Відмінності між версіями «3»
3998138 (обговорення • внесок) |
3336698 (обговорення • внесок) (→Порівняння форматів зображень) |
||
| (не показані 18 проміжних версій 2 учасників) | |||
| Рядок 1: | Рядок 1: | ||
| + | == Формати зображення та їх специфікації == | ||
| + | ===== JPEG (він же JPG). ===== | ||
| + | Це найпоширеніший формат графічних файлів. | ||
| + | Свою популярність JPG заслужив гнучкою можливістю стиснення даних. При необхідності зображення можна зберегти з максимальною якістю. Або стиснути його до мінімального розміру файлу для передачі по мережі. | ||
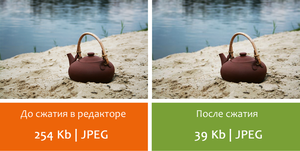
| + | [[Файл:йцу.png|300px|right]] | ||
| + | В JPG застосовується алгоритм стиснення з втратою якості. Що це нам дає? Явний мінус такої системи - втрата якості зображення при кожному збереженні файлу. З іншого стиснення зображення в 10 разів спрощує передачу даних. | ||
| + | На практиці, збереження фотографії з мінімальним ступенем стиснення не дає видимого погіршення якості зображення. Саме тому JPG - найпоширеніший і популярний формат зберігання графічних файлів. | ||
| + | ===== BMP. ===== | ||
| + | Формат BMP один з перших графічних форматів. Його розпізнає будь-яка програма, що працює з графікою, підтримка формату інтегрована в операційні системи Windows, і OS / 2. | ||
| + | [[Файл:bpm.png|200px|right]] | ||
| + | BMP зберігає дані з глибиною кольору до 48 біт і максимальним розміром 65535 × 65535 пікселів. | ||
| + | На даний момент формат BMP практично не используеться ні в інтернеті (JPG важить в рази менше), ні в поліграфії (TIFF справляеться з цим завданням краще). | ||
| + | У даному форматі можна зберігати тільки одношарові растри. На кожен піксель в різних файлах може приходити різна кількість біт (глибина кольору). Microsoft пропонує бітності 1, 2, 4, 8, 16, 24, 32, 48 і 64. В бітності 8 і нижче він вказується індексом з таблиці кольорів (палітри), а при великих: безпосереднім значенням. Колір же в будь-якому випадку можна задати тільки в колірній моделі RGB, але в бітності 16 і 32 можна отримати відтінки сірого з глибиною до 16 і 32-ох біт відповідно. Часткова прозорість реалізована альфа-каналом різних бітностей, але при цьому прозорість без градацій можна побічно отримати RLE-кодуванням. | ||
| + | ===== GIF ===== | ||
| + | Формат GIF був створений на зорі інтернету для обміну зображеннями. Він може зберігати стислі без втрати даних | ||
| + | [[Файл:anim.gif|200px|right]] | ||
| + | зображення в форматі до 256 кольором. Формат GIF ідеально підходить для креслень і графіків, а так само підтримує прозорість і анімацію. | ||
| + | Так само GIF підтримує стиснення без втрати якості. | ||
| + | Формат GIF підтримує анімаційні зображення, вони являють собою послідовність з кількох статичних кадрів, а також інформацію про те, скільки часу кожен кадр повинен бути показаний на екрані. Анімацію можна зробити циклічною ,тоді слідом за останнім кадром почнеться відтворення першого кадру. | ||
| + | Прозорість в GIF-анімації може використовуватись для того, щоб не зберігати черговий кадр повністю, а лише зміни наступного кадру відносно попереднього. | ||
| + | Недокументованою, але підтримуваною можливістю анімованого GIF, є можливість використання більше ніж 256 кольорів. Це досягається завдяки тому, що кожен кадр може містити свою палітру, відмінну від палітри інших кадрів. | ||
| + | ===== PNG ===== | ||
| + | Формат PNG створений як для поліпшення, так і для заміни формату GIF графічним форматом, що не вимагає ліцензії для використання. На відміну від GIF, у PNG є підтримка альфа-каналу і можливість зберігати необмежену кількість кольорів. | ||
| + | [[Файл:primer.png|230px|right]] | ||
| + | PNG стискає дані без втрат, що робить його дуже зручним для зберігання проміжних версій обробки зображень. | ||
| + | Формат PNG характеризується сильнішим рівнем стиснення для файлів з більшою кількістю кольорів ніж GIF, але різниця становить близько 5-25%, чого недостатньо для абсолютної переваги формату, тому що маленькі картинки GIF стискає принаймні не гірше. Існує також одна особливість GIF, яку не повторює PNG — це можливість збереження множинного зображення, особливо мультиплікації. Призначення PNG — зберігати лише одне зображення. Для передачі множинних зображень використовується розширений формат MNG, опублікований у середині 1999 року, який підтримується у різних прикладних програмах. | ||
| + | === Порівняння форматів зображень === | ||
| + | {| class="wikitable" border="1" | ||
| + | |- | ||
| + | ! Формат зображення | ||
| + | ! Доступні кольори | ||
| + | ! Стиснення | ||
| + | ! Розмір файлу | ||
| + | ! Найкраще всього для | ||
| − | ''''' | + | |- |
| + | | '''JPEG''' | ||
| + | | 16 млн | ||
| + | | з втратами | ||
| + | | не великий (< 1 Мб) | ||
| + | | інтернету і зберігання | ||
| − | + | |- | |
| + | | '''GIF''' | ||
| + | | 256 | ||
| + | | без втрат | ||
| + | |не великий (< 1 Мб) | ||
| + | | анімація | ||
| − | + | |- | |
| − | + | | '''PNG''' | |
| + | | 16 млн + прозорість | ||
| + | | без втрат | ||
| + | |великий (< 2 Мб) | ||
| + | | інтернет, зберігання і редагування | ||
| − | + | |- | |
| − | + | | '''BMP''' | |
| + | | змінна величина | ||
| + | | без втрат | ||
| + | | великий (< 2 Мб) | ||
| + | | - | ||
| − | |||
| − | |||
| − | + | |} | |
| − | + | ||
Поточна версія на 13:38, 20 травня 2017
Зміст
Формати зображення та їх специфікації
JPEG (він же JPG).
Це найпоширеніший формат графічних файлів. Свою популярність JPG заслужив гнучкою можливістю стиснення даних. При необхідності зображення можна зберегти з максимальною якістю. Або стиснути його до мінімального розміру файлу для передачі по мережі.
В JPG застосовується алгоритм стиснення з втратою якості. Що це нам дає? Явний мінус такої системи - втрата якості зображення при кожному збереженні файлу. З іншого стиснення зображення в 10 разів спрощує передачу даних. На практиці, збереження фотографії з мінімальним ступенем стиснення не дає видимого погіршення якості зображення. Саме тому JPG - найпоширеніший і популярний формат зберігання графічних файлів.
BMP.
Формат BMP один з перших графічних форматів. Його розпізнає будь-яка програма, що працює з графікою, підтримка формату інтегрована в операційні системи Windows, і OS / 2.
BMP зберігає дані з глибиною кольору до 48 біт і максимальним розміром 65535 × 65535 пікселів. На даний момент формат BMP практично не используеться ні в інтернеті (JPG важить в рази менше), ні в поліграфії (TIFF справляеться з цим завданням краще). У даному форматі можна зберігати тільки одношарові растри. На кожен піксель в різних файлах може приходити різна кількість біт (глибина кольору). Microsoft пропонує бітності 1, 2, 4, 8, 16, 24, 32, 48 і 64. В бітності 8 і нижче він вказується індексом з таблиці кольорів (палітри), а при великих: безпосереднім значенням. Колір же в будь-якому випадку можна задати тільки в колірній моделі RGB, але в бітності 16 і 32 можна отримати відтінки сірого з глибиною до 16 і 32-ох біт відповідно. Часткова прозорість реалізована альфа-каналом різних бітностей, але при цьому прозорість без градацій можна побічно отримати RLE-кодуванням.
GIF
Формат GIF був створений на зорі інтернету для обміну зображеннями. Він може зберігати стислі без втрати даних
зображення в форматі до 256 кольором. Формат GIF ідеально підходить для креслень і графіків, а так само підтримує прозорість і анімацію. Так само GIF підтримує стиснення без втрати якості. Формат GIF підтримує анімаційні зображення, вони являють собою послідовність з кількох статичних кадрів, а також інформацію про те, скільки часу кожен кадр повинен бути показаний на екрані. Анімацію можна зробити циклічною ,тоді слідом за останнім кадром почнеться відтворення першого кадру. Прозорість в GIF-анімації може використовуватись для того, щоб не зберігати черговий кадр повністю, а лише зміни наступного кадру відносно попереднього. Недокументованою, але підтримуваною можливістю анімованого GIF, є можливість використання більше ніж 256 кольорів. Це досягається завдяки тому, що кожен кадр може містити свою палітру, відмінну від палітри інших кадрів.
PNG
Формат PNG створений як для поліпшення, так і для заміни формату GIF графічним форматом, що не вимагає ліцензії для використання. На відміну від GIF, у PNG є підтримка альфа-каналу і можливість зберігати необмежену кількість кольорів.
PNG стискає дані без втрат, що робить його дуже зручним для зберігання проміжних версій обробки зображень. Формат PNG характеризується сильнішим рівнем стиснення для файлів з більшою кількістю кольорів ніж GIF, але різниця становить близько 5-25%, чого недостатньо для абсолютної переваги формату, тому що маленькі картинки GIF стискає принаймні не гірше. Існує також одна особливість GIF, яку не повторює PNG — це можливість збереження множинного зображення, особливо мультиплікації. Призначення PNG — зберігати лише одне зображення. Для передачі множинних зображень використовується розширений формат MNG, опублікований у середині 1999 року, який підтримується у різних прикладних програмах.
Порівняння форматів зображень
| Формат зображення | Доступні кольори | Стиснення | Розмір файлу | Найкраще всього для |
|---|---|---|---|---|
| JPEG | 16 млн | з втратами | не великий (< 1 Мб) | інтернету і зберігання |
| GIF | 256 | без втрат | не великий (< 1 Мб) | анімація |
| PNG | 16 млн + прозорість | без втрат | великий (< 2 Мб) | інтернет, зберігання і редагування |
| BMP | змінна величина | без втрат | великий (< 2 Мб) | -
|