Відмінності між версіями «Обробка зображень лабораторна 3 Петров Ігор»
2576754 (обговорення • внесок) м |
2576754 (обговорення • внесок) м (→Підсумки роботи) |
||
| (не показано одну проміжну версію цього учасника) | |||
| Рядок 1: | Рядок 1: | ||
| − | == Формат BMP == | + | == Основні характеристики графічних форматів == |
| − | == Формат JPEG == | + | * '''Вид збережених даних''' - розрізняють растрову, векторну та змішану форми; |
| − | == Формат GIF == | + | * '''Допустимий об’єм даних'''; |
| − | == Формат PNG == | + | * '''Параметри зображення'''; |
| − | == Формат SVG == | + | * '''Зберігання палітри'''; |
| + | * '''Алгоритм стиснення даних'''; | ||
| + | * '''Спосіб організації файлу''' - текстовий, двійковий; | ||
| + | * '''Структура файлу''' - послідовна або індексно-послідовна. | ||
| + | |||
| + | == Формат BMP (Bitmap Picture) == | ||
| + | |||
| + | [[Файл:BMP318.png|right]] | ||
| + | |||
| + | '''BMP''' (англ. ''device independent bitmap'') - це стандартний, не стиснутий бітовий формат зберігання '''растрових''' зображень, розроблений компанією Microsoft. Поширюється у форматах '''.bmp''' і '''.dib'''. З форматом ''BMP'' працює величезна кількість програм, так як його підтримка інтегрована в операційні системи Windows і OS/2. Особливістю формату є '''стиснення без втрат'''. | ||
| + | === Структура файлу === | ||
| + | BMP-файли складаються зі структур (заголовків) фіксованого розміру, а також зі структур змінного розміру, які розміщенні у заданій послідовності: | ||
| + | {| class="wikitable" | ||
| + | !Назва структури | ||
| + | !Розмір | ||
| + | !Призначення | ||
| + | |- | ||
| + | |Файл заголовку | ||
| + | |14 Байтів | ||
| + | |Зберігає основну інформацію | ||
| + | |- | ||
| + | |DIB заголовок | ||
| + | |Фіксований розмір (нараховує 7 різних варіацій) | ||
| + | |Зберігає основну інформацію, а також визначає формат пікселів | ||
| + | |- | ||
| + | |Додаткові бітові маски | ||
| + | |12 або 16 байтів | ||
| + | |Визначає формат пікселів | ||
| + | |- | ||
| + | |Таблиця кольорів | ||
| + | |Змінний розмір | ||
| + | |Визначає кольори (Массив пікселів) | ||
| + | |- | ||
| + | |GAP1 | ||
| + | |Змінний розмір | ||
| + | |Вирівнювання структури | ||
| + | |- | ||
| + | |Массив пікселів | ||
| + | |Змінний розмір | ||
| + | |Визначає фактичні значення пікселів | ||
| + | |- | ||
| + | |GAP2 | ||
| + | |Змінний розмір | ||
| + | |Вирівнювання структури | ||
| + | |- | ||
| + | |ICC профіль кольору | ||
| + | |Змінний розмір | ||
| + | |Визначає профіль кольору для управління кольором | ||
| + | |} | ||
| + | === Властивості формату === | ||
| + | Зображення зберігається у вигляді '''двовимірного масиву''' пікселів. Формат дозволяє зберігати тільки '''одношарові растри'''. На кожен піксель в різних файлах може приходити різна кількість біт (глибина кольору). Пропоновані варіанти бітності: 1, 2, 4, 8, 16, 24, 32, 48 та 64. Колір можна задати тільки в колірній моделі '''RGB''', але при бітності 16 і 32 можна отримати відтінки сірого з глибиною до 16-ти і 32-х біт відповідно. | ||
| + | |||
| + | == Формат JPEG (Joint Photographic Experts Group) == | ||
| + | [[Файл:JPG318.jpg|225px|right]] | ||
| + | '''JPEG''' (англ. ''joint photographic experts group'') - це найпоширеніший і найпопулярніший '''растровий''' графічний формат, який має алгоритм стиснення як '''з втратами''', так і '''без втрат'''(режим стиснення '''lossless JPEG'''). Розроблений компанією C-Cube Microsystems як ефективний метод зберігання зображень з великою глибиною кольору. Поширюється у форматах '''.jpeg''', '''.jpg''', '''.jpe''' | ||
| + | '''.jfif''', '''.jfi''', '''.jif'''.<br /> | ||
| + | |||
| + | Найбільш поширений JPEG в цифровій фотографії та для зберігання і передачі зображень мережею Інтернет. | ||
| + | <br /> | ||
| + | |||
| + | Алгоритм JPEG якнайкраще '''підходить для стиснення фотографій і картин''', що містять реалістичні сцени з плавними переходами яскравості і кольору. | ||
| + | <br /> | ||
| + | |||
| + | З іншого боку, JPEG '''малопридатний для стиснення креслень, текстової та знакової графіки''', де різкий контраст між сусідніми пікселями приводить до появи помітних артефактів. | ||
| + | === Алгоритм стиснення JPEG === | ||
| + | Процес стиснення зображення JPEG досить складний і часто для досягнення прийнятної продуктивності вимагає спеціальної апаратури. | ||
| + | # Зображення конвертується з простору кольорів '''RGB''' в '''YCbCr'''; | ||
| + | # Значення каналів розбивається на '''блоки 8x8''' пікселів; | ||
| + | # Кожен блок перетворюється згідно '''дискретно-косинусного-перетворення'''. Отримується матриця коефіцієнтів 8x8. | ||
| + | # Утворені коефіцієнти '''квантуються''', тобто кожен множиться на коефіцієнт матриці квантування; | ||
| + | # Коефіцієнти кодуються '''кодом Хаффмана'''. | ||
| + | |||
| + | === Структура файлу === | ||
| + | Файл JPEG містить '''послідовність маркерів''', кожен з яких починається з байта 0xFF, що свідчить про початок маркера, та байта-ідентифікатора.Така структура файлу дозволяє швидко відшукати маркер з необхідними даними | ||
| + | {| class="wikitable" border="1" | ||
| + | |- | ||
| + | ! Маркер | ||
| + | ! Байти | ||
| + | ! Довжина | ||
| + | ! Призначення | ||
| + | |- | ||
| + | | SOI | ||
| + | | 0xFFD8 | ||
| + | | Немає | ||
| + | | Початок зображення | ||
| + | |- | ||
| + | | SOF0 | ||
| + | | 0xFFC0 | ||
| + | | Змінний розмір | ||
| + | | Початок фрейма (базовий, ДКП) | ||
| + | |- | ||
| + | | SOF1 | ||
| + | | 0xFFC1 | ||
| + | | Змінний розмір | ||
| + | | Початок фрейма (розширенний, ДКП, код Хаффмана) | ||
| + | |- | ||
| + | | SOF2 | ||
| + | | 0xFFC2 | ||
| + | | Змінний розмір | ||
| + | | Початок фрейма (прогресивний, ДКП, код Хаффмана) | ||
| + | |- | ||
| + | | DHT | ||
| + | | 0xFFC4 | ||
| + | | Змінний розмір | ||
| + | | Початок фрейма (Містить таблиці Хаффмана) | ||
| + | |- | ||
| + | | DQT | ||
| + | | 0xFFDB | ||
| + | | Змінний розмір | ||
| + | | Початок фрейма (Містить таблиці квантування) | ||
| + | |- | ||
| + | | DRI | ||
| + | | 0xFFDD | ||
| + | | 4 байта | ||
| + | | Вказує довжину рестарт - інтервалу | ||
| + | |- | ||
| + | | SOS | ||
| + | | 0xFFDA | ||
| + | | Змінний розмір | ||
| + | | Початок сканування | ||
| + | |- | ||
| + | | APPn | ||
| + | | 0xFFEn | ||
| + | | Змінний розмір | ||
| + | | Задається програмою | ||
| + | |- | ||
| + | | COM | ||
| + | | 0xFFFE | ||
| + | | Змінний розмір | ||
| + | | Коментар | ||
| + | |- | ||
| + | | EOI | ||
| + | | 0xFFDn | ||
| + | | Немає | ||
| + | | Кінець закодованої частини зображення | ||
| + | |- | ||
| + | | RSTn | ||
| + | | 0xFFDn | ||
| + | | Немає | ||
| + | | Перезавантаження | ||
| + | |} | ||
| + | |||
| + | == Формат GIF (Graphics Interchange Format) == | ||
| + | [[Файл:Gif318.png|right]] | ||
| + | '''GIF'''(від англ. ''Graphics Interchange Format'' — «формат обміну зображеннями») - '''растровий''' графічний формат, розроблений компанією CompuServe у 1987 році. Даний формат використовує до 256 кольорів із 24-бітного діапазону RGB.До особливостей GIF-формату можна віднести підтримку '''анімації''' та '''прозорості'''. | ||
| + | ==== Структура файлу ==== | ||
| + | Файли формату GIF мають '''блочну''' структуру. Це означає, що вони складаються з окремих блоків, які в більшості випадків ніяк не пов'язані один з одним. Програми, що не розпізнають деякі типи блоків, можуть просто пропускати їх - для цього у кожного нестандартного блоку в заголовку вказано його розмір. Ті, що йдуть один за іншим блоки графіки (картинки) складають анімацію. Вони змінюються на екрані і створюють ілюзію руху. До них або після них (або навіть між ними) у файлі можуть перебувати інші блоки. | ||
| + | ==== Підтримка анімації та прозорості ==== | ||
| + | Формат GIF підтримує анімаційні зображення. Вони являють собою послідовність з кількох статичних кадрів, а також інформацію про те, скільки часу кожен кадр повинен бути показаний на екрані. Анімацію можна зробити циклічною, тоді слідом за останнім кадром почнеться відтворення першого кадру.Прозорість в GIF-анімації може використовуватись для того, щоб не зберігати черговий кадр повністю, а лише зміни наступного кадру відносно попереднього. | ||
| + | '''Характеристики анімації:''' | ||
| + | * Число повторів анімації - від 1 до 65535, а також нескінченне; | ||
| + | * Час показу одного кадру анімації - від 1/100 секунди до 655 секунд; | ||
| + | * Число кадрів анімації - необмежене. | ||
| + | ==== Алгоритм стиснення ==== | ||
| + | Для стискання файлів GIF використовує LZW-компресію,яка стала частиною стандарту цього формату зображень у 1987 році.Стиснення здійснюється '''без втрат'''.Алгоритм стиснення в GIF працює таким чином, що краще за все він буде оптимізувати розмір фото при вертикальній зміні кольору (градієнту). Тобто при перетворенні картинки GIF з горизонтальним або нахиленим градієнтом вихідне зображення може мати значно більший розмір. | ||
| + | ==== Інше ==== | ||
| + | Недокументованою, але підтримуваною можливістю анімованого GIF, є можливість використання '''більше ніж 256 кольорів'''. Це досягається завдяки тому, що кожен кадр може містити '''свою палітру''', відмінну від палітри інших кадрів. | ||
| + | |||
| + | == Формат PNG (Portable Network Graphics) == | ||
| + | [[Файл:png318.jpg|225px|right]] | ||
| + | '''PNG''' (англ. ''portable network graphics'') - '''растровий''' формат збереження графічної інформації, що використовує стиснення без втрат за алгоритмом '''Deflate'''. Поширюється у форматі '''.png'''. Формат PNG був створений як вільний формат для заміни GIF.<br /> | ||
| + | |||
| + | Існує 3 версії формату з глибиною кольору '''16''', '''24''' та '''48''' біт. | ||
| + | === Переваги PNG над GIF === | ||
| + | * Практично необмежена кількість кольорів у зображенні; | ||
| + | * Можливість черезрядкової розгортки(на відміну від GIF, одночасно і по вертикалі, і по горизонталі); | ||
| + | * Можливість гамма-корекції; | ||
| + | * Опціональна підтримка альфа-каналу; | ||
| + | * Можливість розширення формату користувацькими блоками. | ||
| + | === Недоліки PNG === | ||
| + | * Стиснення не може застосовуватися до частини рядка/стовпця. Тому велике зображення, збережене одним файлом, може займати значно більше місця, ніж це ж зображення, попередньо розбите на кілька частин і збережене в різних файлах; | ||
| + | * APNG не підтримує палітри для різних кадрів, тому анімація в GIF може займати значно менше місця. | ||
| + | === Структура файлу === | ||
| + | PNG-файл складається з '''8-байтового розпізнавального підпису''', за яким слідують 3 або більше незалежних блоків даних, що відповідають певній структурі. Кожен блок має своє власне визначення внутрішнього формату. Вони читаються по черзі, від початку до кінця файлу. | ||
| + | {|class=wikitable | ||
| + | ! Значення | ||
| + | ! Призначення | ||
| + | |- | ||
| + | |<code>89</code> | ||
| + | |Має набір спеціальніх бітів, щоб зменшити ймовірність того, що текстовий файл може бути помилково інтерпретовано як PNG або навпаки. | ||
| + | |- | ||
| + | |<code>50 4E 47</code> | ||
| + | |У ASCII кодуванні, літери ''PNG'', щоб легко ідентифікувати формат, якщо зображення відкрито в текстовому редакторі. | ||
| + | |- | ||
| + | |<code>0D 0A</code> | ||
| + | |Кінець рядка у DOS-стилі, щоб виявляти закінчення рядків на DOS-Unix системах. | ||
| + | |- | ||
| + | |<code>1A</code> | ||
| + | |Байт, який зупиняє відображення файлу під DOS, якщо був прочитаний end-of-file символ. | ||
| + | |- | ||
| + | |<code>0A</code> | ||
| + | |Кінець рядка у Unix-стилі, щоб виявляти закінчення рядків на Unix-DOS системах. | ||
| + | |} | ||
| + | |||
| + | == Формат SVG (Scalable Vector Graphics) == | ||
| + | [[Файл:Svg318.jpg|225px|right]] | ||
| + | '''SVG''' (англ. ''Scalable Vector Graphics'') - специфікація мови розмітки, що базується на XML та формат файлів для '''двовимірної векторної графіки''', як статичної, так і анімованої й інтерактивної. Файли цього формату мають розширення '''.svg''' або '''.svgz'''. | ||
| + | === Переваги у порівнянні з растровими форматами === | ||
| + | * Доступне використання растрової графіки в SVG документах; | ||
| + | * Текст в графіці SVG є текстом, а не зображенням | ||
| + | * Підтримка анімації за допомогою мови SMIL; | ||
| + | * Легка інтеграція з HTML і XHTML документами. | ||
| + | * Сумісність із JavaScript та CSS; | ||
| + | * Можливість збільшити будь-яку частину зображення SVG без втрати якості. | ||
| + | === Структура SVG документа === | ||
| + | Перший рядок — стандартний заголовок XML, оголошення (англ. XML declaration), який вказує версію XML (зазвичай "1.0") і кодування символів: | ||
| + | |||
| + | <source lang="xml"><?xml version="1.0" encoding="UTF-8"?></source> | ||
| + | |||
| + | У другому і третьому рядках повинен розташовуватися заголовок DOCTYPE, що визначає тип документа: | ||
| + | |||
| + | <source lang="xml"><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" | ||
| + | "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"></source> | ||
| + | |||
| + | У четвертому рядку, розміщується кореневий елемент документа з вказівкою простору імен SVG: | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <svg version = "1.1" | ||
| + | baseProfile="full" | ||
| + | xmlns = "http://www.w3.org/2000/svg" | ||
| + | xmlns:xlink = "http://www.w3.org/1999/xlink" | ||
| + | xmlns:ev = "http://www.w3.org/2001/xml-events" | ||
| + | height = "100%" width = "100%"> | ||
| + | </svg> | ||
| + | </source> | ||
| + | |||
| + | Далі йде решта тексту документа, вкладена в кореневий елемент, де власне розташовуються елементи, що описують зміст кодованої сцени. Завершується документ завжди закриттям кореневого тега '''</svg>'''. | ||
| + | |||
| + | == Таблиця порівняння форматів == | ||
| + | {| class="wikitable" style="text-align:center;" | ||
| + | ! Формат | ||
| + | ! Максимальне число біт/піксель | ||
| + | ! Максимальне число кольорів | ||
| + | ! Максимальний розмір зображення, пікселі | ||
| + | ! Алгоритм стиснення | ||
| + | ! Підтримка прозорості | ||
| + | |- | ||
| + | | BMP | ||
| + | | 24 | ||
| + | | 16 777 216 | ||
| + | | 65 535 x 65 535 | ||
| + | | RLE | ||
| + | | Ні | ||
| + | |- | ||
| + | | JPEG | ||
| + | | 24 | ||
| + | | 16 777 216 | ||
| + | | 65 535 x 65 535 | ||
| + | | JPEG | ||
| + | | Ні | ||
| + | |- | ||
| + | | GIF | ||
| + | | 8 | ||
| + | | 256 | ||
| + | | 65 535 x 65 535 | ||
| + | | LZW | ||
| + | | Так (без альфа-каналу) | ||
| + | |- | ||
| + | | PNG | ||
| + | | 48 | ||
| + | | 281 474 976 710 656 | ||
| + | | 2 147 483 647 x 2 147 483 647 | ||
| + | | Deflation | ||
| + | | Так + альфа-канал | ||
| + | |} | ||
| + | == Підсумки роботи == | ||
| + | <big> | ||
| + | Характеристики зразка: | ||
| + | * формат '''JPEG''' | ||
| + | * розміри '''1889''' x '''1889''' | ||
| + | * глибина кольору '''24''' bit | ||
| + | </big> | ||
| + | [[Файл:Photo_duck_original.jpg|thumb|right|]] | ||
| + | [[Файл:Photo_duck_sizes.png|left|]] | ||
| + | {| class="wikitable" border="1" | ||
| + | |+ <big>Отримані файли</big> | ||
| + | |- | ||
| + | | JPEG '''Original''' | ||
| + | | [https://drive.google.com/open?id=0B-6I8guM7oWyLU55Yk5SNFVjeW8 Посилання Google Диск] | ||
| + | |- | ||
| + | | JPEG '''middle''' quality | ||
| + | | [https://drive.google.com/open?id=0B-6I8guM7oWyUjR3NEVhc2lwdmM Посилання Google Диск] | ||
| + | |- | ||
| + | | JPEG '''low''' quality | ||
| + | | [https://drive.google.com/open?id=0B-6I8guM7oWyei1McVBWR21sRXM Посилання Google Диск] | ||
| + | |- | ||
| + | | GIF | ||
| + | | [https://drive.google.com/open?id=0B-6I8guM7oWyNHNZMHpwcW9MQUk Посилання Google Диск] | ||
| + | |- | ||
| + | | PNG | ||
| + | | [https://drive.google.com/open?id=0B-6I8guM7oWyeFlyLVJIYVhMdVE Посилання Google Диск] | ||
| + | |- | ||
| + | | BMP '''8''' bit | ||
| + | | [https://drive.google.com/open?id=0B-6I8guM7oWydE41U3BIckxGNlE Посилання Google Диск] | ||
| + | |- | ||
| + | | BMP '''16''' bit | ||
| + | | [https://drive.google.com/open?id=0B-6I8guM7oWyVV9tRUdQVElvREE Посилання Google Диск] | ||
| + | |- | ||
| + | | BMP '''24''' bit | ||
| + | | [https://drive.google.com/open?id=0B-6I8guM7oWyMmp0WV9tUFlvbXc Посилання Google Диск] | ||
| + | |} | ||
Поточна версія на 16:32, 3 березня 2017
Зміст
Основні характеристики графічних форматів
- Вид збережених даних - розрізняють растрову, векторну та змішану форми;
- Допустимий об’єм даних;
- Параметри зображення;
- Зберігання палітри;
- Алгоритм стиснення даних;
- Спосіб організації файлу - текстовий, двійковий;
- Структура файлу - послідовна або індексно-послідовна.
Формат BMP (Bitmap Picture)
BMP (англ. device independent bitmap) - це стандартний, не стиснутий бітовий формат зберігання растрових зображень, розроблений компанією Microsoft. Поширюється у форматах .bmp і .dib. З форматом BMP працює величезна кількість програм, так як його підтримка інтегрована в операційні системи Windows і OS/2. Особливістю формату є стиснення без втрат.
Структура файлу
BMP-файли складаються зі структур (заголовків) фіксованого розміру, а також зі структур змінного розміру, які розміщенні у заданій послідовності:
| Назва структури | Розмір | Призначення |
|---|---|---|
| Файл заголовку | 14 Байтів | Зберігає основну інформацію |
| DIB заголовок | Фіксований розмір (нараховує 7 різних варіацій) | Зберігає основну інформацію, а також визначає формат пікселів |
| Додаткові бітові маски | 12 або 16 байтів | Визначає формат пікселів |
| Таблиця кольорів | Змінний розмір | Визначає кольори (Массив пікселів) |
| GAP1 | Змінний розмір | Вирівнювання структури |
| Массив пікселів | Змінний розмір | Визначає фактичні значення пікселів |
| GAP2 | Змінний розмір | Вирівнювання структури |
| ICC профіль кольору | Змінний розмір | Визначає профіль кольору для управління кольором |
Властивості формату
Зображення зберігається у вигляді двовимірного масиву пікселів. Формат дозволяє зберігати тільки одношарові растри. На кожен піксель в різних файлах може приходити різна кількість біт (глибина кольору). Пропоновані варіанти бітності: 1, 2, 4, 8, 16, 24, 32, 48 та 64. Колір можна задати тільки в колірній моделі RGB, але при бітності 16 і 32 можна отримати відтінки сірого з глибиною до 16-ти і 32-х біт відповідно.
Формат JPEG (Joint Photographic Experts Group)
JPEG (англ. joint photographic experts group) - це найпоширеніший і найпопулярніший растровий графічний формат, який має алгоритм стиснення як з втратами, так і без втрат(режим стиснення lossless JPEG). Розроблений компанією C-Cube Microsystems як ефективний метод зберігання зображень з великою глибиною кольору. Поширюється у форматах .jpeg, .jpg, .jpe
.jfif, .jfi, .jif.
Найбільш поширений JPEG в цифровій фотографії та для зберігання і передачі зображень мережею Інтернет.
Алгоритм JPEG якнайкраще підходить для стиснення фотографій і картин, що містять реалістичні сцени з плавними переходами яскравості і кольору.
З іншого боку, JPEG малопридатний для стиснення креслень, текстової та знакової графіки, де різкий контраст між сусідніми пікселями приводить до появи помітних артефактів.
Алгоритм стиснення JPEG
Процес стиснення зображення JPEG досить складний і часто для досягнення прийнятної продуктивності вимагає спеціальної апаратури.
- Зображення конвертується з простору кольорів RGB в YCbCr;
- Значення каналів розбивається на блоки 8x8 пікселів;
- Кожен блок перетворюється згідно дискретно-косинусного-перетворення. Отримується матриця коефіцієнтів 8x8.
- Утворені коефіцієнти квантуються, тобто кожен множиться на коефіцієнт матриці квантування;
- Коефіцієнти кодуються кодом Хаффмана.
Структура файлу
Файл JPEG містить послідовність маркерів, кожен з яких починається з байта 0xFF, що свідчить про початок маркера, та байта-ідентифікатора.Така структура файлу дозволяє швидко відшукати маркер з необхідними даними
| Маркер | Байти | Довжина | Призначення |
|---|---|---|---|
| SOI | 0xFFD8 | Немає | Початок зображення |
| SOF0 | 0xFFC0 | Змінний розмір | Початок фрейма (базовий, ДКП) |
| SOF1 | 0xFFC1 | Змінний розмір | Початок фрейма (розширенний, ДКП, код Хаффмана) |
| SOF2 | 0xFFC2 | Змінний розмір | Початок фрейма (прогресивний, ДКП, код Хаффмана) |
| DHT | 0xFFC4 | Змінний розмір | Початок фрейма (Містить таблиці Хаффмана) |
| DQT | 0xFFDB | Змінний розмір | Початок фрейма (Містить таблиці квантування) |
| DRI | 0xFFDD | 4 байта | Вказує довжину рестарт - інтервалу |
| SOS | 0xFFDA | Змінний розмір | Початок сканування |
| APPn | 0xFFEn | Змінний розмір | Задається програмою |
| COM | 0xFFFE | Змінний розмір | Коментар |
| EOI | 0xFFDn | Немає | Кінець закодованої частини зображення |
| RSTn | 0xFFDn | Немає | Перезавантаження |
Формат GIF (Graphics Interchange Format)
GIF(від англ. Graphics Interchange Format — «формат обміну зображеннями») - растровий графічний формат, розроблений компанією CompuServe у 1987 році. Даний формат використовує до 256 кольорів із 24-бітного діапазону RGB.До особливостей GIF-формату можна віднести підтримку анімації та прозорості.
Структура файлу
Файли формату GIF мають блочну структуру. Це означає, що вони складаються з окремих блоків, які в більшості випадків ніяк не пов'язані один з одним. Програми, що не розпізнають деякі типи блоків, можуть просто пропускати їх - для цього у кожного нестандартного блоку в заголовку вказано його розмір. Ті, що йдуть один за іншим блоки графіки (картинки) складають анімацію. Вони змінюються на екрані і створюють ілюзію руху. До них або після них (або навіть між ними) у файлі можуть перебувати інші блоки.
Підтримка анімації та прозорості
Формат GIF підтримує анімаційні зображення. Вони являють собою послідовність з кількох статичних кадрів, а також інформацію про те, скільки часу кожен кадр повинен бути показаний на екрані. Анімацію можна зробити циклічною, тоді слідом за останнім кадром почнеться відтворення першого кадру.Прозорість в GIF-анімації може використовуватись для того, щоб не зберігати черговий кадр повністю, а лише зміни наступного кадру відносно попереднього. Характеристики анімації:
- Число повторів анімації - від 1 до 65535, а також нескінченне;
- Час показу одного кадру анімації - від 1/100 секунди до 655 секунд;
- Число кадрів анімації - необмежене.
Алгоритм стиснення
Для стискання файлів GIF використовує LZW-компресію,яка стала частиною стандарту цього формату зображень у 1987 році.Стиснення здійснюється без втрат.Алгоритм стиснення в GIF працює таким чином, що краще за все він буде оптимізувати розмір фото при вертикальній зміні кольору (градієнту). Тобто при перетворенні картинки GIF з горизонтальним або нахиленим градієнтом вихідне зображення може мати значно більший розмір.
Інше
Недокументованою, але підтримуваною можливістю анімованого GIF, є можливість використання більше ніж 256 кольорів. Це досягається завдяки тому, що кожен кадр може містити свою палітру, відмінну від палітри інших кадрів.
Формат PNG (Portable Network Graphics)
PNG (англ. portable network graphics) - растровий формат збереження графічної інформації, що використовує стиснення без втрат за алгоритмом Deflate. Поширюється у форматі .png. Формат PNG був створений як вільний формат для заміни GIF.
Існує 3 версії формату з глибиною кольору 16, 24 та 48 біт.
Переваги PNG над GIF
- Практично необмежена кількість кольорів у зображенні;
- Можливість черезрядкової розгортки(на відміну від GIF, одночасно і по вертикалі, і по горизонталі);
- Можливість гамма-корекції;
- Опціональна підтримка альфа-каналу;
- Можливість розширення формату користувацькими блоками.
Недоліки PNG
- Стиснення не може застосовуватися до частини рядка/стовпця. Тому велике зображення, збережене одним файлом, може займати значно більше місця, ніж це ж зображення, попередньо розбите на кілька частин і збережене в різних файлах;
- APNG не підтримує палітри для різних кадрів, тому анімація в GIF може займати значно менше місця.
Структура файлу
PNG-файл складається з 8-байтового розпізнавального підпису, за яким слідують 3 або більше незалежних блоків даних, що відповідають певній структурі. Кожен блок має своє власне визначення внутрішнього формату. Вони читаються по черзі, від початку до кінця файлу.
| Значення | Призначення |
|---|---|
89
|
Має набір спеціальніх бітів, щоб зменшити ймовірність того, що текстовий файл може бути помилково інтерпретовано як PNG або навпаки. |
50 4E 47
|
У ASCII кодуванні, літери PNG, щоб легко ідентифікувати формат, якщо зображення відкрито в текстовому редакторі. |
0D 0A
|
Кінець рядка у DOS-стилі, щоб виявляти закінчення рядків на DOS-Unix системах. |
1A
|
Байт, який зупиняє відображення файлу під DOS, якщо був прочитаний end-of-file символ. |
0A
|
Кінець рядка у Unix-стилі, щоб виявляти закінчення рядків на Unix-DOS системах. |
Формат SVG (Scalable Vector Graphics)
SVG (англ. Scalable Vector Graphics) - специфікація мови розмітки, що базується на XML та формат файлів для двовимірної векторної графіки, як статичної, так і анімованої й інтерактивної. Файли цього формату мають розширення .svg або .svgz.
Переваги у порівнянні з растровими форматами
- Доступне використання растрової графіки в SVG документах;
- Текст в графіці SVG є текстом, а не зображенням
- Підтримка анімації за допомогою мови SMIL;
- Легка інтеграція з HTML і XHTML документами.
- Сумісність із JavaScript та CSS;
- Можливість збільшити будь-яку частину зображення SVG без втрати якості.
Структура SVG документа
Перший рядок — стандартний заголовок XML, оголошення (англ. XML declaration), який вказує версію XML (зазвичай "1.0") і кодування символів:
<?xml version="1.0" encoding="UTF-8"?>У другому і третьому рядках повинен розташовуватися заголовок DOCTYPE, що визначає тип документа:
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
У четвертому рядку, розміщується кореневий елемент документа з вказівкою простору імен SVG:
<svg version = "1.1" baseProfile="full" xmlns = "http://www.w3.org/2000/svg" xmlns:xlink = "http://www.w3.org/1999/xlink" xmlns:ev = "http://www.w3.org/2001/xml-events" height = "100%" width = "100%"> </svg>
Далі йде решта тексту документа, вкладена в кореневий елемент, де власне розташовуються елементи, що описують зміст кодованої сцени. Завершується документ завжди закриттям кореневого тега </svg>.
Таблиця порівняння форматів
| Формат | Максимальне число біт/піксель | Максимальне число кольорів | Максимальний розмір зображення, пікселі | Алгоритм стиснення | Підтримка прозорості |
|---|---|---|---|---|---|
| BMP | 24 | 16 777 216 | 65 535 x 65 535 | RLE | Ні |
| JPEG | 24 | 16 777 216 | 65 535 x 65 535 | JPEG | Ні |
| GIF | 8 | 256 | 65 535 x 65 535 | LZW | Так (без альфа-каналу) |
| PNG | 48 | 281 474 976 710 656 | 2 147 483 647 x 2 147 483 647 | Deflation | Так + альфа-канал |
Підсумки роботи
Характеристики зразка:
- формат JPEG
- розміри 1889 x 1889
- глибина кольору 24 bit
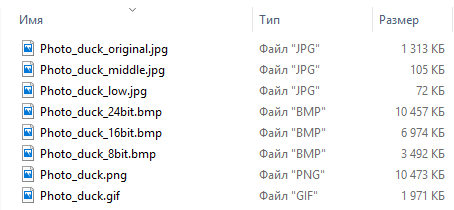
| JPEG Original | Посилання Google Диск |
| JPEG middle quality | Посилання Google Диск |
| JPEG low quality | Посилання Google Диск |
| GIF | Посилання Google Диск |
| PNG | Посилання Google Диск |
| BMP 8 bit | Посилання Google Диск |
| BMP 16 bit | Посилання Google Диск |
| BMP 24 bit | Посилання Google Диск |