Відмінності між версіями «ОЗТМ Лаб»
(→PNG (Portable Network Graphics)) |
(→Таблиця порівняння форматів) |
||
| (не показані 53 проміжні версії цього учасника) | |||
| Рядок 1: | Рядок 1: | ||
| + | |||
==BMP (Bitmap Picture)== | ==BMP (Bitmap Picture)== | ||
| Рядок 19: | Рядок 20: | ||
Файли BMP можуть містити різні рівні глибини кольору на піксель,в залежності від кількості бітів на піксель, зазначеної в заголовку файлу. | Файли BMP можуть містити різні рівні глибини кольору на піксель,в залежності від кількості бітів на піксель, зазначеної в заголовку файлу. | ||
| − | |||
Зображення зберігається порядково знизу-вгору.Для збереження кожного рядка виділяється кратне 4 кількість байт. В незначемих байтах зберігається сміття. | Зображення зберігається порядково знизу-вгору.Для збереження кожного рядка виділяється кратне 4 кількість байт. В незначемих байтах зберігається сміття. | ||
Старшому біту відповідає самий лівий піксель. | Старшому біту відповідає самий лівий піксель. | ||
| Рядок 30: | Рядок 30: | ||
що дозволяє працювати з останніми використовуючи GDI архітектуру.У даному форматі можна зберігати тільки одношарові растри. | що дозволяє працювати з останніми використовуючи GDI архітектуру.У даному форматі можна зберігати тільки одношарові растри. | ||
На кожен піксель в різних файлах може приходити різна кількість біт (глибина кольору).<br />У більшості випадків пікселі зберігаються у вигляді відносно простого двовимірного масиву. | На кожен піксель в різних файлах може приходити різна кількість біт (глибина кольору).<br />У більшості випадків пікселі зберігаються у вигляді відносно простого двовимірного масиву. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==JPEG (Joint Photographic Experts Group)== | ==JPEG (Joint Photographic Experts Group)== | ||
| Рядок 67: | Рядок 56: | ||
* Кодування результуючих коефіцієнтів (даних зображення) із застосуванням алгоритму Хаффмена для видалення надмірності інформації. | * Кодування результуючих коефіцієнтів (даних зображення) із застосуванням алгоритму Хаффмена для видалення надмірності інформації. | ||
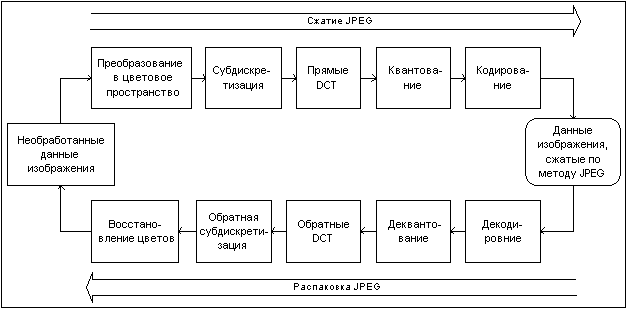
| − | [[Файл:Firstar.gif]] | + | [[Файл:Firstar.gif|Процес стиснення і розпаковки файлу]] |
==GIF (Graphics Interchange Format)== | ==GIF (Graphics Interchange Format)== | ||
| Рядок 115: | Рядок 104: | ||
==PNG (Portable Network Graphics)== | ==PNG (Portable Network Graphics)== | ||
| − | Растровий формат зберігання графічної інформації, що використовує стиснення без втрат за алгоритмом Deflate.Формат PNG спроектований для заміни застарілого і більш простого формату GIF.Формат PNG позиціонується передусім для використання в Інтернеті і редагування графіки. | + | Растровий формат зберігання графічної інформації, що використовує стиснення без втрат за алгоритмом Deflate.Формат PNG спроектований для заміни застарілого і більш простого формату GIF.Формат PNG позиціонується передусім для використання в Інтернеті і редагування графіки.<br/> |
| + | |||
| + | Неофіційно називається, як: PNG is not GIF. | ||
'''Організація файлу''' | '''Організація файлу''' | ||
| Рядок 142: | Рядок 133: | ||
Серед цих блоків, IHDR, IDAT і IEND повинні бути присутніми в будь-якому потоці даних PNG. | Серед цих блоків, IHDR, IDAT і IEND повинні бути присутніми в будь-якому потоці даних PNG. | ||
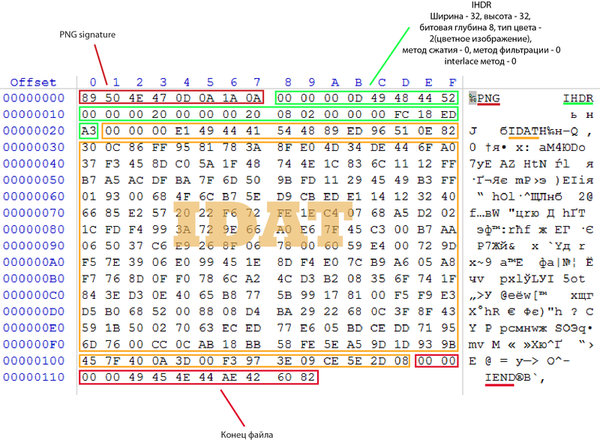
| − | [[Файл:Png110.png| | + | [[Файл:Png110.png|600px| Приклад найпростішого PNG-файлу]]<br/> |
| + | ==SVG (Scalable Vector Graphics)== | ||
| + | Мова розмітки масштабованої векторної графіки, створена Консорціумом Всесвітньої павутини (W3C) і входить в підмножину розширюваної мови розмітки XML, призначений для опису двовимірної векторної і змішаної векторно / растрової графіки в форматі XML. Підтримує як нерухому, так і анімовану інтерактивну графіку - або, в інших термінах, декларативну і скриптовими. Не підтримує опис тривимірних об'єктів.Це відкритий стандарт, який є рекомендацією консорціуму W3C - організації, яка розробила такі стандарти, як HTML і XHTML. В основу SVG лягли мови розмітки VML і PGML. | ||
| + | '''Можливості SVG''' | ||
| + | *Опис шляхів. Дозволяє задати будь-яку фігуру компактним рядком, що описує шлях від початкової точки до кінцевої через будь-які проміжні координати. | ||
| + | *Опис основних геометричних фігур (багатокутники, прямокутники, кола та т.п.) | ||
| + | *Широкий спектр візуальних властивостей, які можна застосувати до фігур і шляхів: забарвлення, прозорість, обрізка кутів і т. Д. | ||
| + | *Інтерактивність. На кожен окремий елемент і на ціле зображення можна повісити обробник подій (клік, переміщення, натискання клавіші і т.д), таким чином, користувач може управляти малюнком (наприклад - переміщати мишкою деякі елементи ). | ||
| + | *Анімація і сценарії. За допомогою ECMAScript або JavaScript можна описувати навіть найскладніші сценарії, пов'язані з математичними обчисленнями координат і пропорцій фігур. Разом з інтерактивністю і SMIL анімацією це дає дуже широкі можливості для розробників веб-графіки. | ||
| − | ==== | + | Оскільки код SVG займає досить багато місця, була створена «обгортка» SVGZ, коли SVG стискають за допомогою gzip, а отриманому файлу присвоюють розширення «SVGZ». |
| − | + | SVG добре стискається, оскільки це текстовий XML-документ, що має регулярну структуру. | |
| + | |||
| + | ==Таблиця порівняння форматів== | ||
| + | |||
| + | <div style="margin: auto;"> | ||
| + | {| class="wikitable" width="90%" | ||
| + | ! | ||
| + | !BMP | ||
| + | !JPEG | ||
| + | !GIF | ||
| + | !PNG | ||
| + | !SVG | ||
| + | |- | ||
| + | !Тип | ||
| + | |Растровий | ||
| + | |Растровий | ||
| + | |Растровий | ||
| + | |Растровий | ||
| + | |Векторний | ||
| + | |||
| + | |- | ||
| + | !Макс. число біт/піксель | ||
| + | |24 | ||
| + | |24 | ||
| + | |8 | ||
| + | |48 | ||
| + | | -//- | ||
| + | |- | ||
| + | !Прозорість | ||
| + | |Не зберігає | ||
| + | |Не зберігає | ||
| + | |Можлива | ||
| + | |Можлива | ||
| + | |Можлива | ||
| + | |- | ||
| + | !Анімація | ||
| + | |не підтримується | ||
| + | |не підтримується | ||
| + | |покадрова | ||
| + | |покадрова в APNG | ||
| + | |динамічна графіка | ||
| + | |- | ||
| + | !Розмір | ||
| + | |великий (3.33 мб) | ||
| + | |малий (167 кб) | ||
| + | |малий (760 кб) | ||
| + | |звичайний (983 кб) | ||
| + | |великий (44 кб) | ||
| + | |- | ||
| + | !Методи стиснення | ||
| + | |RLE | ||
| + | |JPEG | ||
| + | |LZW | ||
| + | |LZ77 | ||
| + | |SVGZ | ||
| + | |- | ||
| + | !Переваги | ||
| + | | | ||
| + | *Формат BMP дає не стиснутий файл | ||
| + | *Користувачі можуть вносити зміни в один піксель без змін в іншій частині зображення | ||
| + | | | ||
| + | *Висока і керована ступінь стиснення | ||
| + | *Невеликий розмір файлу | ||
| + | *Впізнаваність усіма браузерами,редакторам | ||
| + | *При невеликому ступені стиснення якість залишається високою | ||
| + | | | ||
| + | *Підтримує стиснення без втрат | ||
| + | *Дозволяє зберігати прозорість | ||
| + | *Підтримує анімацію | ||
| + | | | ||
| + | *Якість зображення не змінюється при будь-якому ступені стиснення | ||
| + | *Можливість роботи з шарами | ||
| + | *Невеликий розмір файлу | ||
| + | *Підтримка багаторівневої прозорості | ||
| + | | | ||
| + | *Масштабованість без зміни якості | ||
| + | *SVG - відкритий стандарт | ||
| + | *Сумісність з CSS | ||
| + | *Анімація реалізована в SVG за допомогою мови SMIL | ||
| + | *Текст передається як текст | ||
| + | *Інтернаціоналізація | ||
| + | *Текстовий формат | ||
| + | |- | ||
| + | !Недоліки | ||
| + | | | ||
| + | *Великий розмір | ||
| + | *Збільшення зображення призводить до помітного погіршення якості | ||
| + | *Чим вище дозвіл зображення BMP, тим більше пам'яті буде потрібно для його зберігання | ||
| + | | | ||
| + | *При сильному стисненні зображення може «розсипатися» | ||
| + | *Погано підходить для роботи з текстами,зображеннями з чіткими границями | ||
| + | *Не підтримує прозорість | ||
| + | *Відновлений після стиснення файл втрачає якість зображення | ||
| + | | | ||
| + | *Прозорість тільки "так / ні" | ||
| + | *Анімація значно збільшує розмір результуючого файлу | ||
| + | *Стиснення без втрат відносно часто призводить до дуже великих файлів | ||
| + | | | ||
| + | *Немає підтримки анімації | ||
| + | *Погано підходить для роботи з кольоровими зображеннями | ||
| + | *Не можна зберігати кілька зображень в одному файлі | ||
| + | | | ||
| + | *Чим більше в зображенні дрібних деталей, тим швидше росте розмір SVG-даних | ||
| + | *Неможливо прочитати частину графічного об'єкта, тільки весь об'єкт цілком | ||
| + | *Недоліки xml | ||
| + | |- | ||
| + | !Зображення | ||
| + | |[https://drive.google.com/open?id=0B2nJSl_65FGDbHFCbjJ5cl8wQzA посилання] | ||
| + | |[https://drive.google.com/open?id=0B2nJSl_65FGDbHFCbjJ5cl8wQzA посилання] | ||
| + | |[https://drive.google.com/open?id=0B2nJSl_65FGDeUZVcU5qQ3lzcjA посилання] | ||
| + | |[https://drive.google.com/open?id=0B2nJSl_65FGDWm1hZGo2RXdmd28 посилання] | ||
| + | |[https://drive.google.com/open?id=0B2nJSl_65FGDNGNScXBuZnhnTHc посилання] | ||
| + | |} | ||
| + | </div> | ||
| + | |||
| + | ==Посилання== | ||
[http://fileext.ru/bmp Розширення BMP] | [http://fileext.ru/bmp Розширення BMP] | ||
| Рядок 160: | Рядок 274: | ||
[https://habrahabr.ru/post/130472/ PNG — not GIF!] | [https://habrahabr.ru/post/130472/ PNG — not GIF!] | ||
| + | |||
| + | [https://www.logaster.ru/blog/svg/ Формат SVG] | ||
| + | |||
| + | [https://www.logaster.ru/blog/ Переваги та недоліки форматів] | ||
Поточна версія на 12:03, 25 лютого 2016
Зміст
BMP (Bitmap Picture)
Розширення BMP зазвичай використовується для зберігання растрових зображень. .BMP - Це стандартний, не стиснутий бітовий графічний формат,який використовується в Windows.
BMP файл зберігає графіку в форматі,який називається апаратно-незалежний растр (DIB від англ. Device Independent Bitmap).
Файл .BMP складається з заголовка файлу (растровий ідентифікатор, розмір файлу,ширина, висота, варіанти кольору, і растрові дані початкової точки),
заголовка зображення (може бути відсутнім), палітри (може бути відсутнім) і самого зображення.
Файли формату BMP можуть мати розширення .bmp, .dib і .rle
Дані в форматі BMP складаються з трьох основних блоків різного розміру:
- Заголовок
- структура BITMAPFILEHEADER
- блок BITMAPINFO
- Інформациійні поля.
- Бітові маски для вилучення значень каналів кольору (опціонально).
- Таблиця кольорів (опціонально).
- Профіль кольору (опціонально).
- Піксельні дані.
Файли BMP можуть містити різні рівні глибини кольору на піксель,в залежності від кількості бітів на піксель, зазначеної в заголовку файлу.
Зображення зберігається порядково знизу-вгору.Для збереження кожного рядка виділяється кратне 4 кількість байт. В незначемих байтах зберігається сміття.
Старшому біту відповідає самий лівий піксель.
При збережені зображення True Color кожному пікселю відповідають три послідовних байта, зберігаючі скалдові кольору B,G,R(не RGB)
DIB - файли зазвичай зберігаються без стиснення.
Для деяких колірних форматів застосовується маловикористовувана схема стиснення RLE . Оскільки дані не стиснені, то при виведенні на екран та на друк нема втрати якості.
DIB-файл має просту структуру та зберігає єдине зображення з 1, 4, 8, 16, 24, 32 та 64 біт/піксель.1-, 4- та 8-бітове подання відповідають індексованому кольоровому зображенню.
Для цих зображень у заголовку DIB-файлу зберігається таблиця колірності. Може зберігати лише однорівневі растрові зображення у просторі кольорів RGB.
Зображення, зазвичай, представляється у вигляді простої матриці.У сучасних версіях формату є підтримка включень зображень JPEG та PNG,
що дозволяє працювати з останніми використовуючи GDI архітектуру.У даному форматі можна зберігати тільки одношарові растри.
На кожен піксель в різних файлах може приходити різна кількість біт (глибина кольору).
У більшості випадків пікселі зберігаються у вигляді відносно простого двовимірного масиву.
JPEG (Joint Photographic Experts Group)
Графічний формат,що застосовується для зберігання відеозображень і подібних до них зображень.
Файли даних JPEG, зазвичай мають розширення (суфікси) .jpg, .jfif, .jpe або .jpeg
Однак з них .jpg є найпопулярнішим на всіх платформах. MIME-типом є image / jpeg. Алгоритм JPEG дозволяє стискати зображення як з втратами, так і без втрат (режим стиснення lossless JPEG). Підтримуються зображення з лінійним розміром не більше 65535 × 65535 пікселів.
Специфікація JPEG визначає мінімальні вимоги стандарту, які повинні підтримуватися всіма програмами, що використовують цей метод. JPEG заснований на схемі кодування, що базується на дискретних косинус-перетворення (DCT). DCT - це загальна назва певного класу операцій. Алгоритми, що базуються на DCT, стали основою різних методів стиснення. Ці алгоритми стиснення базуються не на пошуку однакових атрибутів пікселів (як в RLE і LZW), а на різниці між ними.
Схема JPEG ефективна тільки при стисканні багатоградаційних зображень, в яких відмінності між сусідніми пікселями, як правило, досить незначні. Практично JPEG добре працює тільки з зображеннями, що мають глибину хоча б 4 або 5 бітів / піксель на колірний канал. Основи стандарту визначають глибину вхідного зразка в 8 біт / піксель. Дані з меншою бітової глибиною можуть бути оброблені за допомогою масштабування до 8 біт / піксель, але результат для вихідних даних з низькою глибиною кольору може бути незадовільним, оскільки між атрибутами сусідніх пікселів будуть істотні відмінності. За подібним причин погано обробляються вихідні дані на основі колірних таблиць, особливо якщо зображення представляється в розмитому вигляді.
Процес стиснення за схемою JPEG включає ряд етапів:
- Перетворення зображення в оптимальний колірний простір.
- Субдіскретізація компонентів кольоровості усреднением груп пікселів.
- Застосування дискретних косинус-перетворень для зменшення надмірності даних зображення.
- Квантування кожного блоку коефіцієнтів DCT із застосуванням вагових функцій, оптимізованих з урахуванням візуального сприйняття людиною.
- Кодування результуючих коефіцієнтів (даних зображення) із застосуванням алгоритму Хаффмена для видалення надмірності інформації.
GIF (Graphics Interchange Format)
Це популярний формат графічних зображень. Здатний зберігати стислі дані без втрати якості у форматі не більше 256 кольорів. Не залежний від апаратного забезпечення формат GIF був розроблений в 1987 році (GIF87a) фірмою CompuServe для передачі растрових зображень по мережах. Зображення в форматі GIF зберігається порядково, підтримується тільки формат з індексованої палітрою кольорів. Стандарт розроблявся тільки для підтримки 256-кольорової палітри.
Анімація
Формат GIF підтримує анімаційні зображення. Вони являють собою послідовність з декількох статичних кадрів, а також інформацію про те, скільки часу кожен кадр повинен бути показаний на екрані. Анімацію можна зробити циклової (англ. Loop), тоді слідом за останнім кадром почнеться відтворення першого кадру і т. Д. GIF-анімація може використовувати прозорість для того щоб не зберігати черговий кадр цілком, а тільки зміни щодо попереднього.
Стиснення
GIF використовує формат стиснення LZW. Таким чином, добре стискаються зображення, рядки яких мають повторювані ділянки. Особливо зображення, в яких багато пікселів одного кольору по горизонталі [5]. Алгоритм стиснення LZW відноситься до форматів стиснення без втрат. Це означає, що відновлені з GIF дані будуть в точності відповідати упакованим. Слід зазначити, що це вірно тільки для 8-бітних зображень з палітрою, для кольорової фотографії втрати будуть обумовлені перекладом її до 256 кольорів.
Черезрядкове збереження данних
Формат GIF допускає черезрядкове збереження даних. При цьому рядки розбиваються на групи, і змінюється порядок зберігання рядків у файлі. При завантаженні зображення проявляється поступово, в кілька проходів. Завдяки цьому, маючи тільки частину файлу, можна побачити зображення цілком, але з меншим дозволом. У черезрядковому GIF'і спочатку записуються рядки 1, 9, 17 і т. Д. Таким чином, завантаживши 1/8 даних, користувач матиме уявлення про ціле зображення. Другим проходом йдуть рядки 5, 13, 21, дозвіл зображення в браузері ще вдвічі збільшується. Нарешті, третій і четвертий прохід передають (3, 7, 11, 15, 19 ...) і (2, 4, 6, 8, ...). Таким чином, задовго до закінчення завантаження файлу користувач може зрозуміти, що всередині і вирішити, чи варто чекати повного завантаження зображення. Черезрядковий запис незначно збільшує розмір файлу, але це, як правило, виправдовується здобутою властивістю.
Загальні відомості
- Розмір картинки - від 1х1 до 65535 х 65535 пікселів.
- Число кольорів палітри - від 2 до 256.
- Кожен колір палітри має глибину 24 біта / піксель (вибір з 16 мільйонів кольорів).
- Карта прозорості - 1-бітна (напівпрозорих кольорів нем
- Число повторів анімації - від 1 до 65535, а також нескінченне.
- Час показу одного кадру анімації - від 1/100 секунди до 655 секунд.
- Число кадрів анімації - необмежено.
- Число невидимих текстових коментарів і розмір кожного коментаря - необмежені.
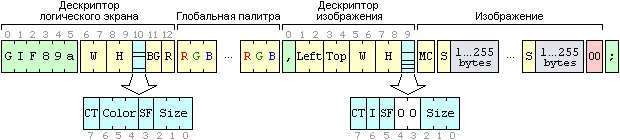
Структура
Файли формату GIF мають блокову структуру. Це означає, що вони складаються з окремих блоків, які в більшості випадків ніяк не пов'язані один з одним. Програми, які не розпізнають деякі типи блоків, можуть просто пропускати їх - для цього у кожного нестандартного блоку в заголовку вказано його розмір. Ті, що йдуть один за іншим блоки графіки (картинки) складають анімацію. Вони змінюються на екрані і створюють ілюзію руху. До або після них (або навіть між ними) в файлі можуть перебувати інші блоки:
- Коментарі. Прихований текст, його можна побачити лише за допомогою спеціальних програм - наприклад, GIF-аніматорів, таких, як Ulead GIF Animator.
- Простий текст. Рядки символів з обмеженими можливостями форматування. В даний час не використовується.
- Блоки управління графікою, що задають параметри виведення окремих картинок.
- Глобальна та локальні колірні палітри, що визначають, які саме кольори будуть у картинок.
- Особливі блоки, які можуть використовуватися лише тими програмами, які знають про їхнє існування і призначення - наприклад, блок Netscape, що задає число циклів анімації. Без нього анімація після завантаження сторінки спрацьовує всього один раз. А в блоці Pianygif зберігаються назви окремих картинок для полегшення їх редагування.
Мінімально необхідний набір блоків - найпростіший неанімований GIF:
PNG (Portable Network Graphics)
Растровий формат зберігання графічної інформації, що використовує стиснення без втрат за алгоритмом Deflate.Формат PNG спроектований для заміни застарілого і більш простого формату GIF.Формат PNG позиціонується передусім для використання в Інтернеті і редагування графіки.
Неофіційно називається, як: PNG is not GIF.
Організація файлу
PNG файл або потік даних складається з 8-бітового розпізнавального підпису, за яким слідують 3 або більше незалежних блоків даних, відповідних певній структурі. Кожен блок має своє власне визначення внутрішнього формату. Вони читаються по черзі, від початку до кінця файлу або потоку даних. Це позбавляє від необхідності стрибати по файлу, використовуючи початкову адресацію.
PNG підтримує три основних типи растрових зображень :
- Півтонування (з глибиною кольору 16 біт)
- Кольорові індексовані зображення (палітра 8 біт для кольору глибиною 24 біт)
- Повнокольорові зображення (з глибиною кольору 48 біт)
Формат PNG зберігає графічну інформацію в стислому вигляді. Причому це стиснення проводиться без втрат.
У форматі PNG визначено 4 типи стандартних блоків, інакше іменованих критичні блоки, які повинні підтримуватися будь-якою програмою читання і запису PNG.
- Заголовок файлу (IHDR)
- Заголовок файлу містить основну інформацію про дані зображення і повинен бути першим блоком в потоці даних PNG (не допускається більше одного заголовки блоку).
- Блок палітри (PLTE)
- Палітра несе в собі дані таблиці кольорів, пов'язаний з даними зображення. Цей блок присутній тільки якщо дані зображення використовують палітру і повинен знаходитися перед цими даними.
- Дані зображення (IDAT)
- Блок даних зображення містить в собі саме зображення, і допускається кілька таких блоків в потоці даних, причому всі вони повинні впритул примикати один до одного.
- Замикаючий блок зображення (IEND)
- Замикає блок зображення, повинен перебувати в кінці файлу або потоку даних PNG.
Серед цих блоків, IHDR, IDAT і IEND повинні бути присутніми в будь-якому потоці даних PNG.
SVG (Scalable Vector Graphics)
Мова розмітки масштабованої векторної графіки, створена Консорціумом Всесвітньої павутини (W3C) і входить в підмножину розширюваної мови розмітки XML, призначений для опису двовимірної векторної і змішаної векторно / растрової графіки в форматі XML. Підтримує як нерухому, так і анімовану інтерактивну графіку - або, в інших термінах, декларативну і скриптовими. Не підтримує опис тривимірних об'єктів.Це відкритий стандарт, який є рекомендацією консорціуму W3C - організації, яка розробила такі стандарти, як HTML і XHTML. В основу SVG лягли мови розмітки VML і PGML.
Можливості SVG
- Опис шляхів. Дозволяє задати будь-яку фігуру компактним рядком, що описує шлях від початкової точки до кінцевої через будь-які проміжні координати.
- Опис основних геометричних фігур (багатокутники, прямокутники, кола та т.п.)
- Широкий спектр візуальних властивостей, які можна застосувати до фігур і шляхів: забарвлення, прозорість, обрізка кутів і т. Д.
- Інтерактивність. На кожен окремий елемент і на ціле зображення можна повісити обробник подій (клік, переміщення, натискання клавіші і т.д), таким чином, користувач може управляти малюнком (наприклад - переміщати мишкою деякі елементи ).
- Анімація і сценарії. За допомогою ECMAScript або JavaScript можна описувати навіть найскладніші сценарії, пов'язані з математичними обчисленнями координат і пропорцій фігур. Разом з інтерактивністю і SMIL анімацією це дає дуже широкі можливості для розробників веб-графіки.
Оскільки код SVG займає досить багато місця, була створена «обгортка» SVGZ, коли SVG стискають за допомогою gzip, а отриманому файлу присвоюють розширення «SVGZ».
SVG добре стискається, оскільки це текстовий XML-документ, що має регулярну структуру.
Таблиця порівняння форматів
| BMP | JPEG | GIF | PNG | SVG | |
|---|---|---|---|---|---|
| Тип | Растровий | Растровий | Растровий | Растровий | Векторний |
| Макс. число біт/піксель | 24 | 24 | 8 | 48 | -//- |
| Прозорість | Не зберігає | Не зберігає | Можлива | Можлива | Можлива |
| Анімація | не підтримується | не підтримується | покадрова | покадрова в APNG | динамічна графіка |
| Розмір | великий (3.33 мб) | малий (167 кб) | малий (760 кб) | звичайний (983 кб) | великий (44 кб) |
| Методи стиснення | RLE | JPEG | LZW | LZ77 | SVGZ |
| Переваги |
|
|
|
|
|
| Недоліки |
|
|
|
|
|
| Зображення | посилання | посилання | посилання | посилання | посилання |