів (технологія альфа-каналу) не підтримується. | Один з кольорів у палітрі може бути оголошений «прозорим». У цьому випадку в програмах, які підтримують прозорість GIF (наприклад, більшість сучасних браузерів) крізь пікселі, зафарбовані «прозорим» кольором, буде видно фон. «Напівпрозорість» пікселів (технологія альфа-каналу) не підтримується. | ||
| + | |||
| + | ==Формат PNG== | ||
| + | [[Файл:Png13.png|160px||left|]] | ||
| + | |||
| + | <br>'''<big>PNG (Portable Network Graphics)</big>''' — растровий формат збереження графічної інформації, що використовує стиснення без втрат. PNG був створений для заміни формату GIF графічним форматом, який не потребує ліцензії для використання. Зазвичай файли формату PNG мають розширення .png та MIME тип — image/png. | ||
| + | |||
| + | <br> '''Застосування''' | ||
| + | <br>Формат PNG зберігає інформацію у стиснутому вигляді, але стиснення проводиться без втрат якості, на відміну від формату JPEG. Формат PNG спроектований на заміну застарілого і простішого формату GIF, а також подекуди, для заміни складнішого формату TIFF. | ||
| + | |||
| + | <br> '''Особливості''' | ||
| + | <br>Формат PNG характеризується сильнішим рівнем стиснення для файлів з більшою кількістю кольорів ніж GIF, але різниця становить близько 5-25%, чого недостатньо для абсолютної переваги формату, тому що маленькі картинки GIF стискає принаймні не гірше. Існує також одна особливість GIF, яку не повторює PNG — це можливість збереження множинного зображення, особливо мультиплікації. Призначення PNG — зберігати лише одне зображення. Для передачі множинних зображень використовується розширений формат MNG, опублікований у середині 1999 року, який підтримується у різних прикладних програмах. | ||
| + | |||
| + | ==Векторний формат SVG== | ||
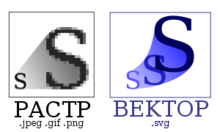
| + | [[Файл:300px-Bitmap VS SVG ru.svg.png|220px||right|]] | ||
| + | <br> '''<big>Scalable Vector Graphics (скорочено SVG)</big>''' — (з англ. масштабована векторна графіка) специфікація мови розмітки, що базується на XML, та формат файлів для двомірної векторної графіки, як статичної, так і анімованої та інтерактивної. SVG може бути виключно декларативним, або містити описи сценаріїв. Зображення можуть містити зовнішні лінки шляхом застосування простих XLink-ів.[2] Ця специфікація є відкритим стандартом, розробленим робочою групою англ. SVG Working Group організації World Wide Web Consortium. | ||
| + | |||
| + | <br>'''Властивості та переваги формату''' | ||
| + | |||
| + | * Текстовий формат — файли SVG можна читати і редагувати за допомогою звичайних текстових редакторів. Працювати з SVG без засобів візуального програмування не складніше ніж з HTML. При прогляданні документів SVG, що містять графіку, є доступ до проглядання коду файлу, що проглядається, і можливість збереження всього документу. Крім того, SVG файли зазвичай виходять меншими за розміром, ніж порівнянні за якістю зображення у форматах JPEG або GIF, а також добре піддаються стисненню. | ||
| + | * Масштабованість — SVG є векторним форматом. Існує можливість збільшити будь-яку частину зображення SVG без втрати якості. Додатково, до елементів SVG документу можливо застосовувати фільтри — спеціальні модифікатори для створення ефектів, подібних вживаним при обробці растрових зображень (розмиття, витискування, складні системи трансформації тощо). В тексті SVG-коду фільтри описуються тегами, візуалізацію яких забезпечує засіб перегляду, що не впливає на розмір початкового файлу, забезпечуючи при цьому необхідну ілюстративну виразність. | ||
| + | * Широко доступне використання растрової графіки в SVG документах. Є можливість вставляти елементи із зображеннями у форматах PNG, GIF або JPG. | ||
| + | * Текст в графіці SVG є текстом, а не зображенням, тому його можна виділяти і копіювати, він індексується пошуковими машинами, не потрібно створювати додаткові метафайли для пошукових серверів. | ||
| + | * Анімація реалізована в SVG за допомогою мови SMIL (Synchronized Multimedia Integration Language), розробленої також консорціумом W3C. Підтримуються скриптові мови на основі специфікації ECMAScript. SVG-елементами можна керувати за допомогою JavaScript. Застосування скриптів і анімації в SVG дозволяє створювати динамічну і інтерактивну графіку. У SVG забезпечується подієва модель, відстежуються події (завантаження сторінки, зміна її параметрів, події миші, клавіатури тощо). Анімація може запускатися по певній події (наприклад «onmouseover» або «onclick»), що додає графіці інтерактивність. У кожного елементу є свої власні події, до яких можна прив'язувати окремі скрипти. | ||
| + | * SVG — відкритий стандарт. На відміну від деяких інших форматів, SVG не є чиєюсь власністю. | ||
| + | * SVG документи легко інтегруються з HTML і XHTML документами. Зовнішні SVG підключаються через тег <embed>, значення атрибуту src ім'я файлу з розширенням «.svg», що містить розмітку SVG. Атрибути width і height визначають розміри області SVG по горизонталі і по вертикалі. Елементи SVG сумісні з HTML і DHTML. | ||
| + | * Сумісність з CSS (англ. Cascading Style Sheets). Відображенням (форматуванням і декоруванням) SVG елементів можна управляти за допомогою таблиці стилів CSS 2.0 і її розширень, або безпосередньо за допомогою атрибутів SVG елементів. | ||
| + | * SVG надає всі переваги XML: | ||
| + | * | ||
| + | * Можливість роботи в різних середовищах. | ||
| + | * Інтернаціоналізація (підтримка Юнікоду). | ||
| + | * Широка доступність для різних застосувань. | ||
| + | * Легка модифікація через стандартні API — наприклад, DOM. SVG підтримує стандартизовану W3C об'єктну модель документу DOM, забезпечуючи доступ до будь-якого елементу, що дає широкі можливості з динамічної модифікації елементів, їхніх атрибутів і подій. | ||
| + | * Легке перетворення таблицями стилів XSLT. Як будь-який заснований на XML формат, SVG дає можливість використовувати для його обробки таблиці трансформації (XSLT). Перетворюючи XML-дані в SVG за допомогою простого XSL, можна легко отримати графічне представлення будь-яких даних, наприклад візуалізувати хімічні молекули, описаних на мові CML (Chemical Markup Language). | ||
| + | |||
| + | ==Таблиця порівняння форматів== | ||
| + | |||
| + | [[Файл:Parrots.jpg|300px|left|Використане зображення]] | ||
| + | {| class="wikitable" width="100%" | ||
| + | |- | ||
| + | ! !! BMP !! JPG !! GIF !! PNG !! SVG | ||
| + | |- | ||
| + | | Приклади || [https://drive.google.com/file/d/1qpPKlGuczFEKwF50h8JjN5V53ATSUijv/view?usp=sharing BMP] || [https://drive.google.com/file/d/1TkGIqi2D-_uBEQljLcky9ccgo8qxXyhE/view?usp=sharing JPG] || [https://drive.google.com/file/d/1sXEag7p5pa5I1aRT55mGoMIVCN33pF-G/view?usp=sharing GIF] || [https://drive.google.com/file/d/16bXsJt_o0x84toRIMUsgeu8_trbVcuej/view?usp=sharing PNG] || [https://drive.google.com/file/d/1wkugqhv9DTHVZX5coJB7X08X8HSRPaVn/view?usp=sharing SVG] | ||
| + | |- | ||
| + | | Розмір || 40,5 КБ || 38.7 КБ || 1.94 МБ || 1,03 МБ || 1,10 МБ | ||
| + | |- | ||
| + | | Стиснення (втрата якості) || відсутня || з втратами || відсутня / з втратами || відсутня || відсутня | ||
| + | |- | ||
| + | | Кольори || Змінна величина || може відображати більше 16 млн кольорів || не більше 256 кольорів|| 16 мільйонів + прозорість || 16 мільйонів + прозорість | ||
| + | |- | ||
| + | | Використання || Точна передача деталей || Публікація в інтернеті фотографій і зображень з текстом || Анимація та зберігання стислих без втрати даних зображень у форматі до 256 кольорів || Зображення з градацією прозорості || Відображення логотипів, іконок, карт, прапорів, графіків і іншої графіки | ||
| + | |- | ||
| + | |} | ||
Поточна версія на 10:37, 23 квітня 2021
Зміст
Формат BMP
BMP (Bitmap) — bitmap-формат або DIB (англ. device independent bitmap) - формат файлу зображень растрової графіки, в якому зображення зберігається у вигляді двовимірного масиву пікселів. Запам'ятовує одно і багатокольорові (RGB) ілюстрації у формі Pixel. BMP-формат використовується в операційних системах Windows та OS/2. Дані цього формату включаються в двійкові файли ресурсів RES і в PE-файли.
Формат файлу BMP здатний зберігати 2D цифрові зображення довільної ширини, висоти та роздільної здатності, як монохромні так і кольорові, різної глибини кольору, і, необов'язково, зі стисненням даних, альфа-каналом та керуванням кольору. Специфікація Windows Metafile (WMF) охоплює формат файлу BMP. Серед іншого, wingdi.h визначає BMP-константи та структури.
Формат JPG
JPEG (Joint Photographic Experts Group) — растровий формат збереження графічної інформації, що використовує стиснення з втратами якості зображення.
При необхідності дуже сильного стиснення втрати можуть бути переглянуті за допомогою модуля Matrixmuster (матричний зразок, матричний малюнок). Втрати і спотворення інформації через ступінь стиснення можуть проявлятися вже в призначених для користувача програмах. Допустимий рівень стиснення залежить від характеру зображення та перебуває, як правило, в межах 1:10. Формат JPEG часто використовується як формат даних в цифрових камерах. У Інтернеті формат JPEG застосовується для відображення напівтонових ілюстрацій та графічної інформації з плавним переходом тонів. Формат JPEG, на відміну від GIF і PNG, не підтримує ні анімацію, ні прозорість. Область застосування формату досить вузька — розповсюдження високоякісної напівтонової графіки в Інтернеті. Формат підтримується практично всіма сучасними графічними програмами та веб-браузерами.
Найбільша роздільна здатність, яку підтримує формат JPEG/JFIF є 65535×65535.
Формат GIF
GIF — (від англ. Graphics Interchange Format — «формат обміну зображеннями») 8-бітний растровий графічний формат, що використовує до 256 чітких кольорів із 24-бітного діапазону RGB. Формат було розроблено компанією CompuServe у 1987 році, і з того часу набув широкої популярності у всесвітній павутині завдяки своїй відносній простоті та мобільності. Одними з головних особливостей формату є підтримка анімації та прозорості.
Область застосування
Зображення у форматі GIF зберігається порядково, підтримується тільки формат з індексованою палітрою кольорів, яка може містити до 256 кольорів із 24-бітного діапазону RGB, хоча спочатку формат розроблявся тільки для підтримки 256-кольорової (8-бітної) палітри.
Один з кольорів у палітрі може бути оголошений «прозорим». У цьому випадку в програмах, які підтримують прозорість GIF (наприклад, більшість сучасних браузерів) крізь пікселі, зафарбовані «прозорим» кольором, буде видно фон. «Напівпрозорість» пікселів (технологія альфа-каналу) не підтримується.
Формат PNG
PNG (Portable Network Graphics) — растровий формат збереження графічної інформації, що використовує стиснення без втрат. PNG був створений для заміни формату GIF графічним форматом, який не потребує ліцензії для використання. Зазвичай файли формату PNG мають розширення .png та MIME тип — image/png.
Застосування
Формат PNG зберігає інформацію у стиснутому вигляді, але стиснення проводиться без втрат якості, на відміну від формату JPEG. Формат PNG спроектований на заміну застарілого і простішого формату GIF, а також подекуди, для заміни складнішого формату TIFF.
Особливості
Формат PNG характеризується сильнішим рівнем стиснення для файлів з більшою кількістю кольорів ніж GIF, але різниця становить близько 5-25%, чого недостатньо для абсолютної переваги формату, тому що маленькі картинки GIF стискає принаймні не гірше. Існує також одна особливість GIF, яку не повторює PNG — це можливість збереження множинного зображення, особливо мультиплікації. Призначення PNG — зберігати лише одне зображення. Для передачі множинних зображень використовується розширений формат MNG, опублікований у середині 1999 року, який підтримується у різних прикладних програмах.
Векторний формат SVG
Scalable Vector Graphics (скорочено SVG) — (з англ. масштабована векторна графіка) специфікація мови розмітки, що базується на XML, та формат файлів для двомірної векторної графіки, як статичної, так і анімованої та інтерактивної. SVG може бути виключно декларативним, або містити описи сценаріїв. Зображення можуть містити зовнішні лінки шляхом застосування простих XLink-ів.[2] Ця специфікація є відкритим стандартом, розробленим робочою групою англ. SVG Working Group організації World Wide Web Consortium.
Властивості та переваги формату
- Текстовий формат — файли SVG можна читати і редагувати за допомогою звичайних текстових редакторів. Працювати з SVG без засобів візуального програмування не складніше ніж з HTML. При прогляданні документів SVG, що містять графіку, є доступ до проглядання коду файлу, що проглядається, і можливість збереження всього документу. Крім того, SVG файли зазвичай виходять меншими за розміром, ніж порівнянні за якістю зображення у форматах JPEG або GIF, а також добре піддаються стисненню.
- Масштабованість — SVG є векторним форматом. Існує можливість збільшити будь-яку частину зображення SVG без втрати якості. Додатково, до елементів SVG документу можливо застосовувати фільтри — спеціальні модифікатори для створення ефектів, подібних вживаним при обробці растрових зображень (розмиття, витискування, складні системи трансформації тощо). В тексті SVG-коду фільтри описуються тегами, візуалізацію яких забезпечує засіб перегляду, що не впливає на розмір початкового файлу, забезпечуючи при цьому необхідну ілюстративну виразність.
- Широко доступне використання растрової графіки в SVG документах. Є можливість вставляти елементи із зображеннями у форматах PNG, GIF або JPG.
- Текст в графіці SVG є текстом, а не зображенням, тому його можна виділяти і копіювати, він індексується пошуковими машинами, не потрібно створювати додаткові метафайли для пошукових серверів.
- Анімація реалізована в SVG за допомогою мови SMIL (Synchronized Multimedia Integration Language), розробленої також консорціумом W3C. Підтримуються скриптові мови на основі специфікації ECMAScript. SVG-елементами можна керувати за допомогою JavaScript. Застосування скриптів і анімації в SVG дозволяє створювати динамічну і інтерактивну графіку. У SVG забезпечується подієва модель, відстежуються події (завантаження сторінки, зміна її параметрів, події миші, клавіатури тощо). Анімація може запускатися по певній події (наприклад «onmouseover» або «onclick»), що додає графіці інтерактивність. У кожного елементу є свої власні події, до яких можна прив'язувати окремі скрипти.
- SVG — відкритий стандарт. На відміну від деяких інших форматів, SVG не є чиєюсь власністю.
- SVG документи легко інтегруються з HTML і XHTML документами. Зовнішні SVG підключаються через тег <embed>, значення атрибуту src ім'я файлу з розширенням «.svg», що містить розмітку SVG. Атрибути width і height визначають розміри області SVG по горизонталі і по вертикалі. Елементи SVG сумісні з HTML і DHTML.
- Сумісність з CSS (англ. Cascading Style Sheets). Відображенням (форматуванням і декоруванням) SVG елементів можна управляти за допомогою таблиці стилів CSS 2.0 і її розширень, або безпосередньо за допомогою атрибутів SVG елементів.
- SVG надає всі переваги XML:
- Можливість роботи в різних середовищах.
- Інтернаціоналізація (підтримка Юнікоду).
- Широка доступність для різних застосувань.
- Легка модифікація через стандартні API — наприклад, DOM. SVG підтримує стандартизовану W3C об'єктну модель документу DOM, забезпечуючи доступ до будь-якого елементу, що дає широкі можливості з динамічної модифікації елементів, їхніх атрибутів і подій.
- Легке перетворення таблицями стилів XSLT. Як будь-який заснований на XML формат, SVG дає можливість використовувати для його обробки таблиці трансформації (XSLT). Перетворюючи XML-дані в SVG за допомогою простого XSL, можна легко отримати графічне представлення будь-яких даних, наприклад візуалізувати хімічні молекули, описаних на мові CML (Chemical Markup Language).
Таблиця порівняння форматів
| BMP | JPG | GIF | PNG | SVG | |
|---|---|---|---|---|---|
| Приклади | BMP | JPG | GIF | PNG | SVG |
| Розмір | 40,5 КБ | 38.7 КБ | 1.94 МБ | 1,03 МБ | 1,10 МБ |
| Стиснення (втрата якості) | відсутня | з втратами | відсутня / з втратами | відсутня | відсутня |
| Кольори | Змінна величина | може відображати більше 16 млн кольорів | не більше 256 кольорів | 16 мільйонів + прозорість | 16 мільйонів + прозорість |
| Використання | Точна передача деталей | Публікація в інтернеті фотографій і зображень з текстом | Анимація та зберігання стислих без втрати даних зображень у форматі до 256 кольорів | Зображення з градацією прозорості | Відображення логотипів, іконок, карт, прапорів, графіків і іншої графіки |