Відмінності між версіями «Збереження документів Writer у вигляді веб-сторінок»
| (не показано 8 проміжних версій цього учасника) | |||
| Рядок 23: | Рядок 23: | ||
Редагування існуючого гіперпосилання: | Редагування існуючого гіперпосилання: | ||
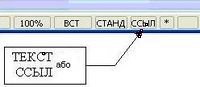
| − | '''1.''' Помістити курсор на посилання за допомогою клавіш зі стрілками на клавіатурі, або змінити у | + | '''1.''' Помістити курсор на посилання за допомогою клавіш зі стрілками на клавіатурі, або змінити у рядку стану '''"ТЕКСТ"''' на '''"ССЫЛ"''' (клацнути на буквах '''ТЕКСТ''' або '''ССЫЛ''' в рядку стану), або за допомогою мишки (Рис. 7.1.1.). |
| − | [[Файл:Рис7_1_2.jpg|200px|thumb|center|Рис.1 Рядок стану.]] <br clear="all"/> | + | [[Файл:Рис7_1_2.jpg|200px|thumb|center|Рис. 7.1.1. Рядок стану.]] <br clear="all"/> |
''Примітки:'' | ''Примітки:'' | ||
| Рядок 33: | Рядок 33: | ||
''2.'' Якщо в рядку стану встановлено '''ССЫЛ''' і натиснути лівою кнопкою мишки на посилання, то '''OpenOffice.org''' буде намагатися відкрити посилання у встановленому за замовчуванням браузері. Для того, щоб можна було натиснути і позиціонувати курсор, необхідно в рядку стану встановити '''ТЕКСТ'''. | ''2.'' Якщо в рядку стану встановлено '''ССЫЛ''' і натиснути лівою кнопкою мишки на посилання, то '''OpenOffice.org''' буде намагатися відкрити посилання у встановленому за замовчуванням браузері. Для того, щоб можна було натиснути і позиціонувати курсор, необхідно в рядку стану встановити '''ТЕКСТ'''. | ||
| − | '''2.''' Виконати послідовність команд '''Правка > Гиперссылка'''. Відкриється вікно '''''Гиперссылка''''', в якому можна вибрати тип посилання, вказати адресу посилання, текст і спосіб її відображення. | + | '''2.''' Виконати послідовність команд '''Правка > Гиперссылка'''. Відкриється вікно '''''Гиперссылка''''' (Рис. 7.1.2.), в якому можна вибрати тип посилання, вказати адресу посилання, текст і спосіб її відображення. |
| − | [[Файл:Рис7_1_3.jpg]] | + | [[Файл:Рис7_1_3.jpg|200px|thumb|center|Рис. 7.1.2. Вікно "Гиперссылка".]] <br clear="all"/> |
Щоб включити існуючий текст в посилання, треба його виділити, потім відкрити вікно '''''Гиперссылка'''''. Скопіювати текст в поле ''Адрес''. Натиснути кнопки '''Применить''', потім '''Закрыть'''. | Щоб включити існуючий текст в посилання, треба його виділити, потім відкрити вікно '''''Гиперссылка'''''. Скопіювати текст в поле ''Адрес''. Натиснути кнопки '''Применить''', потім '''Закрыть'''. | ||
| Рядок 57: | Рядок 57: | ||
2. Виконати послідовність команд '''Файл > Отправить''' і вибрати С'''оздать документ HTML'''. | 2. Виконати послідовність команд '''Файл > Отправить''' і вибрати С'''оздать документ HTML'''. | ||
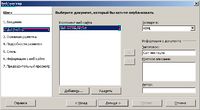
| − | 3. Після цього відкриється вікно, в якому потрібно ввести ім’я файлу, в якому будуть збережені сторінки; визначити який стиль служить ознакою нової сторінки (як ви вирішили на кроці 1). | + | 3. Після цього відкриється вікно (Рис. 7.1.3.), в якому потрібно ввести ім’я файлу, в якому будуть збережені сторінки; визначити який стиль служить ознакою нової сторінки (як ви вирішили на кроці 1). |
| − | [[Файл:Рис7_1_4.jpg]] | + | [[Файл:Рис7_1_4.jpg|200px|thumb|center|Рис. 7.1.3. Вікно "Имя и путь к документу HTML".]] <br clear="all"/> |
4. Натиснути кнопку '''Сохранить''' щоб створити багатосторінковий HTML-документ. | 4. Натиснути кнопку '''Сохранить''' щоб створити багатосторінковий HTML-документ. | ||
| Рядок 67: | Рядок 67: | ||
Веб-майстер '''OpenOffice.org''' дозволяє створювати стандартні веб-сторінки декількох типів. Щоб скористатися ним потрібно: | Веб-майстер '''OpenOffice.org''' дозволяє створювати стандартні веб-сторінки декількох типів. Щоб скористатися ним потрібно: | ||
| − | 1. Виконати послідовність команд '''Файл > Мастер > Веб-страница...''' Відкриється вікно Веб-майстра. | + | 1. Виконати послідовність команд '''Файл > Мастер > Веб-страница...''' Відкриється вікно Веб-майстра (Рис. 7.1.4.). |
| − | [[Файл:Рис7_1_5.jpg]] | + | [[Файл:Рис7_1_5.jpg|200px|thumb|center|Рис. 7.1.4. Вікно "Веб-мастер. Введение".]] <br clear="all"/> |
''Примітка.'' Якщо це ваша перша веб-сторінка, єдиним можливим значенням параметра '''''Установки для Веб-мастера''''' є '''стандарт'''. Натиснути кнопку '''Дальше'''. | ''Примітка.'' Якщо це ваша перша веб-сторінка, єдиним можливим значенням параметра '''''Установки для Веб-мастера''''' є '''стандарт'''. Натиснути кнопку '''Дальше'''. | ||
| − | 2. Натиснути кнопку '''Добавить...''' та вибрати документ, який потрібно перетворити. Ввести інформацію в поля ''Заголовок'', ''Краткое описание'' і ''Автор'', як показано на | + | 2. Натиснути кнопку '''Добавить...''' та вибрати документ, який потрібно перетворити. Ввести інформацію в поля ''Заголовок'', ''Краткое описание'' і ''Автор'', як показано на Рис. 7.1.5. Натиснути кнопку '''Дальше'''. |
| − | [[Файл:Рис7_1_6.jpg]] | + | [[Файл:Рис7_1_6.jpg|200px|thumb|center|Рис. 7.1.5. Вікно "Веб-мастер. Документы".]] <br clear="all"/> |
| − | 3. У вікні, що відкрилося, вибрати зовнішній вигляд змісту веб-сайту, клацнувши по одному з малюнків зовнішнього вигляду. Натиснути кнопку '''Дальше'''. | + | 3. У вікні, що відкрилося (Рис. 7.1.6.), вибрати зовнішній вигляд змісту веб-сайту, клацнувши по одному з малюнків зовнішнього вигляду. Натиснути кнопку '''Дальше'''. |
| − | [[Файл:Рис7_1_7.jpg]] | + | [[Файл:Рис7_1_7.jpg|200px|thumb|center|Рис. 7.1.6. Вікно "Веб-мастер. Основная разметка".]] <br clear="all"/> |
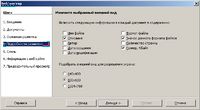
| − | 4. Вибрати інформацію, яка має бути включена в кожен документ, і розширення екрану. Натиснути кнопку '''Дальше'''. | + | 4. Вибрати інформацію, яка має бути включена в кожен документ, і розширення екрану (Рис. 7.1.7.). Натиснути кнопку '''Дальше'''. |
| − | [[Файл:Рис7_1_8.jpg]] | + | [[Файл:Рис7_1_8.jpg|200px|thumb|center|Рис. 7.1.7. Вікно "Веб-мастер. Подробности разметки".]] <br clear="all"/> |
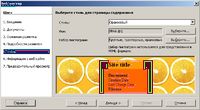
| − | 5. За допомогою випадаючого списку вибрати стиль для сторінки. Також можна задати фон та набір піктограм, натиснувши кнопки '''Выберите...'''. Натиснути кнопку '''Дальше'''. | + | 5. За допомогою випадаючого списку вибрати стиль для сторінки (Рис. 7.1.8.). Також можна задати фон та набір піктограм, натиснувши кнопки '''Выберите...'''. Натиснути кнопку '''Дальше'''. |
| − | [[Файл:Рис7_1_9.jpg]] | + | [[Файл:Рис7_1_9.jpg|200px|thumb|center|Рис. 7.1.8. Вікно "Веб-мастер. Стиль".]] <br clear="all"/> |
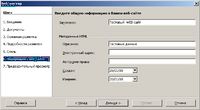
| − | 6. Ввести загальну інформацію про веб-сайт, таку як '''Заголовок''' і '''Метадані HTML'''. Натиснути кнопку '''Дальше'''. | + | 6. Ввести загальну інформацію про веб-сайт, таку як '''Заголовок''' і '''Метадані HTML''' (Рис. 7.1.9.). Натиснути кнопку '''Дальше'''. |
| − | [[Файл:Рис7_1_10.jpg]] | + | [[Файл:Рис7_1_10.jpg|200px|thumb|center|Рис. 7.1.9. Вікно "Веб-мастер. Информация о веб-сайте".]] <br clear="all"/> |
| − | 7. Вказати місце (диск, папку), де буде зберігатися даний файл. За бажанням, можна попередньо переглянути створену веб-сторінку, натиснувши кнопку '''Просмотр'''. | + | 7. Вказати місце (диск, папку), де буде зберігатися даний файл (Рис. 7.1.10.). За бажанням, можна попередньо переглянути створену веб-сторінку, натиснувши кнопку '''Просмотр'''. |
| − | [[Файл:Рис7_1_11.jpg]] | + | [[Файл:Рис7_1_11.jpg|200px|thumb|center|Рис. 7.1.10. Вікно "Веб-мастер. Предварительный просмотр".]] <br clear="all"/> |
| − | 8. Натиснути кнопку '''Готово'''. З’явиться інформаційне вікно '''OpenOffice.org''', натиснути кнопку '''Ок'''. | + | 8. Натиснути кнопку '''Готово'''. З’явиться інформаційне вікно '''OpenOffice.org''' (Рис. 7.1.11.), натиснути кнопку '''Ок'''. |
| − | [[Файл:Рис7_1_12.jpg]] | + | [[Файл:Рис7_1_12.jpg|200px|thumb|center|Рис. 7.1.11. Інформаційне вікно OpenOffice.org.]] <br clear="all"/> |
Для зміни і перегляду згенерованого для документу HTML -коду, потрібно вибрати пункт меню '''Вид > Исходный код HTML''' або натиснути на кнопку '''Исходный код HTML''' [[Файл:Рис7_1_13.jpg]], яка розташована на стандартній панелі інструментів. | Для зміни і перегляду згенерованого для документу HTML -коду, потрібно вибрати пункт меню '''Вид > Исходный код HTML''' або натиснути на кнопку '''Исходный код HTML''' [[Файл:Рис7_1_13.jpg]], яка розташована на стандартній панелі інструментів. | ||
Поточна версія на 09:04, 16 березня 2010
HTML можливості OpenOffice.org Writer:
– збереження існуючих документів у форматі HTML;
– створення нових HTML-документів;
– створення декількох різних типів веб-сторінок за допомогою Веб-майстра.
Найпростіший спосіб створення HTML-документів полягає в перетворенні існуючого документа Writer.
За допомогою команди: Вид > Режим веб-страницы можна переглянути який вигляд матиме документ на веб-сторінці.
Зміст
Вставка гіперпосилань
В OpenOffice.org Writer реалізовано можливість вставки і заміни гіперпосилань за допомогою діалогового вікна Гиперссылка, яке можна відкрити:
1) за допомогою кнопки![]() , яка розташована на стандартній панелі інструментів;
, яка розташована на стандартній панелі інструментів;
2) виконавши команду: Вставка > Гиперссылка.
Введення або вставка URL в документ (залежно від налаштувань Автозамены) автоматично перетворює його в гіперпосилання.
Редагування існуючого гіперпосилання:
1. Помістити курсор на посилання за допомогою клавіш зі стрілками на клавіатурі, або змінити у рядку стану "ТЕКСТ" на "ССЫЛ" (клацнути на буквах ТЕКСТ або ССЫЛ в рядку стану), або за допомогою мишки (Рис. 7.1.1.).
Примітки:
1. Якщо рядок стану не відображається у вікні OpenOffice.org Writer, то виконати послідовність команд: Вид > Строка состояния;
2. Якщо в рядку стану встановлено ССЫЛ і натиснути лівою кнопкою мишки на посилання, то OpenOffice.org буде намагатися відкрити посилання у встановленому за замовчуванням браузері. Для того, щоб можна було натиснути і позиціонувати курсор, необхідно в рядку стану встановити ТЕКСТ.
2. Виконати послідовність команд Правка > Гиперссылка. Відкриється вікно Гиперссылка (Рис. 7.1.2.), в якому можна вибрати тип посилання, вказати адресу посилання, текст і спосіб її відображення.
Щоб включити існуючий текст в посилання, треба його виділити, потім відкрити вікно Гиперссылка. Скопіювати текст в поле Адрес. Натиснути кнопки Применить, потім Закрыть.
Примітка. Перехресні посилання не можна перетворювати в гіперпосилання HTML-документа.
Збереження документа у вигляді єдиної веб-сторінки
Для збереження документа OpenOffice.org Writer у вигляді єдиної веб-сторінки (HTML-формат) потрібно в пункті меню Файл вибрати команду Сохранить как і в полі Тип фала вибрати Документ HTML (OpenOffice.org Writer) (.html).
Примітка. OpenOffice.org Writer не замінює багатократні пробіли в оригіналі документа на HTML-код нерозривних пробілів. Якщо потрібні додаткові пробіли в HTML-файлі чи веб-сторінці, потрібно вставити нерозривні пробіли в OpenOffice.org за допомогою поєднання клавіш Control + Пробіл.
Збереження документа у вигляді ряду веб-сторінок
В OpenOffice.org Writer реалізована можливість зберігати великі документи у вигляді ряду веб-сторінок (HTML-файлів) із сторінкою змісту.
Для цього потрібно:
1.Визначитися, які заголовки повинні використовуватися в документі на новій сторінці і переконатися в тому, що усі ці заголовки мають один і той же стиль (Наприклад, Заголовок 2);
2. Виконати послідовність команд Файл > Отправить і вибрати Создать документ HTML.
3. Після цього відкриється вікно (Рис. 7.1.3.), в якому потрібно ввести ім’я файлу, в якому будуть збережені сторінки; визначити який стиль служить ознакою нової сторінки (як ви вирішили на кроці 1).
4. Натиснути кнопку Сохранить щоб створити багатосторінковий HTML-документ.
Створення веб-сторінок за допомогою Майстра
Веб-майстер OpenOffice.org дозволяє створювати стандартні веб-сторінки декількох типів. Щоб скористатися ним потрібно:
1. Виконати послідовність команд Файл > Мастер > Веб-страница... Відкриється вікно Веб-майстра (Рис. 7.1.4.).
Примітка. Якщо це ваша перша веб-сторінка, єдиним можливим значенням параметра Установки для Веб-мастера є стандарт. Натиснути кнопку Дальше.
2. Натиснути кнопку Добавить... та вибрати документ, який потрібно перетворити. Ввести інформацію в поля Заголовок, Краткое описание і Автор, як показано на Рис. 7.1.5. Натиснути кнопку Дальше.
3. У вікні, що відкрилося (Рис. 7.1.6.), вибрати зовнішній вигляд змісту веб-сайту, клацнувши по одному з малюнків зовнішнього вигляду. Натиснути кнопку Дальше.
4. Вибрати інформацію, яка має бути включена в кожен документ, і розширення екрану (Рис. 7.1.7.). Натиснути кнопку Дальше.
5. За допомогою випадаючого списку вибрати стиль для сторінки (Рис. 7.1.8.). Також можна задати фон та набір піктограм, натиснувши кнопки Выберите.... Натиснути кнопку Дальше.
6. Ввести загальну інформацію про веб-сайт, таку як Заголовок і Метадані HTML (Рис. 7.1.9.). Натиснути кнопку Дальше.
7. Вказати місце (диск, папку), де буде зберігатися даний файл (Рис. 7.1.10.). За бажанням, можна попередньо переглянути створену веб-сторінку, натиснувши кнопку Просмотр.
8. Натиснути кнопку Готово. З’явиться інформаційне вікно OpenOffice.org (Рис. 7.1.11.), натиснути кнопку Ок.
Для зміни і перегляду згенерованого для документу HTML -коду, потрібно вибрати пункт меню Вид > Исходный код HTML або натиснути на кнопку Исходный код HTML ![]() , яка розташована на стандартній панелі інструментів.
, яка розташована на стандартній панелі інструментів.