Відмінності між версіями «ОЗТМ Лаб»
(→GIF (Graphics Interchange Format)) |
(→GIF (Graphics Interchange Format)) |
||
| Рядок 108: | Рядок 108: | ||
#Глобальна та локальні колірні палітри, що визначають, які саме кольори будуть у картинок. | #Глобальна та локальні колірні палітри, що визначають, які саме кольори будуть у картинок. | ||
#Особливі блоки, які можуть використовуватися лише тими програмами, які знають про їхнє існування і призначення - наприклад, блок Netscape, що задає число циклів анімації. Без нього анімація після завантаження сторінки спрацьовує всього один раз. А в блоці Pianygif зберігаються назви окремих картинок для полегшення їх редагування. | #Особливі блоки, які можуть використовуватися лише тими програмами, які знають про їхнє існування і призначення - наприклад, блок Netscape, що задає число циклів анімації. Без нього анімація після завантаження сторінки спрацьовує всього один раз. А в блоці Pianygif зберігаються назви окремих картинок для полегшення їх редагування. | ||
| + | |||
''Мінімально необхідний набір блоків - найпростіший неанімований GIF:'' | ''Мінімально необхідний набір блоків - найпростіший неанімований GIF:'' | ||
Версія за 21:23, 17 лютого 2016
Зміст
BMP (Bitmap Picture)
Розширення BMP зазвичай використовується для зберігання растрових зображень. .BMP - Це стандартний, не стиснутий бітовий графічний формат,який використовується в Windows.
BMP файл зберігає графіку в форматі,який називається апаратно-незалежний растр (DIB від англ. Device Independent Bitmap).
Файл .BMP складається з заголовка файлу (растровий ідентифікатор, розмір файлу,ширина, висота, варіанти кольору, і растрові дані початкової точки),
заголовка зображення (може бути відсутнім), палітри (може бути відсутнім) і самого зображення.
Файли формату BMP можуть мати розширення .bmp, .dib і .rle
Дані в форматі BMP складаються з трьох основних блоків різного розміру:
- Заголовок
- структура BITMAPFILEHEADER
- блок BITMAPINFO
- Інформациійні поля.
- Бітові маски для вилучення значень каналів кольору (опціонально).
- Таблиця кольорів (опціонально).
- Профіль кольору (опціонально).
- Піксельні дані.
Файли BMP можуть містити різні рівні глибини кольору на піксель,в залежності від кількості бітів на піксель, зазначеної в заголовку файлу.
Вони також можуть зберігатися з використанням відтінків сірого кольорів.
Зображення зберігається порядково знизу-вгору.Для збереження кожного рядка виділяється кратне 4 кількість байт. В незначемих байтах зберігається сміття.
Старшому біту відповідає самий лівий піксель.
При збережені зображення True Color кожному пікселю відповідають три послідовних байта, зберігаючі скалдові кольору B,G,R(не RGB)
DIB - файли зазвичай зберігаються без стиснення.
Для деяких колірних форматів застосовується маловикористовувана схема стиснення RLE . Оскільки дані не стиснені, то при виведенні на екран та на друк нема втрати якості.
DIB-файл має просту структуру та зберігає єдине зображення з 1, 4, 8, 16, 24, 32 та 64 біт/піксель.1-, 4- та 8-бітове подання відповідають індексованому кольоровому зображенню.
Для цих зображень у заголовку DIB-файлу зберігається таблиця колірності. Може зберігати лише однорівневі растрові зображення у просторі кольорів RGB.
Зображення, зазвичай, представляється у вигляді простої матриці.У сучасних версіях формату є підтримка включень зображень JPEG та PNG,
що дозволяє працювати з останніми використовуючи GDI архітектуру.У даному форматі можна зберігати тільки одношарові растри.
На кожен піксель в різних файлах може приходити різна кількість біт (глибина кольору).
У більшості випадків пікселі зберігаються у вигляді відносно простого двовимірного масиву.
Чим можна відкрити:
- Adobe Photoshop
- Corel Paint Shop Pro
- ACDSee Photo Manager
- Microsoft Windows Photos
- FastPictureViewer Professional
- Nuance OmniPage Professional
- Roxio Easy Media Creator
- GIMP
- PhotoScape
JPEG (Joint Photographic Experts Group)
Графічний формат,що застосовується для зберігання відеозображень і подібних до них зображень.
Файли даних JPEG, зазвичай мають розширення (суфікси) .jpg, .jfif, .jpe або .jpeg
Однак з них .jpg є найпопулярнішим на всіх платформах. MIME-типом є image / jpeg. Алгоритм JPEG дозволяє стискати зображення як з втратами, так і без втрат (режим стиснення lossless JPEG). Підтримуються зображення з лінійним розміром не більше 65535 × 65535 пікселів.
Специфікація JPEG визначає мінімальні вимоги стандарту, які повинні підтримуватися всіма програмами, що використовують цей метод. JPEG заснований на схемі кодування, що базується на дискретних косинус-перетворення (DCT). DCT - це загальна назва певного класу операцій. Алгоритми, що базуються на DCT, стали основою різних методів стиснення. Ці алгоритми стиснення базуються не на пошуку однакових атрибутів пікселів (як в RLE і LZW), а на різниці між ними.
Схема JPEG ефективна тільки при стисканні багатоградаційних зображень, в яких відмінності між сусідніми пікселями, як правило, досить незначні. Практично JPEG добре працює тільки з зображеннями, що мають глибину хоча б 4 або 5 бітів / піксель на колірний канал. Основи стандарту визначають глибину вхідного зразка в 8 біт / піксель. Дані з меншою бітової глибиною можуть бути оброблені за допомогою масштабування до 8 біт / піксель, але результат для вихідних даних з низькою глибиною кольору може бути незадовільним, оскільки між атрибутами сусідніх пікселів будуть істотні відмінності. За подібним причин погано обробляються вихідні дані на основі колірних таблиць, особливо якщо зображення представляється в розмитому вигляді.
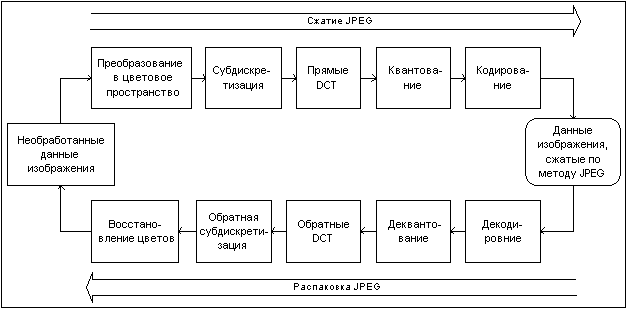
Процес стиснення за схемою JPEG включає ряд етапів:
- Перетворення зображення в оптимальний колірний простір.
- Субдіскретізація компонентів кольоровості усреднением груп пікселів.
- Застосування дискретних косинус-перетворень для зменшення надмірності даних зображення.
- Квантування кожного блоку коефіцієнтів DCT із застосуванням вагових функцій, оптимізованих з урахуванням візуального сприйняття людиною.
- Кодування результуючих коефіцієнтів (даних зображення) із застосуванням алгоритму Хаффмена для видалення надмірності інформації.
GIF (Graphics Interchange Format)
Це популярний формат графічних зображень. Здатний зберігати стислі дані без втрати якості у форматі не більше 256 кольорів. Не залежний від апаратного забезпечення формат GIF був розроблений в 1987 році (GIF87a) фірмою CompuServe для передачі растрових зображень по мережах. Зображення в форматі GIF зберігається порядково, підтримується тільки формат з індексованої палітрою кольорів. Стандарт розроблявся тільки для підтримки 256-кольорової палітри.
Анімація
Формат GIF підтримує анімаційні зображення. Вони являють собою послідовність з декількох статичних кадрів, а також інформацію про те, скільки часу кожен кадр повинен бути показаний на екрані. Анімацію можна зробити циклової (англ. Loop), тоді слідом за останнім кадром почнеться відтворення першого кадру і т. Д. GIF-анімація може використовувати прозорість для того щоб не зберігати черговий кадр цілком, а тільки зміни щодо попереднього.
Стиснення
GIF використовує формат стиснення LZW. Таким чином, добре стискаються зображення, рядки яких мають повторювані ділянки. Особливо зображення, в яких багато пікселів одного кольору по горизонталі [5]. Алгоритм стиснення LZW відноситься до форматів стиснення без втрат. Це означає, що відновлені з GIF дані будуть в точності відповідати упакованим. Слід зазначити, що це вірно тільки для 8-бітних зображень з палітрою, для кольорової фотографії втрати будуть обумовлені перекладом її до 256 кольорів.
Черезрядкове збереження данних
Формат GIF допускає черезрядкове збереження даних. При цьому рядки розбиваються на групи, і змінюється порядок зберігання рядків у файлі. При завантаженні зображення проявляється поступово, в кілька проходів. Завдяки цьому, маючи тільки частину файлу, можна побачити зображення цілком, але з меншим дозволом. У черезрядковому GIF'і спочатку записуються рядки 1, 9, 17 і т. Д. Таким чином, завантаживши 1/8 даних, користувач матиме уявлення про ціле зображення. Другим проходом йдуть рядки 5, 13, 21, дозвіл зображення в браузері ще вдвічі збільшується. Нарешті, третій і четвертий прохід передають (3, 7, 11, 15, 19 ...) і (2, 4, 6, 8, ...). Таким чином, задовго до закінчення завантаження файлу користувач може зрозуміти, що всередині і вирішити, чи варто чекати повного завантаження зображення. Черезрядковий запис незначно збільшує розмір файлу, але це, як правило, виправдовується здобутою властивістю.
Загальні відомості
- Розмір картинки - від 1х1 до 65535 х 65535 пікселів.
- Число кольорів палітри - від 2 до 256.
- Кожен колір палітри має глибину 24 біта / піксель (вибір з 16 мільйонів кольорів).
- Карта прозорості - 1-бітна (напівпрозорих кольорів нем
- Число повторів анімації - від 1 до 65535, а також нескінченне.
- Час показу одного кадру анімації - від 1/100 секунди до 655 секунд.
- Число кадрів анімації - необмежено.
- Число невидимих текстових коментарів і розмір кожного коментаря - необмежені.
Структура
Файли формату GIF мають блокову структуру. Це означає, що вони складаються з окремих блоків, які в більшості випадків ніяк не пов'язані один з одним. Програми, які не розпізнають деякі типи блоків, можуть просто пропускати їх - для цього у кожного нестандартного блоку в заголовку вказано його розмір. Ті, що йдуть один за іншим блоки графіки (картинки) складають анімацію. Вони змінюються на екрані і створюють ілюзію руху. До або після них (або навіть між ними) в файлі можуть перебувати інші блоки:
- Коментарі. Прихований текст, його можна побачити лише за допомогою спеціальних програм - наприклад, GIF-аніматорів, таких, як Ulead GIF Animator.
- Простий текст. Рядки символів з обмеженими можливостями форматування. В даний час не використовується.
- Блоки управління графікою, що задають параметри виведення окремих картинок.
- Глобальна та локальні колірні палітри, що визначають, які саме кольори будуть у картинок.
- Особливі блоки, які можуть використовуватися лише тими програмами, які знають про їхнє існування і призначення - наприклад, блок Netscape, що задає число циклів анімації. Без нього анімація після завантаження сторінки спрацьовує всього один раз. А в блоці Pianygif зберігаються назви окремих картинок для полегшення їх редагування.
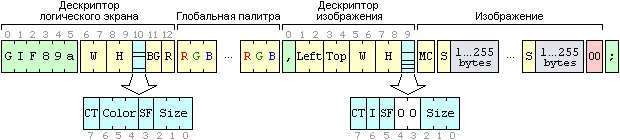
Мінімально необхідний набір блоків - найпростіший неанімований GIF: