Відмінності між версіями «Web 2.0»
| (не показані 15 проміжних версій 2 учасників) | |||
| Рядок 1: | Рядок 1: | ||
| − | + | '''Веб 2.0''' (англ. ''Web 2.0'') — поняття, яким користуються для позначення ряду нових інтерактивних технологій та послуг інтернету, точніше його частини — всесвітньої павутини, відомої також як Веб (англ. WWWeb). Окрім цього цим поняттям описують зміну сприйняття інтернету користувачами.<br/> | |
| + | Поява терміну [[web 2.0]] повя'зана зі статтею [http://www.oreillynet.com/pub/a/oreilly/tim/news/2005/09/30/what-is-web-20.html «Tim O’Reilly — What Is Web 2.0»] вперше опублікована російською мовою в журналі «Компьютерра» (№№ 37 (609) і 38 (610) від 14 и 19 жовтня 2005 року) і викладена під заголовком [http://www.computerra.ru/think/234100/ Что такое Веб 2.0]веб-сайтом «Компьютерра online». У цій статті Тім О’Рейлі пов'язав появу великої кількості сайтів, поєднаних деякими спільними принципами, з загальною тенденцією розвитку інтернет-спільноти, і назвав це явище Веб 2.0., в перевагу «старому» Веб 1.0.Не дивлячись на те, що значення цього терміну досі є предметом суперечок, ті дослідники,які визнають існування Веб 2.0, виділяють декілька основних аспектів цього явища. | ||
| + | |||
| + | Найяскравішими рисами та якостями, за якими можна майже одразу відрізнити другий веб від першого, є: | ||
| + | |||
| + | '''AJAX''' (Asynchronous JavaScript and XML) - можливості, за яких інформація з"являється без перезавантаження сторінки. Це зменшує кількість зайвих дій та скорочує час очікування. найпростіший приклад - те ж саме опитування на головній сторінці блогорідера. | ||
| + | |||
| + | '''Теги''' - кожен об"єкт інтернету тепер може мати свій тег, мітку, або ключове слово, за яким його буде легше знайти чи категоризувати. Приклад - фотографія дитини на березі річки. Тегами до цього фото можуть виступити слова дитина, річка, весна, і так далі. Користування тегами дозволяє складувати цілі "хмарки тегів" - саме таку хмарку ви бачите на цьому сайті справа. Чим більше слово, тим частіше цей термін використовується на сайті. За хмарками тегів можна швидко оцінити основну тематику відвідуваного сайту. | ||
| + | |||
| + | '''Синдикація та агрегація.''' RSS-синдикація дозволяє швидко отримувати оновлення сайту, не заходячи на нього, а також накопичувати дані в одному місці за своїми уподобаннями. Технологія RSS дозволила з"явитись ще одному виду мовлення - подкастам. | ||
| + | |||
| + | '''CSS-дизайн.''' Набуває широкого розповсюдження дизайн за допомогою Cascading Style Sheets - Каскадних Таблиць Стилів. Це надає дизайнерам багаті можливості для візуального оформлення сайтів, тримаючи все управління дизайном у єдиному .css файлі. З того часу web 2.0-ним дизайном називають той, у якого є чимало градієнтів, плавних переходів, великих шрифтів та використання пустих областей. | ||
| + | Один з прикладів такого дизайну- [http://bloggertools.org.ua/] | ||
| + | |||
| + | '''Веб-сервіси.''' Тепер програми можуть виконуватись прямо в інтернеті. Це, звичайно, узагальнено сказано, однак досить влучно. за прикладами далеко ходити не треба - той же Google Docs дозволяє повноцінно створювати і редагувати текстові документи, презентації і слайди, без завантаження зайвих програм на ваш ПК. Виріуються проблеми мультиплатформенності (сервіс доступний з будь-якого ПК, де є інтернет) та оновлення (сервіс оновлюється безпосередньо на сайті, оновлень не потрібно завантажувати). | ||
| + | |||
| + | '''Блоги і соціальні мережі.''' Були відомі і до того, але з появою перших узагальнених рис web 2.0 блогосфера почала стрімко розвиватись, використовуючи всі попередні пункти задля розвитку. Соцмережі стали одним з базисів соціальності. Соціальність передбачає взаємозв"язки між людьми, індивідуалізацію контенту, та багато іншого. | ||
| + | |||
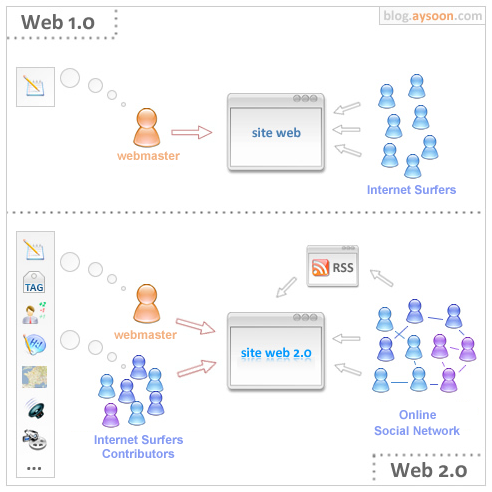
| + | [[Image:web2.png]] | ||
| + | |||
| + | |||
| + | Участь різних сторін у web 1.0 i web 2.0 | ||
Поточна версія на 10:01, 28 травня 2008
Веб 2.0 (англ. Web 2.0) — поняття, яким користуються для позначення ряду нових інтерактивних технологій та послуг інтернету, точніше його частини — всесвітньої павутини, відомої також як Веб (англ. WWWeb). Окрім цього цим поняттям описують зміну сприйняття інтернету користувачами.
Поява терміну web 2.0 повя'зана зі статтею «Tim O’Reilly — What Is Web 2.0» вперше опублікована російською мовою в журналі «Компьютерра» (№№ 37 (609) і 38 (610) від 14 и 19 жовтня 2005 року) і викладена під заголовком Что такое Веб 2.0веб-сайтом «Компьютерра online». У цій статті Тім О’Рейлі пов'язав появу великої кількості сайтів, поєднаних деякими спільними принципами, з загальною тенденцією розвитку інтернет-спільноти, і назвав це явище Веб 2.0., в перевагу «старому» Веб 1.0.Не дивлячись на те, що значення цього терміну досі є предметом суперечок, ті дослідники,які визнають існування Веб 2.0, виділяють декілька основних аспектів цього явища.
Найяскравішими рисами та якостями, за якими можна майже одразу відрізнити другий веб від першого, є:
AJAX (Asynchronous JavaScript and XML) - можливості, за яких інформація з"являється без перезавантаження сторінки. Це зменшує кількість зайвих дій та скорочує час очікування. найпростіший приклад - те ж саме опитування на головній сторінці блогорідера.
Теги - кожен об"єкт інтернету тепер може мати свій тег, мітку, або ключове слово, за яким його буде легше знайти чи категоризувати. Приклад - фотографія дитини на березі річки. Тегами до цього фото можуть виступити слова дитина, річка, весна, і так далі. Користування тегами дозволяє складувати цілі "хмарки тегів" - саме таку хмарку ви бачите на цьому сайті справа. Чим більше слово, тим частіше цей термін використовується на сайті. За хмарками тегів можна швидко оцінити основну тематику відвідуваного сайту.
Синдикація та агрегація. RSS-синдикація дозволяє швидко отримувати оновлення сайту, не заходячи на нього, а також накопичувати дані в одному місці за своїми уподобаннями. Технологія RSS дозволила з"явитись ще одному виду мовлення - подкастам.
CSS-дизайн. Набуває широкого розповсюдження дизайн за допомогою Cascading Style Sheets - Каскадних Таблиць Стилів. Це надає дизайнерам багаті можливості для візуального оформлення сайтів, тримаючи все управління дизайном у єдиному .css файлі. З того часу web 2.0-ним дизайном називають той, у якого є чимало градієнтів, плавних переходів, великих шрифтів та використання пустих областей. Один з прикладів такого дизайну- [1]
Веб-сервіси. Тепер програми можуть виконуватись прямо в інтернеті. Це, звичайно, узагальнено сказано, однак досить влучно. за прикладами далеко ходити не треба - той же Google Docs дозволяє повноцінно створювати і редагувати текстові документи, презентації і слайди, без завантаження зайвих програм на ваш ПК. Виріуються проблеми мультиплатформенності (сервіс доступний з будь-якого ПК, де є інтернет) та оновлення (сервіс оновлюється безпосередньо на сайті, оновлень не потрібно завантажувати).
Блоги і соціальні мережі. Були відомі і до того, але з появою перших узагальнених рис web 2.0 блогосфера почала стрімко розвиватись, використовуючи всі попередні пункти задля розвитку. Соцмережі стали одним з базисів соціальності. Соціальність передбачає взаємозв"язки між людьми, індивідуалізацію контенту, та багато іншого.
Участь різних сторін у web 1.0 i web 2.0