Відмінності між версіями «Простота інтерфейсу»
Стойка (обговорення • внесок) |
Стойка (обговорення • внесок) |
||
| (не показані 2 проміжні версії цього учасника) | |||
| Рядок 4: | Рядок 4: | ||
| − | [[Image:Багатослівні_командни.JPG]] | + | <center>[[Image:Багатослівні_командни.JPG]]</center> |
Інший шлях до створення простого, але ефективного інтерфейсу - розміщення і представлення елементів на екрані з урахуванням їх смислового значення і логічного взаємозв'язку. Це дозволяє використовувати в процесі роботи асоціативне мислення користувача. | Інший шлях до створення простого, але ефективного інтерфейсу - розміщення і представлення елементів на екрані з урахуванням їх смислового значення і логічного взаємозв'язку. Це дозволяє використовувати в процесі роботи асоціативне мислення користувача. | ||
| − | + | Можна також допомогти користувачам управляти складністю інформації, що відображається, використовуючи послідовне розкриття (діалогових вікон, розділів меню і т. д.). Послідовне розкриття припускає таку організацію інформації, при якій в кожен момент часу на екрані знаходиться тільки та її частина, яка необхідна для виконання чергового кроку. Скорочуючи об'єм інформації, представленої користувачеві, тим самим зменшується об'єм інформації, належній обробці. Прикладом такої організації є ієрархічне (каскадне) меню, кожен рівень якого відображає тільки ті пункти, які відповідають одному, вибраному користувачем, пункту вищого рівня. | |
На наступному малюнку елементи розміщені на екрані з урахуванням їх смислового значення і логічного взаємозв'язку, що дозволяє використовувати в процесі роботи асоціативне мислення користувача. | На наступному малюнку елементи розміщені на екрані з урахуванням їх смислового значення і логічного взаємозв'язку, що дозволяє використовувати в процесі роботи асоціативне мислення користувача. | ||
| − | [[Image:Простота_інтерфейсу.JPG]] | + | <center>[[Image:Простота_інтерфейсу.JPG]]</center> |
Поточна версія на 13:22, 17 грудня 2009
Простота інтерфейсу
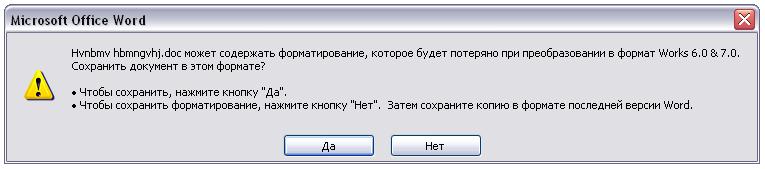
Інтерфейс повинен бути простим. При цьому є на увазі не спрощенство, а забезпечення легкості в його вивченні і використанні. Крім того, він повинен надавати доступ до всього переліку функціональних можливостей, передбачених даним застосуванням. Реалізація доступу до широких функціональних можливостей і забезпечення простоти роботи суперечать один одному. Розробка ефективного інтерфейсу покликана збалансувати ці цілі з можливих шляхів підтримки простоти - уявлення на екрані інформації, мінімально необхідної для виконання користувачем чергового кроку завдання. Зокрема, уникайте багатослівних командних імен або повідомлень. Непродумані або надмірні фрази утрудняють користувачеві витягання істотної інформації. На малюнку зображено, як робити неможна:

Інший шлях до створення простого, але ефективного інтерфейсу - розміщення і представлення елементів на екрані з урахуванням їх смислового значення і логічного взаємозв'язку. Це дозволяє використовувати в процесі роботи асоціативне мислення користувача.
Можна також допомогти користувачам управляти складністю інформації, що відображається, використовуючи послідовне розкриття (діалогових вікон, розділів меню і т. д.). Послідовне розкриття припускає таку організацію інформації, при якій в кожен момент часу на екрані знаходиться тільки та її частина, яка необхідна для виконання чергового кроку. Скорочуючи об'єм інформації, представленої користувачеві, тим самим зменшується об'єм інформації, належній обробці. Прикладом такої організації є ієрархічне (каскадне) меню, кожен рівень якого відображає тільки ті пункти, які відповідають одному, вибраному користувачем, пункту вищого рівня.
На наступному малюнку елементи розміщені на екрані з урахуванням їх смислового значення і логічного взаємозв'язку, що дозволяє використовувати в процесі роботи асоціативне мислення користувача.

Див. також
