Відмінності між версіями «Progressive Web Apps»
3390605 (обговорення • внесок) |
3390605 (обговорення • внесок) |
||
| Рядок 28: | Рядок 28: | ||
Тим самим почати використовувати новий додаток стає набагато простіше, адже не потрібно заходити в магазин додатків і чекати поки встановиться необхідний користувачеві додаток. | Тим самим почати використовувати новий додаток стає набагато простіше, адже не потрібно заходити в магазин додатків і чекати поки встановиться необхідний користувачеві додаток. | ||
При необхідності користувач може додати додаток на робочий стіл за допомогою пункту опцій в браузері «Add to home screen». Або додаток може запропонувати користувачеві зробити це замість нього за допомогою - Web app install banner. | При необхідності користувач може додати додаток на робочий стіл за допомогою пункту опцій в браузері «Add to home screen». Або додаток може запропонувати користувачеві зробити це замість нього за допомогою - Web app install banner. | ||
| + | |||
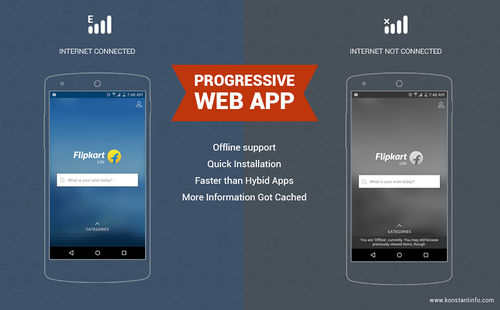
| + | [[Файл:3dce478564io.png|200px]] | ||
Версія за 09:33, 3 жовтня 2018
Інтерес до розробки додатків для мобільних операційних систем в співтоваристві розробників стабільно росте, кількість інструментів і підходів які дозволяють створювати додатки стає все більше. Одним із таких є Progressive Web Apps.
Що таке PWA?
PWA - це назва групи додатків, які використовують стек Web технологій (JS + HTML + CSS) і дозволяють з'єднати простоту використання Web сайту зі специфічними для нативних додатків операційної системи UX і технічними можливостями. Основне призначення PWA збільшити конверсію, кількість користувачів і зручність використання Web додатків на мобільних пристроях.
Progressive Web Apps є логічним продовженням Accelerated Mobile Pages, таким чином, якщо ви раніше створювали AMP додатки, то вам однозначно варто оновити свій додаток до норм PWA додатків. Якщо ви до цього нічого не чули про AMP, то це не стане для вас проблемою під час вивчення PWA.
PWA додатку необхідно бути:
- Прогресивним - Працювати з кожним користувачем в не залежності від оточення використовуючи метод поступового поліпшення як основний принцип роботи;
- Адаптивним - Підлаштовуватися під будь-який пристрій: десктоп, смартфони, планшети або щось інше;
- Незалежним від з'єднання - Використовуючи Service Worker програма має працювати в оффлайн режимі при перериванні або відсутності з'єднання;
- Виглядати нативно - Додаток має відповідати звичним для користувача способам взаємодії і навігації;
- Самообновлюючим - Додаток має контролювати процес автоматичного поновлення за допомогою Service Worker API;
- Безпечним - За допомогою використання HTTPS запобігати перехопленню і підміні даних;
- Обумовленим - за допомогою W3C маніфесту і реєстрації через Service Worker додаток ідентифікується як «додаток» пошуковими системами;
- Утримуючим - Використовуючи технічні можливості мотивуємо користувача ще раз використовувати такі програми, наприклад за допомогою push повідомлень;
- Легким в установці - Дозволяє «зберегти» додаток на пристрої користувача за допомогою додавання PWA додатку в список встановлених додатків без використання магазину додатків;
- Легким у використанні - Для початку використання програми досить відкрити URL. Встановлювати програму не обов'язково.
Стандартний процес роботи
Користувач, використовуючи смартфон, відкриває посилання отримане за допомогою будь-якої програми, після завантаження web сторінки користувач отримує повноцінний додаток, який він може використовувати. Тим самим почати використовувати новий додаток стає набагато простіше, адже не потрібно заходити в магазин додатків і чекати поки встановиться необхідний користувачеві додаток. При необхідності користувач може додати додаток на робочий стіл за допомогою пункту опцій в браузері «Add to home screen». Або додаток може запропонувати користувачеві зробити це замість нього за допомогою - Web app install banner.